こんにちは。ネットショップコンサルタント「たぶ」(@yusuke_tanaka34)です。
今日は「グローバルナビなど横並びにした要素が段々にずれる現象を直す方法」をご紹介します!
ホームページやネットショップの制作をしていると、時々ドツボにはまる時ってありますよね。

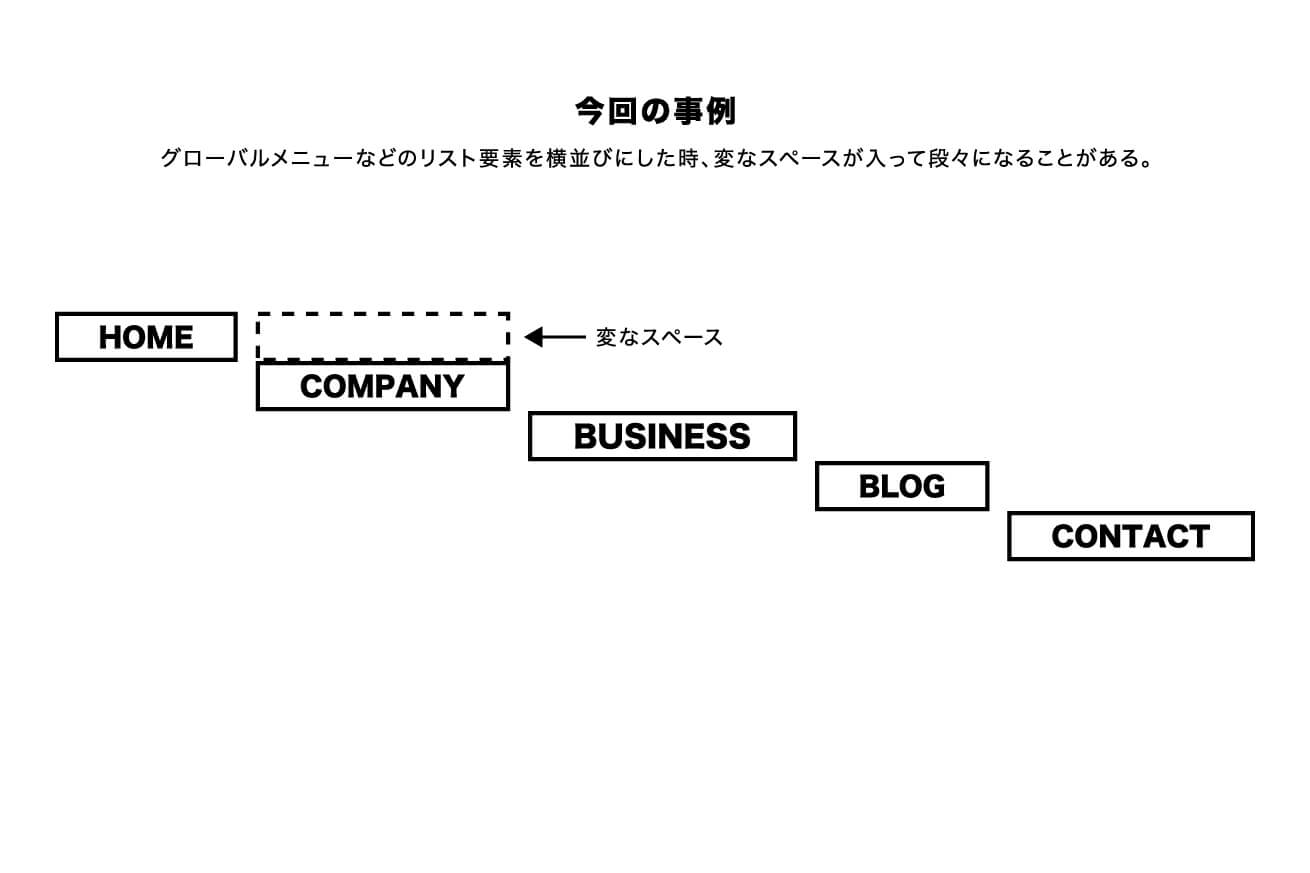
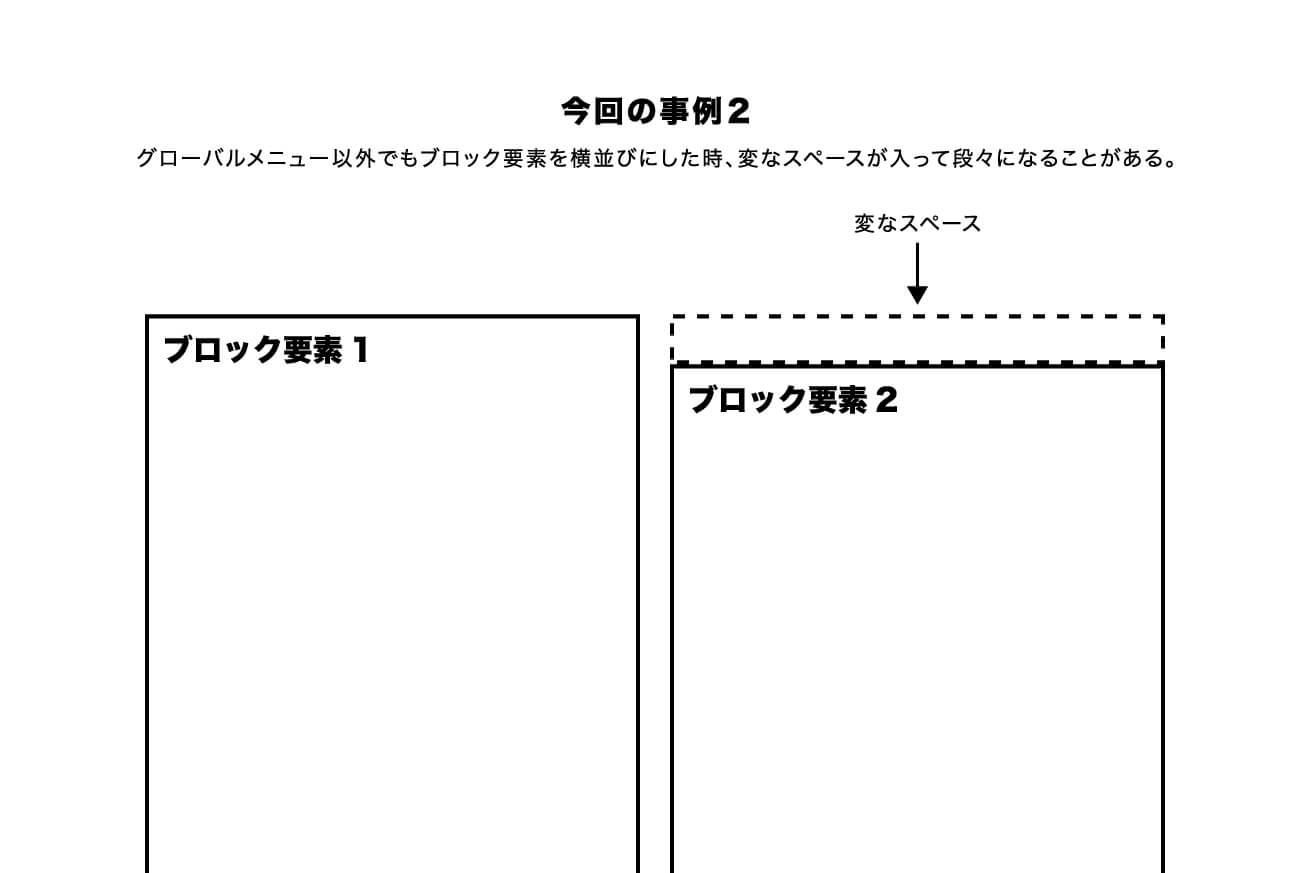
普通にリスト要素をfloatで横並びにしただけなのに、なぜか段々になったり、右に寄せた要素の上に変なスペースが入っちゃう事があるんですよね。
僕も一番最初にこの現象にぶち当たった時、直るまでに1時間ぐらいかかった記憶があります。
でも、実際はすごく簡単に直せちゃったりするんです。
この記事に書いた3つの方法を試してもらうだけで、グローバルナビなど横並びにした要素が段々にずれる現象を直すことができます。
それでは、この記事を参考に「グローバルナビなど横並びにした要素が段々にずれる現象」を直してスッキリしちゃってくださいね。
スポンサーリンク
グローバルナビなど横並びにしたリスト要素が段々にずれる現象を直す3つの方法


結論から言っちゃいますと、グローバルナビなど横並びにしたリスト要素が段々にずれる現象を直す方法は3つあります。
- 「display: inline-block;」を適用する方法
- 「position: relative;」を指定する方法
- 「li」を改行しない方法
1番目の『「display: inline-block;」を適用する方法』はけっこうメジャーな方法ですね。だいたいうまくfloatされない時はこの方法を使います。
2番目の『「position: relative;」を指定する方法』はいろいろ試行錯誤していく過程で、うまくいった方法です。
3番目の『「li」を改行しない方法』は、ネットショップでASPなどを利用していると起こる現象です。
分かった時には「なんだよ、こんなことかよ・・・。」と思いました。(笑)
たぶんけっこう特殊な例だと思います。なのに、解決するまでに1時間くらいかかったので、ぜひ知ってもらいたい解決方法です。
前提として、グローバルナビのマークアップは以下のとおり。
<ul> <li><a href="#">HOME</a></li> <li><a href="#">COMPANY</a></li> <li><a href="#">BUSINESS</a></li> <li><a href="#">BLOG</a></li> <li><a href="#">CONTACT</a></li> </ul>
ul {
width: 100%;
list-style-type: none;
}
ul li {
float: left;
margin-right: 10px;
}
ul li:last-child {
margin-right: 0;
}
ul li a {
display: block;
color: #000;
background-color: #fff;
text-align: center;
border: 4px solid #000000;
padding: 5px 20px;
}
本当ならマウスオーバー時のアニメーションとか入れたいところですが、今回は最低限の装飾だけを行なっています。
それでは、各項目ごとに詳しい方法を見ていきますね。
「display: inline-block;」を適用する方法

この方法は「display: block;」のところを、「display: inline-block;」にするという方法です。
たぶんこの方法が一番一般的なやり方じゃないかなと思います。
ul li a {
display: block;
color: #000;
background-color: #fff;
text-align: center;
border: 4px solid #000000;
padding: 5px 20px;
}
この「display: block;」のところを「display: inline-block;」にするだけ。
ul li a {
display: inline-block;
color: #000;
background-color: #fff;
text-align: center;
border: 4px solid #000000;
padding: 5px 20px;
}
「inline-block」は「inline」と「block」のいいところ取りをしたような要素。
「inline」のように横並びができて、「block」のように幅や高さが指定できます。
「inline-block」を指定するだけで、横並びにしたリスト要素が段々にずれる現象を直すことができます。
「あれ?段々が直らない・・・」という場合は、なかなか手強いやつですね。次のステップに進んでください。
スポンサーリンク
「position: relative;」を適用する方法


次に試す方法は『2番目以降の要素に「position: relative;」を指定する方法』です。
「position」はボックスの配置方法を指定する際に使用するCSSです。
「position: relative;」はボックスの配置方法を「相対位置」へ配置してくれます。
「相対位置」とかって言葉が難しいんですが、「本来あるべき位置に設置されて、値を入れる事で上下左右にずらす事ができますよ。」ということです。
今回のマークアップはこんな感じ。
<ul> <li><a href="#">ボックス要素1</a></li> <li><a href="#">ボックス要素2</a></li> </ul>
CSSはさっきと同じで、
ul li:last-child {
margin-right: 0;
}
この「ul li:last-child」に下記のように記入します。
ul li:last-child {
position: relative;
margin-right: 0;
}
「li:last-child」は「最後のli」という意味です。
もしこれで直らない場合は、「position: relative;」の後に「top: -10px;」などと打ち込んで、位置を調整してみてください。
ul li:last-child {
position: relative;
top: -10px; /* 10px分下にずれていた場合 */
margin-right: 0;
}
どうでしょうか?横並びにしたリスト要素の段々は直りましたか?
え?まだ直らない?なかなか強敵ですね・・・
もしかして、カラーミーショップやmakeshopなどのASPを使っていますか?
そんな場合は、次のステップに進んでみてください。
「li」を改行しない方法

最後に試す方法は僕が気付いた時にがっくしきた方法です。
「え?そんな簡単な事で、1時間も時間を浪費したの?」っていう。(笑)
この方法はCSSすらいじらず、HTMLをただ繋げるだけという拍子抜けしちゃうような方法です。
普通、後で見た時に分かりやすいように、
<ul> <li><a href="#">HOME</a></li> <li><a href="#">COMPANY</a></li> <li><a href="#">BUSINESS</a></li> <li><a href="#">BLOG</a></li> <li><a href="#">CONTACT</a></li> </ul>
こんな感じでマークアップすると思います。
しかし、各種ASPの中には「改行」や「スペース」を入れると、自動的に「段落」として認識させるようにプログラムされているところがあるみたいなんです。
なので、見やすいように入れた「改行」や「スペース」が「段落」になって、横並びにしたリスト要素が段々にずれるという現象が起きてしまうわけです。
めちゃくちゃ簡単な事なのですが、CSSを触った事がある人(自分を含め)は、「marginかpaddingがおかしいんじゃないか?」とか「もっと上に何か別の指定がされているんじゃないか?」とか勘ぐってしまうわけです。
答えは簡単。
<ul><li><a href="#">HOME</a></li><li><a href="#">COMPANY</a></li><li><a href="#">BUSINESS</a></li><li><a href="#">BLOG</a></li><li><a href="#">CONTACT</a></li></ul>
「html」から改行やスペースを抜いて、続けてマークアップします。
後から見たらめちゃくちゃ見にくいんですけど、ASPの仕様なので仕方がないかなと・・・
僕はこれで1時間ハマったので、この記事を見てヒントになってくれたら、めちゃくちゃ嬉しいです。
横並びにしたリスト要素が段々にずれる現象を直す前に

本当は最初に書くはずなんですが、たぶんこれはみんなやっているだろうという事で、最後に持ってきました。
横並びにしたリスト要素が段々にずれる現象を直す前に、
- 「reset.css」の設置
- cssの見直し
は行なってくださいね。
CSSにもともとされている装飾だったり、今回のようなCSSを打ち込む要素の上に、すでに同じ要素に指定がされていると、打ち消すためのCSSを記入しないといけないので、けっこう手こずります。
まずは、「reset.css」を設置して、無駄な装飾をなくしておく事。
その後に、CSSを見直して、同じ要素の指定(「ul li」にすでに指定がされていないかなど)がないかどうか確認すること。
この2点はマークアップを始める前に、ぜひ確認してみてくださいね。
スポンサーリンク
まとめ
今回は「グローバルナビなど横並びにしたリスト要素が段々にずれる現象を直す方法」というテーマでお送りしてきました。
グローバルナビなど横並びにしたリスト要素が段々にずれる現象はうまく直りましたでしょうか?
もう一度おさらいですが、「グローバルナビなど横並びにしたリスト要素が段々にずれる現象」を直す方法は、以下の3つ。
- 「display: inline-block;」を適用する方法
- 「position: relative;」を指定する方法
- 「li」を改行しない方法
また、CSSを記入して段々を直していく前に
- 「reset.css」の設置
- cssの見直し
は確認してくださいね。
「3つの方法を試したけど直らなかった。」という場合は、お問い合わせまでご連絡ください。
また、Webサイトの制作やネットショップの運営に関して、気になる事があればいつでもご連絡くださいね。
以上、ネットショップコンサルタントの「たぶ」でした。
Webサイトの制作に関しては、こちらの記事もおすすめです。
たまにスムーススクロールが「トップへ戻る」の時だけ効かないことがありませんか?そんな場合の修正方法を書きました。
ボタンをリスト状にして、aタグで親要素いっぱいにして、上下中央揃えのリンクにする方法をまとめました。
ホームページにGoogleマップを埋め込む方法を解説しました。ルート表示つきの場合もご一緒にどうぞ。