こんにちは。ネットショップコンサルタントの「たぶ」(@yusuke_tanaka34)です。
今日は『ロリポップでURLをwwwあり・wwwなしで統一する方法』をご紹介していこうと思います!
今回の記事は、
- 初めてWebサイトを作る方
- ロリポップのレンタルサーバーを使っている方
- ロリポップで作ったサイトのURLをwwwあり(またはwwwなし)に統一したい方
におすすめです!
お問い合わせで、こんな質問をいただきました。

ロリポップでURLをwwwありに統一するのは、ちょっと難しいですよね。
wwwありのURLはサブドメインとして登録されているので、設定がややこしいんですよね。
実は、ロリポップでURLをwwwありに統一するのは、ちょっとコツがいるのです。
この記事に書いてある『ロリポップでURLをwwwあり・wwwなしで統一する方法』を読めば、ロリポップでURLをwwwあり・wwwなし、どちらでもすんなり設定することができます!
結論から先に言ってしまうと、
- 「wwwあり」と「wwwなし」のファイルが入っているディレクトリを統一する
- 「.htaccess」にリダイレクトのコードを追加する
- 「Google Search Console」へ登録する
という3つの工程で、ロリポップでのURLをwwwあり・wwwなしに統一していきます。
ちょっと、文章だけでは分かりづらいですよね…
それでは、実際に『ロリポップでURLをwwwあり・wwwなしで統一する方法』を、画像も交えながら詳しく解説していきたいと思います。
スポンサーリンク
ロリポップでURLのwwwあり・wwwなしを統一する意味

ロリポップに限らず、どこのレンタルサーバーを利用している場合もそうなのですが、Webサイトを制作した時、URLの「wwwあり」・「wwwなし」を統一しなければいけません。
URLの「wwwあり」・「wwwなし」を統一していないと、
- https://○○○.com
- https://www.○○○.com
のどちらのURLにアクセスしても、同じページが開いてしまいます。

たしかに2つのURLからアクセスできた方が便利なのですが、GoogleやYahoo!などの検索エンジンは、上記の2つのURLを別のWebサイトとして認識します。
GoogleやYahoo!などの検索エンジンは、同じページが2つあることを嫌うんですよね。
上記の場合も、「https://○○○.com」と「https://www.○○○.com」の2つのページがあると判断されてしまいます。
そうすると、「内容をコピペしている悪質なWebサイト」と判断されてしまい、GoogleやYahoo!などの検索エンジンで検索した時に、検索上位に表示されなくなってしまうのです。
また、「Webサイトが検索結果の上位に表示されるためには、ブックマークやリンクなども影響を与える」と言われています。
作ったWebサイトを見てくれた人が、ページの内容を気に入ってブックマークしてくれたり、自分のブログでリンクをはって紹介してくれたりした場合ですね。
そのような時にURLが2つあると、ブックマークやリンクが2つのURLに分かれてしまいます。
せっかく良い内容のWebサイトを作っても、検索結果に表示されにくくなってしまったら、すごく悲しいですよね。
そのため、URLの「wwwあり」・「wwwなし」を統一する必要があります。
このように、GoogleやYahoo!などの検索エンジンに対して、適切な対応をしていくことを「SEO(検索エンジン最適化)」と言います。
「SEO」に関しては、以下の記事にまとめましたので、ぜひ読んでみてくださいね。
それでは、実際に「ロリポップでURLをwwwあり・wwwなしで統一する方法」を見ていきたいと思います。
スポンサーリンク
URLのwwwあり・wwwなしをロリポップで設定する方法

それではまず、ロリポップの管理画面から、URLの「wwwあり」・「wwwなし」を設定していきたいと思います。
1.まず、ロリポップの管理画面にログインします。

2.ドメインとパスワードを入力したら、「ログイン」ボタンをクリックします。

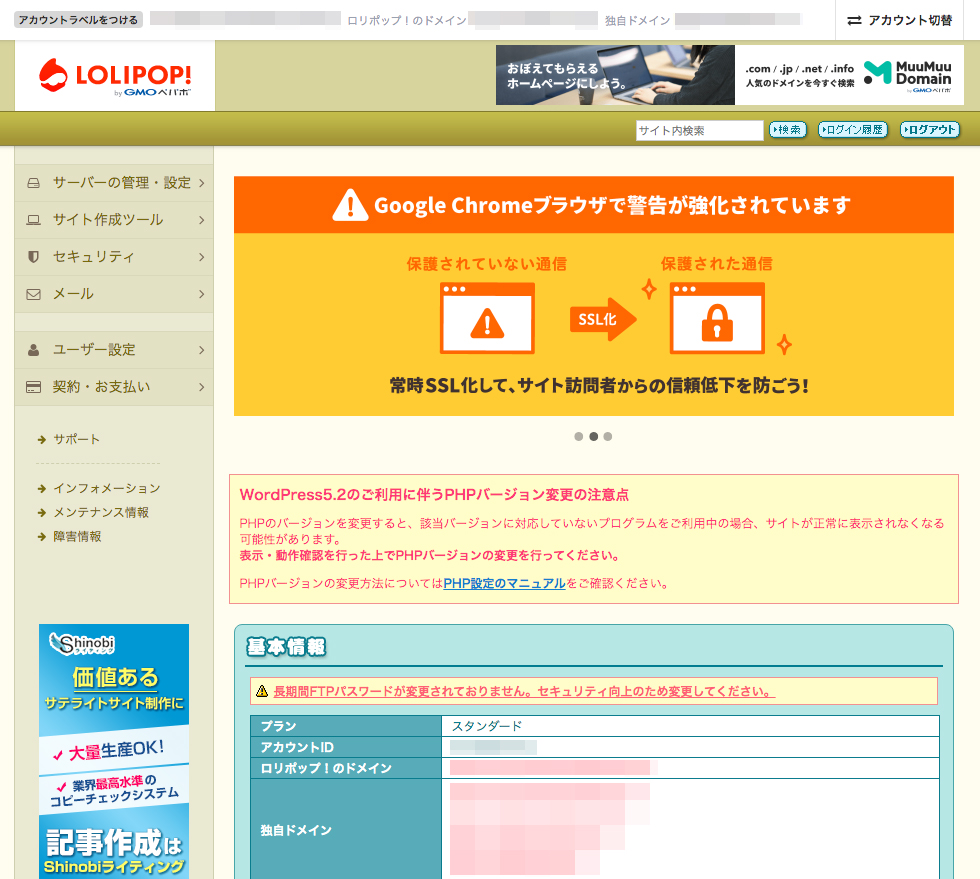
3.ロリポップの管理画面に入りました。

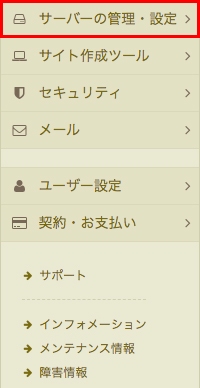
4.左メニューの「サーバーの管理・設定」をクリックします。

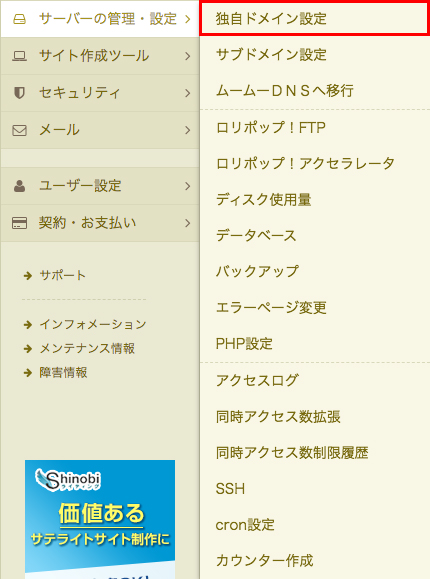
5.新しくメニューが出てくるので、「独自ドメイン設定」をクリックします。

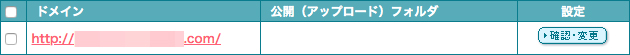
6.「独自ドメイン設定」ページが開きました。

7.設定したいURLの「公開(アップロード)フォルダ」を確認します。

こちらは「wwwなし」のURLが表示されています。
ここでは、「ルートディレクトリ」にファイルを入れているので、空欄になっています。
たとえば、「sample」という「ディレクトリ」に入っている場合は、「公開(アップロード)フォルダ」の部分に「sample」と記載されています。
「ルートディレクトリ」とは、サーバーに接続した時に最初に表示される場所です。
「ディレクトリ」とは、パソコンで言うところの「フォルダ」のことを言います。
サーバーでは、なぜか「ディレクトリ」と呼びます。
ややこしいですが、サーバーの説明でちょくちょく出てくるので、覚えておくと便利です!
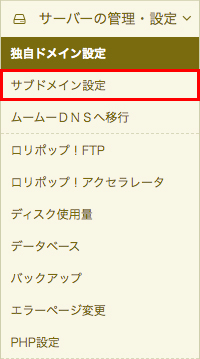
8.次に、左メニューの「サブドメイン設定」をクリックします。

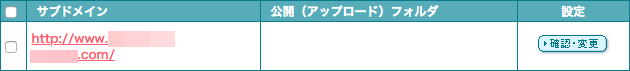
9.「サブドメイン設定」ページが表示されました。

10.こちらも設定したいURLの「公開(アップロード)フォルダ」部分を確認します。

先ほどの「独自ドメイン設定」では「wwwなし」のURLが表示されていましたが、こちらでは「wwwあり」のURLが表示されています。
こちらも「公開(アップロード)フォルダ」は空欄です。
「wwwあり」のURLでも「ルートディレクトリ」が指定されています。
「wwwなし」のURLと「wwwあり」のURLが同じ「公開(アップロード)フォルダ」に設定されていることが重要です。
「wwwなし」のURLと「wwwあり」のURLが同じ「公開(アップロード)フォルダ」に設定されていることが確認出来たら、次の工程に進みます。
11.次に、左メニューにある「セキュリティ」をクリックします。

12.新しく表示されるメニューの「独自SSL証明書導入」をクリックします。

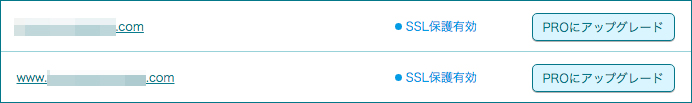
13.「独自SSL証明書導入」ページが表示されました。

14.「wwwなし」と「wwwあり」のURLが両方SSLで保護されていることを確認してください。

ここの独自SSL証明書の設定で、片方だけSSLの設定をして、うまくURLの統一ができないことがあるようなので、お気をつけください。
ロリポップで独自SSL証明書を設定する方法は、こちらの記事をご覧ください。
以上で、ロリポップの管理画面での設定は完了です。
お疲れ様でした!
スポンサーリンク
ロリポップでwwwあり・wwwなしのURLへリダイレクトする方法

今までの設定で、
- wwwあり・wwwなしのURLが同じディレクトリに入っていること
- wwwあり・wwwなしのURLが独自SSLで保護されていること
を確認してきました。
次に「wwwあり」または「wwwなし」のURLへリダイレクトしていきます。
「リダイレクト」とは、指定したURLに自動で転送することを言います。
たとえば、「wwwあり」で設定した場合、「https://○○○.com」にアクセスがあると、「https://www.○○○.com」に自動で転送するという設定です。
それでは、実際にリダイレクトの設定を行っていきましょう。
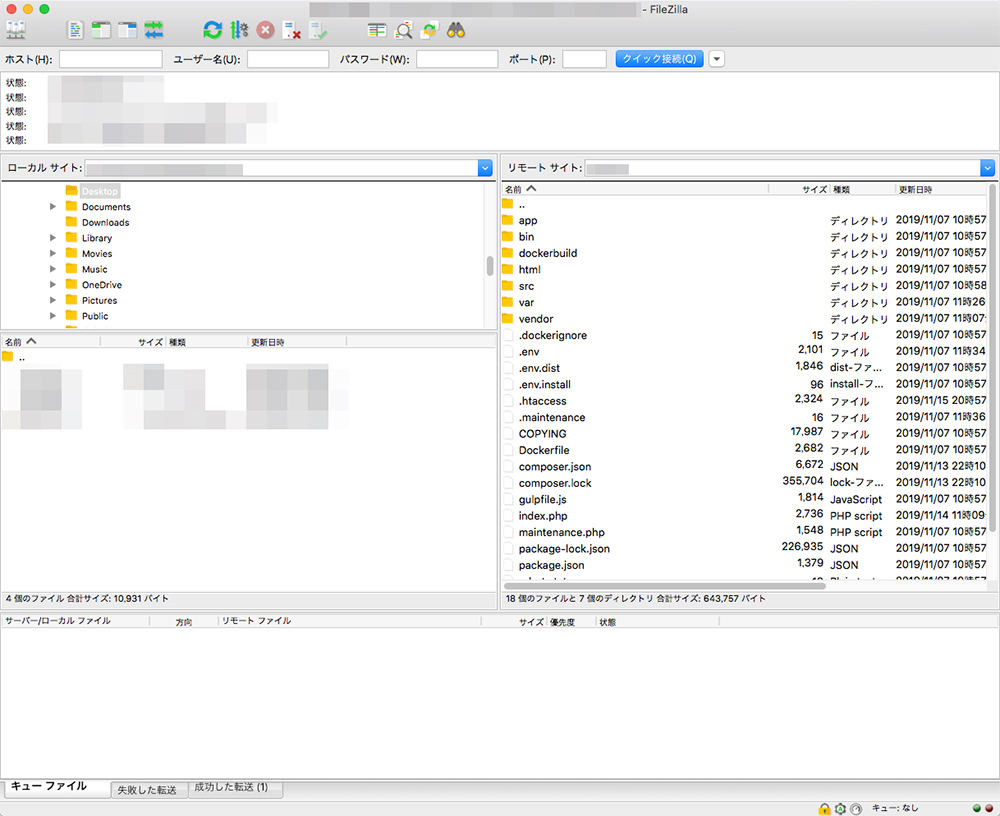
1.FTPクライアントでサーバーに接続します。

「FTPクライアント」とは、「サーバーに接続するためのソフトウェア」のこと。
「FTPクライアント」に関しては、こちらの記事をご覧ください。
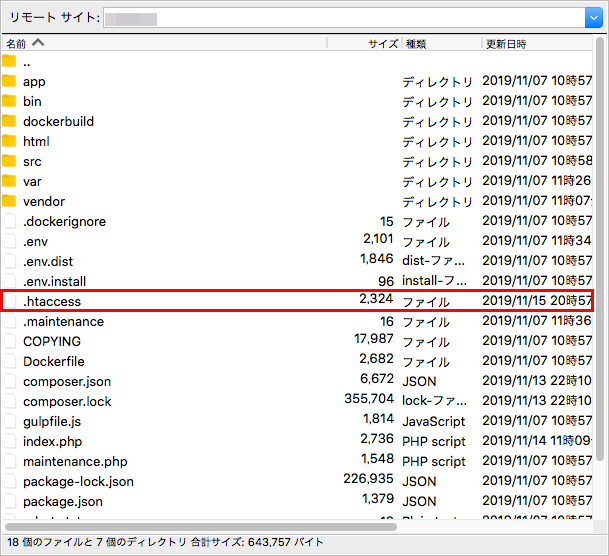
2.「.htaccess」というファイルを編集します。

「.htaccess」を編集する前に、かならずバックアップを取っておいてください。
「.htaccess」は、書き方を間違えるとWebサイトが真っ白になってしまうので…
ちなみに「.htaccess」とは、サーバーの動作を制御するためのファイルです。
「.htaccess」については、こちらの記事をご覧ください。
また、「.htaccess」の書き方に関しては、こちらの記事をご覧ください。
ダウンロードした「.htaccess」はパソコンでは表示されないと思います。
「.htaccess」をパソコンで表示するためには、こちらの記事をご覧ください。
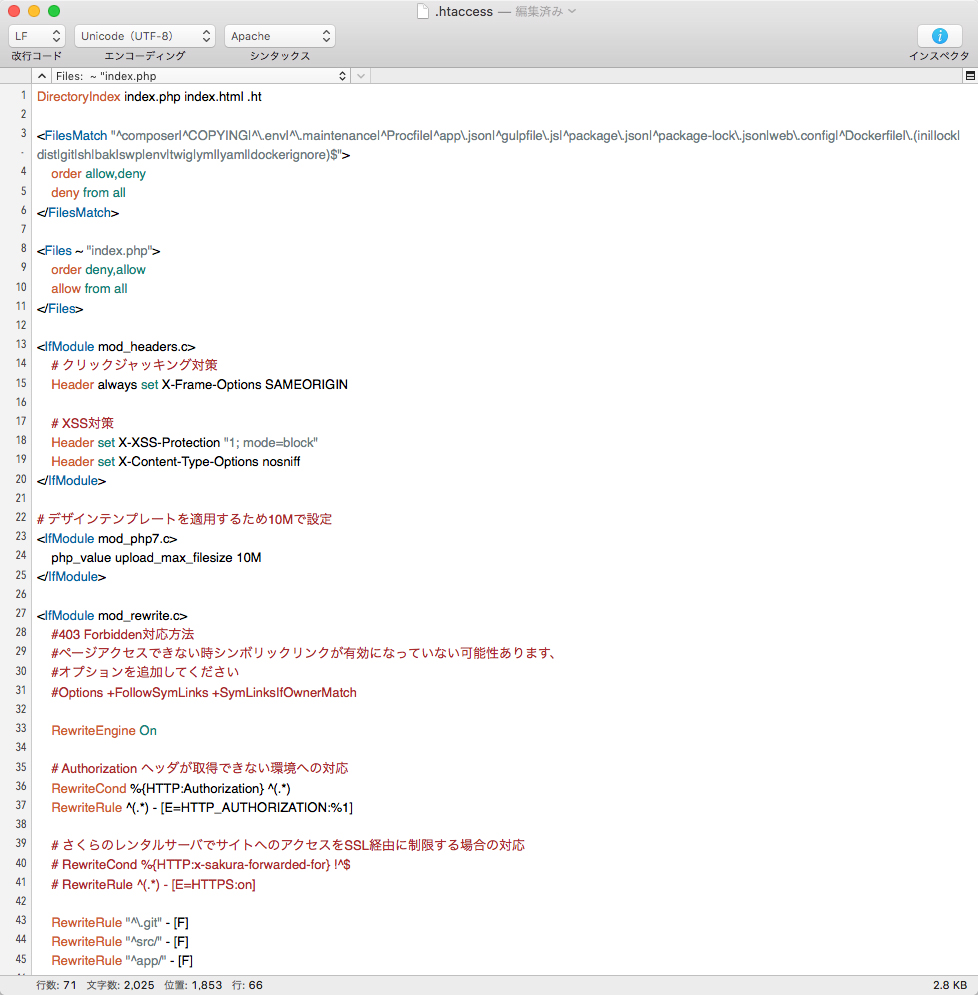
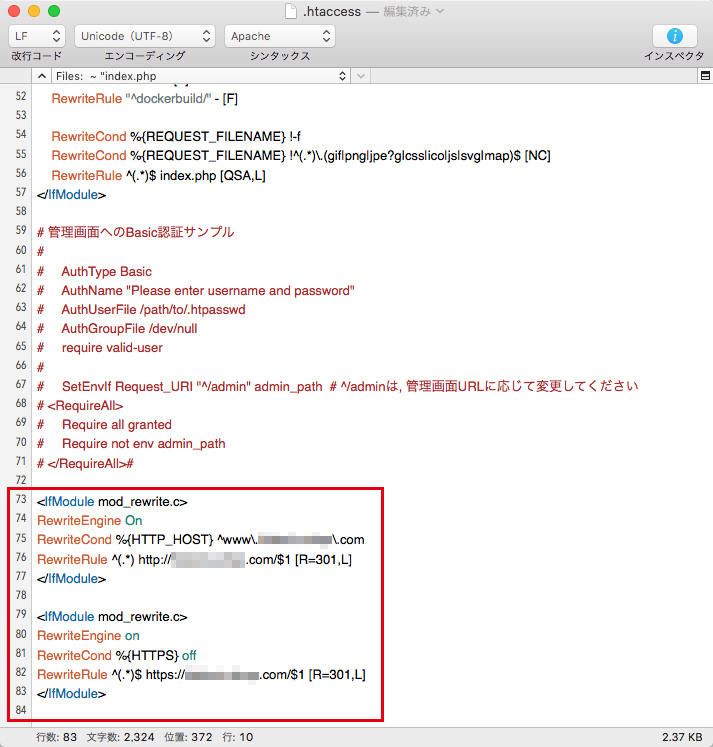
3.「.htaccess」が表示されました。

「wwwあり」と「wwwなし」は書き込む内容が違うので、分けて解説していきますね。
「wwwあり」で設定する場合
まずは、「wwwあり」で設定する場合の方法を解説していきます。
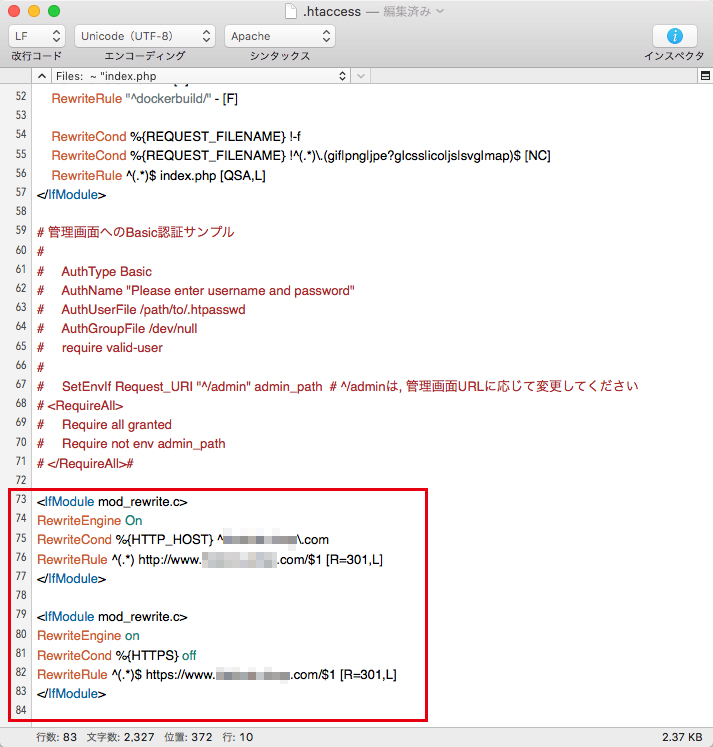
「wwwあり」で設定する場合、「.htaccess」に以下のように記述します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_HOST} ^○○○\.com
RewriteRule ^(.*) http://www.○○○.com/$1 [R=301,L]
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.○○○.com/$1 [R=301,L]
</IfModule>
今回は「○○○.com」というURLを例にして記載しています。
「○○○.com」の部分はご自身のURLを入れてください。
URLを変更する場所は「3ヶ所」です。
こんな感じです。

記述する場所は「.htaccess」のどこでもいいのですが、一番下に記述する場合は、かならず最後に空白の行を挿入してください。
今回の画像でも、84行目に空白の行を挿入しています。
最後に空白の行を入れ忘れると、Webサイトが真っ白になってしまうと思います。
これは「.htaccess」のルールなので、気をつけましょう。
「wwwなし」で設定する場合
次に「wwwなし」の場合の設定方法を解説していきます。
「wwwなし」で設定する場合、「.htaccess」に以下のように記述します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.○○○\.com
RewriteRule ^(.*) http://○○○.com/$1 [R=301,L]
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://○○○.com/$1 [R=301,L]
</IfModule>
こちらも「○○○.com」というURLを例にして記載しています。
「○○○.com」の部分は、実際に使用するURLに書き換えて記載してください。
こちらもURLを変更する場所は「3ヶ所」です。
実際に記述するとこんな感じです。

上記と同様に、今回の画像でも84行目に空白の行を挿入しています。
最後に空白の行を入れ忘れると、Webサイトが正常に表示されなくなってしまうので、最後に空白の行は忘れないようにお気をつけください。
「.htaccess」に記述したコードの解説
「.htaccess」の書き方はなかなか癖があるのですが、少しだけ解説してみたいと思います。
まず、
<IfModule mod_rewrite.c>
ですが、「mod_rewriteが使える?」という確認を行うコードです。
「mod_rewrite」とは、リダイレクトを行うための機能です。
「mod_rewrite」が使える場合、次からの行に記載されている記述が読み込まれます。
RewriteEngine On
2行目のコードは「mod_rewriteをONにするよ!」というコードです。
この記述のあとに「mod_rewrite」のルールを書いていきます。
RewriteCond %{HTTP_HOST} ^www\.○○○\.com
RewriteRule ^(.*) http://○○○.com/$1 [R=301,L]
この記述は、『「www.○○○.com」にアクセスがあったら、「○○○.com」に自動転送するよ!』というコードです。
「RewriteCond」は、『「www.○○○.com」にアクセスがあった場合』という条件の部分を指定しています。
「RewriteRule」は、『「○○○.com」に自動転送する』という、指示の部分を書いています。
この2行で、『「www.○○○.com」にアクセスがあったら、「○○○.com」に自動転送するよ!』という指示をしています。
「wwwなし」で統一する場合が上記の記述で、「wwwあり」で統一する場合は「○○○.com」と「www.○○○.com」の部分が逆になります。
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://○○○.com/$1 [R=301,L]
この記述は、『http://のURLにアクセスがあったら、https://のURLに転送するよ!』というコードです。
「%{HTTPS} off」という部分で、『https://がOFFだった場合』という条件の部分を指定しています。
次に記載されている「RewriteRule」部分が、『https://のURLに転送する』という意味です。
この2行で、『「www.○○○.com」にアクセスがあったら、「○○○.com」に自動転送するよ!』という指示をしています。
URLから「index.html」を消したい場合
これはちょっとおまけですが、「http://○○○.com」にアクセスした場合に「http://○○○.com/index.html」と表示されてしまうことってありませんか?
「http://○○○.com/index.html」って、なんか微妙ですよね…
できれば、「http://○○○.com/」でスッキリ表示させたいところ。
そんな時は、「wwwなし」の場合、「.htaccess」に
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://○○○.com/$1 [R=301,L]
</IfModule>
と記述します。
「○○○.com」の部分は、ご自身のURLに書き換えてくださいね。
「wwwあり」の場合は、
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://www.○○○.com/$1 [R=301,L]
</IfModule>
と記述してください。
この記述を行うことで、URLから「index.html」を消すことができます。
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://www.○○○.com/$1 [R=301,L]
の2行で、『URLに「index.html」って入ってたら、「index.html」なしのURLに転送するよ!』という指示を出しています。
ちなみに、トップページをPHPで作っている場合、「index.html」の部分を「index.php」に変更すれば大丈夫です。
書き込む場所は、先ほどの「wwwあり」・「wwwなし」のコードの後で大丈夫ですが、もしうまく「index.html」が消えない場合は、順番を入れ替えてみてください。
以上が、「ロリポップでwwwあり・wwwなしのURLへリダイレクトする方法」でした。
スポンサーリンク
ロリポップで設定したURLをGoogle Search Consoleへ登録

最後に、ロリポップで設定したURLを「Google Search Console」へ登録したいと思います。
1.まず「Google Search Console」へアクセスします。

【Google Search Console】
https://search.google.com/search-console/about?hl=ja
2.「今すぐ開始」をクリックします。

3.「Google Search Console」へログインするメールアドレスを入力し、「次へ」ボタンをクリックします。

入力するメールアドレスは、登録している「Googleアカウント」のメールアドレスですね。
「Googleアカウント」を登録していない場合は、新規登録を行ってください。
「Googleアカウント」の登録方法は、こちらの記事で解説しています。
「Google Search Console」の使い方に関しては、こちらの記事をご覧ください。
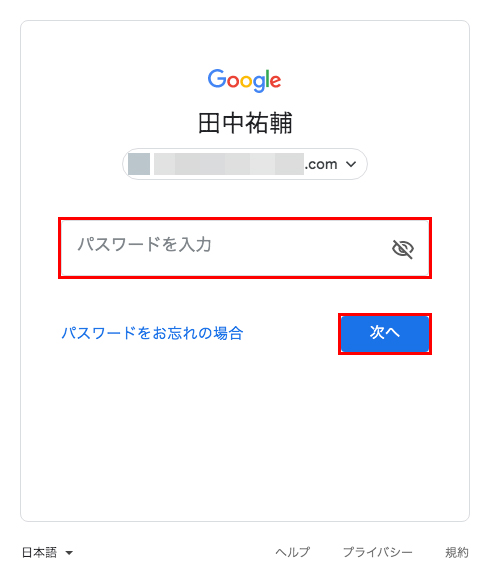
4.次に「Googleアカウント」のパスワードを入力し、「次へ」ボタンをクリックします。

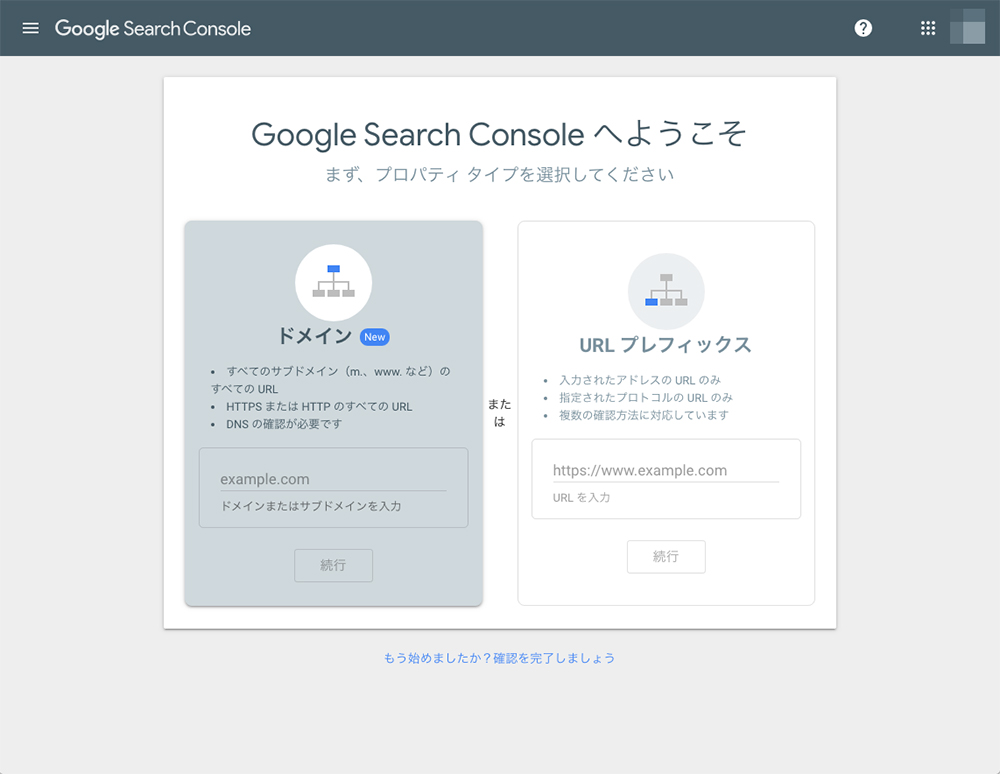
4.「Google Search Consoleへようこそ」という画面が表示されます。

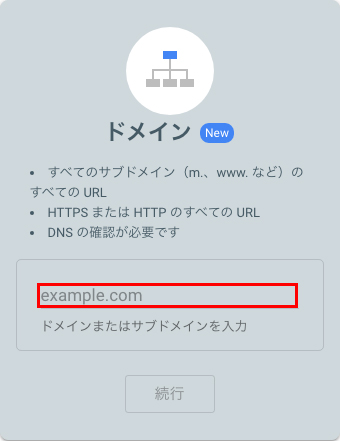
5.左側の「ドメイン」という項目の「example.com」という部分にURLを入力します。

たとえば、「https://www.tab-log.com」であれば、「tab-log.com」の部分だけを入力します。
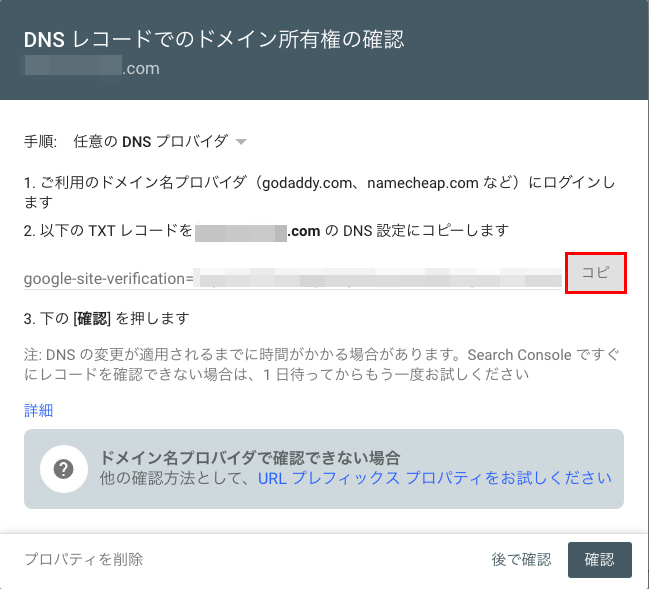
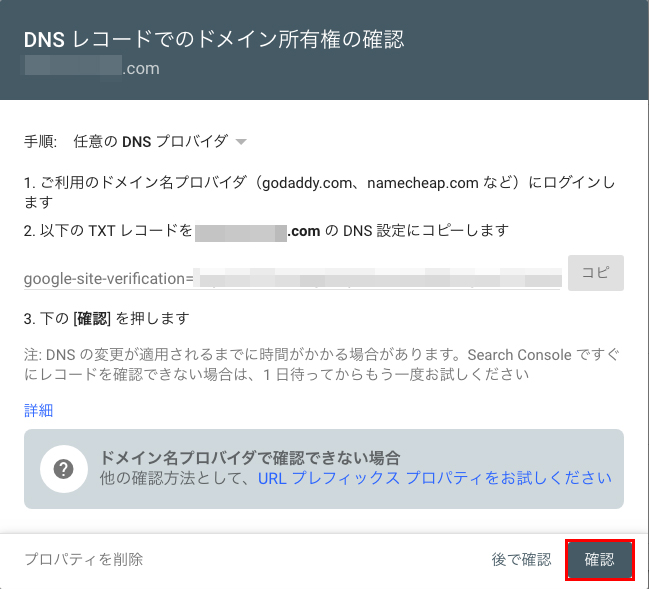
6.「DNSレコードでのドメイン所有権の確認」という画面が表示されるので、「コピー」ボタンをクリックします。

コピーした「TXTレコード」は、メモ帳などに貼りつけておいてください。
また「Google Search Console」に戻ってくるので、画面は消さずに置いておいてください。
7.次にドメインを契約した会社の管理画面に入ります。

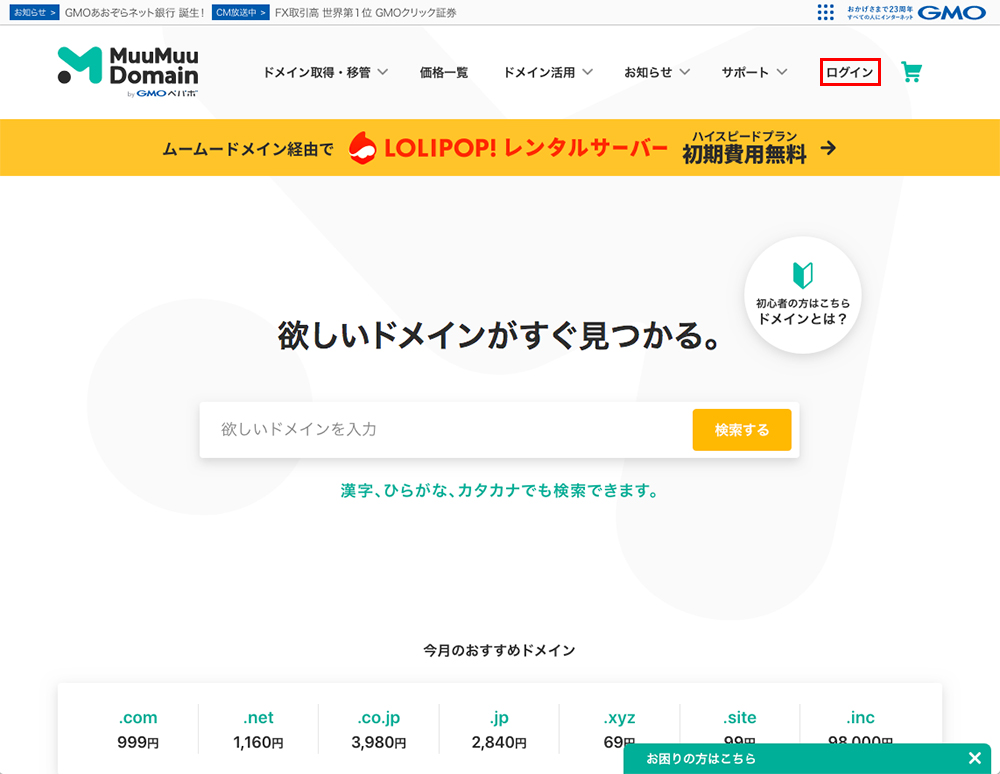
今回は、僕がよく使っている「ムームードメイン![]() 」でご説明しますね。
」でご説明しますね。
赤枠の「ログイン」ボタンをクリックします。
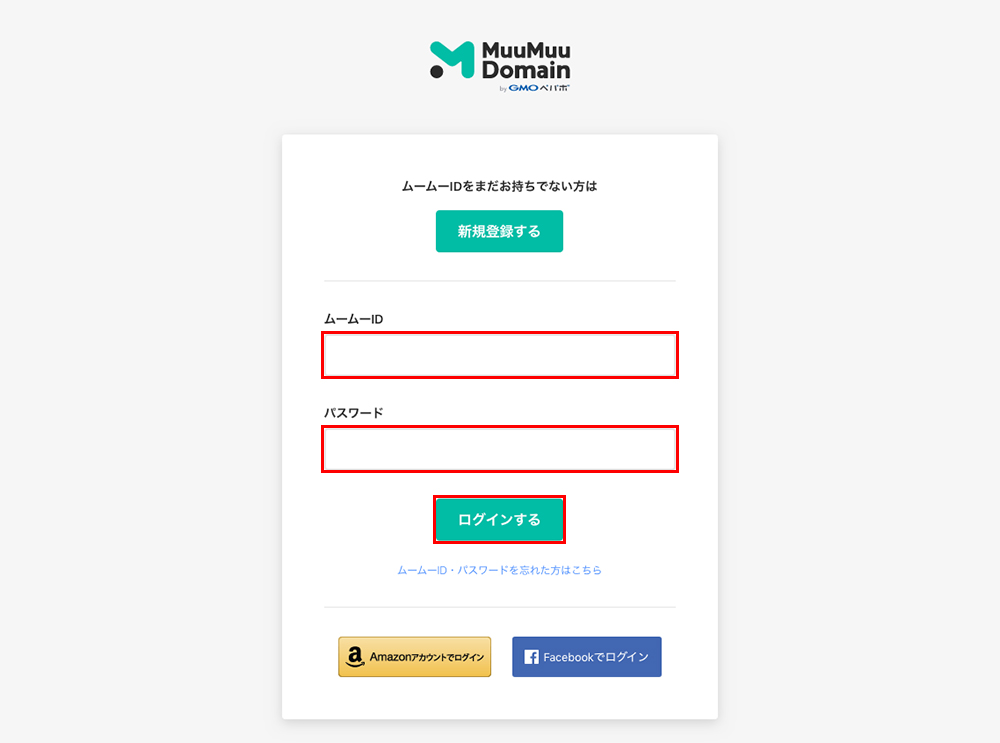
8.「ムームーID」と「パスワード」を入力し、「ログインする」をクリックします。

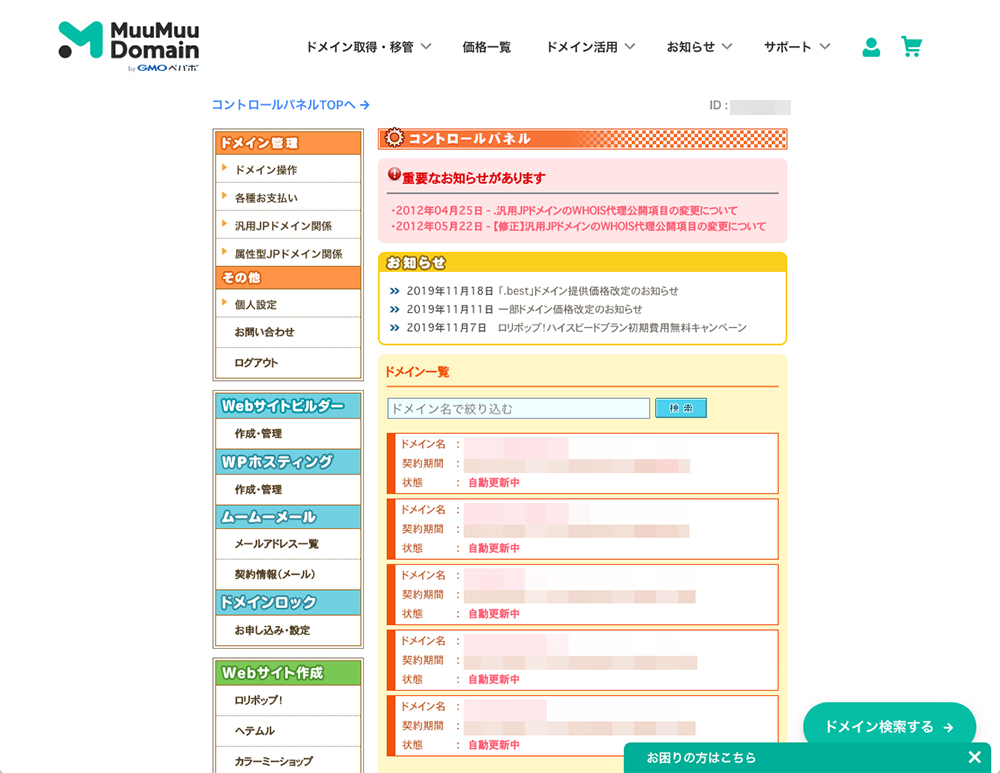
9.ムームードメインの管理画面に入りました。

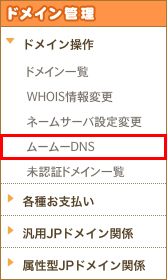
11.新しいメニューが表示されるので「ムームーDNS」をクリックします。

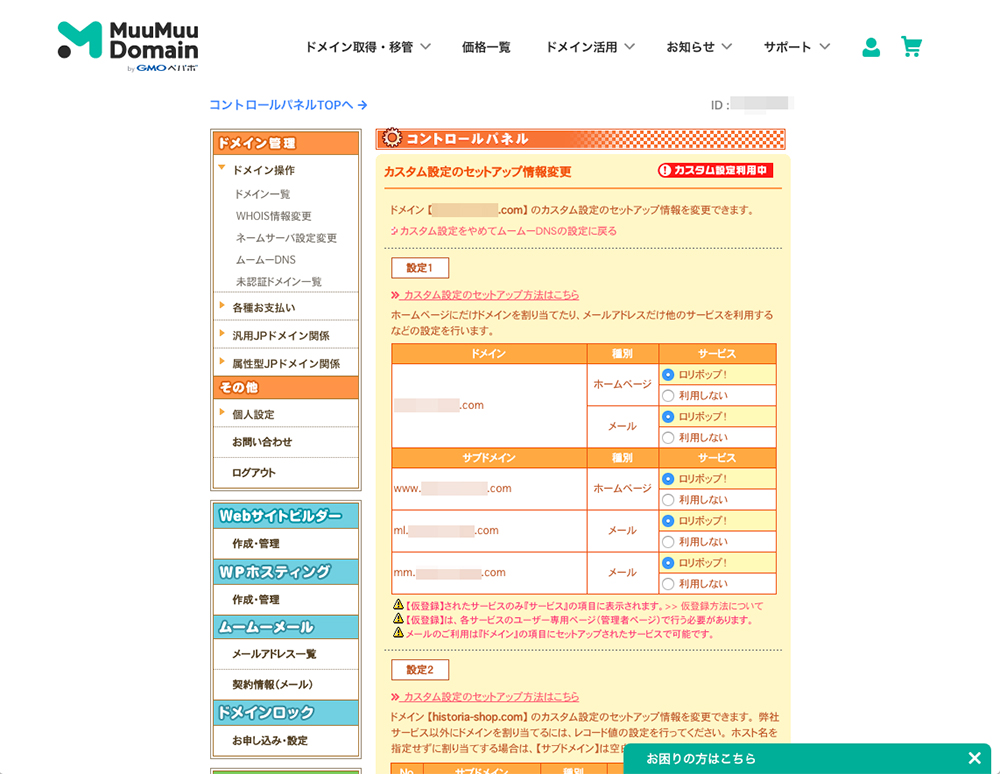
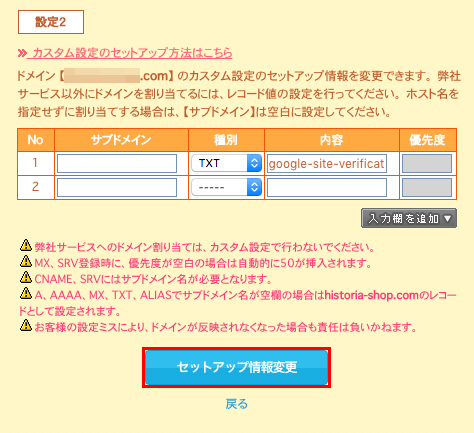
12.「カスタム設定のセットアップ情報変更」画面が表示されます。

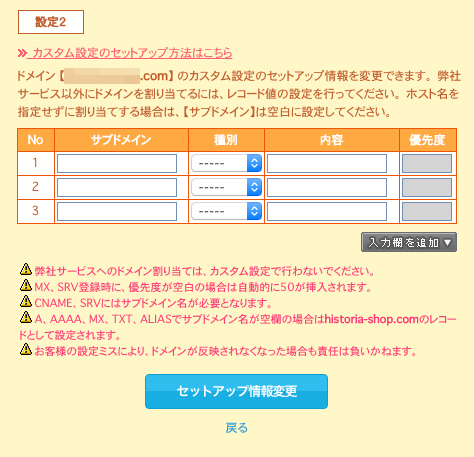
13.「設定2」の項目を表示します。

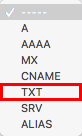
14.「種別」のプルダウンをクリックします。

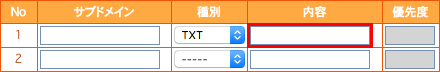
15.先ほどのTXTレコードを入力するので、ここは「TXT」を選択します。

16.次に「内容」のところに、先ほどコピーした「TXTレコード」を貼りつけます。

17.「TXTレコード」が入ったら「セットアップ情報変更」ボタンをクリックします。

18.「カスタム設定をセットアップしてもよろしいですか?」と表示されるので、「OK」ボタンをクリックします。

19.「カスタム設定のセットアップは正常に終了しました。」と表示されるので、「OK」ボタンをクリックします。

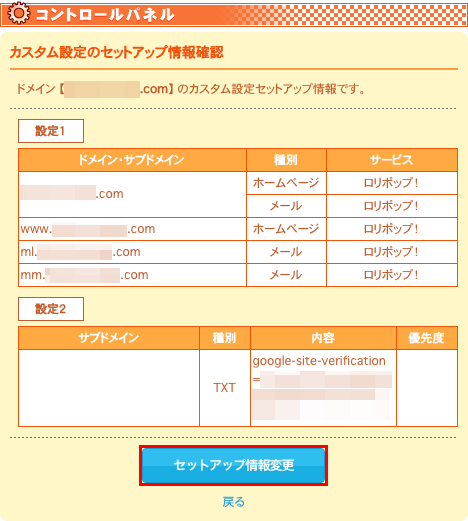
20.「カスタム設定のセットアップ情報確認」画面が表示されるので、「セットアップ情報変更」ボタンをクリックします。

この時、「設定2」に先ほどの「TXTレコード」が入っていることをご確認ください。
ムームードメインでの設定はこれで終わりです。
20.「Google Search Console」に戻り、「確認」ボタンをクリックします。

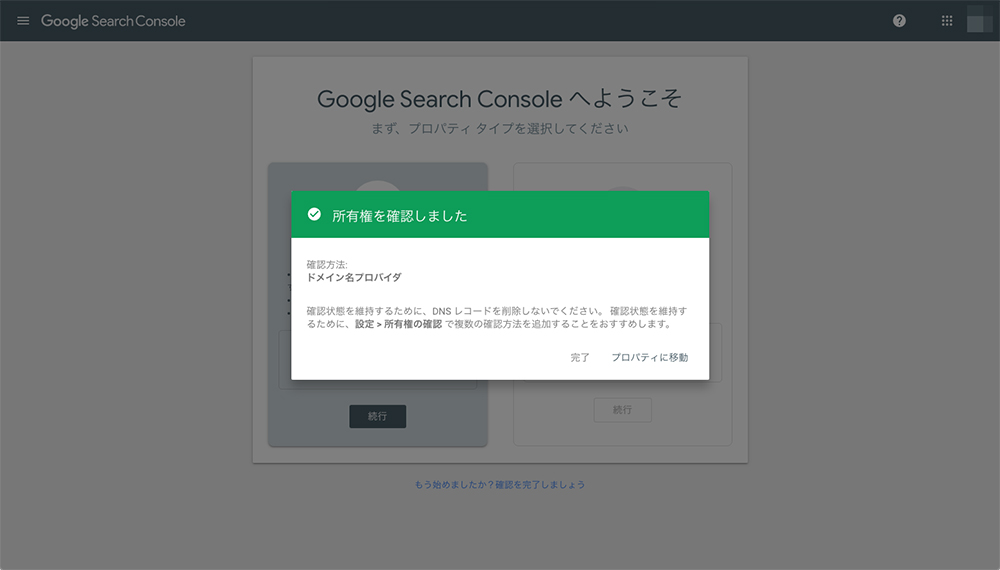
21.「所有権を確認しました」と表示されます。

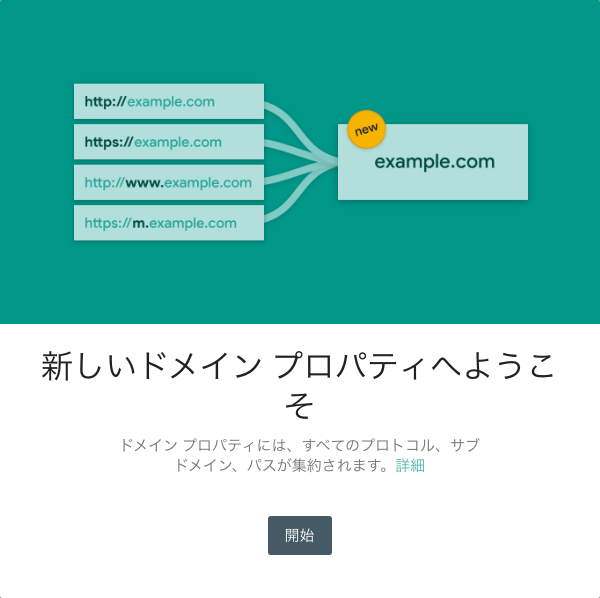
21.「完了」ボタンを押すと「新しいドメインプロパティへようこそ」と表示されます。

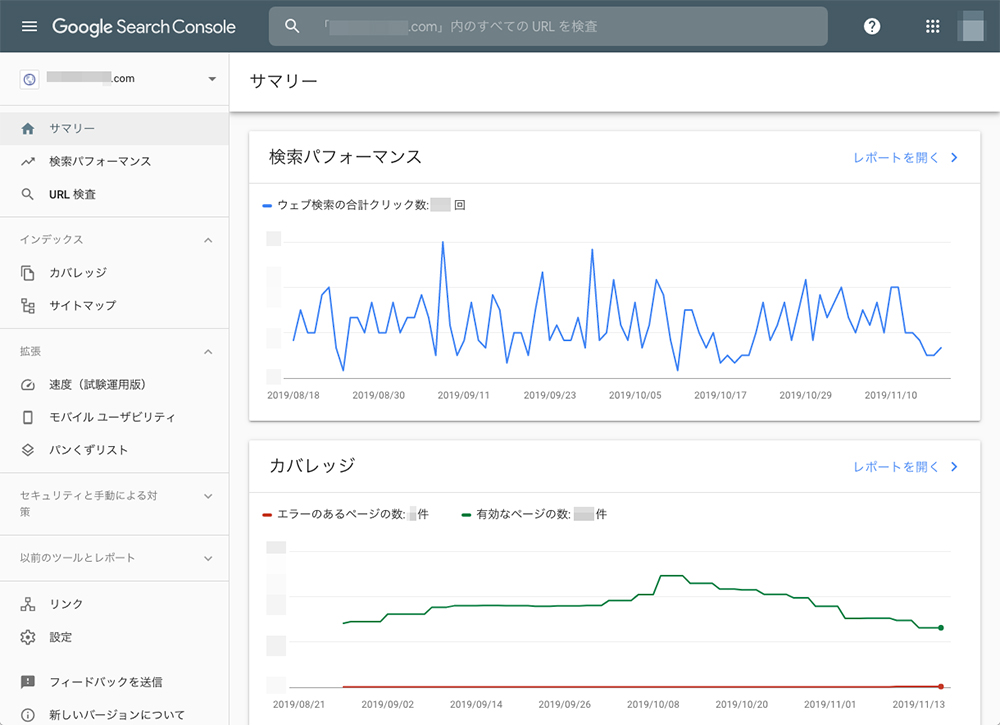
22.「開始」ボタンを押すと、管理画面が表示されます。

これで「Google Search Console」への登録が完了しました。
以上で、「ロリポップでURLをwwwあり・wwwなしで統一する方法」のすべての工程が終わりました。
お疲れさまでした!
スポンサーリンク
まとめ
今回は『ロリポップでURLをwwwあり・wwwなしで統一する方法』というテーマでお送りしてきました。
今回、ロリポップでURLを「wwwあり」・「wwwなし」で統一するために、
- 「wwwあり」と「wwwなし」のファイルが入っているディレクトリを統一する
- 「.htaccess」にリダイレクトのコードを追加する
- 「Google Search Console」へ登録する
という3つの工程を解説しました。
また、おまけとして『URLから「index.html」を消す方法』もご紹介しました。
うまくURLの統一はできましたでしょうか?
ロリポップでURLを「wwwあり」・「wwwなし」で統一するのは少し複雑なので、もし途中でつまづいてしまったら、お問い合わせまでご連絡ください。
以上、ネットショップコンサルタントの「たぶ」でした。
こちらの記事もおすすめです。