こんにちは。ネットショップコンサルタント「たぶ」(@yusuke_tanaka34)です。
今日は「WordPressで2つの固定ページの子ページ記事一覧を表示させる方法」をご紹介します!
WordPressでWebサイトの制作をしていると、こんなことってありませんか?

分かります。WordPressで2つの固定ページの子ページ記事一覧を表示させたい時ってありますよね。
いろいろ調べてみたんですが、WordPressの1つの固定ページの子ページ記事一覧を表示させる方法はけっこう記事になっているんですよね。
でも、2つの固定ページの子ページ記事一覧を表示させる方法が見つからなかったんです。
なので、2つの固定ページの子ページ記事一覧を表示させる方法を書きました!
この記事に書いた方法を試してもらうだけで、WordPressで2つの固定ページの子ページ記事一覧を表示させる事ができます!
それでは、『wordpressで2つの固定ページの子ページ記事一覧を表示させる方法』を詳しくお伝えしていきますね。
スポンサーリンク
WordPressで2つの固定ページの子ページ記事一覧を出力する完成イメージ

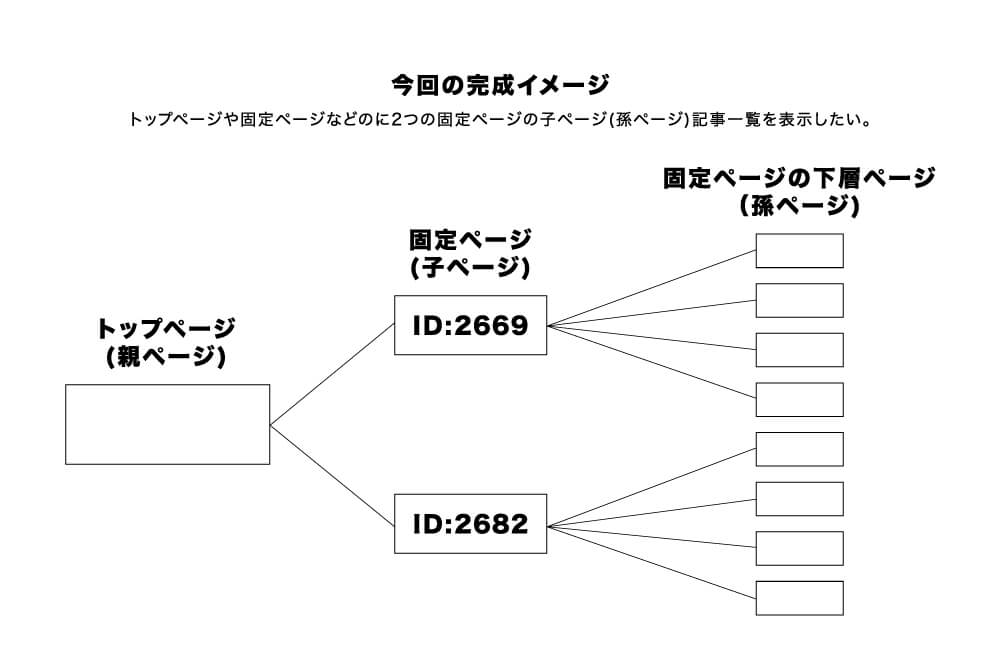
今回、実現したいイメージはこんな感じです。

トップページや固定ページに2つの固定ページの下層ページ一覧を表示させたい!(トップページから見ると2つの固定ページの孫ページ一覧)
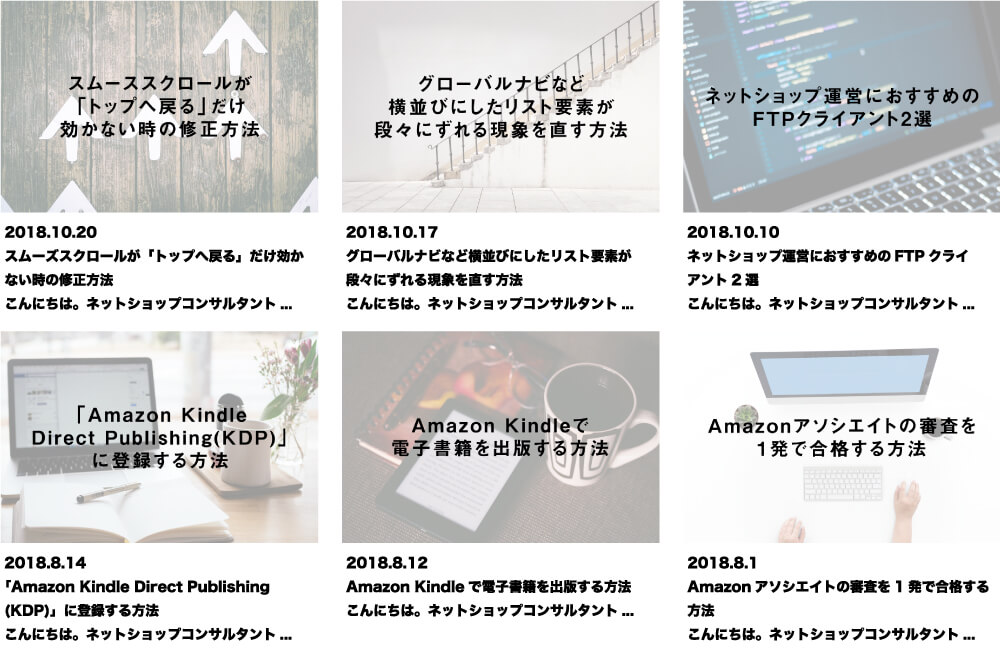
見た目としてはこんな感じになります。

今回表示させる項目は、
- サムネイル画像
- 投稿日
- 記事タイトル
- 抜粋
この4つの項目が入った記事を3つずつ横並びにリスト表示させます。
表示させる項目は、ご自身のお好みで増やしたり減らしたりしてくださいね!
それでは、2つの固定ページの子ページ一覧を出力する記述を書いていきますね。
WordPressで2つの子ページの記事一覧を出力する方法

2つの固定ページの子ページ一覧を出力する記述は以下のとおり。
今回の記事IDは仮で「2669」と「2682」で書きますね。
<div class="top-articles">
<ul>
<?php
$parentIds = [2669, 2682];// 子ページ一覧を表示したい固定ページのID
$count = 1;
foreach ($parentIds as $parentId) {
$args = 'posts_per_page=-1&post_type=page&orderby=menu_order&order=asc&post_parent=' . $parentId;
query_posts($args);
if (have_posts()):
while (have_posts()):
the_post();
if (($count % 2) > 0) {
$layout = 'odd';
} else {
$layout = 'even';
}
?>
<li>
<a href="<?php the_permalink()?>"><?php the_post_thumbnail('thumbnail');?></a><br /><!-- サムネイル表示 -->
<span><?php the_time('Y/n/j')?></span><br /><!-- 投稿日表示 -->
<a href="<?php the_permalink()?>"><?php the_title();?></a><br /><!-- 記事タイトル表示 -->
<?php the_excerpt();?><!-- 抜粋表示 -->
</li>
<?php
$count++;
endwhile;
endif;
}
wp_reset_query();
?>
</ul>
</div>
.top-articles ul {
list-style-type: none;
}
.top-articles ul li {
display: inline-block;
width: 30%;
margin-right: 5%;
}
.top-articles ul li:nth-child(3n) {
display: inline-block;
width: 30%;
margin-right: 0;
}
.top-articles ul li img {
width: 100%;
}
CSSは最低限のものを書いたので、カスタマイズして使ってくださいね。
サムネイル・投稿日・記事タイトル・抜粋が入った記事が3つずつ横並びに一覧表示されるようになっています。
$parentIds = [2669, 2682];// 子ページ一覧を表示したい固定ページのID
この行で基準となる固定ページの記事IDを2つ指定します。
指定した記事IDの下層ページ(子ページ)が一覧表示されるという仕組みです。
固定ページの記事IDを確認する方法
固定ページの記事IDを確認する方法は、
固定ページの編集画面を開いて、出てきたURLの「?post=」と「&action」の間の数字が記事IDです。
数字は2ケタだったり4ケタだったりするので、そこに入っている数字をそのまま入れてください。
表示する記事数を増減させる方法
「表示する記事数を3つだけ表示したい。」という場合は、
$args = 'posts_per_page=-1&post_type=page&orderby=menu_order&order=asc&post_parent=' . $parentId;
この行の「posts_per_page=-1」の「=-1」を「=>3」にしてください。
$args = 'posts_per_page=>3&post_type=page&orderby=menu_order&order=asc&post_parent=' . $parentId;
こんな感じ。「=>」の後の数字の件数だけ表示されます。「=-1」は全件表示という意味です。
スポンサーリンク
WordPressで1つの固定ページの子ページ記事一覧を出力する方法

ちなみに「え、2つもいらないんだけど… 1つの固定ページの子ページだけでいいよ。」という場合のために、「1つの固定ページの子ページ記事一覧を出力する方法」も書いておきますね。
必要なければ飛ばしちゃってください!
これはけっこう記事になっている方法なので、参考までに。
<div class="top-articles">
<ul>
<?php
$parentIds = 2669;// 子ページ一覧を表示したい固定ページのID
$count = 1;
foreach ($parentIds as $parentId) {
$args = 'posts_per_page=-1&post_type=page&orderby=menu_order&order=asc&post_parent=' . $parentId;
query_posts($args);
if (have_posts()):
while (have_posts()):
the_post();
if (($count % 2) > 0) {
$layout = 'odd';
} else {
$layout = 'even';
}
?>
<li>
<a href="<?php the_permalink()?>"><?php the_post_thumbnail('thumbnail');?></a><br /><!-- サムネイル表示 -->
<span><?php the_time('Y/n/j')?></span><br /><!-- 投稿日表示 -->
<a href="<?php the_permalink()?>"><?php the_title();?></a><br /><!-- 記事タイトル表示 -->
<?php the_excerpt();?><!-- 抜粋表示 -->
</li>
<?php
$count++;
endwhile;
endif;
}
wp_reset_query();
?>
</ul>
</div>
CSSは上に書いたCSSと同じもので、同じように表示されます。
$parentIds = 2669;// 子ページ一覧を表示したい固定ページのID
この行で子ページ一覧を表示したい固定ページの記事IDを指定します。
スポンサーリンク
【まとめ】WordPressで2つの固定ページの子ページ記事一覧を表示させる方法
今回は「WordPressで2つの固定ページの子ページ記事一覧を表示させる方法」というテーマでお送りしてきました。
WordPressでうまく2つの固定ページの子ページ記事一覧は表示できましたでしょうか?
もう一度おさらいですが、「WordPressで2つの固定ページの子ページ記事一覧を表示させる方法」は、上記のコードのこの部分に
$parentIds = [2669, 2682];// 子ページ一覧を表示したい固定ページのID
2つの固定ページの記事IDを入れるという方法でした。
この記事を読んで、Webサイトやブログ制作の時短になれば嬉しいです!
「この記事に書いてあった方法を試したけど表示されなかったよ。」という場合は、お問い合わせまでご連絡ください。
また、Webサイトの制作やネットショップの運営に関して、気になる事があればいつでもご連絡くださいね。
以上、ネットショップコンサルタントの「たぶ」でした。
WordPressやWebサイトの制作に関しては、こちらの記事もおすすめです。
WordPressででサムネイル画像がぼやける時ってありませんか?そんな時の解決方法を解説しています。
ドロップダウンメニューにもいろいろ種類がありますが、第1階層がリンクではないドロップダウンメニューの作り方を書きました。
なぜかスムーススクロールが「トップへ戻る」の時だけ効かないことがあります。そんな時の修正方法をまとめました。