こんにちは。ネットショップコンサルタント「たぶ」(@yusuke_tanaka34)です。
今日は『Googleマップをホームページに埋め込む方法【ルート表示付】』をご紹介しますね!
この記事は、
- 初めてホームページやWebサイトを作る人
- ブログを書いている人
- Webサイトの制作を仕事にしている人
におすすめです。

そうですよね。ホームページやブログに「Googleマップ」を埋め込むことができたら便利ですよね。
僕もブログで目的地までのルートを表示したい時や、ホームページのアクセスページで、よく「Googleマップ」を埋め込むようにしています。
ただ、「Googleマップを埋め込みたい。」と思っても、やったことがないとどうすればいいか分からないですよね。
実は、「Googleマップ」はとっても簡単にホームページに埋め込むことができるんです!
この記事に書いてある『Googleマップをホームページに埋め込む方法』を行えば、すぐに「Googleマップ」をホームページに埋め込むことができます!
すごく簡単なので、ぜひマスターしてみてくださいね。
「ルート表示なしのGoogleマップを埋め込む方法」は、こちらの記事でご紹介しています。
それでは、実際に『Googleマップをホームページに埋め込む方法【ルート表示付】』をご紹介していきますね。
スポンサーリンク
ルート表示付きのGoogleマップをホームページに埋め込む方法

まず「ルート表示付きのGoogleマップをホームページに埋め込む方法」ですが、
- 「Googleマップ」でルート表示付きのマップを埋め込む
- 「Googleマイマップ」でルート表示付きのマップを埋め込む
の2種類の方法があります。

そうですよね。「Googleマップ」と「Googleマイマップ」、何が違うか分からないですよね。
それではまず『「Googleマップ」と「Googleマイマップ」の違い』について、ご説明していきますね。
「Googleマップ」と「Googleマイマップ」の違い
「Googleマップ」と「Googleマイマップ」の違いですが、まずは実際のマップを見てみましょう。
【Googleマップ】
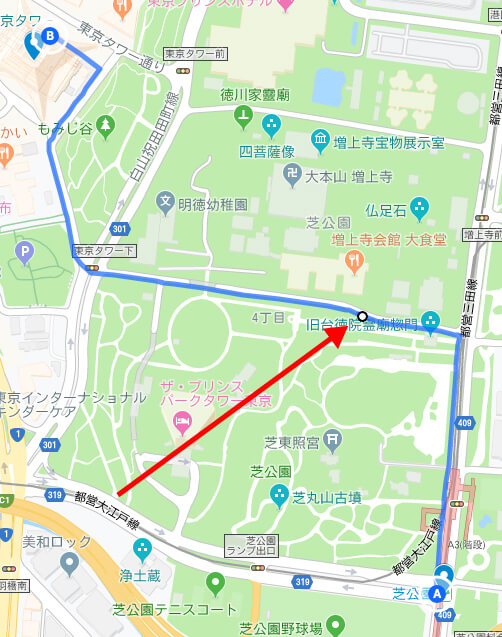
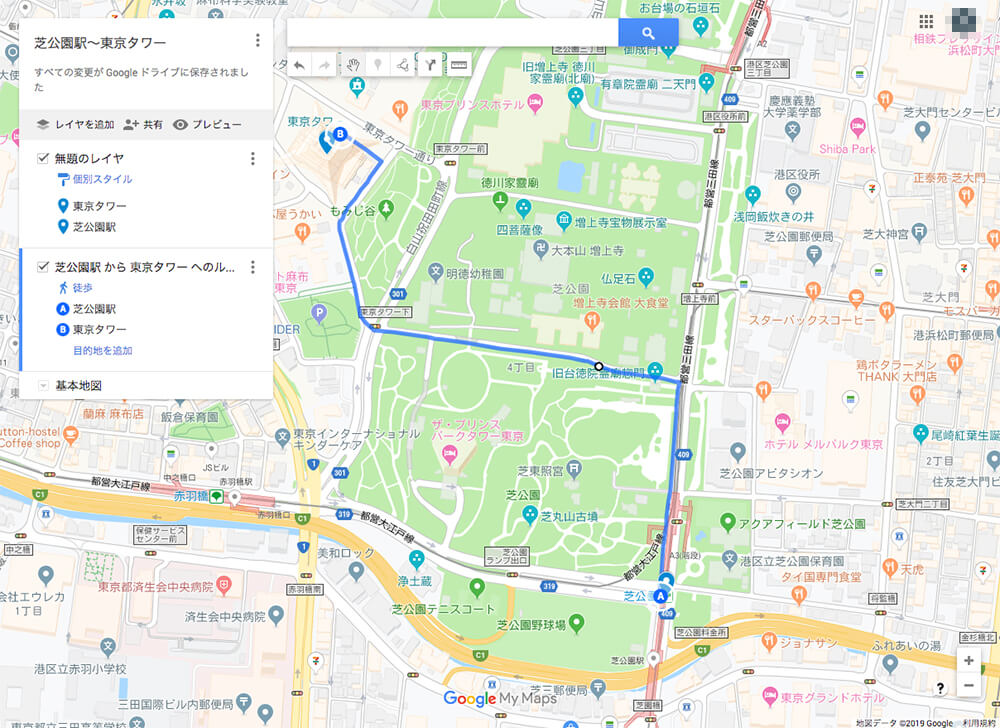
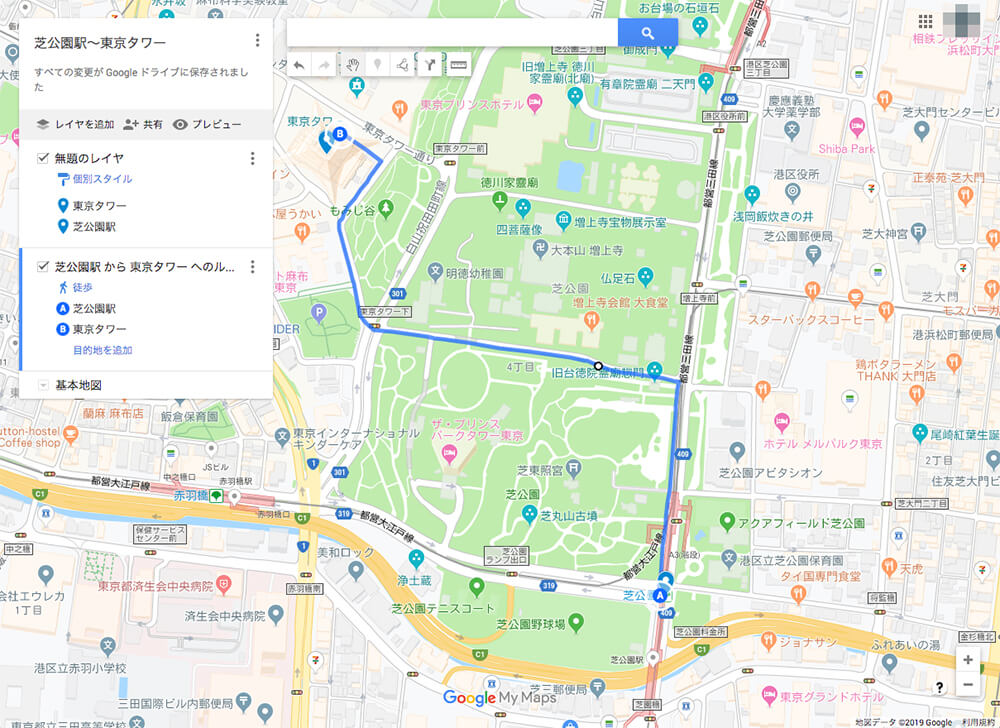
【Googleマイマップ】
見た目的には、こんな感じの差があります。
今回は、東京のシンボル「東京タワー」へ「芝公園駅」からのルートを表示したマップを作成しました。
「Googleマップ」と「Googleマイマップ」のメリット・デメリットは、
| Googleマップ | Googleマイマップ | |
|---|---|---|
| メリット |
|
|
| デメリット |
|
|
などがあります。
ホームページやブログなど、用途によって使い分けていきましょう。
ちなみに、僕はルートを1つに指定したいことが多いので、「Googleマイマップ」をよく使います。
「Googleマップ」でルート表示付きのマップを埋め込む方法

それではまず、「Googleマップ」でルート表示付きのマップを埋め込んでみましょう。
ルート表示付きの「Googleマップ」を埋め込む方法は、
- Googleマップでルートを表示
- 地図のHTMLをコピー
- 地図のHTMLをホームページに貼り付け
という流れで行います。
それでは、画像を使いながら、解説していきますね。
「Googleマップ」でルートを表示
それではまず、「Googleマップ」でルートを表示します。
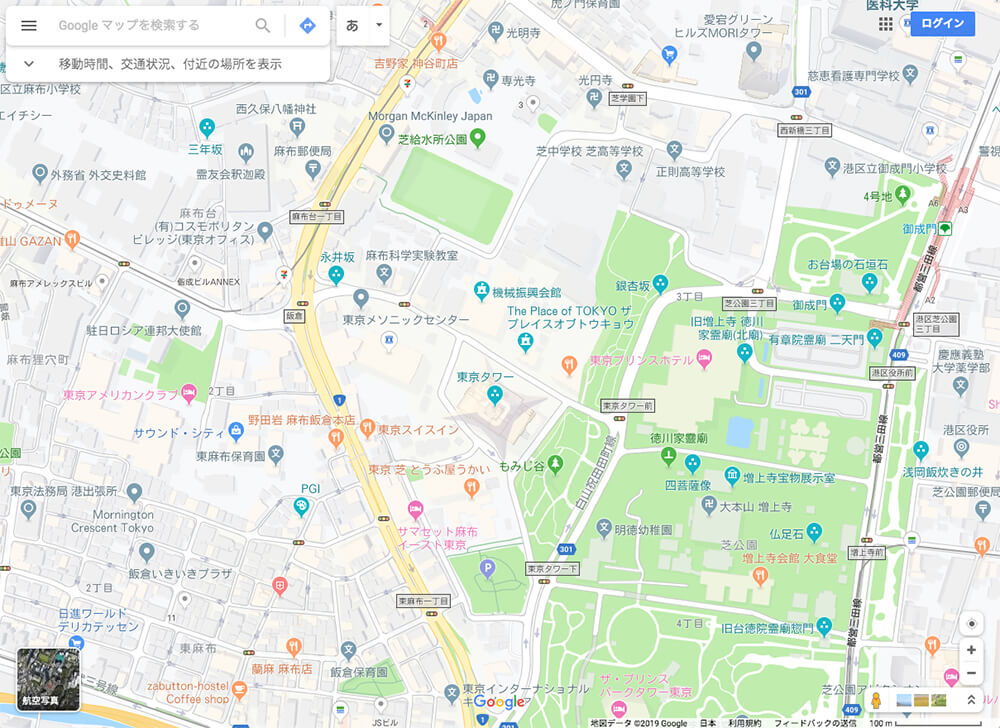
1.まず「Googleマップ」を開きます。

【Googleマップ】
https://www.google.com/maps/?hl=ja
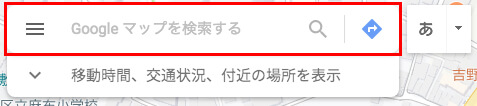
2.左上の入力欄に、「目的地」(ゴール地点)を入力します。

今回は、「東京タワー」を「目的地」(ゴール地点)として、ご説明していきますね。
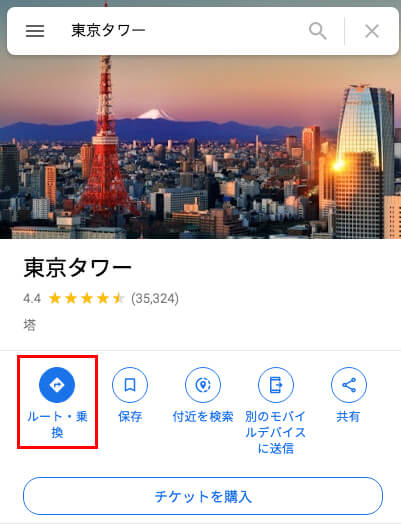
3.「東京タワー」が表示されました。

4.左側にある「ルート・乗り換え」というマークをクリックします。

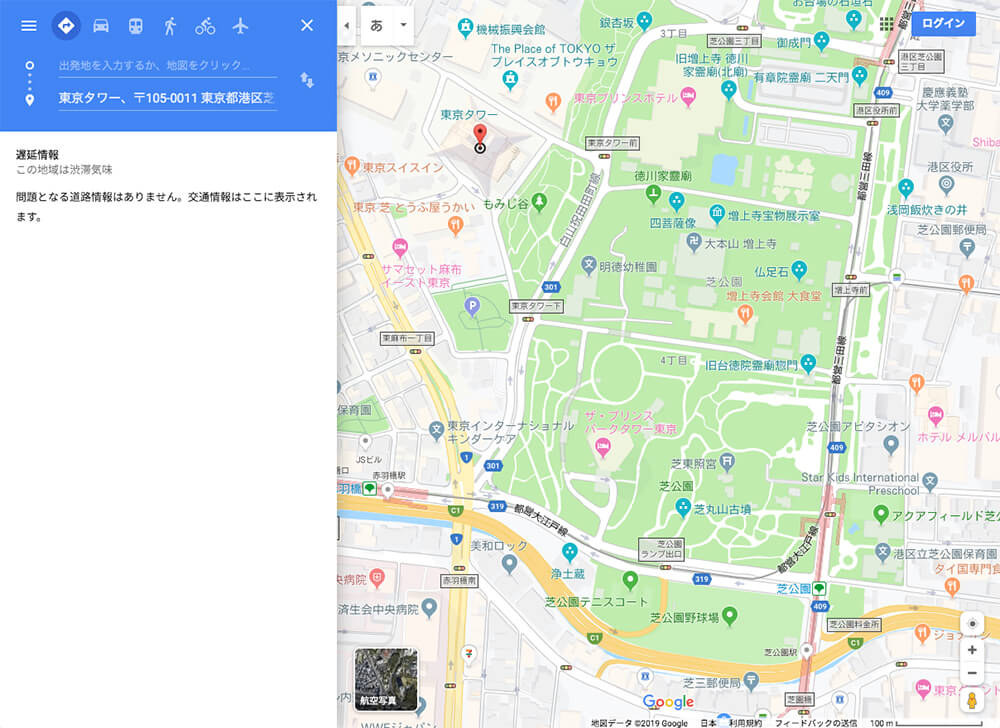
5.左側のメニューがルート用に切り替わります。

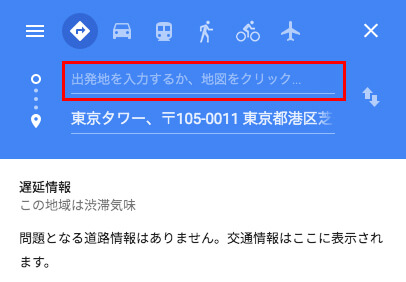
6.左上の入力欄に「出発地」(スタート地点)を入力します。

今回は、「芝公園駅」を「出発地」(スタート地点)に設定しました。
今回は3種類のルートが表示されていますね。このルートは「出発地」と「目的地」によって、表示される数が変わってきます。
これで、ホームページに表示するルート付きの地図が決まりました。
地図のHTMLをコピー
次に、「Googleマップ」で表示した地図のHTMLをコピーします。
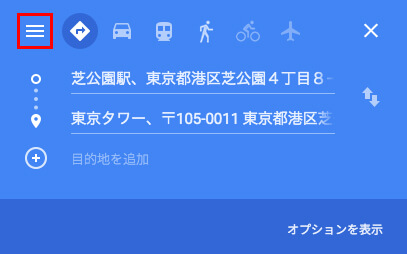
7.「Googleマップ」にルートが表示されたら、左上のハンバーガーメニュー(3本線のマーク)をクリックします。

8.そうすると、左側からメニューが出てきます。

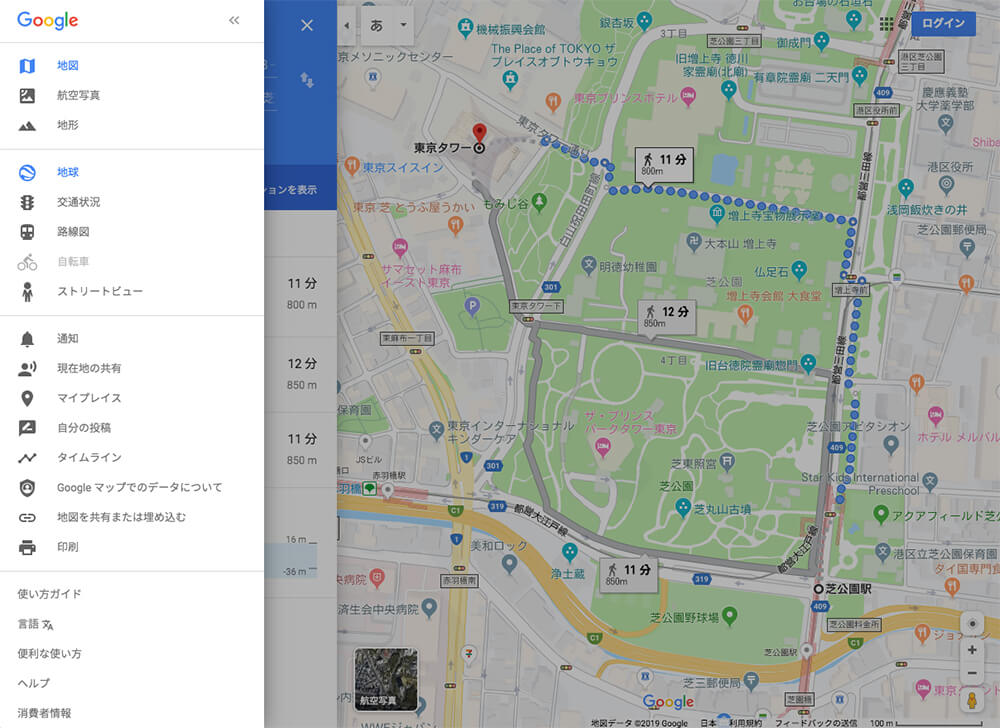
9.少し下の方にある「地図を共有または埋め込む」をクリックします。

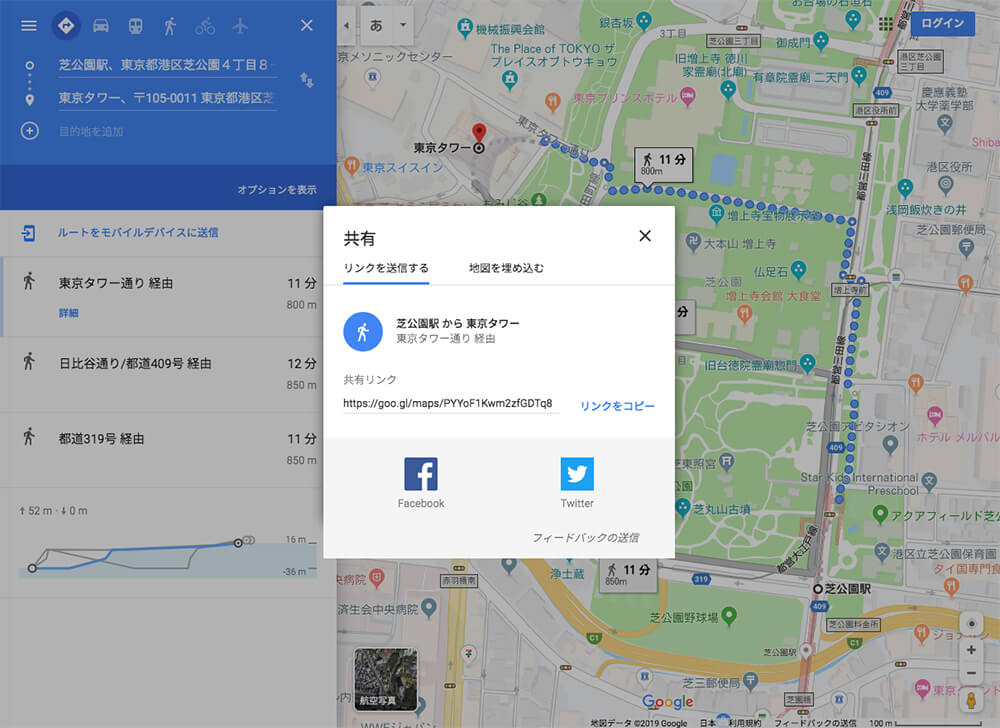
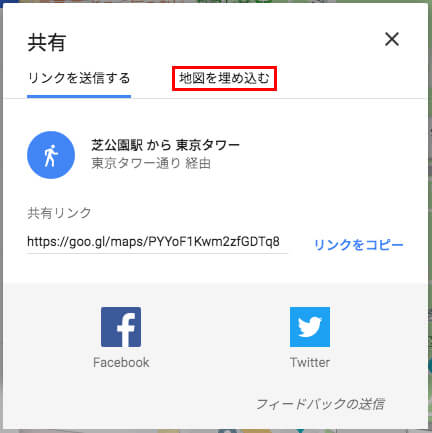
10.「共有」という画面が表示されます。

11.「地図を埋め込む」をクリックします。

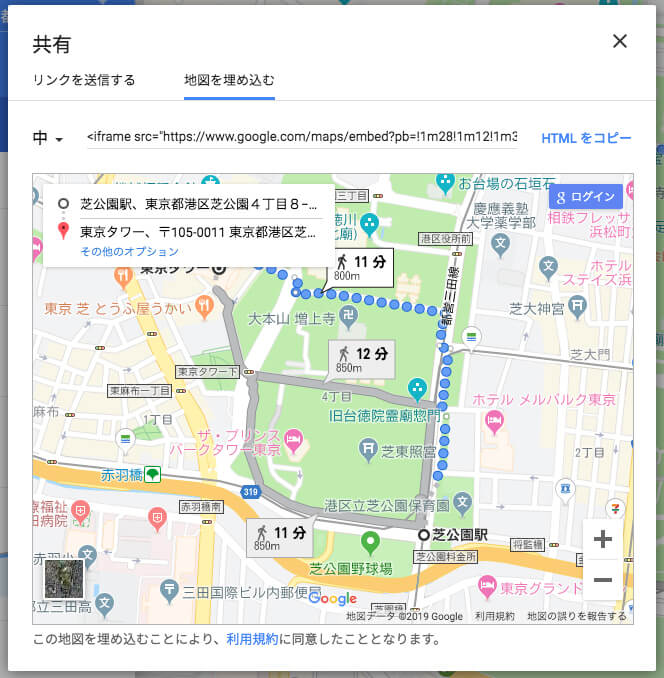
12.地図のプレビュー画面が表示されます。

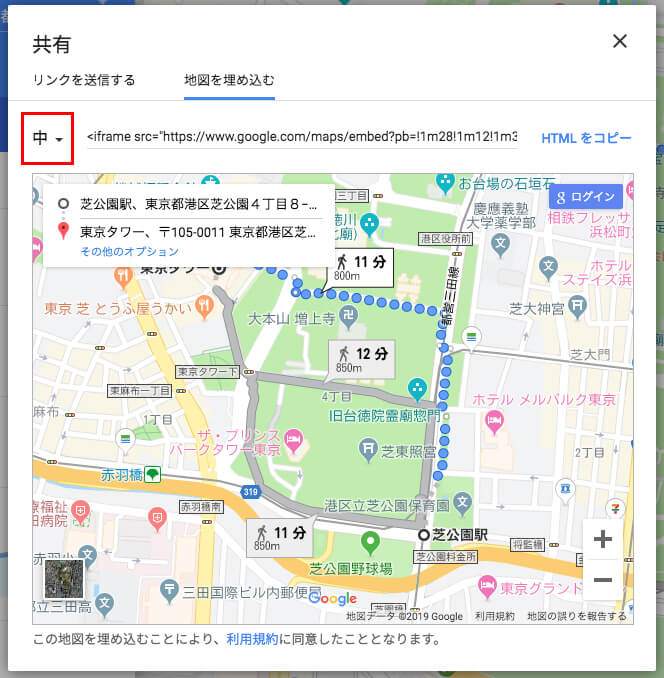
13.左側にある「中」という文字をクリックします。

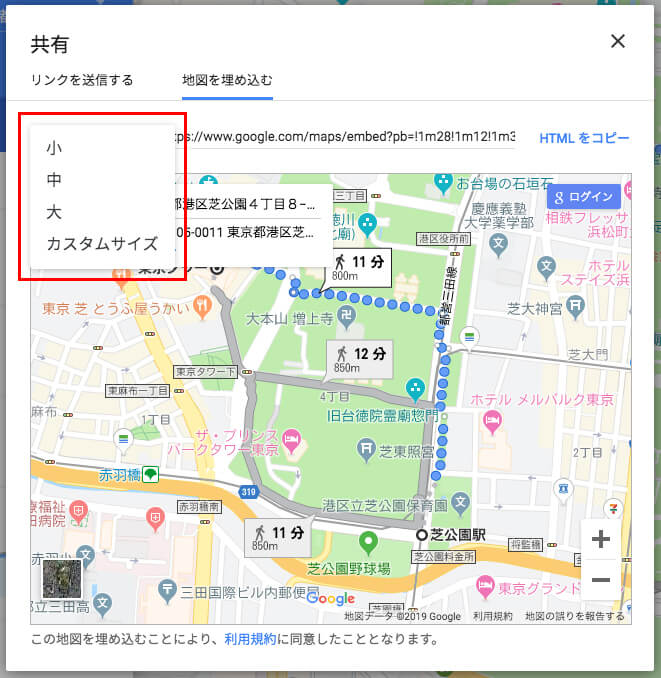
14.そうすると「小・中・大・カスタムサイズ」という4つの文字が表示されます。

この「小・中・大・カスタムサイズ」というのは、Googleマップを埋め込む際の「サイズ(大きさ)」です。
それぞれがどれくらいのサイズかというと、
| 小 | 横 400px × 縦 300px |
|---|---|
| 中 | 横 600px × 縦 450px |
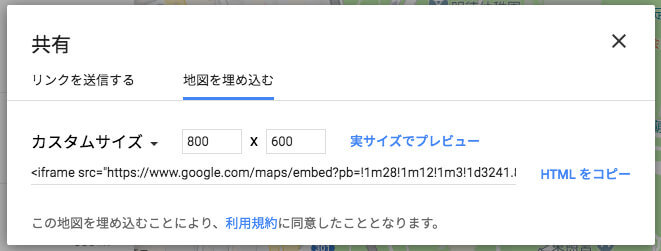
| 大 | 横 800px × 縦 600px |
| カスタムサイズ | サイズを自由(ピクセル単位) |
です。
実際のサイズはこんな感じ。
【小】
【中】
【大】
僕はだいたい「カスタムサイズ」を指定して、画像と同じサイズの「横 1000px × 縦 667px」サイズで埋め込んでいます。
ここでは、例として「横 1000px × 縦 667px」サイズで地図を作成していきますね。
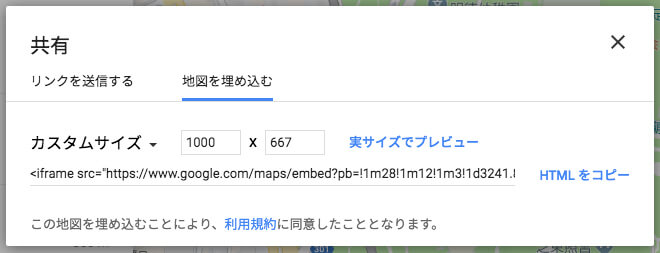
16.「カスタムサイズ」をクリックすると、このような表示になります。

17.左側に横幅、右側に縦幅を入力します。

18.今回は横幅が「1000」、縦幅が「667」で登録します。

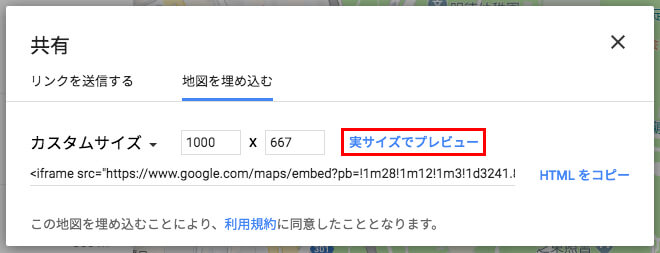
19.「実サイズでプレビュー」をクリックすると、実際に表示される地図のサイズを確認できます。

20.表示されるプレビューはこんな感じです。

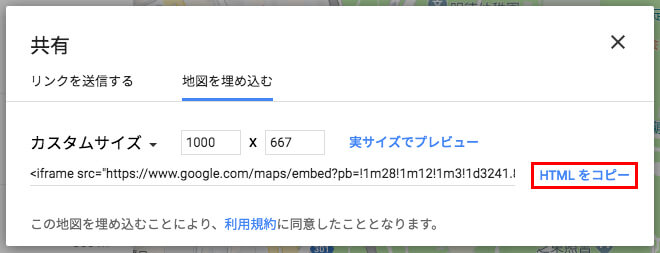
21.表示する地図のサイズを決めたら、「HTMLをコピー」をクリックします。

これで、「Googleマップ」で表示したルート付き地図のHTMLがコピーされました。
地図のHTMLをホームページに貼り付け
次に、「Googleマップ」で表示したルート付き地図のHTMLをホームページに貼り付けます。
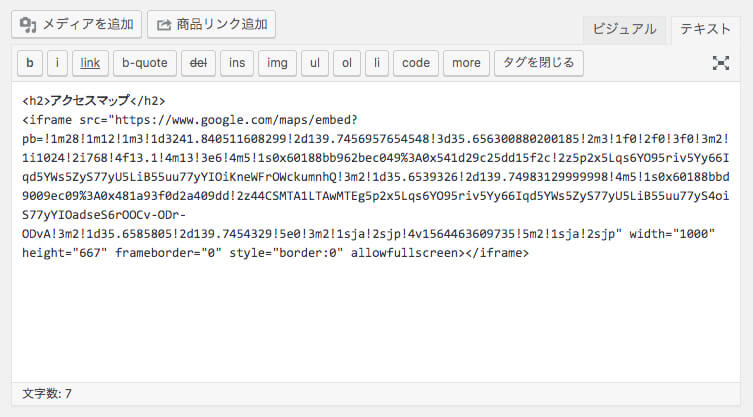
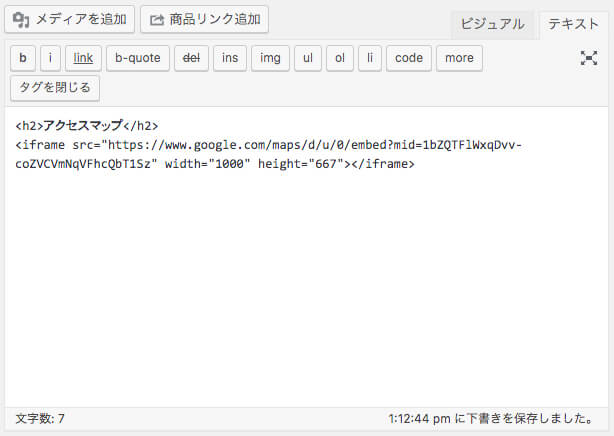
21.先ほどコピーしたHTMLをホームページに貼り付けます。

上記の画像は、WordPressに貼り付けた時の画像です。
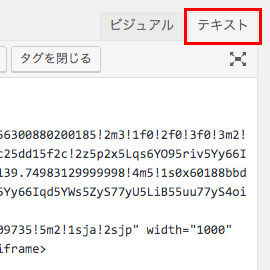
22.WordPressに貼り付ける際は、「テキスト」表示させてから貼り付けてください。

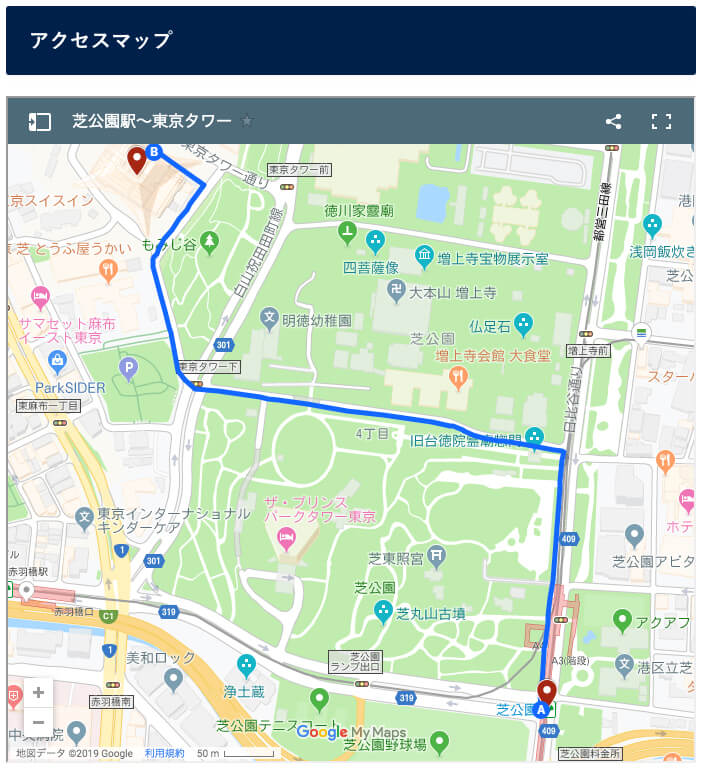
23.ホームページに「Googleマップ」を貼り付ける際はこんな感じ。

24.ページを表示すると、こんな感じで「Googleマップ」が表示されます。

ちなみに、Googleマップを貼り付ける際に、コピー&ペーストしたタグを「iframeタグ」と言います。
「iframeタグ」とは、指定した外部ファイルをページの一部として表示するHTMLタグです。
ホームページを制作しているとたまーに出てくるので、覚えておくといいかもしれません。
以上が、『「Googleマップ」でルート表示付きのマップを埋め込む方法』でした。
スポンサーリンク
ルート表示付きの「Googleマイマップ」をホームページに埋め込む方法

次に、ルート表示付きの「Googleマイマップ」をホームページに埋め込む方法を解説していきます。
「Googleマイマップ」をホームページに埋め込む流れは、
- 「Googleマイマップ」でルートを表示
- 地図のHTMLをコピー
- 地図のHTMLをホームページに貼り付け
という流れで行います。「Googleマップ」の時とほぼ一緒です。(笑)
ただ「Googleマイマップ」はルートを表示する時に操作が増えるので、「Googleマップ」よりは手間がかかります。
それでは、画像を使いながら、実際の操作方法を解説していきますね。
「Googleマイマップ」でルートを表示
それではまず、「Googleマイマップ」でルートを表示します。
1.まず「Googleマイマップ」を開きます。

【Googleマイマップ】
https://www.google.co.jp/intl/ja/maps/about/mymaps/
2.左の真ん中にある「利用を開始」ボタンをクリックします。

3.「Googleアカウント」へのログイン画面が表示されます。

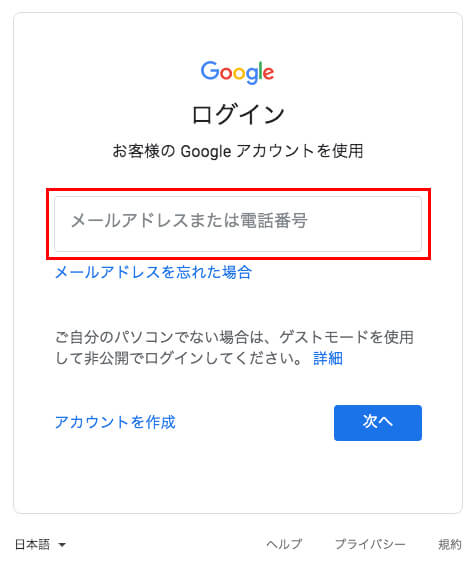
4.「Googleアカウント」を登録した際の「メールアドレス」または「電話番号」を入力します。

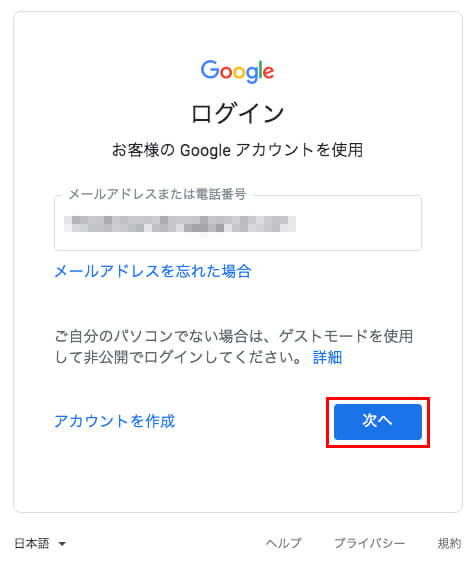
5.「次へ」ボタンをクリックします。

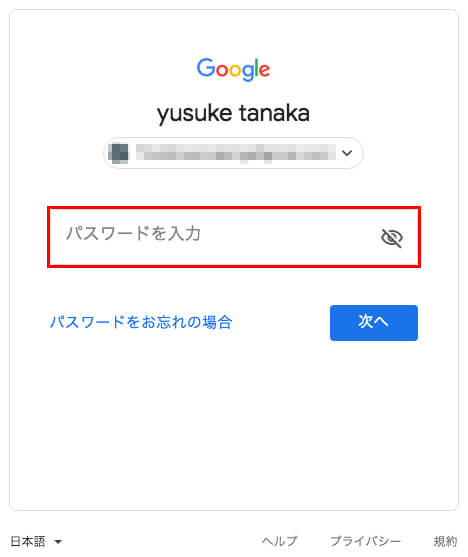
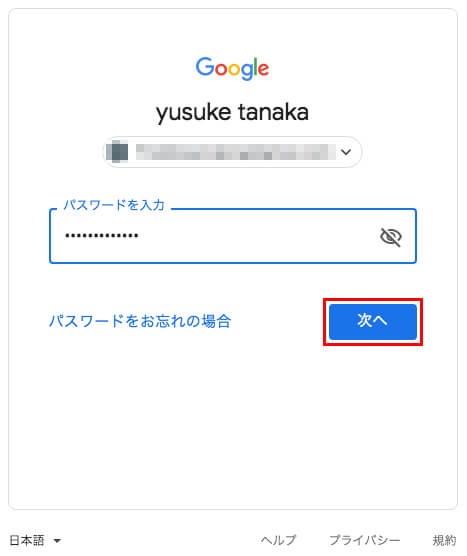
6.「Googleアカウント」のパスワードを入力します。

7.パスワードを入力したら、「次へ」ボタンをクリックします。

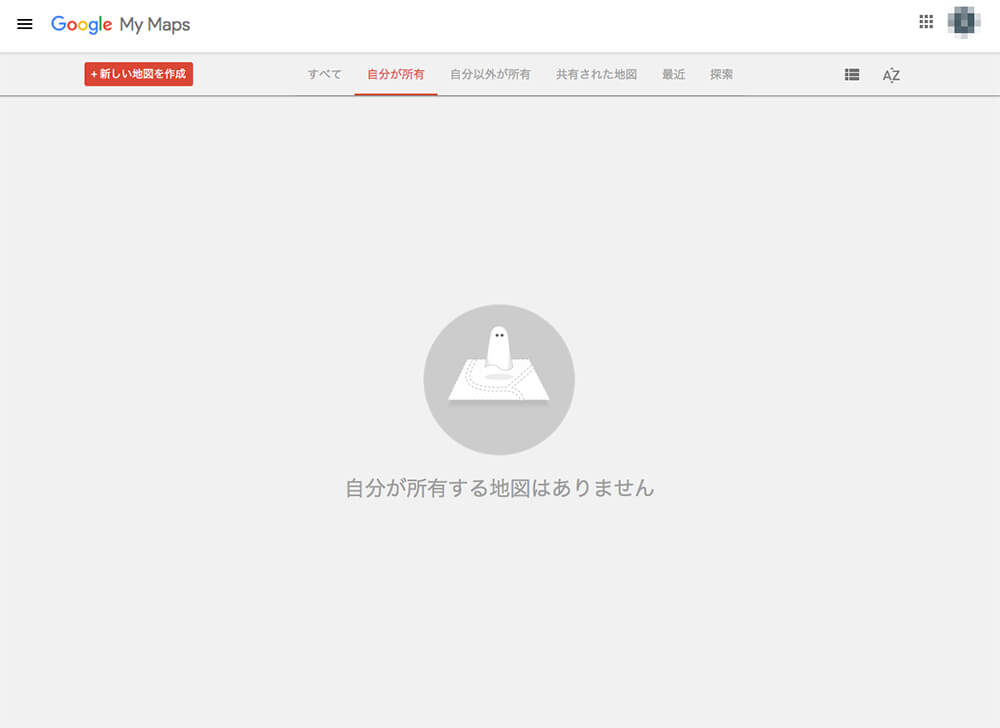
8.「Googleマイマップ」のトップ画面が表示されました。

9.左上にある「新しい地図を作成」ボタンをクリックします。

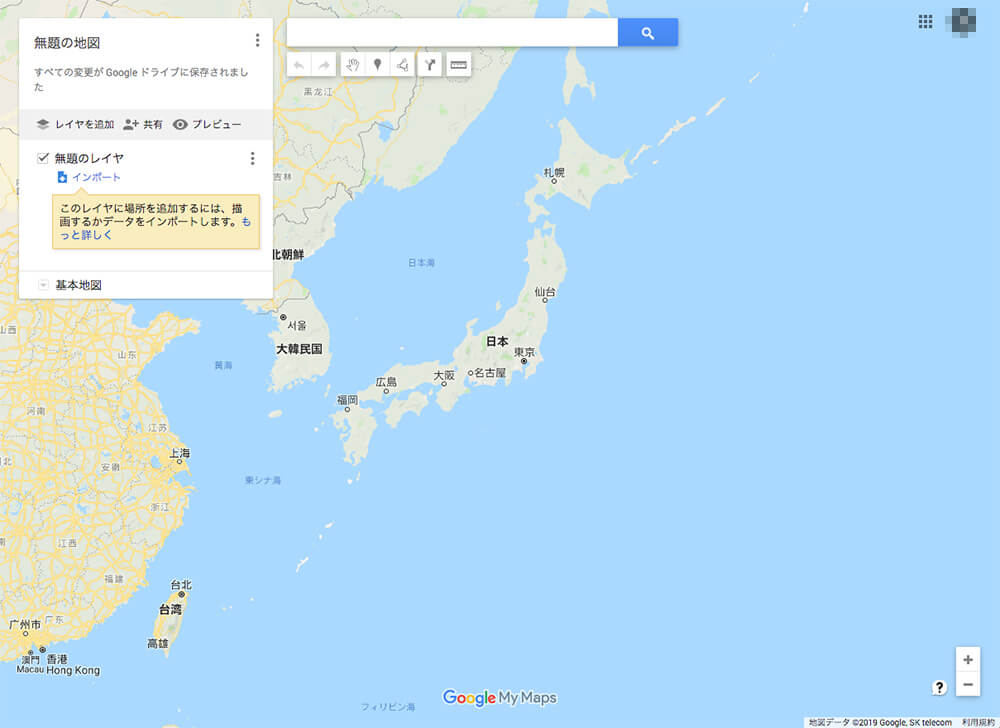
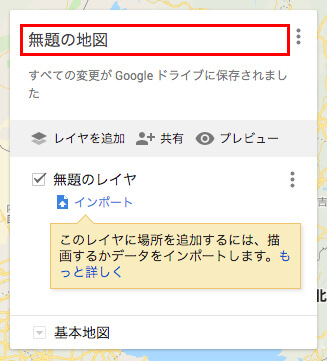
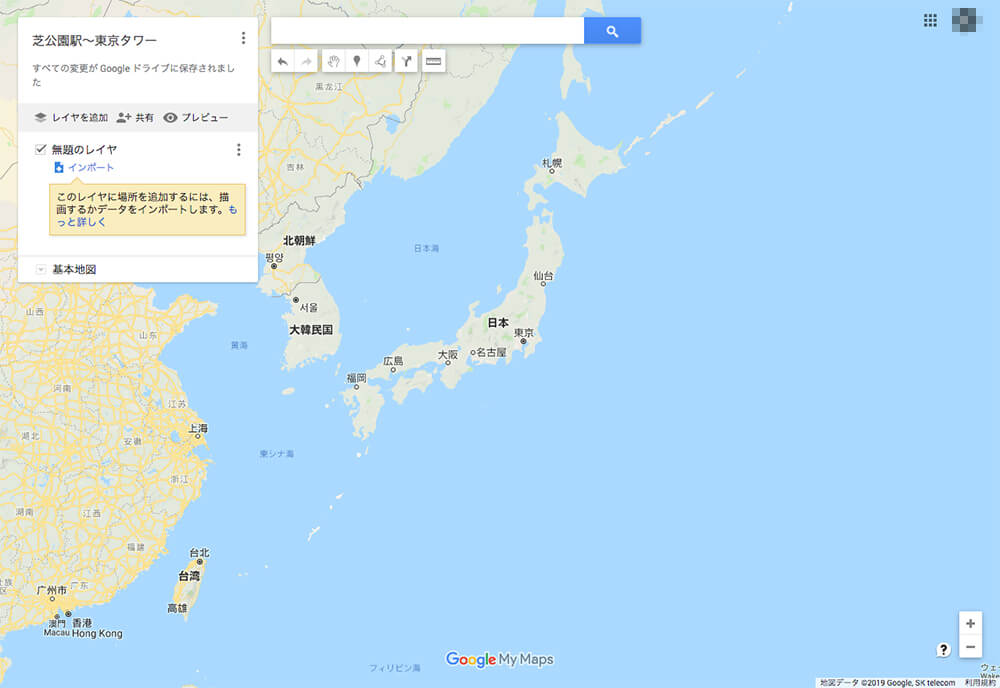
10.「Googleマイマップ」で日本地図が表示されました。

11.まず、左上にある「無題の地図」をクリックします。

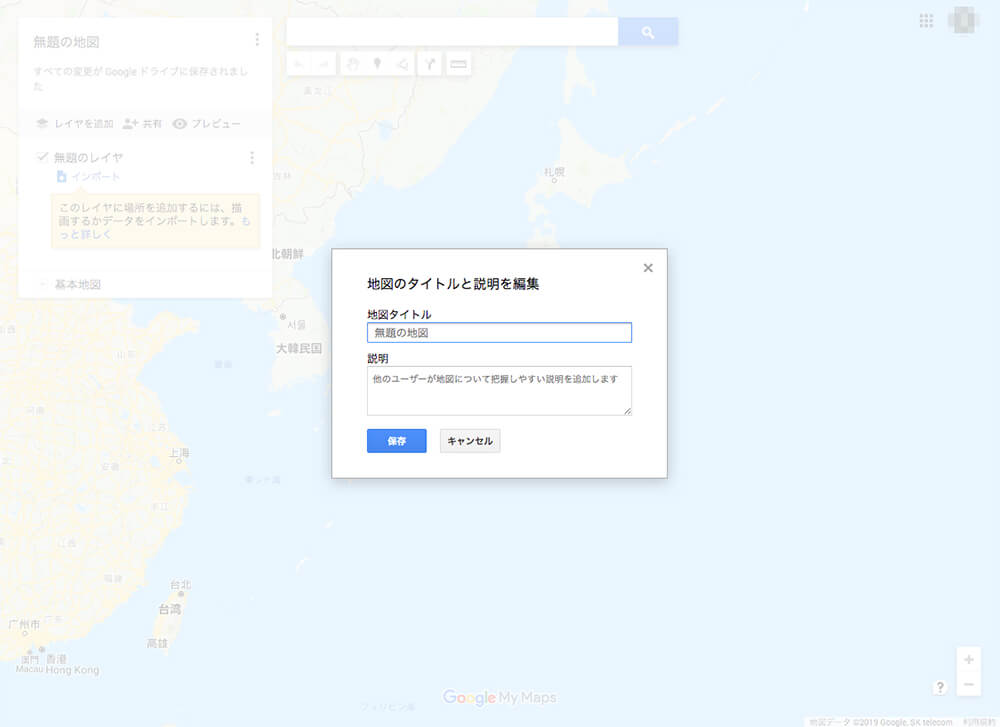
12.「地図のタイトルと説明を編集」が開きます。

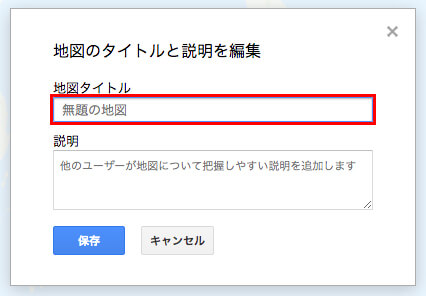
13.「地図のタイトル」を入力します。

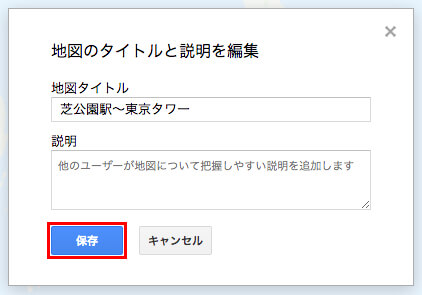
今回は「芝公園駅〜東京タワー」という地図タイトルで、マップを作成します。
今回は「説明」は入力せずに登録します。必要な場合は、地図の説明を入力してください。
14.「地図のタイトル」を入力したら、「保存」ボタンをクリックします。

15.左上に「地図タイトル」が入りました。

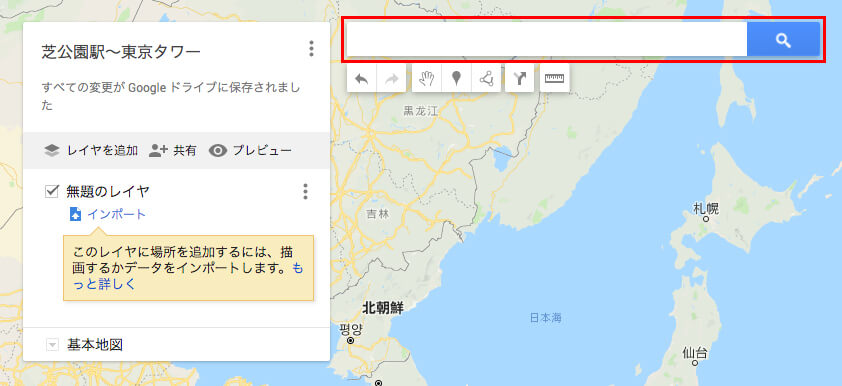
16.次に、検索窓に「目的地」(ゴール地点)を入力します。

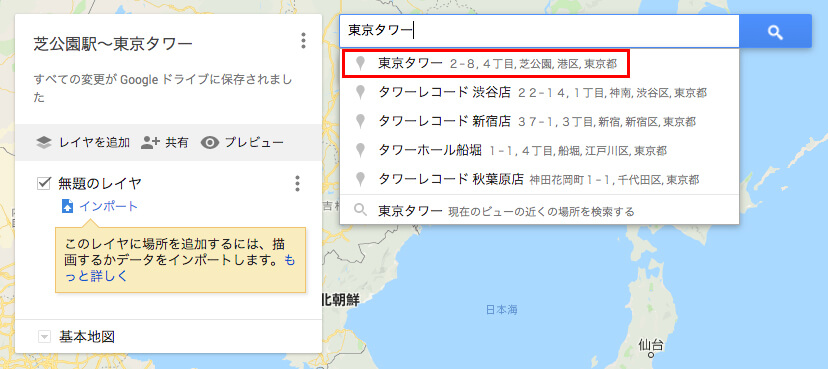
今回も先ほどと同じく、「東京タワー」を「目的地」(ゴール地点)として、ご説明していきますね。
17.「東京タワー」と入力すると候補が出てくるので、該当の「目的地」をクリックします。

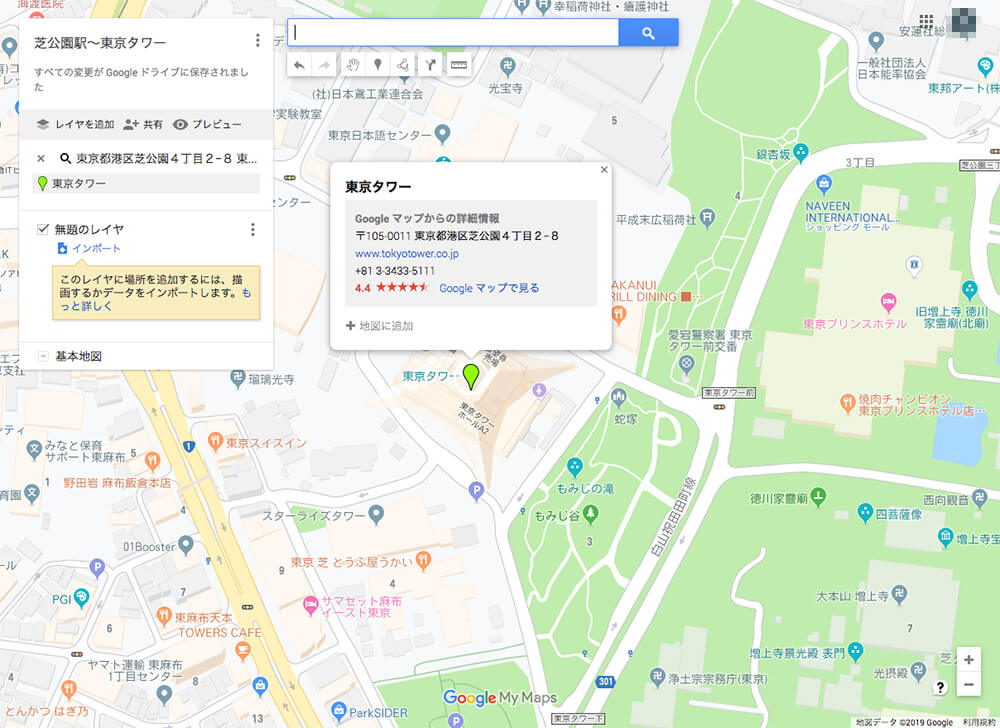
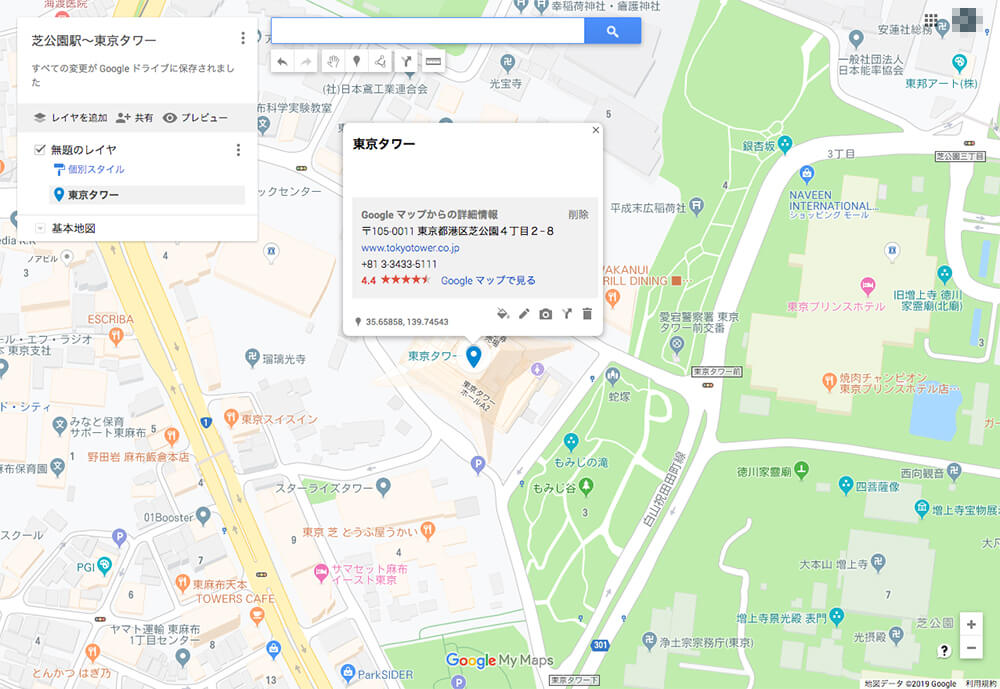
18.「東京タワー」にぐぐぐっとクローズアップされます。

19.「東京タワー」の吹き出しにある「地図に追加」をクリックします。

20.「東京タワー」に水色のピンが立ちました。

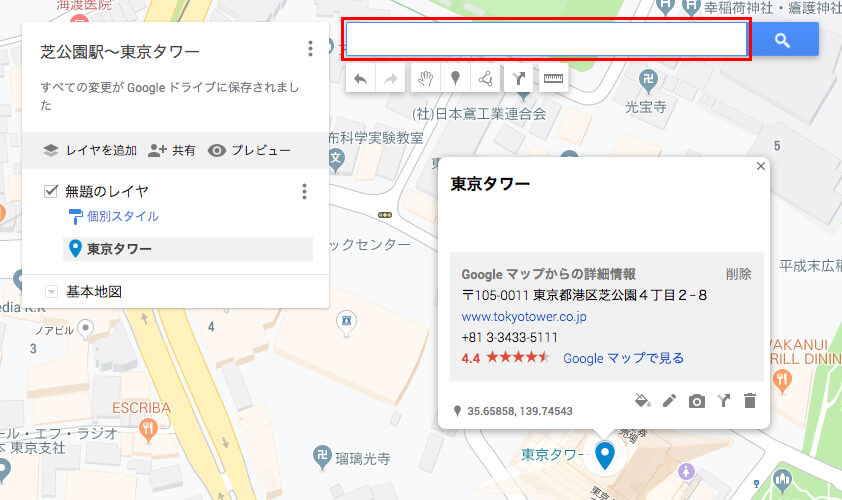
21.次に、検索窓に「出発地」(スタート地点)を入力します。

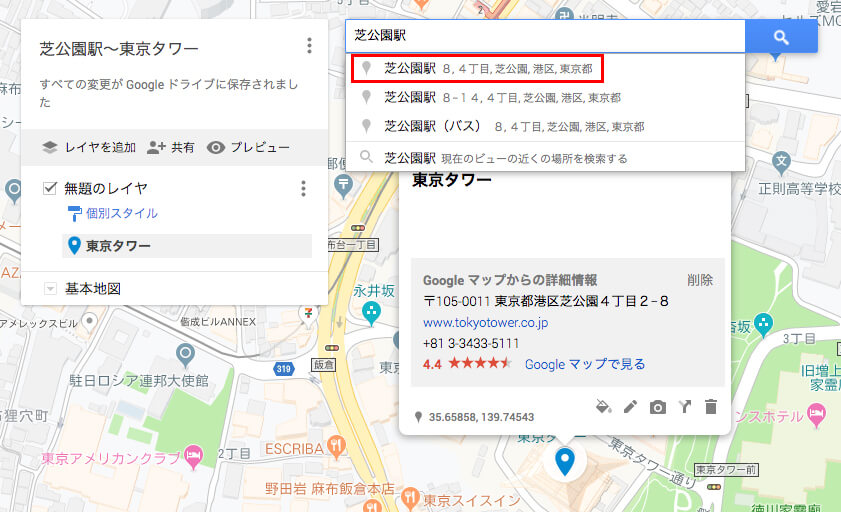
22.「芝公園駅」と入力すると候補が出てくるので、該当の「出発地」をクリックします。

今回も、「芝公園駅」を「出発地」(スタート地点)に設定します。
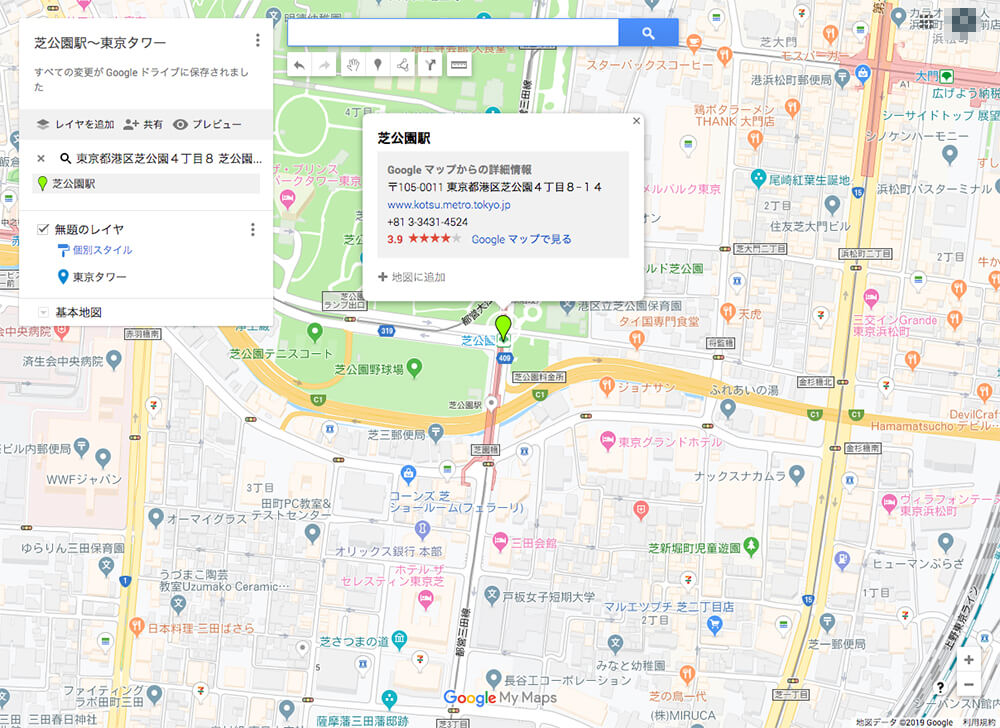
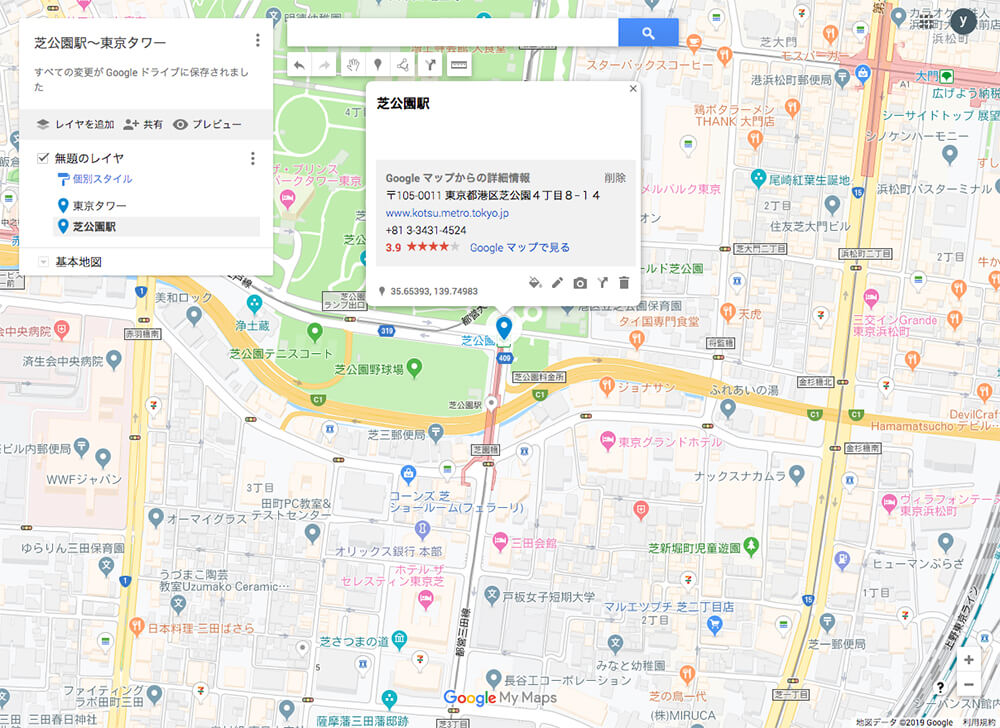
23.「芝公園駅」にぐぐぐっとクローズアップされます。

24.「芝公園駅」の吹き出しにある「地図に追加」をクリックします。

25.「芝公園駅」に水色のピンが立ちました。

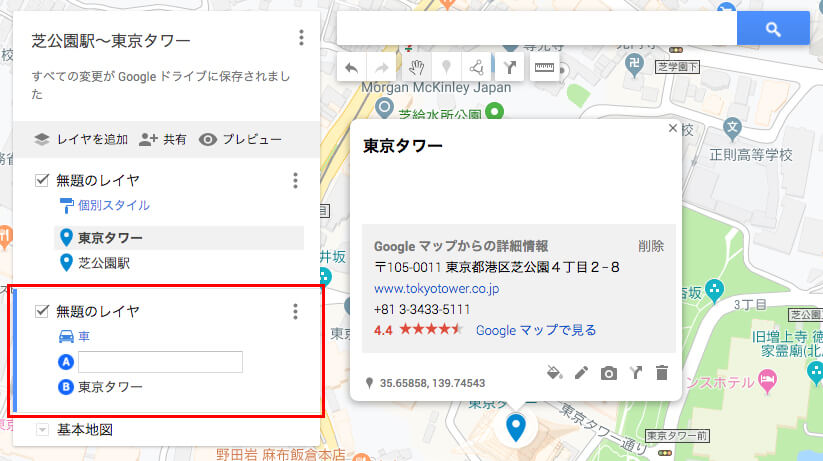
26.次に、先ほどの「東京タワー」の吹き出しにある矢印のアイコンをクリックします。

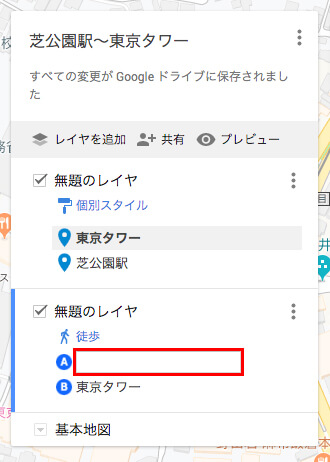
27.左側のメニューに「無題のレイヤ」が作成されます。

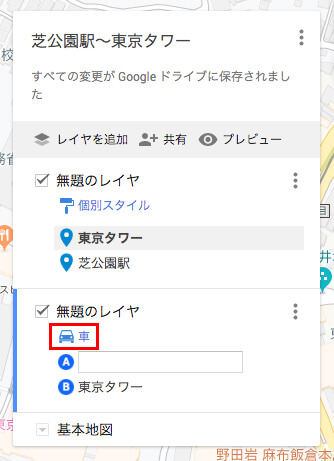
28.「無題のレイヤ」の車のアイコンをクリックします。

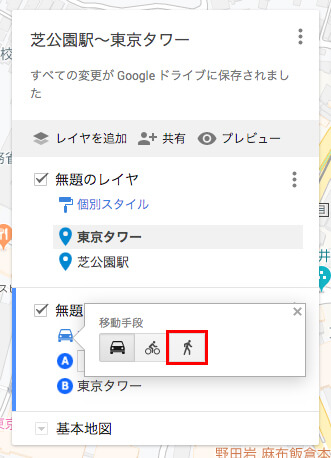
29.「車・自転車・徒歩」のアイコンが表示されるので、「徒歩」のアイコンをクリックします。

今回は、「徒歩」でのルートを表示しますが、用途によって「車」や「自転車」をクリックしてください。
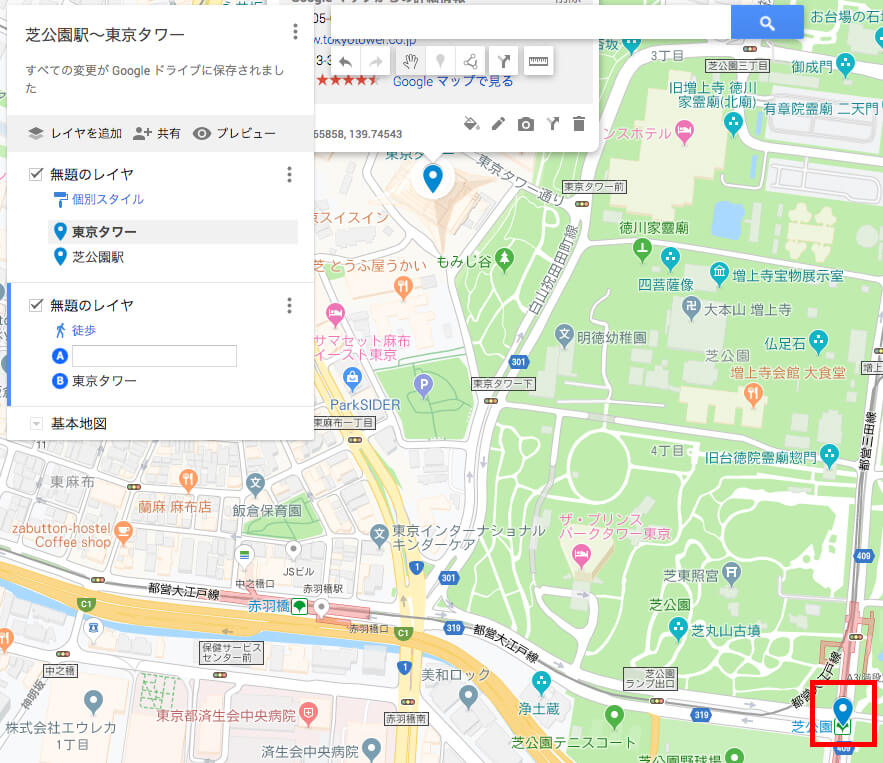
30.次に「A」に「出発地」(スタート地点)を入力します。

31.「A」の入力欄を選択したまま「芝公園駅」のピンをクリックします。

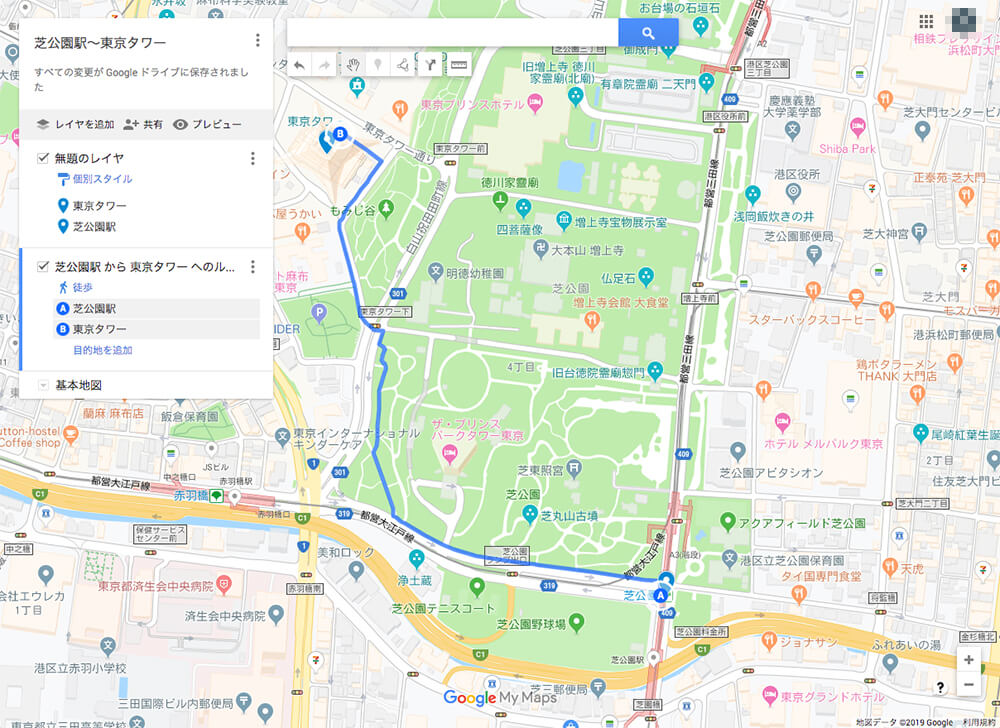
32.「芝公園駅」から「東京タワー」までのルートが表示されました。

ここで表示されたルートは、変更することができます。
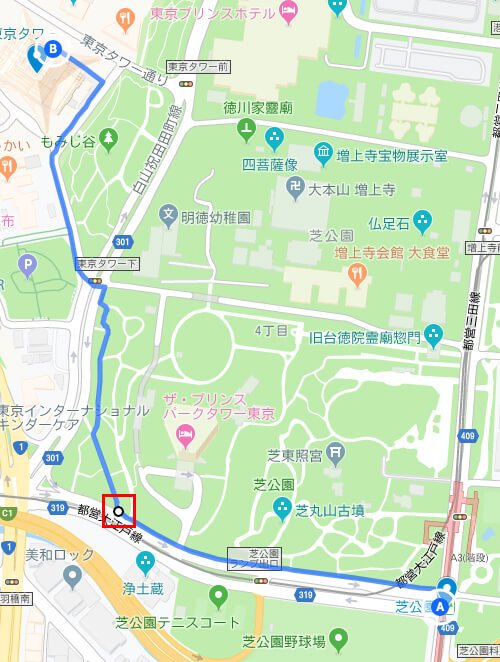
33.変更したいルートの線上をクリックすると、白い丸が表示されます。

34.白い丸をクリックしたまま、変更したい場所にドラッグします。

35.ルートが決まりました。

これで、ホームページに表示するルート付きの地図が決まりました。
地図のHTMLをコピー
次に、「Googleマイマップ」で表示した地図のHTMLをコピーします。
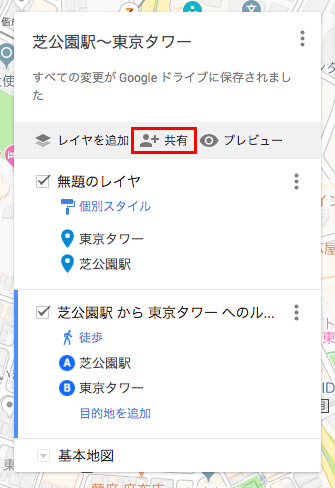
36.左上のメニューにある「共有」のアイコンをクリックします。

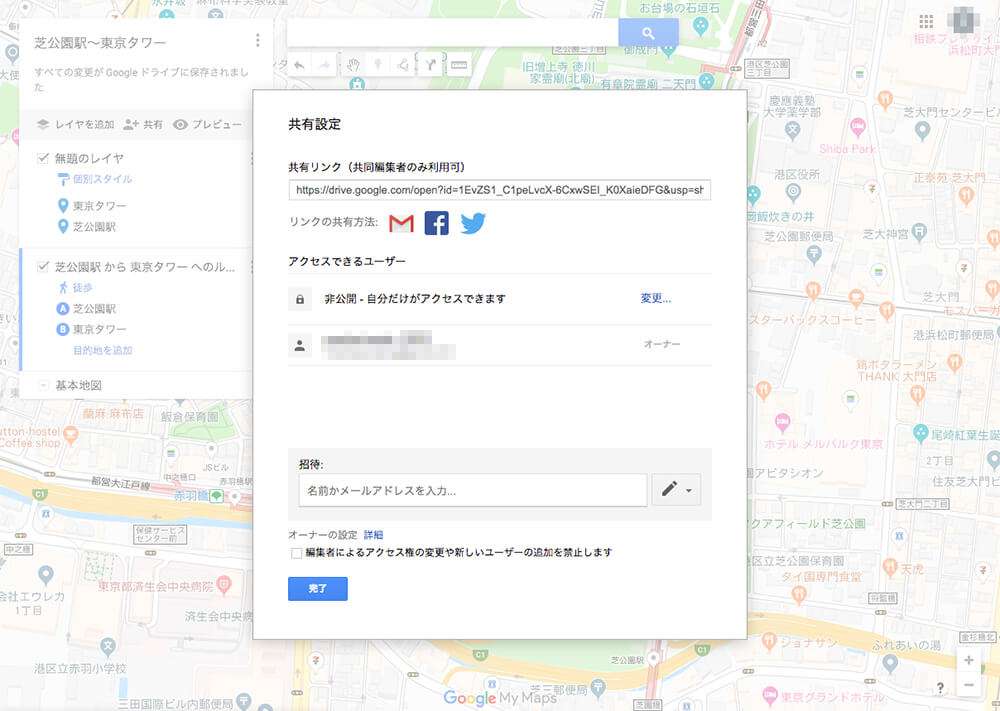
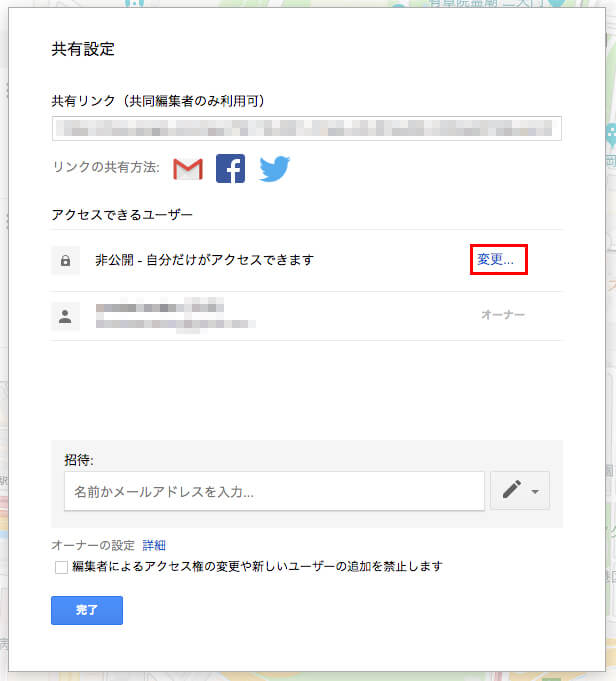
37.「共有設定」が表示されます。

38.「アクセスできるユーザー」の「変更…」という文字をクリックします。

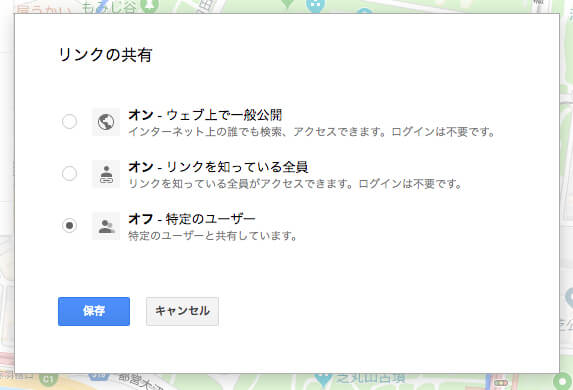
39.「リンクの共有」が表示されます。

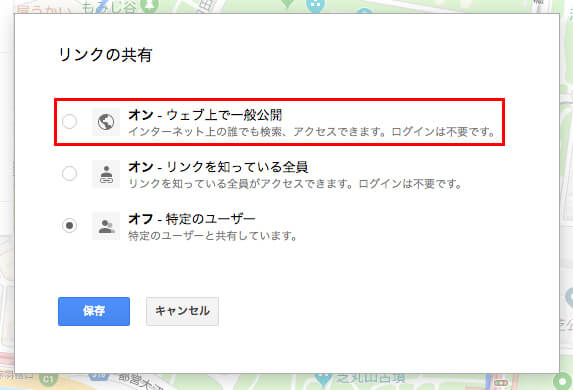
40.「オン-ウェブ上で一般公開」をクリックします。

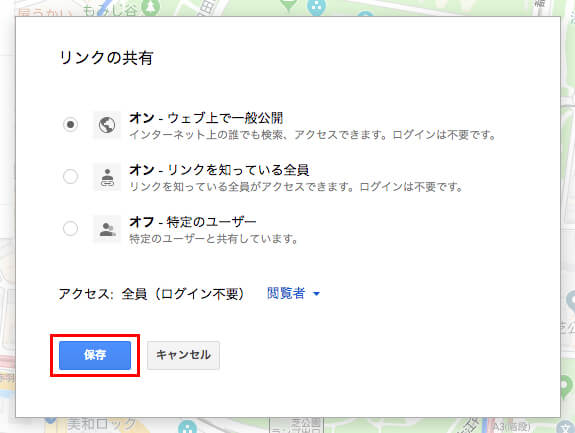
41.「保存」ボタンをクリックします。

42.「ウェブ上で一般公開」が選択されているのを確認したら、「完了」ボタンをクリックします。

43.ルート表示された「Googleマイマップ」に戻りました。

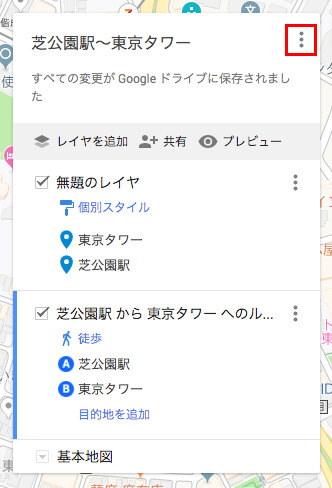
44.左上の「芝公園〜東京タワー」の右にある3つの点をクリックします。

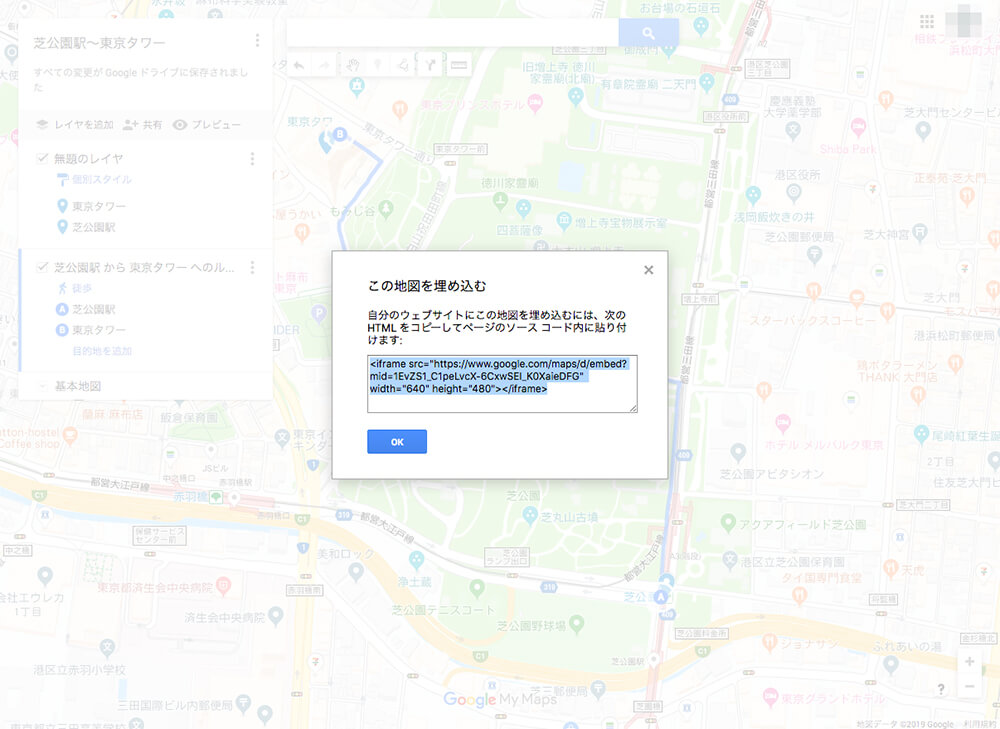
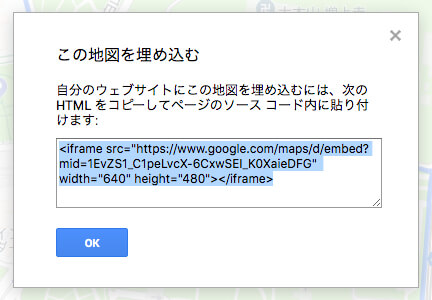
45.「この地図を埋め込む」が表示されます。

46.表示されているHTMLをコピーします。

これで、「Googleマイマップ」で表示したルート付き地図のHTMLがコピーされました。
地図のHTMLをホームページに貼り付け
次に、「Googleマイマップ」で表示したルート付き地図のHTMLをホームページに貼り付けます。
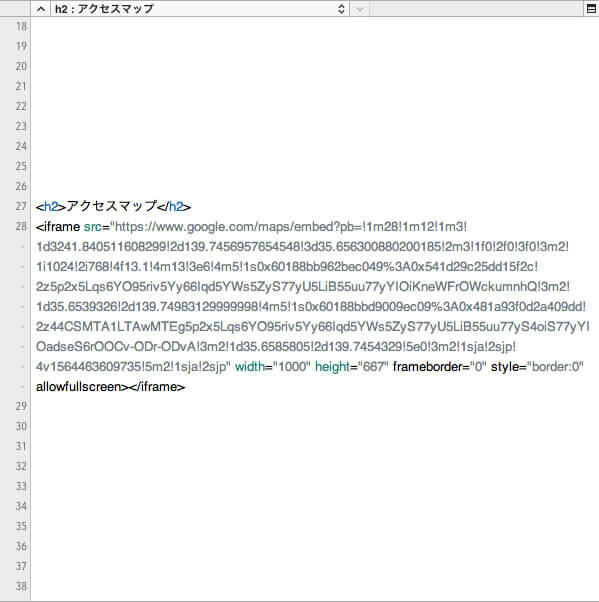
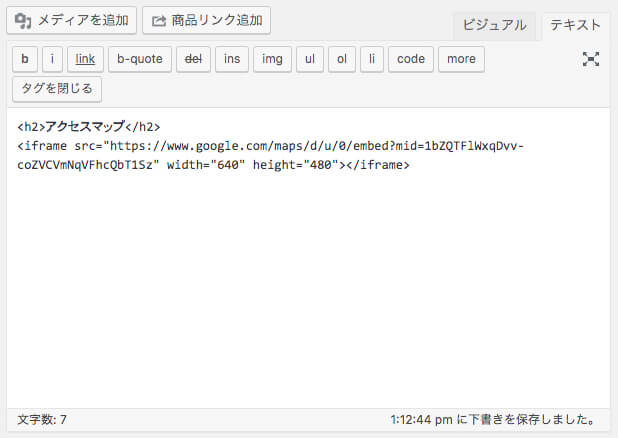
47.先ほどコピーしたHTMLをホームページに貼り付けます。

上記の画像は、例としてWordPressにHTMLを貼り付けた時の画像です。
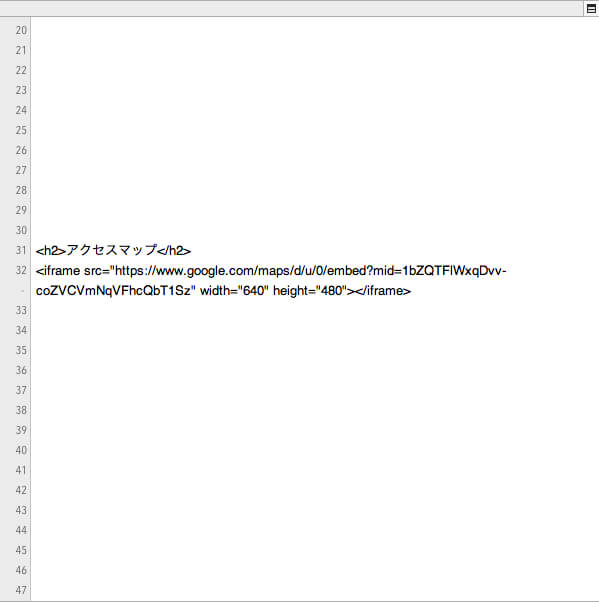
48.WordPressにHTMLを貼り付ける際は、「テキスト」表示させてから貼り付けてください。

49.ホームページに「Googleマイマップ」を貼り付ける際はこんな感じです。

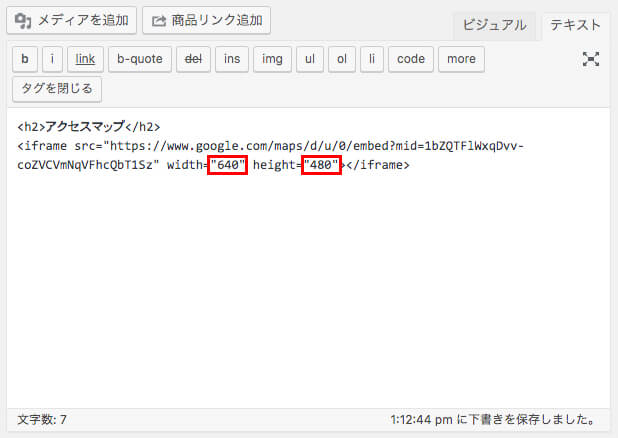
ちなみに、「Googleマイマップ」は、設定でサイズを変更できないため、直接HTMLを書きかえてサイズを変更します。
ここでは、例として僕がよく使う「横 1000px × 縦 667px」サイズで地図を作成しますね。
50.赤枠で囲った部分の左側に横幅、右側に縦幅を入力します。

51.今回は横幅が「1000」、縦幅が「667」で登録します。

52.これでページに「Googleマイマップ」が表示されました。

ちなみに、「Googleマイマップ」をホームページに貼り付ける時に、コピー&ペーストしたタグを「iframeタグ」と言います。
「iframeタグ」とは、指定した外部ファイルをページの一部として表示するHTMLタグです。
以上が、『ルート表示付きの「Googleマイマップ」をホームページに埋め込む方法』でした。
スポンサーリンク
「Googleマップ」をレスポンシブ対応でホームページに埋め込む方法

最後に、『「Googleマップ」をレスポンシブ対応でホームページに埋め込む方法』をご紹介したいと思います。
今回ご説明したように、例えば「横 1000px × 縦 667px」サイズで「Googleマップ」をホームページに埋め込んだ時、スマートフォンで見るとかなり縦長になってしまいます。
【レスポンシブ対応前の「Googleマップ」】

このような形で、スマートフォンの画面から「Googleマップ」がはみ出してしまいます。
それに対し、これからご説明する『「Googleマップ」をレスポンシブ対応でホームページに埋め込む方法』を行うと、「Googleマップ」の縦横比を保ったまま、スマートフォン用に縮小してくれます。
【レスポンシブ対応後の「Googleマップ」】

それでは、『「Googleマップ」をレスポンシブ対応でホームページに埋め込む方法』を見ていきましょう。
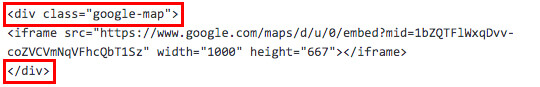
1.まず「iframeタグ」を「divタグ」で囲みます。

今回、「divタグ」に「google-map」という「class」を指定しました。
「class」とは、HTMLタグにつけるタイトルのようなものです。
「div class」に関しては、下記の記事をご覧ください。
【Udemyメディア】
https://udemy.benesse.co.jp/development/web/html-div-class.html
このような形で囲みます。
<div class="google-map"> <iframe src="https://www.google.com/maps/d/u/0/embed?mid=1bZQTFlWxqDvv-coZVCVmNqVFhcQbT1Sz" width="1000" height="667"></iframe> </div>
「iframeタグ」の中身は、ご自身で作成した「Googleマップ」のタグを入れてください。
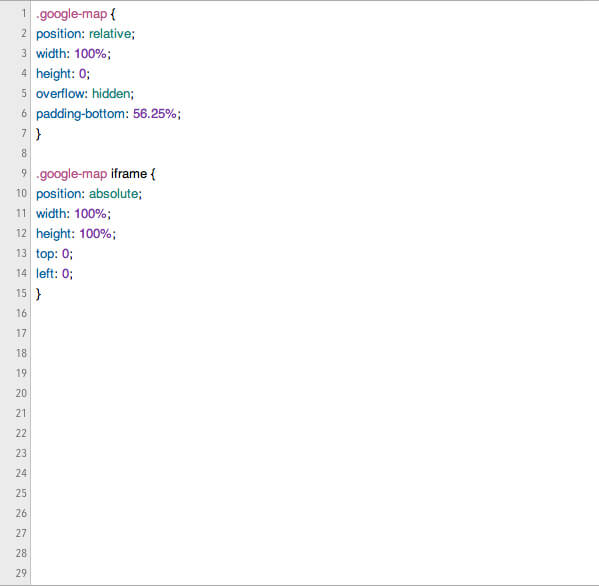
2.次に、CSSを記述します。

書き込むCSSはこんな感じ。コピー&ペーストして使ってください。
.google-map {
position: relative;
width: 100%;
height: 0;
overflow: hidden;
padding-bottom: 56.25%;
}
.google-map iframe {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
これで、「Googleマップ」がレスポンシブ対応になりました。
以上が、『「Googleマップ」をレスポンシブ対応でホームページに埋め込む方法』でした。
スポンサーリンク
まとめ
今回は『Googleマップをホームページに埋め込む方法【ルート表示付】』というテーマでお送りしてきました。
基本的には、HTMLコードを埋め込むだけで、「Googleマップ」をホームページに埋め込むことができました。
今回の記事をおさらいすると、「Googleマップをホームページに埋め込む方法」は、
- 「Googleマップ」でルート表示付きのマップを埋め込む
- 「Googleマイマップ」でルート表示付きのマップを埋め込む
の2種類の方法がありました。
「Googleマップ」と「Googleマイマップ」のメリット・デメリットは、
| Googleマップ | Googleマイマップ | |
|---|---|---|
| メリット |
|
|
| デメリット |
|
|
です。
「Googleマップ」も「Googleマイマップ」も、ホームページに埋め込む基本的な流れは、
- Googleマップでルートを表示
- 地図のHTMLをコピー
- 地図のHTMLをホームページに貼り付け
という流れでした。
「Googleマップ」をレスポンシブ対応すると、スマートフォンの画面からはみ出さずに表示することができるので、ぜひやってみてください。
ちなみに、「ルート表示なしのGoogleマップを埋め込む方法」は、こちらの記事をどうぞ。
「Googleマップ」について、他にも分からないことがありましたら、お問い合わせまでご連絡ください。
以上、ネットショップコンサルタントの「たぶ」でした。
こちらの記事もおすすめです。