こんにちは。ネットショップコンサルタント「たぶ」(@yusuke_tanaka34)です。
今日は「WordPressでサムネイル画像がぼやける現象を修正する2つの方法」をご紹介します!
WordPressでWebサイトやブログの制作をしていると、こんなことってありませんか?

分かります。なぜかWordPressのサムネイルに設定した画像がぼやける事ってありますよね。
僕も最初にサムネイル画像がぼやけた時は、修正するのに時間がかかりました。
でも、実はいくつか確認したり、コードを書き換えるだけで、けっこう簡単に修正できちゃうんです。
この記事に書いた方法を試してもらうだけで、WordPressでサムネイル画像がぼやける現象を修正する事ができます。
それでは、「WordPressでサムネイル画像がぼやける現象を修正する方法」を詳しくお伝えしていきますね。
スポンサーリンク
WordPressでサムネイル画像がぼやける現象

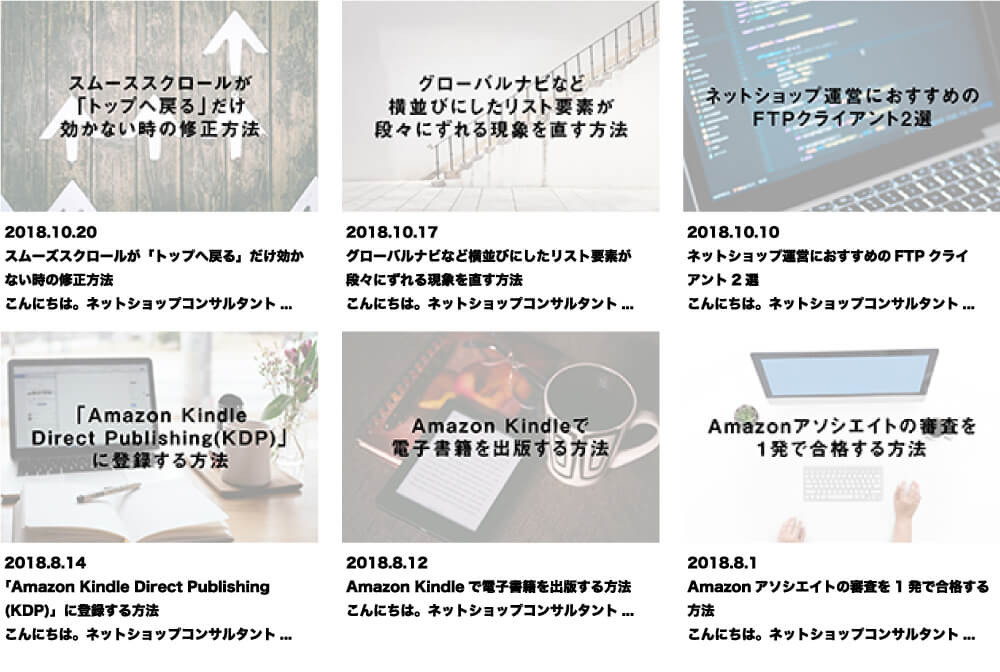
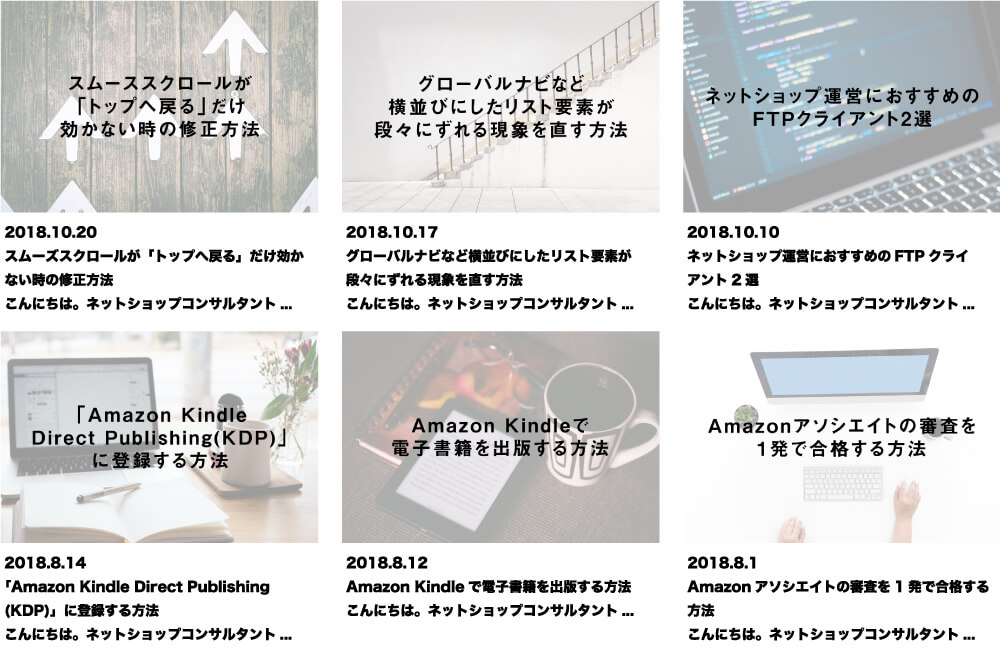
今回起こった現象はこちら。
【WordPressでサムネイル画像がぼやける現象】

WordPressの記事一覧などに出しているサムネイル画像がぼやけてしまっているのです。
せっかく大きい画像をアップしているのに、画像がぼやけてしまっているのはとってももったいないですよね。
そこで今回は、下記のようにサムネイル画像がぼやけていない状態にしたいと思います。
【サムネイル画像がぼやけていない状態】

結論から言いますと、WordPressのサムネイル画像がぼやける原因は、
画像サイズが表示されている要素(枠)の幅より狭いため
です。
「どういうこと?」って感じですよね。
要するに「どこかのタイミングで画像が小さく登録・表示されている」ということなのです。
それでは、WordPressでサムネイル画像がぼやける具体的な原因を見ていきましょう。
スポンサーリンク
WordPressでサムネイル画像がぼやける原因

上記でサムネイル画像がぼやける原因は、
画像サイズが表示されている要素(枠)の幅より狭いため
と書きましたが、具体的に説明すると、
- 登録した画像のサイズが小さい。
- サムネイル画像の登録サイズが小さく設定されている。
- 一覧表示の画像サイズが小さく出力されている。
の3つが大きな原因です。たとえば、
【HTML】
<div class="articles">
<ul>
<li>
<span class="tag-cat"><?php the_category(', ') ?></span><!-- カテゴリ名表示 -->
<span class="eyecatch"><a href="<?php the_permalink() ?>"><?php the_post_thumbnail('thumbnail'); ?></a></span><!-- サムネイル表示 -->
<span class="top-title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></span><!-- 記事タイトル表示 -->
<span class="top-content"><?php the_excerpt(); ?></span><!-- 抜粋表示 -->
</li>
</ul>
</div>
【CSS】
articles .eyecatch {
width: 150px;
}
このようにマークアップされていた場合、登録されているサムネイル画像の横幅が「150px」以上ないと、画像がぼやけてしまう現象が起こります。(リストの「li」は1つ分だけ記載しています。)
サムネイル画像を登録する時に、どこを見て気をつければいいのでしょうか?
次にサムネイル画像がぼやける現象を修正する具体的な方法を書いていきますね。
WordPressでサムネイル画像がぼやける現象を修正する方法

WordPressでサムネイル画像がぼやける現象を修正する方法は、
- サムネイル画像の登録サイズを大きくする。
- 一覧表示の表示画像サイズを大きく出力する。
の2つです。
サムネイル画像の登録サイズを大きくする方法
WordPressでサムネイル画像がぼやける現象を修正する方法の1つ目は、「サムネイル画像の登録サイズを大きくする方法」です。
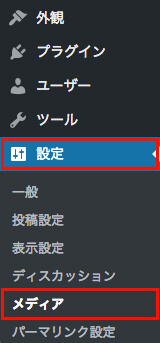
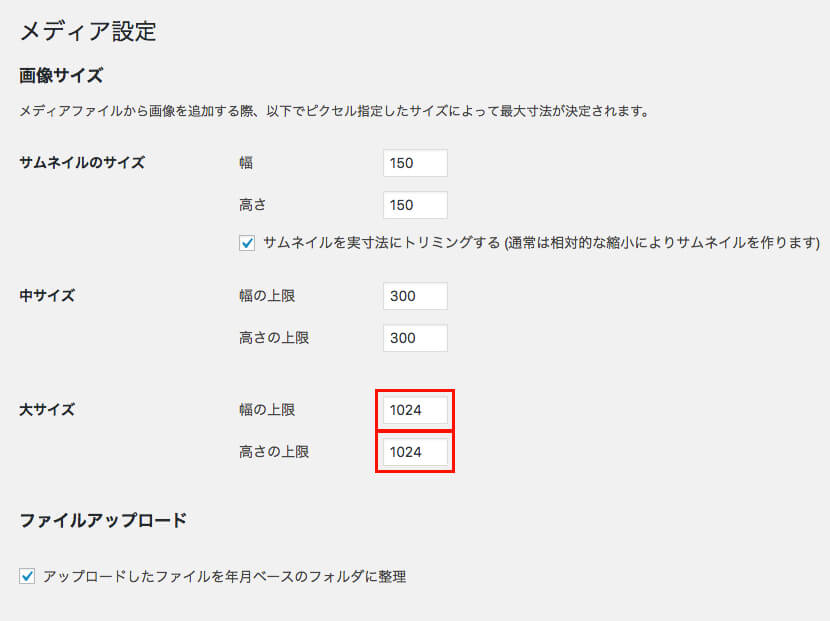
1.まず、WordPressの管理画面で、設定>メディアを開きます。

2.「サムネイルのサイズ」を「150px」以上に設定します。

もし、リストの表示画像サイズが「150px」以上だった場合は、それ以上の画像サイズに設定してください。
これで、これから登録する画像は最大「150px×150px」のサムネイルのサイズでリサイズされます。
ここを設定する前にたくさん画像を登録してしまった場合は、Wordpressプラグインの「Regenerate Thumbnails」を使用すると、一気に画像をリサイズすることができます。

これでWordPressでサムネイル画像がぼやける現象を修正することができます。
一覧表示の表示画像サイズを大きく出力する方法
次にご紹介するWordPressでサムネイル画像がぼやける現象を修正する方法は、「一覧表示の表示画像サイズを大きく出力する方法」です。
先ほどマークアップした中で、
【HTML】
<span class="eyecatch"><a href="<?php the_permalink() ?>"><?php the_post_thumbnail('thumbnail'); ?></a></span><!-- サムネイル表示 -->
この部分を、
【HTML】
<span class="eyecatch"><a href="<?php the_permalink() ?>"><?php the_post_thumbnail('full'); ?></a></span><!-- サムネイル表示 -->
に修正します。
そうすると、サムネイル画像部分に登録した元画像のサイズがそのまま入ります。
WordPressには「the_post_thumbnail」というテンプレートタグがあり、
- パラメータなしの「the_post_thumbnail();」
- サムネイルサイズの「the_post_thumbnail( ‘thumbnail’ );」
- 中サイズの「the_post_thumbnail( ‘medium’ );」
- 大サイズの「the_post_thumbnail( ‘large’ );」
- 元画像のサイズそのままの「the_post_thumbnail( ‘full’ );」
- サイズ指定できる「the_post_thumbnail( array( 100, 100 ) );」
の6つがあります。
「the_post_thumbnail」の詳細に関しては、こちらをご覧ください。
【テンプレートタグ/the post thumbnail】
ここで、
【CSS】
articles .eyecatch {
width: 150px;
}
以上のサイズになるように設定すれば、サムネイル画像がぼやける現象を修正することができます。
上記の6サイズのどれがどのサイズかは、管理画面の「設定>メディア」で設定することができます。
たとえば、大サイズの場合、「1024px×1024px」で設定されています。

WordPressは画像をアップロードする時に、登録した元のサイズの画像とサムネイルサイズ・中サイズ・大サイズの4種類のサイズがサーバーに追加される仕組みなんです。
ここでは、中サイズ・大サイズ・フルサイズのどれかを選べば、サムネイル画像がぼやける現象を修正することができます。
スポンサーリンク
まとめ
今回は「WordPressでサムネイル画像がぼやける現象を修正する2つの方法」というテーマでお送りしてきました。
もう一度おさらいですが、WordPressでサムネイル画像がぼやける現象を修正する方法は、
- サムネイル画像の登録サイズを大きくする。
- 一覧表示の表示画像サイズを大きく出力する。
の2つでした。
基本的にはWordPressの管理画面で「設定>メディア」を確認し、必要であればPHPを書き換えることで、サムネイル画像がぼやける現象を修正することができます。
WordPressのサムネイル画像がぼやけてしまったら、この記事を参考に修正してみてくださいね。
WordPressについて他にも気になることがありましたら、お問い合わせまでご連絡ください。
以上、ネットショップコンサルタントの「たぶ」でした。
こちらの記事もおすすめです。