こんにちは。ネットショップコンサルタント「たぶ」(@yusuke_tanaka34)です。
今日は『初めてのブログを始める方法|ロリポップを使ってWordPressブログを開設』をご紹介していこうと思います!
今回の記事は、
- 初めてブログを始める人
- WordPressでブログを書いてみたい人
- ネットショップのプロモーションとしてブログを始めたい方
におすすめです!

分かります。初めてWordPressでブログを開設する時、ドキドキしますよね。
僕も初めてサーバーで契約したり、独自ドメインを取ったり、WordPressをインストールした時、すごく緊張したのを覚えています。
現在ではWordPressを使ってブログやホームページを作る仕事もしていますが、最初は「WordPressって何?文字を圧縮するの?」みたいな状態でした。(笑)
でも、実際にWordPressでブログを開設するのは、けっこう簡単なんです!
この記事に書いてある『初めてのブログを始める方法|ロリポップを使ってWordPressブログを開設』を読めば、初めての方でも確実にWordPressでブログを始めることができます!
ブログを始めるには、
- レンタルサーバーの契約
- ドメインの取得
- WordPressをインストール
- ブログの初期設定
- ブログのテーマをインストール
という手順で進んでいきます。
今回は、僕がおすすめする「ムームードメイン」と「ロリポップ!」を使って解説していきます。
たくさんの画像を使って解説しているので、画像を見ながら順番通りに進んでいってくださいね。
もし途中でつまづいたら、「Twitter」か「お問い合わせ」までご連絡ください。
それでは、実際に『初めてのブログを始める方法|ロリポップを使ってWordPressブログを開設』を詳しくご紹介していきたいと思います。
スポンサーリンク
WordPressでブログを始めるための時間とお金

早速、WordPressでブログを開設していきたいところですが、その前にWordPressでブログを始めるにあたって、かかる時間とお金についてご説明したいと思います。
WordPressでブログを始めるには、少しだけ時間とお金がかかります。
【WordPressブログを開設するまでにかかる時間とお金】
| 項目 | 費用 / 期間 |
|---|---|
| 時間 | 30分〜1時間程度 |
| ドメイン代 | 約1,276円 / 年 |
| レンタルサーバー代 | 約8,250円 / 年 |
| 合計 | 約9,526円 / 年 |
時間はだいたい「30分~1時間程度」。お金はだいたい「年間1万円」かかります。
ドメインは選ぶドメインによって金額が変わってきますが、僕がおすすめする「.com」のドメインは、年に「1,276円」です。
「ドメイン」にはいろいろな種類がありますが、「このドメインがいい!」というこだわりがなければ「.com」のドメインを選ぶのがいいと思います。一番メジャーなドメインなので。
ちなみに「ドメイン」とは、「https://tab-log.com」のような「インターネット上の住所のこと」を言います。
この「ドメイン」をブラウザに入力することで、ブログを表示することができます。
「ブラウザ」とは「Google Chrome」や「Safari」のような、「Webサイトを表示するためのアプリケーション(アプリ)」のことを言います。
レンタルサーバーを契約すると「https://○○○○.lolipop.jp」のような、レンタルサーバーのドメインを無料で使用することもできます。(○○○○の部分は自分で指定できます。)
しかし、せっかくWordPressでブログを始めるならば、独自ドメインを取ってしまった方がいいと思います。
レンタルサーバーも選ぶプランと契約期間によって変わりますが、僕は「スタンダードプラン」を「12ヶ月」で契約するのをおすすめしています。
契約期間を「12ヶ月」以上にすると、金額が一番安くなるためです。
「スタンダードプラン」を「12ヶ月」で契約すると、レンタルサーバーの代金は年に「6,600円」となります。
それとは別に「初期費用(最初の設定費用)」として、最初に「1,500円」がかかります。
この「1,500円」は最初の1回だけかかる費用です。
ロリポップはちょくちょく「初期費用無料キャンペーン」をやっていてるので、詳しくはロリポップのホームページを見てみてください!
ちなみに「サーバー」とは、「ブログのデータを置いておく場所」のことを言います。
実は自宅にあるパソコンを「サーバー」として使用することもできるんです。
ただ、設定がめちゃくちゃ大変なのと、24時間365日電源をつけっぱなしにしないといけないので、電気代が大変なことになってしまうんですよね。
そのため「レンタルサーバー」を契約して、ブログのデータを置かせてもらうのです。
まとめると、「ムームードメイン」と「ロリポップ」でWordPressブログを開設すると、最初の費用として「9,526円」がかかります。
1つの事業を始めると思うと、すごく格安で始められるのがブログのメリットです!
WordPressでブログを始めるまでの流れ

次に、WordPressでブログを始めるまでの流れをご説明したいと思います。
WordPressでブログを作成する手順は、
- レンタルサーバーの契約
- ドメインを取得
- WordPressをインストール
- ブログの初期設定
- ブログのテーマをインストール
といった流れです。
「レンタルサーバーの契約」とか「ドメインの取得」とか、いっけん難しそうに見えますが、ネットショップで買い物をするみたいな感じなので、気軽にトライしてみてください。
各項目の具体的な流れに関しては、あとで詳しく説明していくので、このまま読み進めてください。
WordPressブログにおすすめのレンタルサーバー
「レンタルサーバー」ってものすごくたくさんの種類があるのですが、僕がおすすめするレンタルサーバーは、「ロリポップ!![]() 」です。
」です。
僕が「ロリポップ!」をおすすめする理由は、
- 僕が初めて使用したレンタルサーバー
- このブログも「ロリポップ!」を使用
- 他の会社に負けない機能
- 費用が安い
- 運営会社がGMOのグループ会社
- 管理画面が使いやすい
の6点です。
僕が人生で初めて契約したサーバーも「ロリポップ!」ですし、現在も普通に使っています(このブログも「ロリポップ!」です)。
7年以上使ってきて、今まで一度もサーバーがダウンしたことはないですし、「SSL」も無料で導入することができます。
ちなみに「SSL」とは、「ブログの内容を暗号化して通信する仕組み」のことを言います。
「SSL」を導入しないと、お問い合わせの内容やメールアドレスなどを、ブラウザとサーバー間でそのままやりとりすることになるので、セキュリティ的にかなり危ないです。
お問い合わせの内容やメールアドレスなどを暗号化してやりとりすることで、安心してデータを入力することができるのです。
また、「SSL」を導入しないとブログが検索に引っかかりにくくなるので、「SSL」の導入は必須なんです!
「ロリポップ!」は管理画面も使いやすく、料金も安いので、初めての方には特におすすめです。
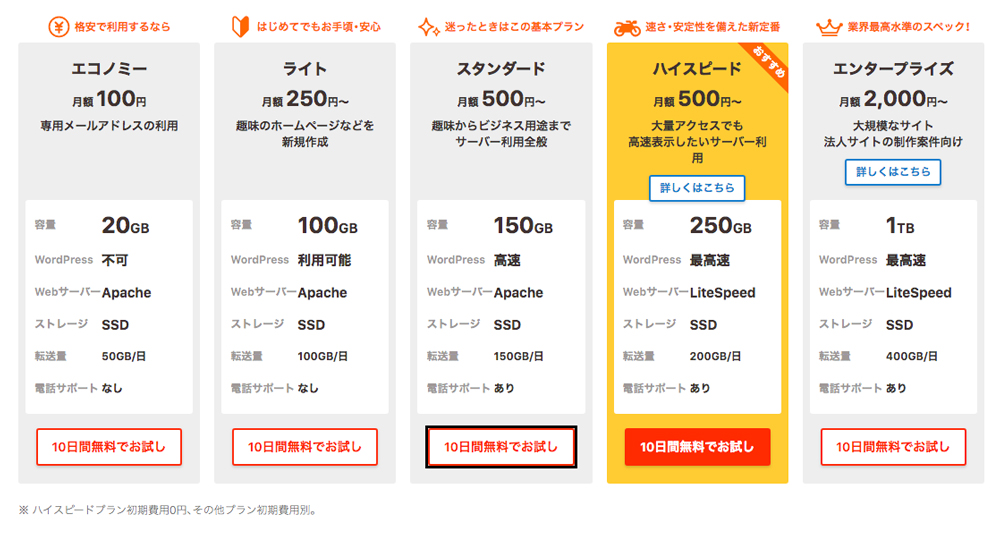
【ロリポップの料金プラン】
| プラン | 料金(税抜) |
|---|---|
| エコノミー | 100円 / 月 |
| ライト | 250円 / 月 |
| スタンダード | 500円 / 月 |
| ハイスピード | 1,000円 / 月 |
| エンタープライズ | 2,000円 / 月 |
初めてのブログであれば「スタンダードプラン」がおすすめ。
転送量が多いので、たくさんアクセスが来てもサーバーが落ちることはありません。
物足りなくなった場合は「ハイスピードプラン」にアップグレードするといいと思います。
デメリットとしては「最近、ロリポップをおすすめしているブロガーさんが少ないこと」ですかね。
最近は「ConoHa WING![]() 」や「Xserver
」や「Xserver![]() 」をおすすめしているブロガーさんが多いですよね。
」をおすすめしているブロガーさんが多いですよね。
機能としてはどこのレンタルサーバーもそこまで変わらないので、使いやすさや料金などで決めるといいと思います。
それと、僕はブログを運営して3年目なのですが、画像をたくさん使っていることもあってか、最近はブログの表示速度が少し気になります。
なので、そろそろ「ハイスピードプラン」にグレードアップしようか迷っています。
ただ、記事の表示速度は早い方がいいですが、最初は気にしなくて大丈夫です。
表示速度より記事の数や内容の方が重要なので、まずはWordPressを作って、どんどん記事を書いていきましょう。
それでは、実際にロリポップの画面を見ながら、レンタルサーバーを契約する方法を見ていきますね。
スポンサーリンク
ロリポップでWordPressブログ用のレンタルサーバーを契約する方法

まずは、ブログを始めるために「ロリポップ!」でサーバーを契約します。
1.「ロリポップ!![]() 」のトップページを開きます。
」のトップページを開きます。

2.画面右上の「お申込み」ボタンをクリックします。

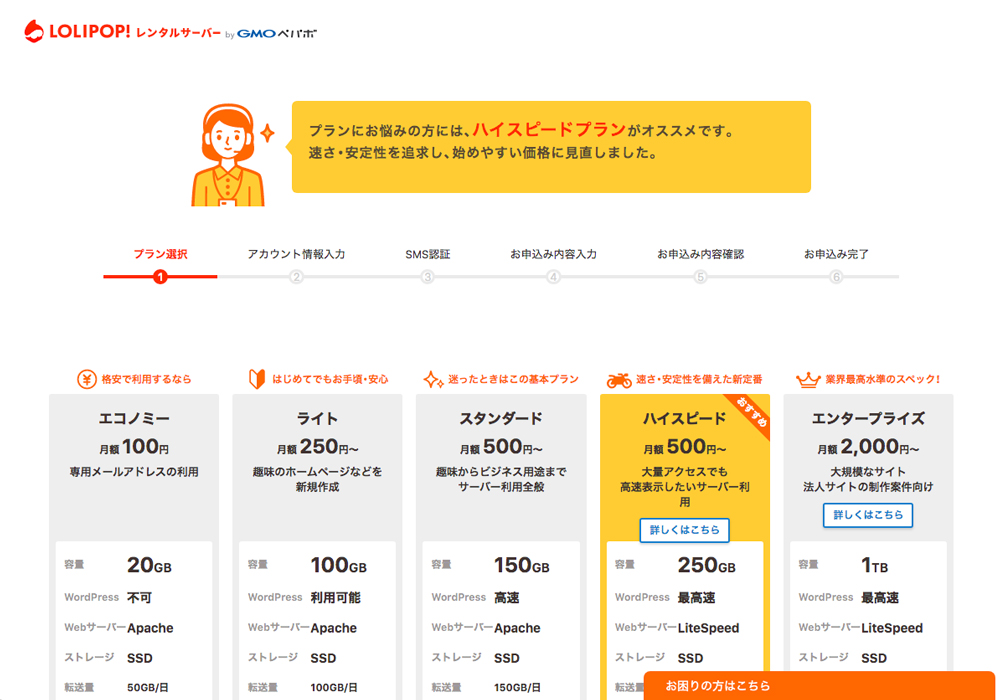
3.プラン選択画面が表示されます。

4.スタンダードプランの下にある「10日間無料でお試し」ボタンをクリックします。

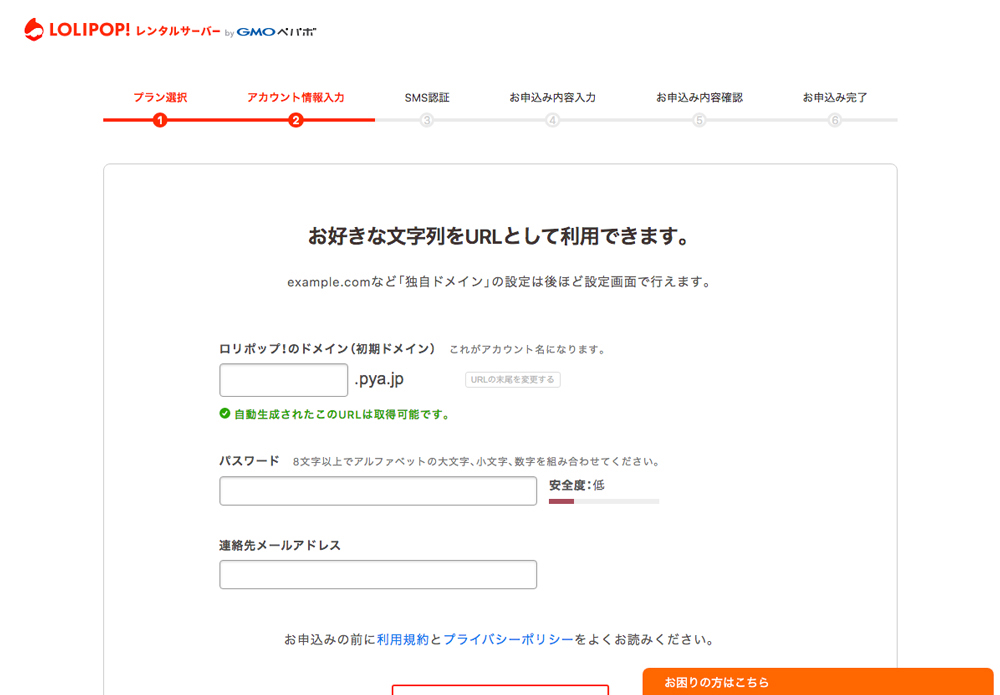
5.まずは、アカウント用のドメインを作成します。

これが上記でご説明した「https://○○○○.lolipop.jp」のような無料のドメインですね。
いろいろな種類を選べるのですが、独自ドメインを取得すると、このこのドメインを使用することはないので、お好きなURLで大丈夫です。
独自ドメインは後ほど設定します。
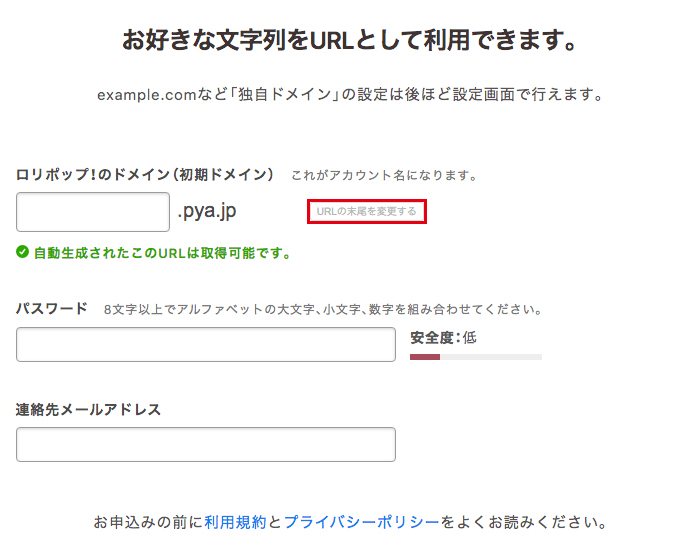
6.ドメイン部分を変更するには、赤枠の「URLの末尾を変更する」をクリックします。

ちなみに、正確には「https://○○○○.lolipop.jp」という文字列全体を「URL」、「lolipop.jp」の部分を「ドメイン」と言います。
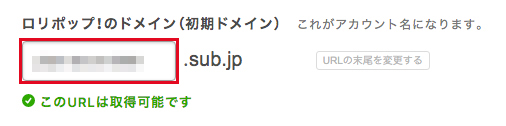
7.いろいろなドメインがあるので、好みのドメインを選びます。

今回は「sub.jp」を選んでみました。
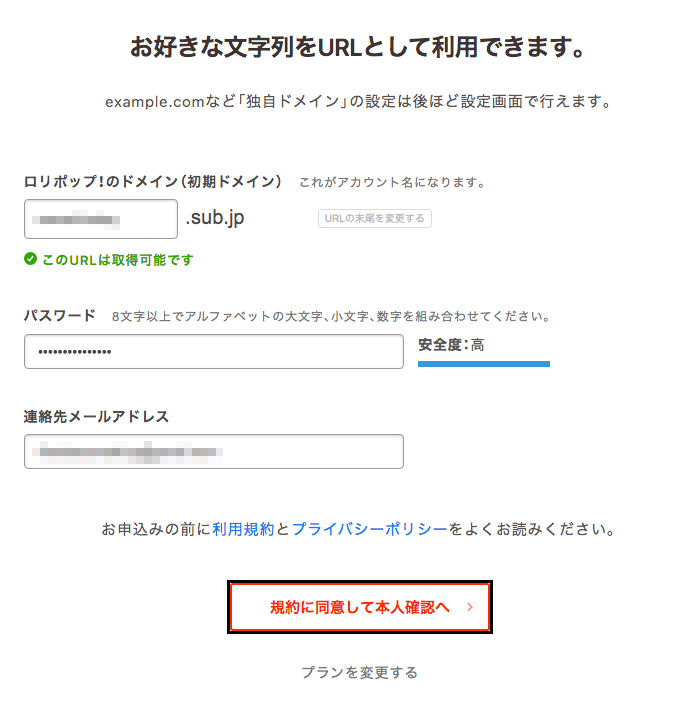
8.お好きな文字でURLを作成します。

先に誰かが同じ文字列を使用していると、同じものを使えません。
使える文字列の場合は「このURLは取得可能です」と表示されます。
ここで決めたURLは、後ほど1回だけ変更することが可能です。
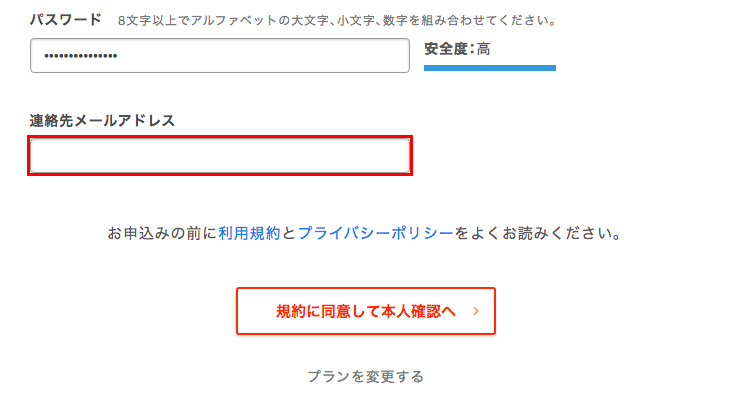
9.次にパスワードを入力します。

8文字以上でアルファベットの大文字、小文字、数字を組み合わせる必要があります。
右側にパスワードの安全度が表示されているので、なるべく「高」になるように設定しましょう。
10.「連絡先メールアドレス」を入力します。

初めてサーバーを契約する場合、Gmailなどのフリーメールで登録するといいかもです!
11.入力が終わったら「規約に同意して本人確認へ」ボタンをクリックします。

ここで作成したドメインとパスワードは、管理画面にログインする際に必ず入力するので、忘れないように注意しましょう。
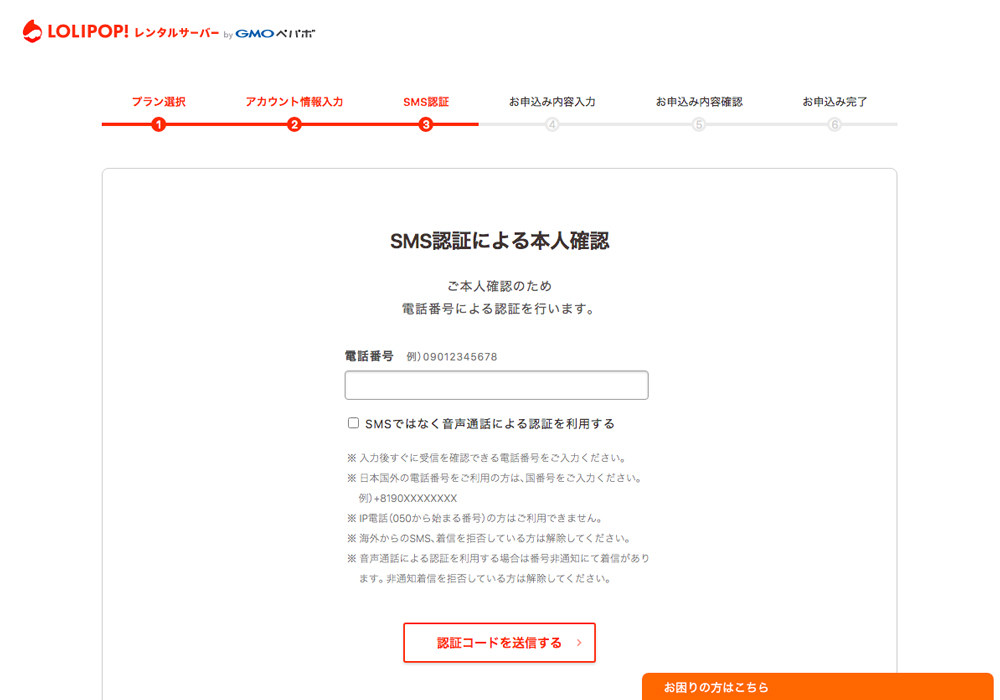
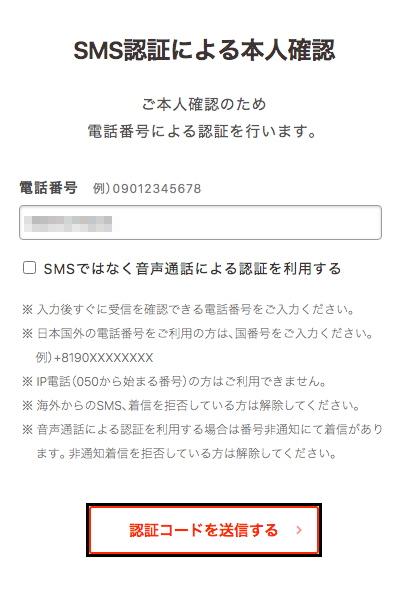
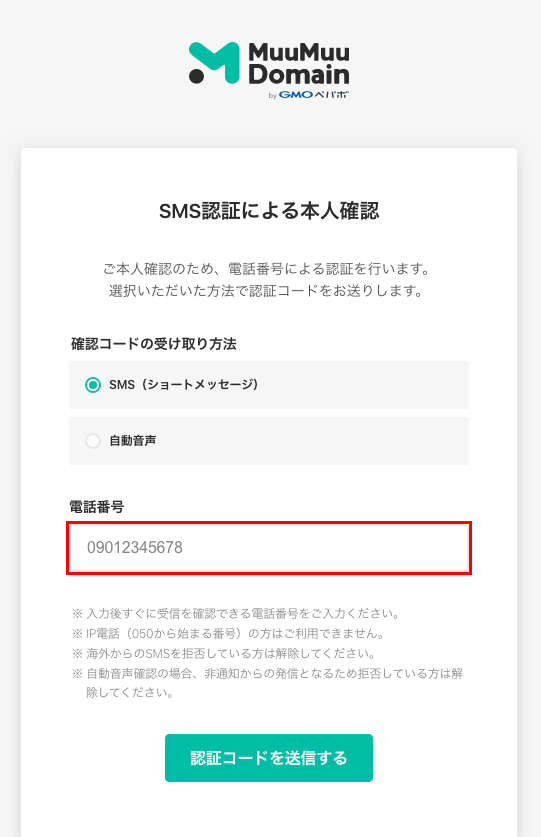
12.次に「SMS認証による本人確認」画面が表示されます。

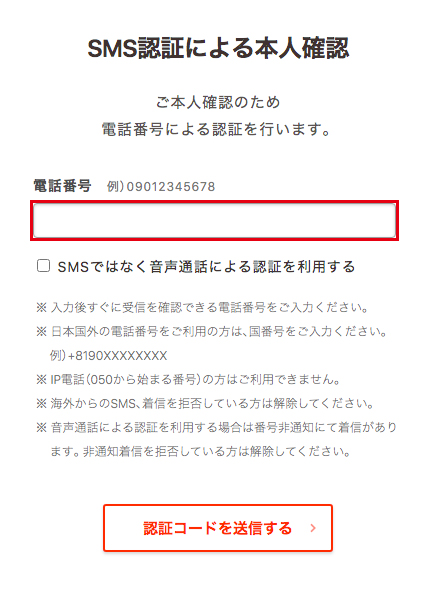
13.赤枠の部分に電話番号を入力します。

この時、ハイフンはなしで大丈夫です。
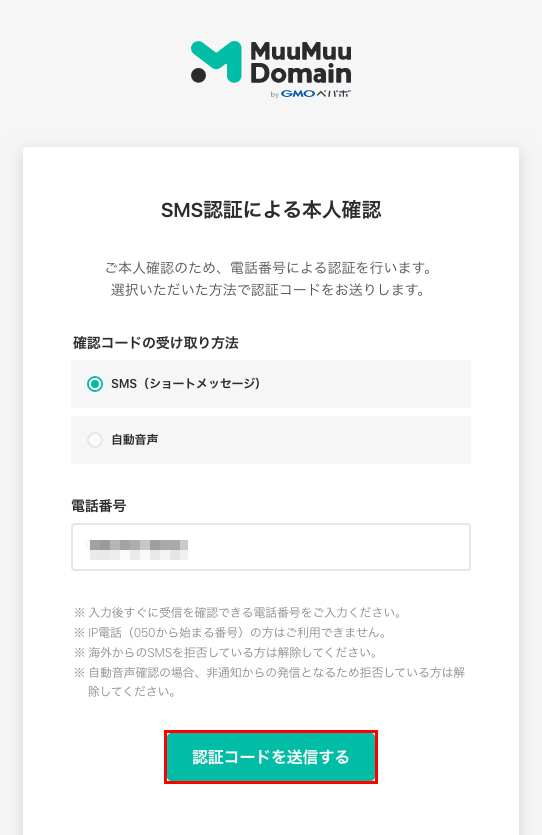
14.電話番号を入力したら「認証コードを送信する」ボタンをクリックします。

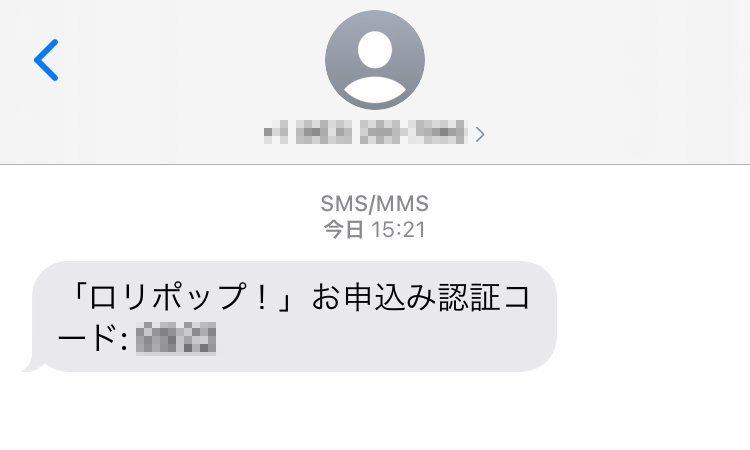
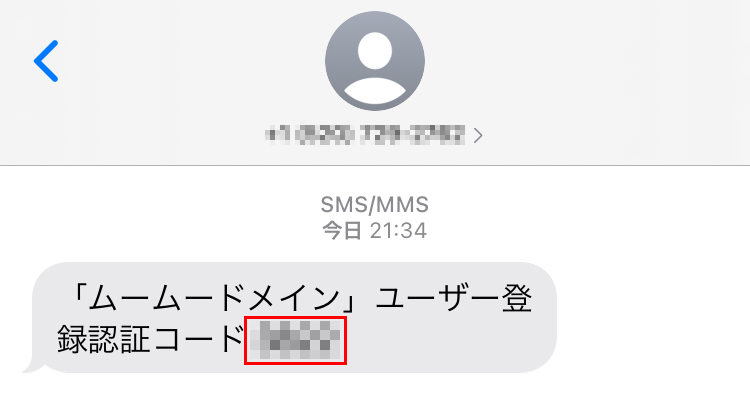
15.すると、スマホのSMSに認証コードが送られてきます。

「SMS」とは「ショートメッセージサービス」のことを言います。

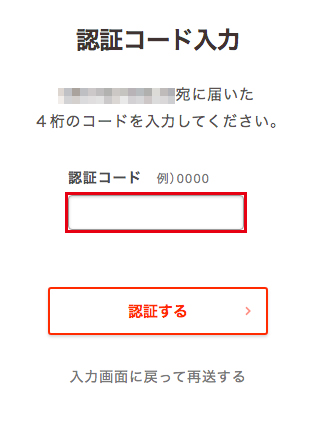
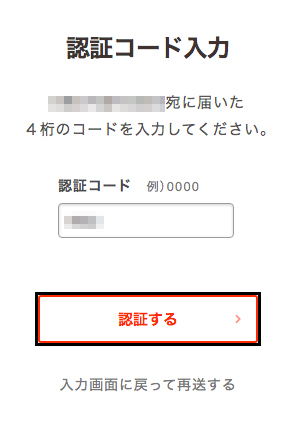
16.送られてきた認証コードを赤枠の部分に入力します。

17.認証コードを入力したら「認証する」ボタンをクリックします。

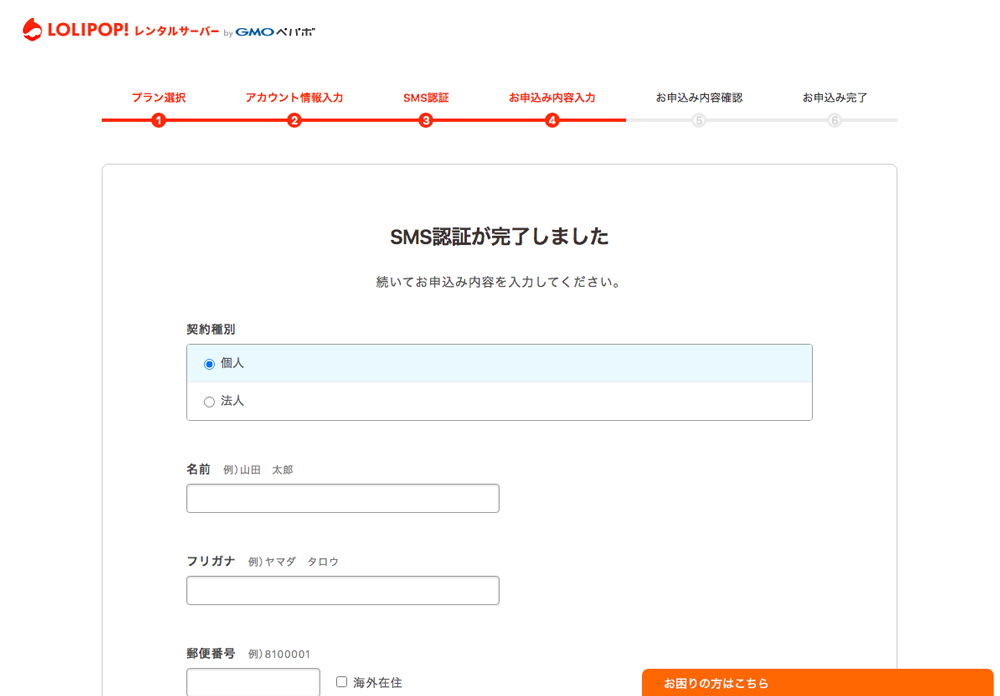
18.「SMS認証が完了しました」というページが表示されます。

ここからは申し込みの内容を入力していきます。
入力する項目は、
- 契約種別(個人 or 法人)
- 名前
- フリガナ
- 郵便番号
- 住所
- 電話番号
の6つを入力します。
僕は個人ブログを作るために契約したので「個人」を選びました。
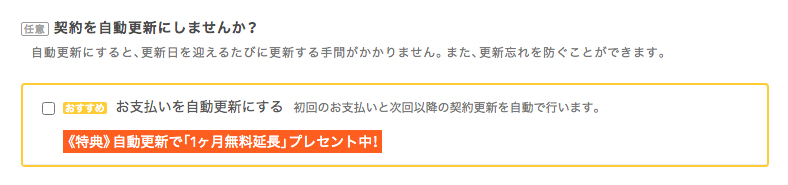
19.申込内容を入力したら、下のほうに「契約を自動更新にしませんか?」という項目が表示されています。

自動更新の設定は管理画面から変更することができるので、1年以上ブログを続ける予定であれば、自動更新の設定をしちゃってもいいと思います。
1ヶ月分無料になるみたいですし!
今回は、とりあえず自動更新の設定をせずに登録を進めますね。
ちなみに、この後「有料オプション」の設定項目がありますが、現時点では「有料オプション」は申し込まなくて大丈夫です。
20.全ての項目を入力したら「お申し込み内容確認」ボタンをクリックします。

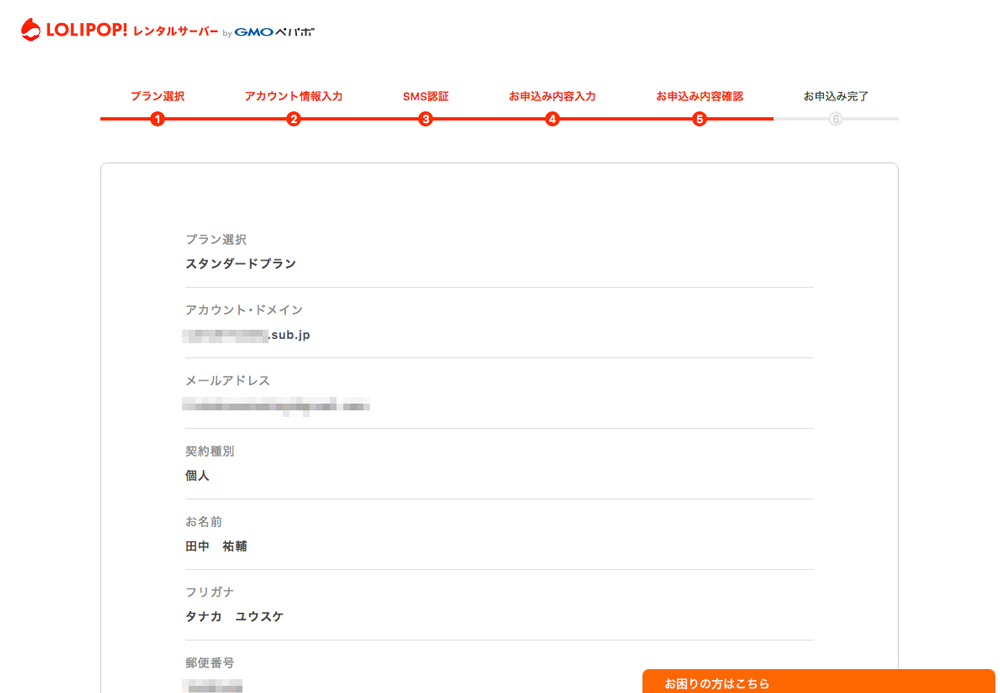
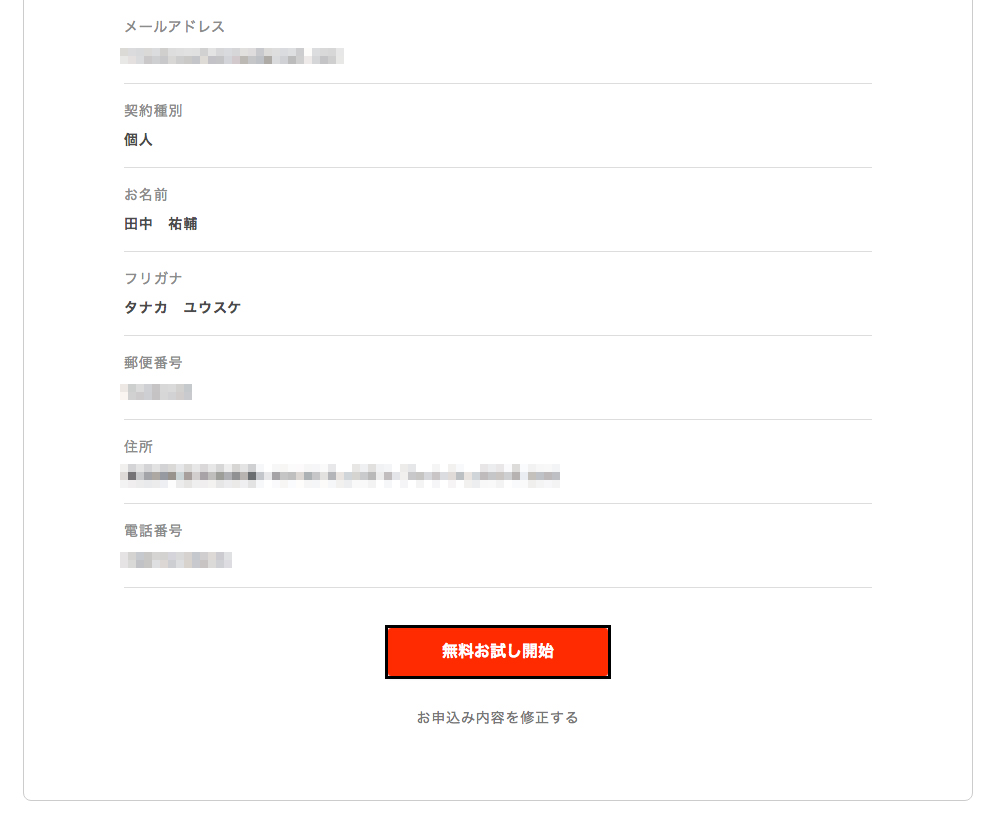
21.お申し込み内容確認画面が表示されます。

22.お申し込み内容を確認したら「無料お試し開始」ボタンをクリックします。

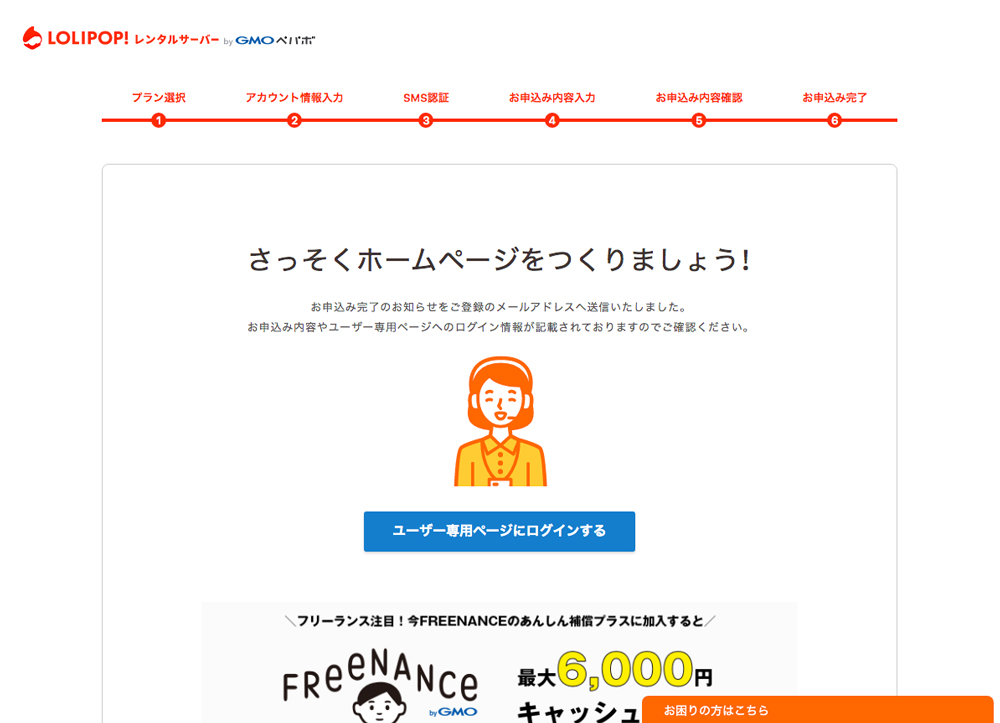
23.以上でロリポップの申し込みが完了しました!

お疲れ様でした!
ロリポップで料金の支払いをする方法

それでは、次に料金のお支払いをしていきましょう。
現在は無料お試し期間中ですが、お支払いを済ませてもお試し期間終了後から契約が始まるので、安心してください。
お試し期間中であればいつでもお支払いをすることができますが、日にちが経ってしまうとブログ熱も冷めてしまうので、気合を入れるためにもここでお支払いしてしまった方がいいと思います。
また、お支払いを忘れて期日を過ぎてしまうと、また1からの申込→設定になってしまうので、面倒くさいことは先に済ませておくのがおすすめです。
それでは、ロリポップのお支払い方法を解説していきますね。
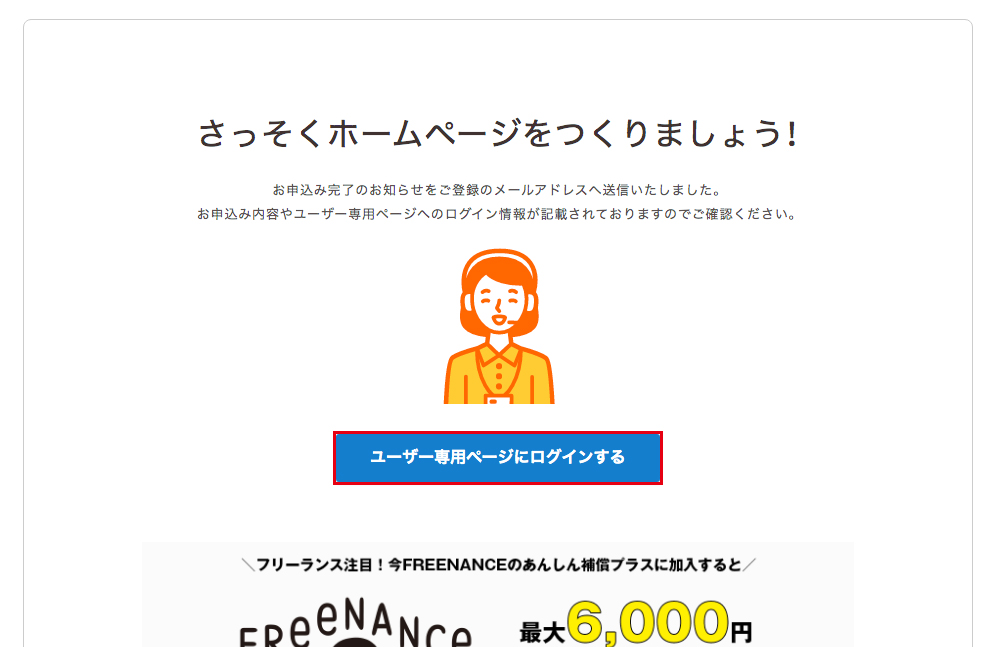
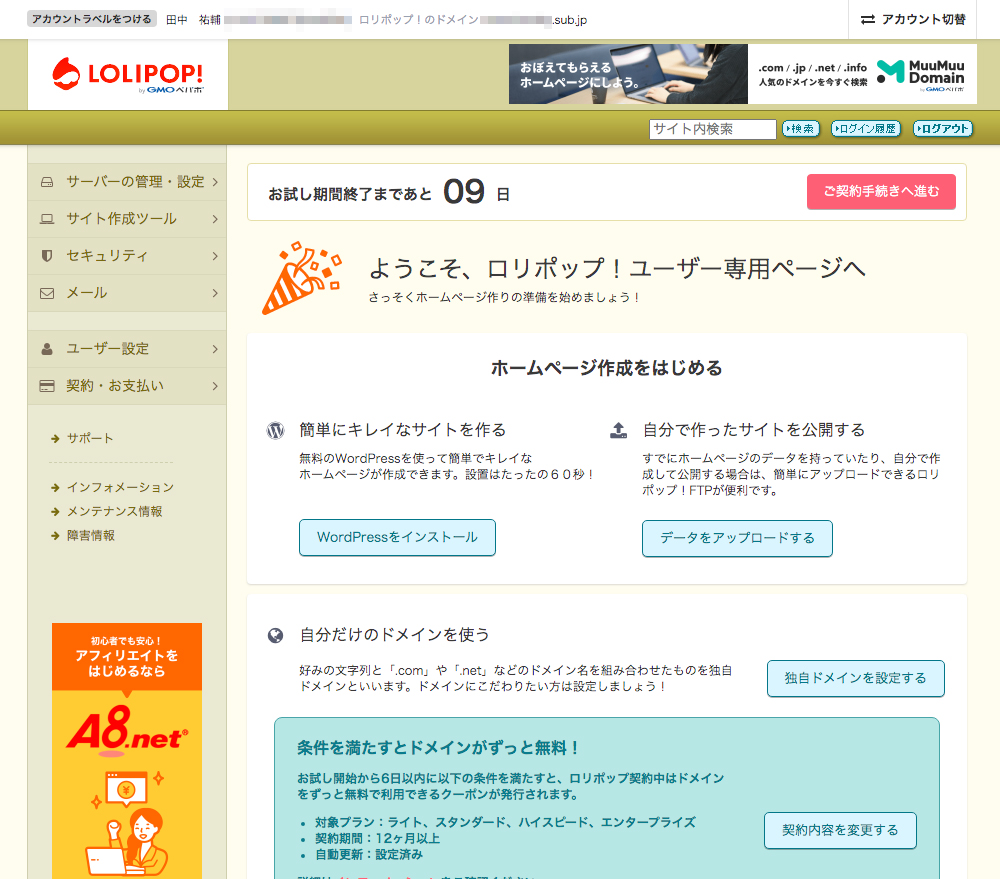
24.「ユーザー専用ページにログインする」ボタンをクリックします。

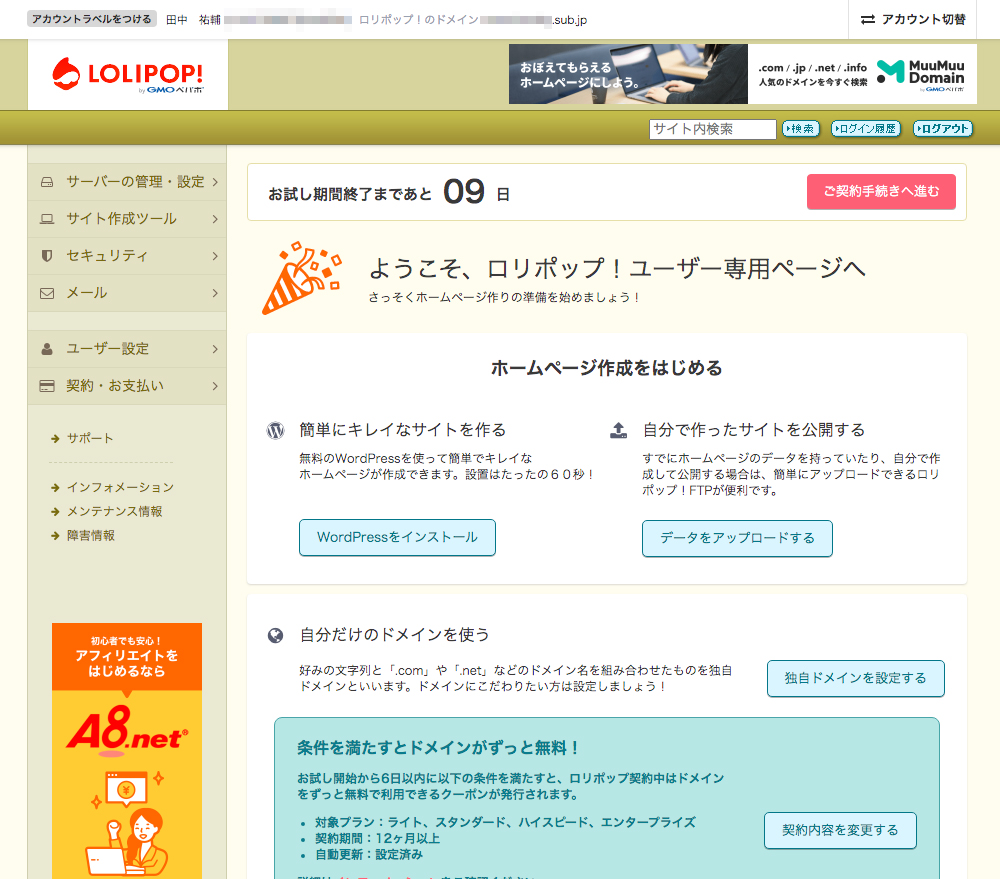
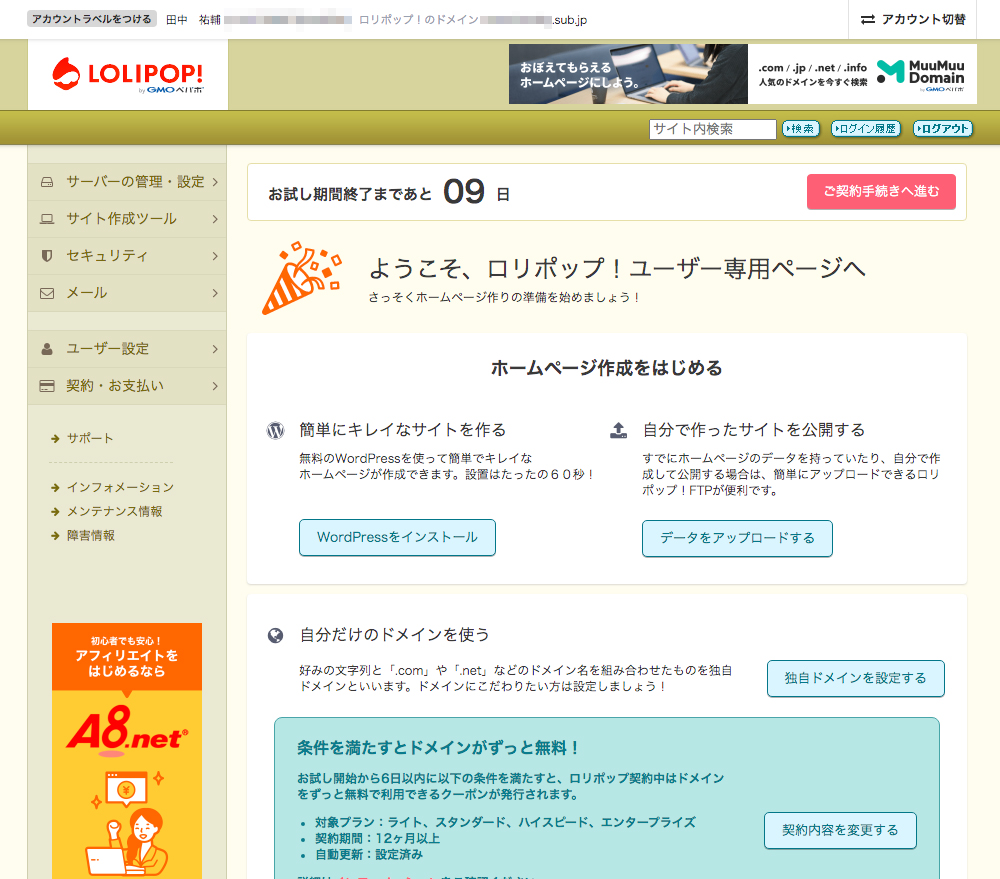
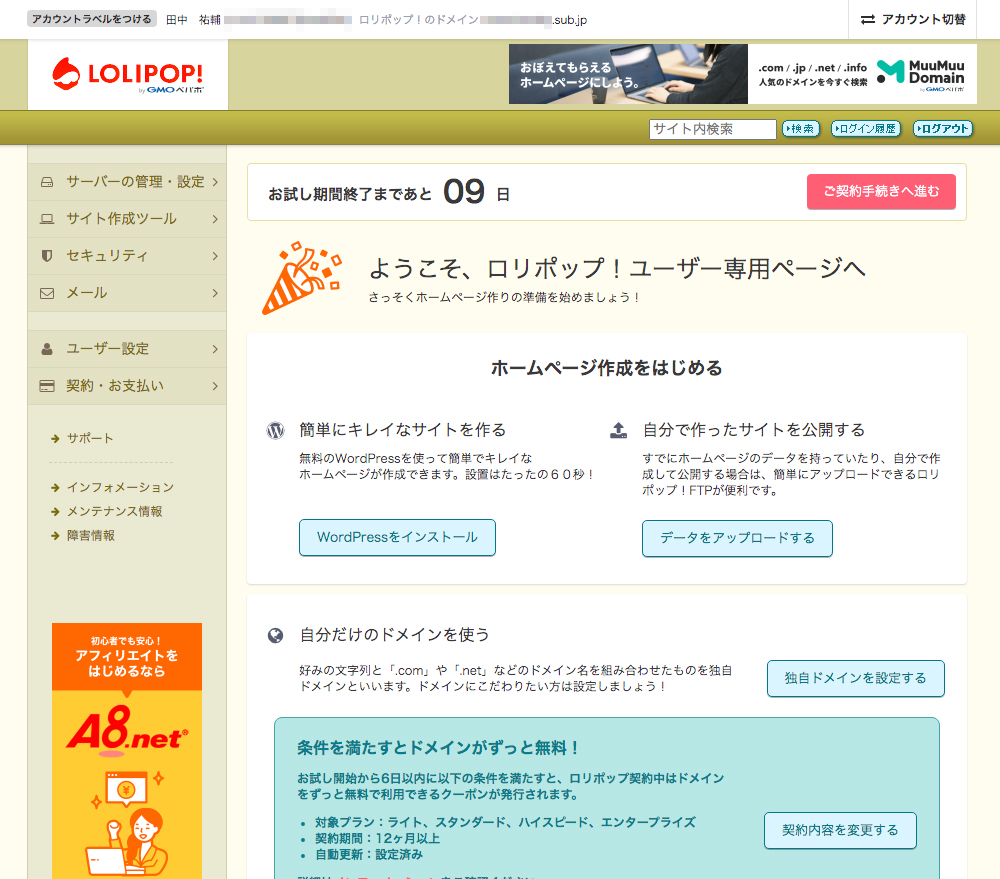
25.ロリポップの管理画面が表示されました。

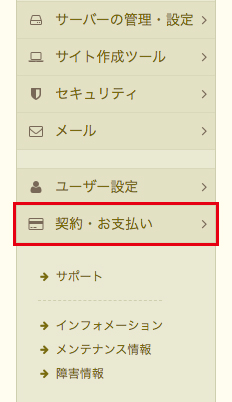
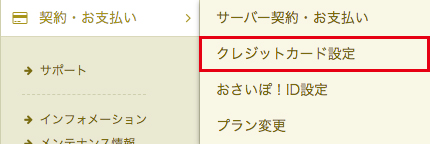
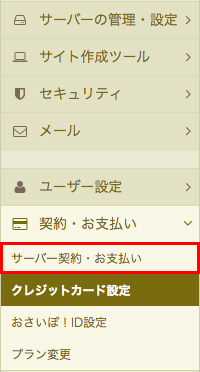
26.左メニューの「契約・お支払い」ボタンをクリックします。

27.新しく出てきたメニューの「クレジットカード設定」をクリックします。

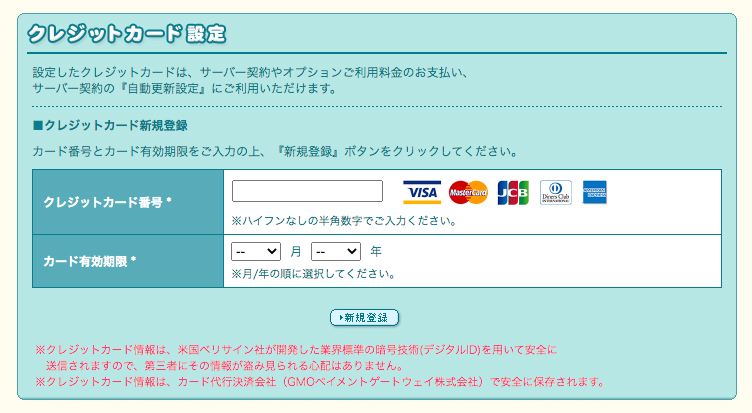
28.「クレジットカード設定」の画面が表示されました。

ここでは、
- クレジットカード番号
- カード有効期限
を入力します。
29.クレジットカード情報を入力したら「新規登録」ボタンをクリックします。

30.「処理を実行してもよろしいですか?」と表示されるので「OK」ボタンをクリックします。

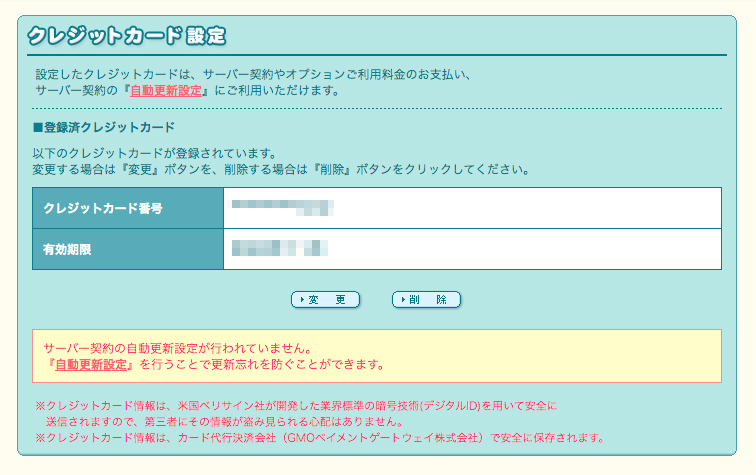
31.これでクレジットカードが登録されました。

1年後に気づかずに契約期間を過ぎてしまうと、せっかく作ったブログが表示されなくなってしまうため「自動更新設定」を登録しておきましょう。
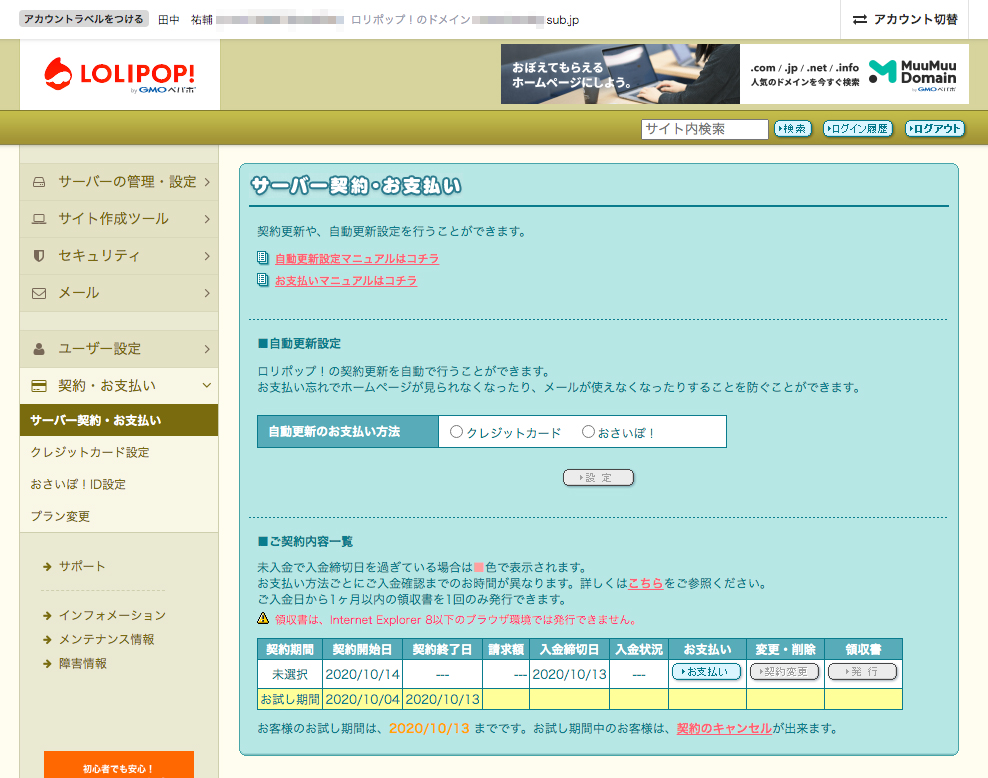
32.左メニューの「サーバー契約・お支払い」をクリックします。

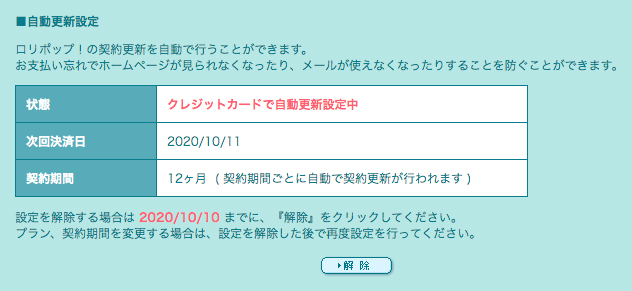
33.「サーバー契約・お支払い」ページが表示されます。

34.「自動更新設定」の「クレジットカード」を選択します。

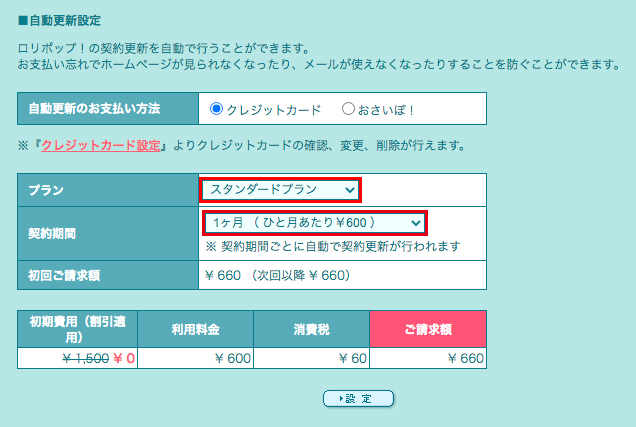
35.新しく入力欄が表示されるので、以下の選択肢を選択します。

【おすすめの設定】
| 項目 | 選択肢 |
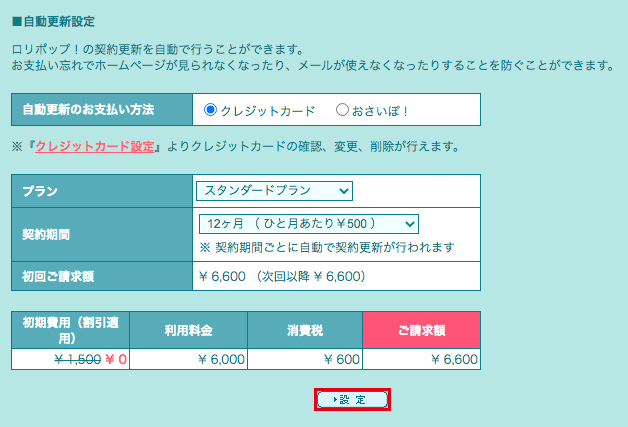
|---|---|
| プラン | スタンダードプラン |
| 契約期間 | 12ヶ月(ひと月あたり¥500) |
36.「初回ご請求額」を確認したら「設定」ボタンをクリックします。

37.ロリポップ!の「自動更新設定」が設定できました。

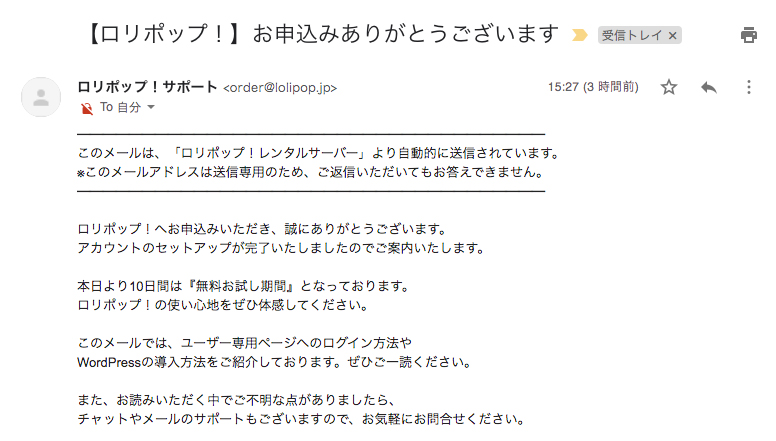
38.確認すると「ロリポップ!」よりメールが届いています。

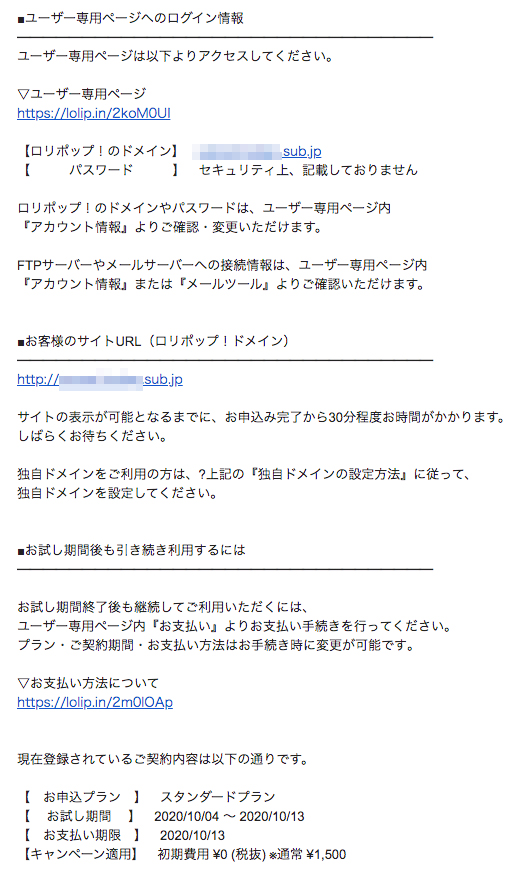
39.こちらのメールに、ユーザー専用ページのURLやドメイン、サイトURLなどが掲載されているので、忘れないようにしてください。

以上で、ロリポップで料金のお支払いが終了しました!
お疲れ様でした!
スポンサーリンク
WordPressブログで使う独自ドメインを取得する方法

次にWordPressブログで使う独自ドメインを取得・設定していきましょう。
ムームードメインでは、ロリポップで12ヶ月以上の契約期間で契約を行うと、ドメインの新規取得・更新が無料になるサービス『ドメインずっと無料』を開始したそうです。
ドメインが無料になる条件は、
- ライト、スタンダード、ハイスピード、エンタープライズのいずれかのプランでのご契約
- 12か月以上の契約期間でのご契約
- 自動更新の設定
の3つ。
ドメインが無料になるまでの流れは、
- ロリポップ!で上記の条件を満たす
- 申込みから6日以内に自動更新設定をする
- 申込みから7日後にクーポンコードが送られてくる
- クーポンコードを使用してドメインを取得
とのことです。
これでドメイン代の「約1,276円」が無料になります。
詳しくはロリポップのお知らせをご覧ください。
【2020/09/29 ドメインの新規取得・更新が無料になるサービス『ドメインずっと無料』を提供開始】
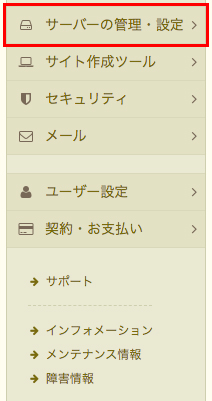
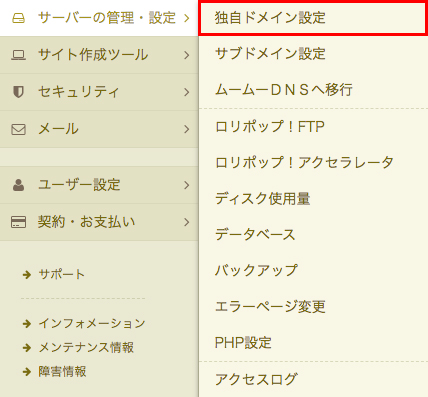
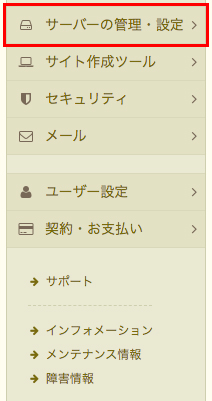
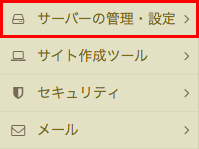
40.ロリポップの左メニューにある「サーバーの管理・設定」をクリックします。

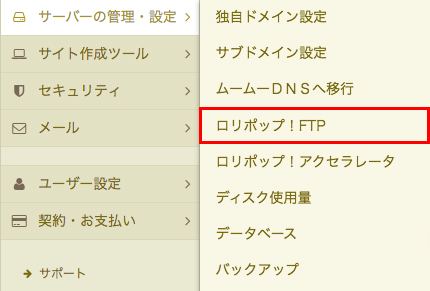
41.新しいメニューが表示されるので「独自ドメイン設定」をクリックします。

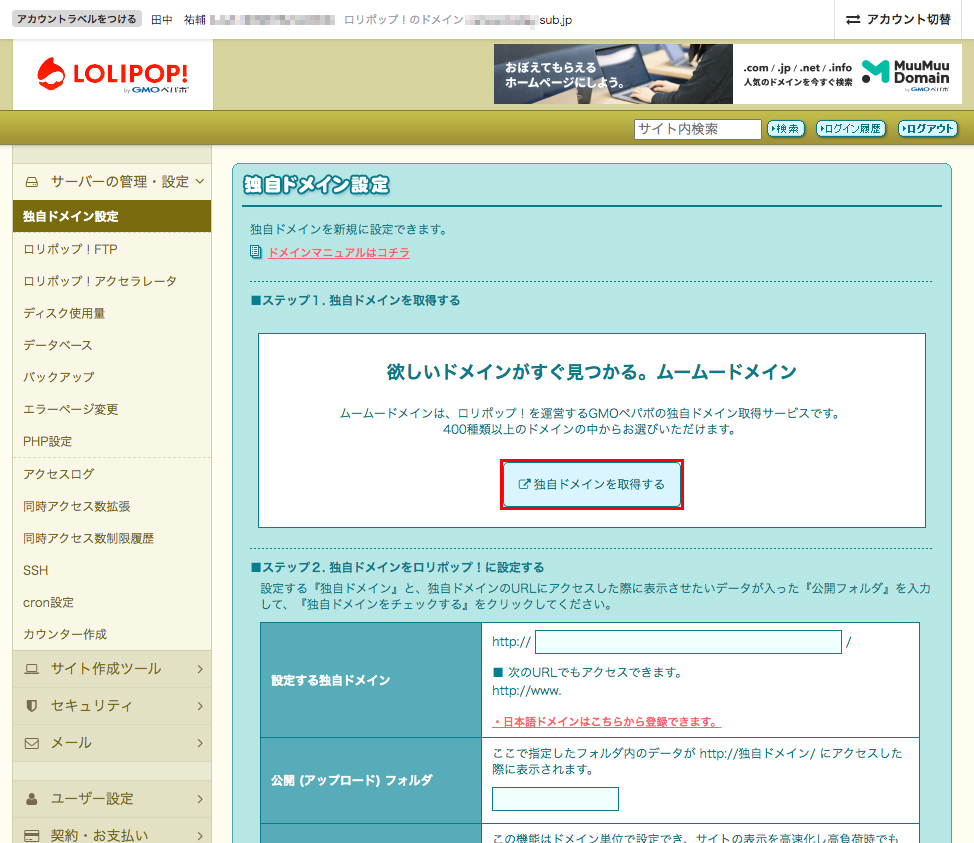
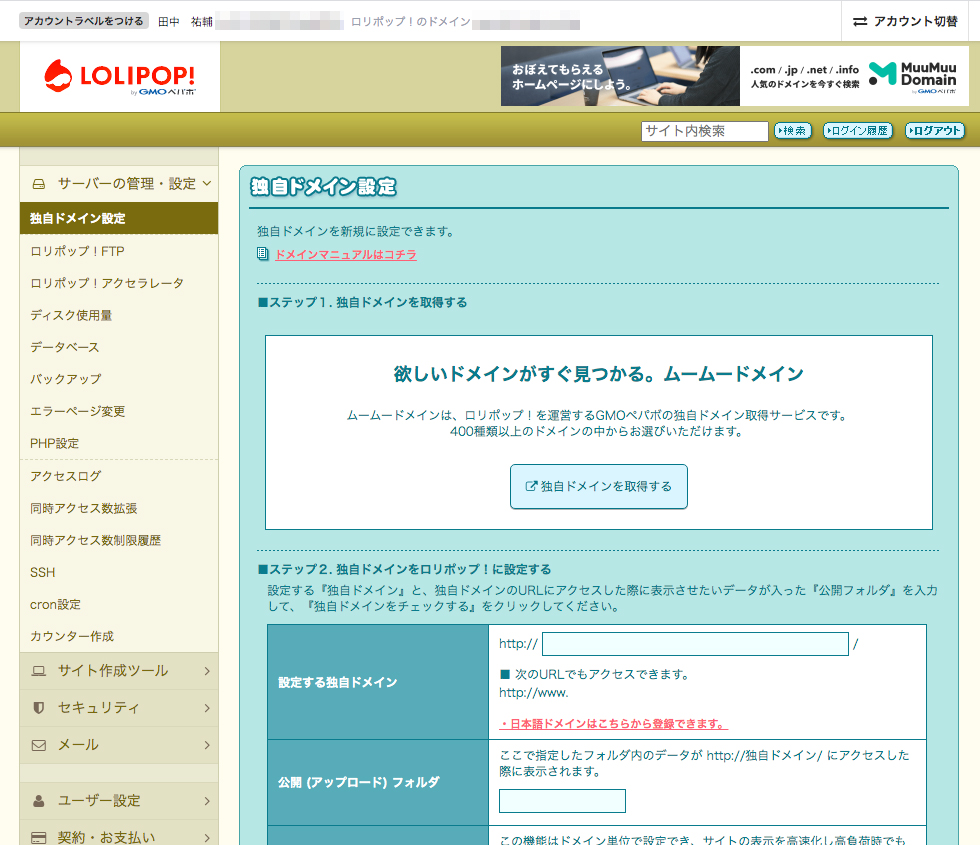
42.「独自ドメイン設定」のページが表示されるので「独自ドメインを取得する」ボタンをクリックします。

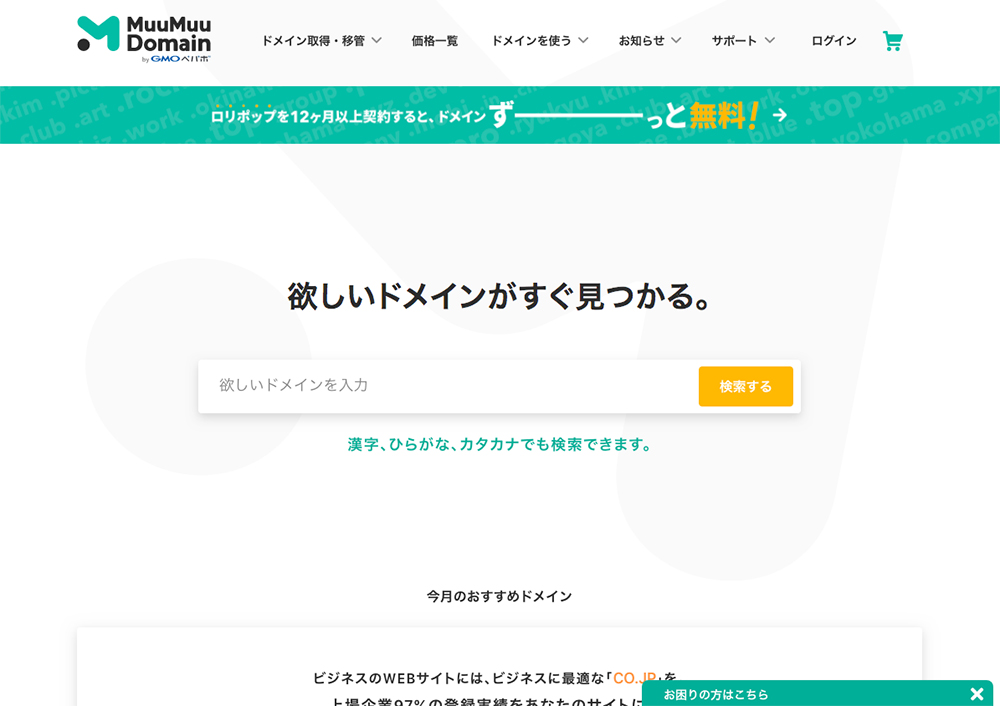
43.すると、別タブで「ムームードメイン」が開きます。

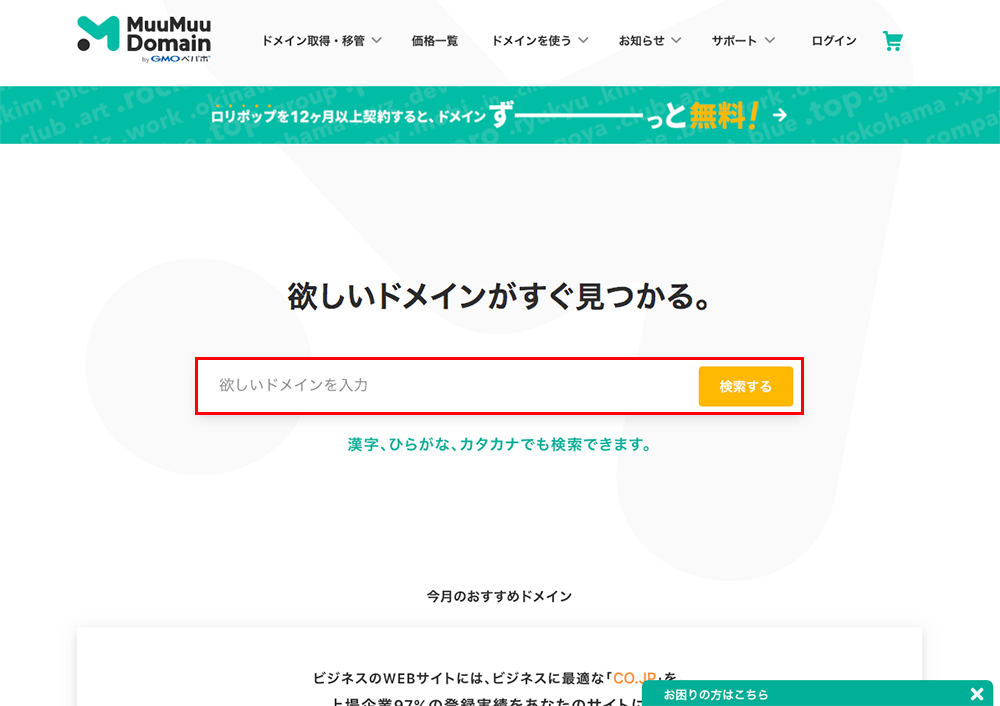
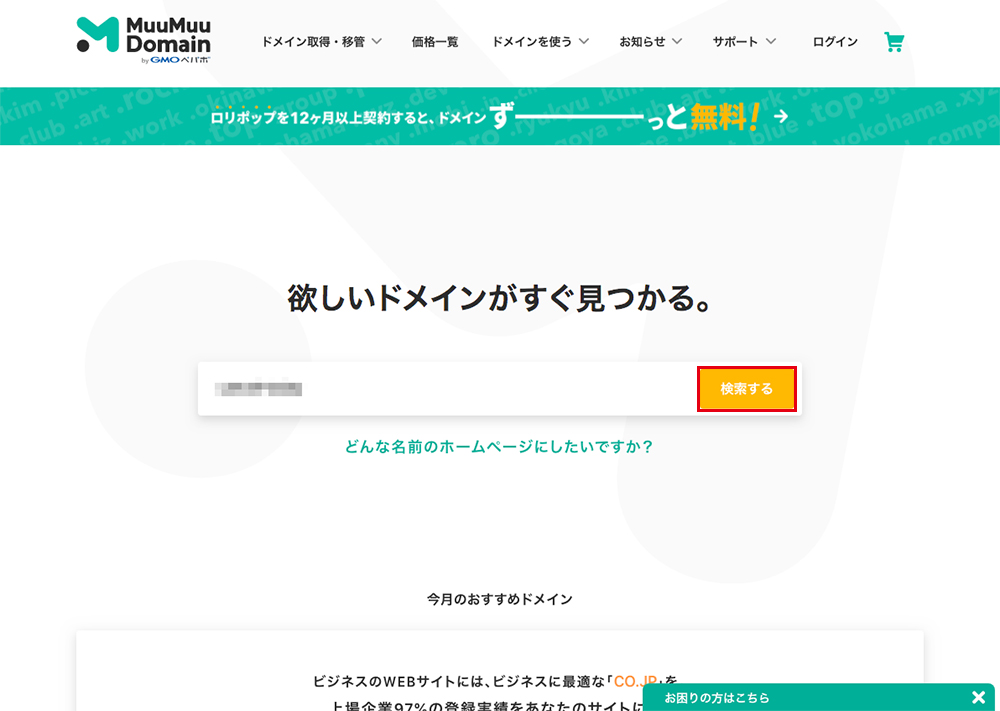
44.真ん中の入力欄に、取得したいドメインを入力します。

たとえば、「tab-log.com」のドメインを取得したい場合「tab-log」と入力します。
45.ドメインを入力したら「検索する」ボタンをクリックします。

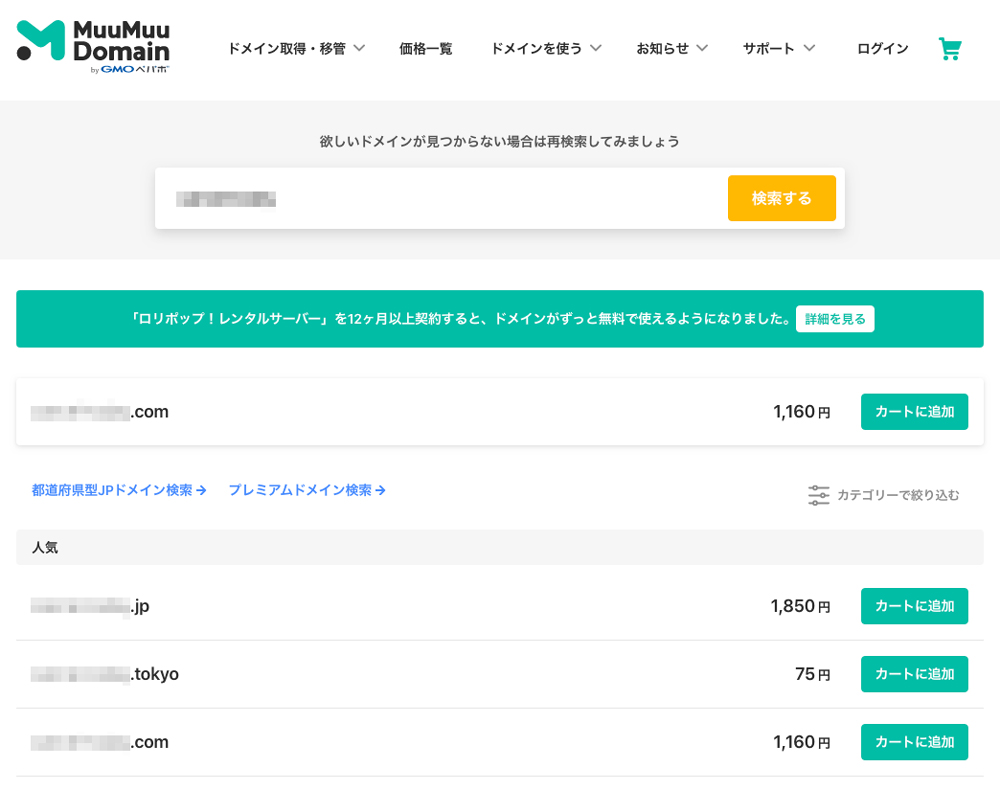
46.すると「.com」や「.jp」などのドメインと共に、ドメインの金額が表示されます。

いろいろなドメインがあるので迷ってしまいますが、どのドメインを使ってもブログの検索順位などに影響はないので、お好きなドメインを選びましょう。
一番メジャーなのは「.com」のドメインです。迷ったら「.com」にしちゃいましょう。
今回は「.com」のドメインを選びます。
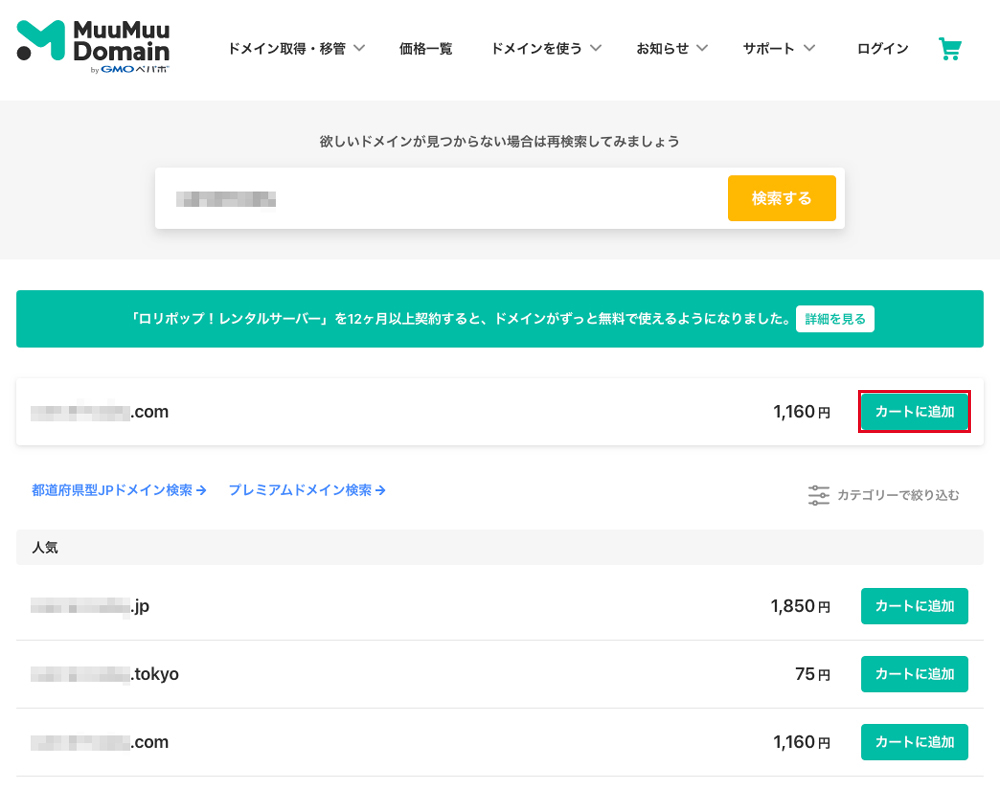
47.契約するドメインが決まったら、金額の横にある「カートに追加」ボタンをクリックします。

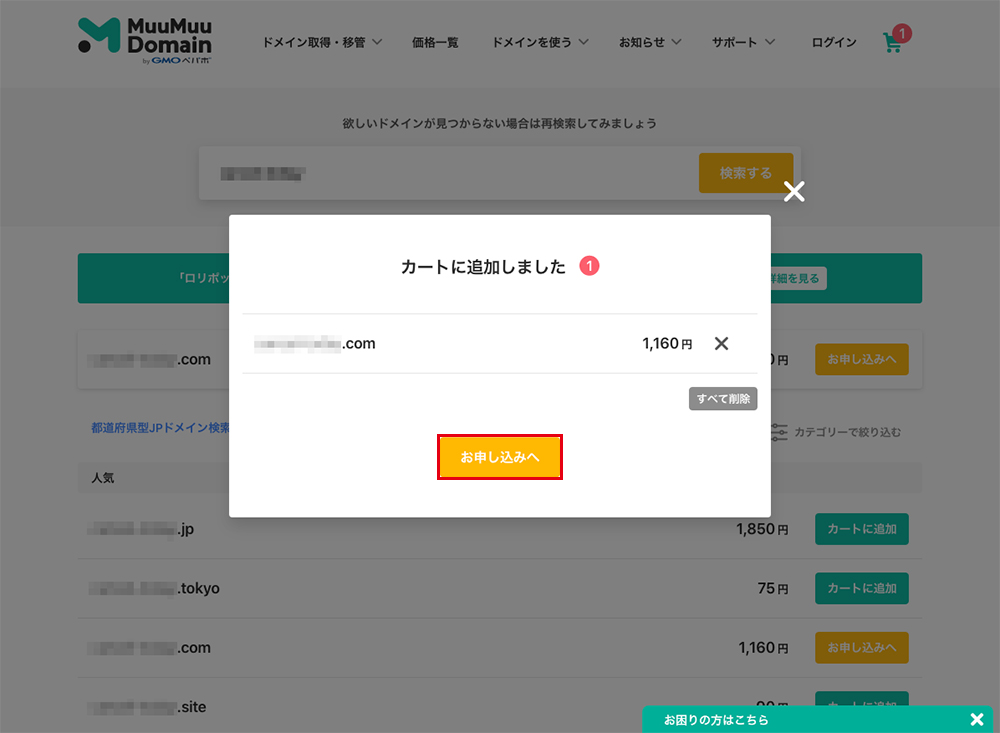
48.「カートに追加しました」という画面が表示されるので「お申し込みへ」ボタンをクリックします。

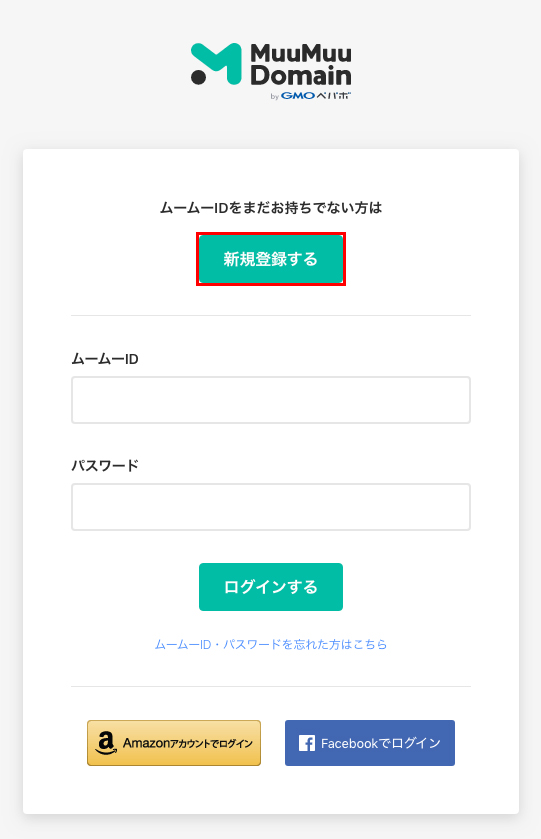
49.ムームードメインのログイン画面が表示されるので、「新規登録する」ボタンをクリックします。

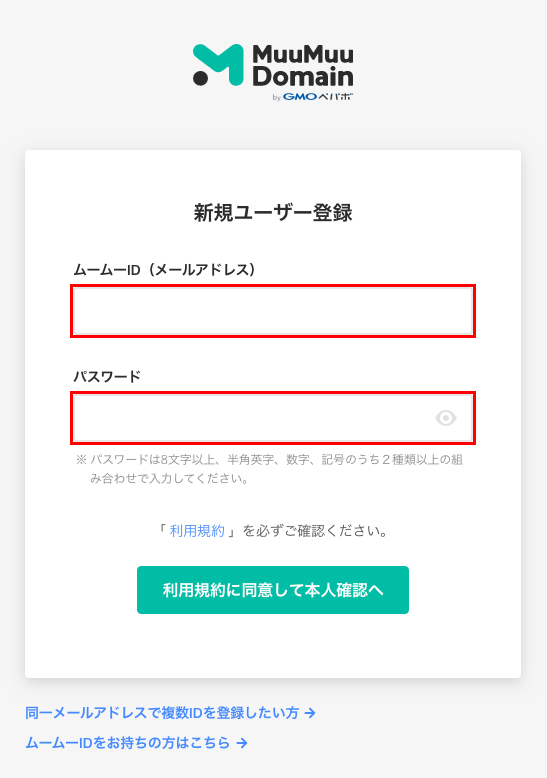
50.メールアドレスとパスワードを入力します。

パスワードは「8文字以上、半角英字、数字、記号のうち2種類以上の組み合わせで入力してください。」とのことです。
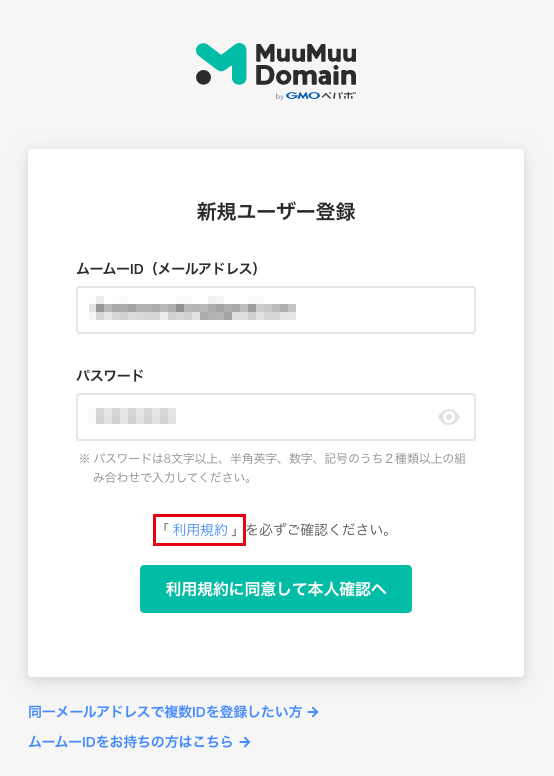
51.メールアドレスとパスワードを入力したら「利用規約」をクリックして内容を確認します。

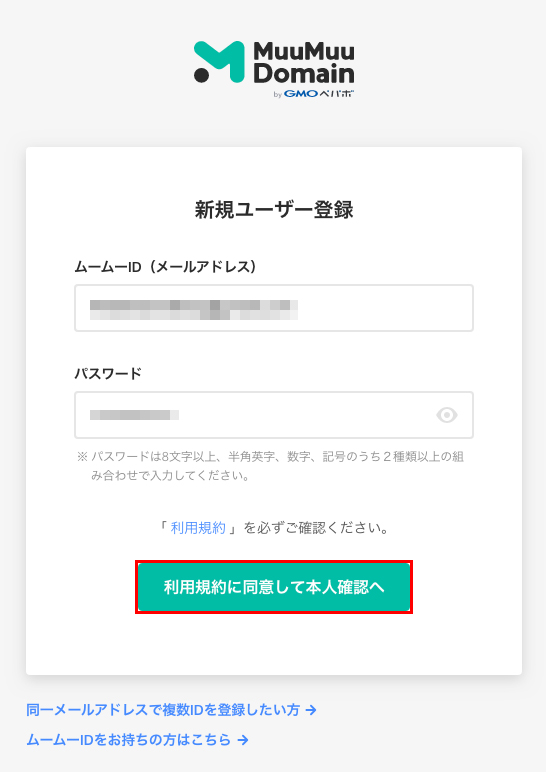
52.利用規約の内容を確認したら「利用規約に同意して本人確認へ」ボタンをクリックします。

53.「SMS認証による本人確認」という画面が表示されるので、スマートフォンの電話番号を赤枠の部分に入力します。

ここでもハイフンはなしで大丈夫です。
54.電話番号を入力したら「認証コードを送信する」ボタンをクリックします。

55.すると、スマートフォンのメッセージアプリに認証コードが送られてきます。

56.認証コード入力画面が表示されているので、送られてきた認証コードを入力します。

57.認証コードを入力したら「本人確認をして登録する」ボタンをクリックします。

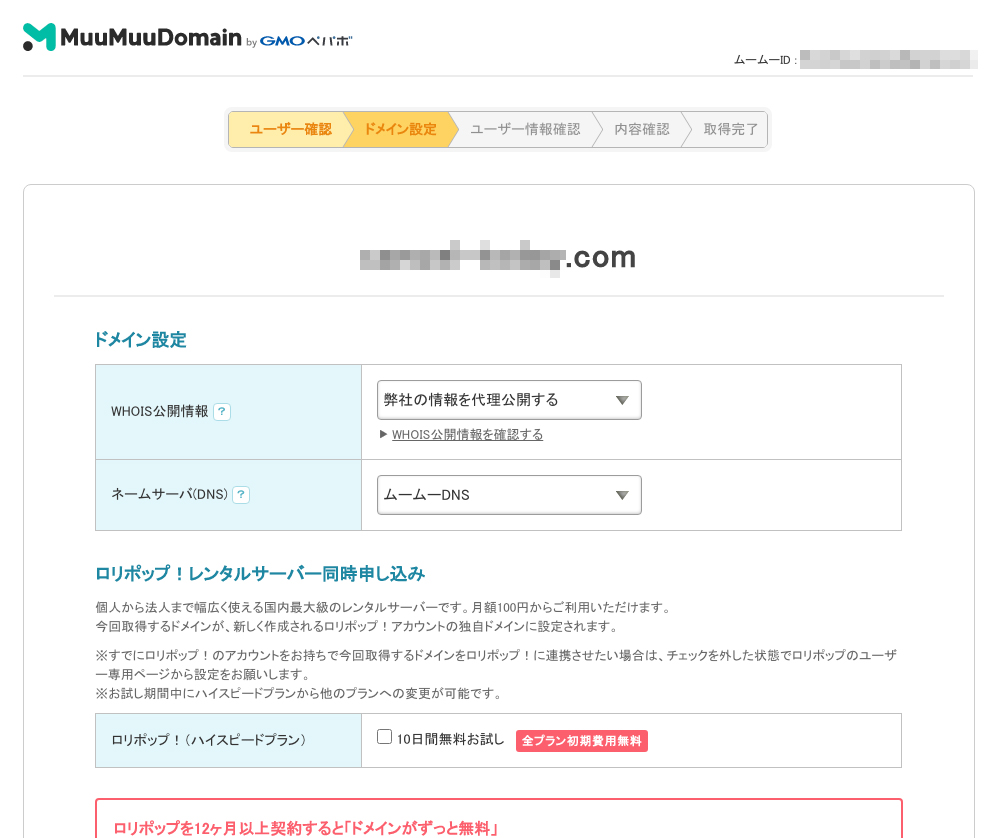
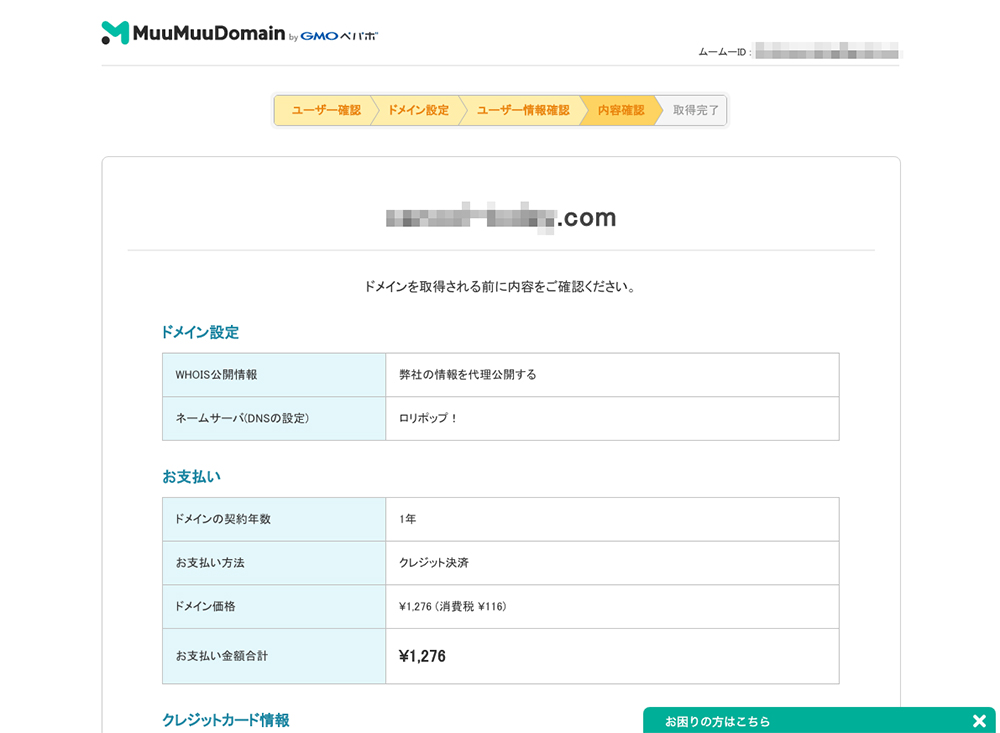
58.次にドメイン設定画面が表示されます。

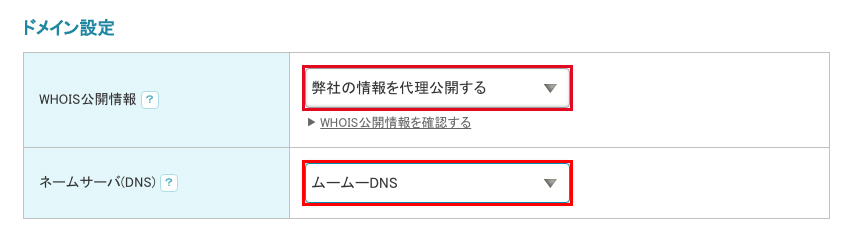
59.「WHOIS公開情報」と「ネームサーバ(DNS)」を設定します。

ドメイン設定は、以下のとおり設定してください。
【ドメイン設定】
| 項目 | 選択肢 |
|---|---|
| WHOIS公開情報 | 弊社の情報を代理公開する |
| ネームサーバ(DNS) | ムームーDNS |
「WHOIS公開情報」とは何かと言うと、「ドメインを持っている人の情報(名前、住所、電話番号など)」のことを言います。
ドメインを取得すると、ドメインを持っている人の情報を一般公開するよう義務づけられているんです。

ドメインを持っている人の情報をそのまま公開してしまうと、自分の個人情報が筒抜けになってしまいますよね。
そこで「ムームードメイン」では、ムームードメインの名前・住所・電話番号などを代わりに公開して、個人情報を保護してくれる仕組みがあるのです。

ちなみに、他社さんではこの「WHOIS公開情報」の代理公開が有料なところもあります。
なので、ドメインを取得するなら「ムームードメイン![]() 」がおすすめなんです!
」がおすすめなんです!
次に「ネームサーバー」ですが、ブログのデータが置かれている住所って本当は「123.456.789」のような「IPアドレス」なんです。
でも「IPアドレス」のような数字の羅列を覚えて、いちいち打ち込むのは大変ですよね。
そこで「https://○○○○.com」のような「URL」と「123.456.789」のような「IPアドレス」を紐づけてくれるのが「ネームサーバー」なのです。
ここでは「ムームーDNS」を選択します。
60.もし「クーポンコード」をお持ちでしたら、ここで入力してください。

クーポンコードでドメインが無料になるので、クーポンコードの取得をお忘れなく!
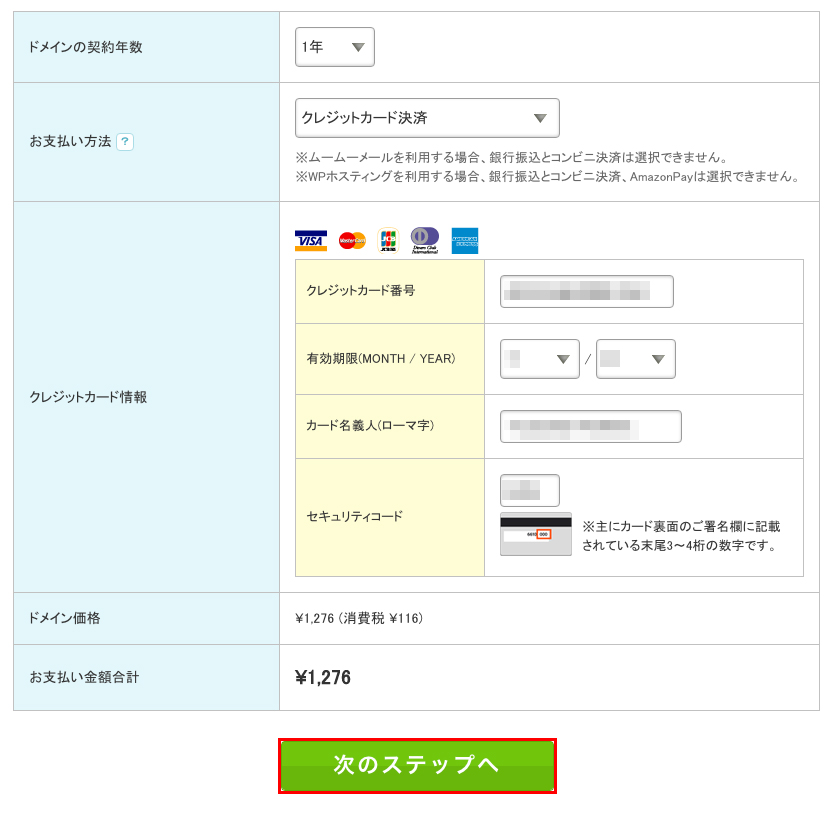
61.次に「お支払い情報」を入力していきます。

「ドメインの契約年数」は「1年」。
「お支払い方法」は「クレジットカード決済」が便利です。
クレジットカード情報は、
- クレジットカード番号
- 有効期限(MONTH/YEAR)
- カード名義人(ローマ字)
- セキュリティコード
を入力します。
「セキュリティコード」は「クレジットカードの裏面の署名欄に記載されている数字の末尾の3~4ケタの数字」です。
(たまにクレジットカードの表面に記載されているカードもあります。)
お支払いの総額は「クレジットカード情報」の下に表示されているので、ここで確認してください。
62.クレジットカード情報を入力したら、「次のステップへ」ボタンをクリックします。

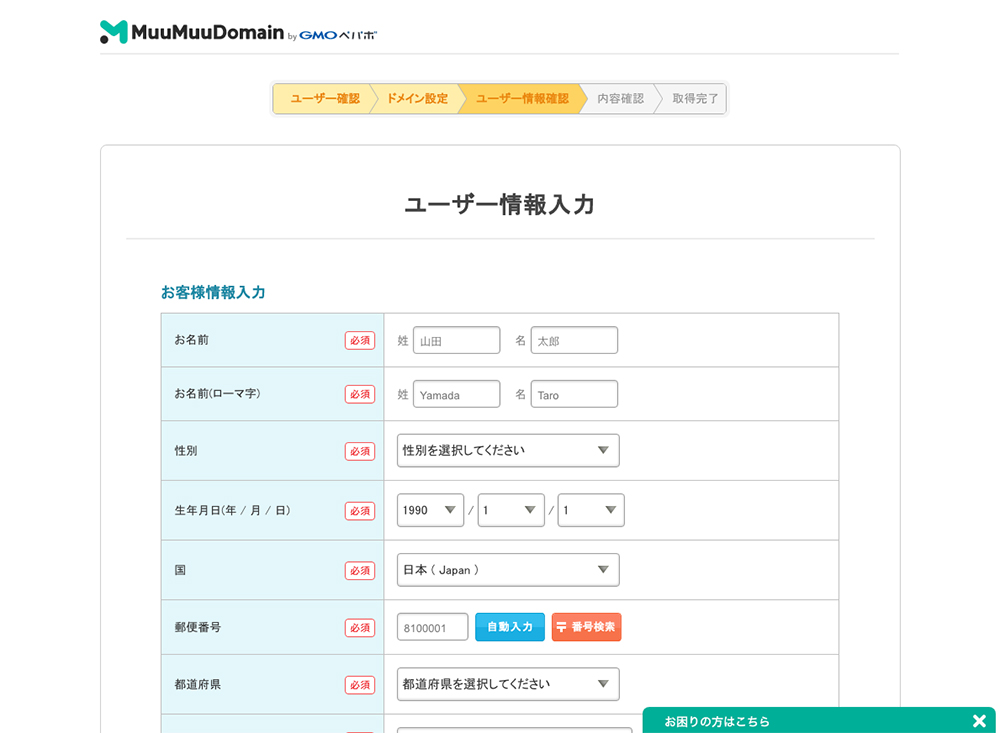
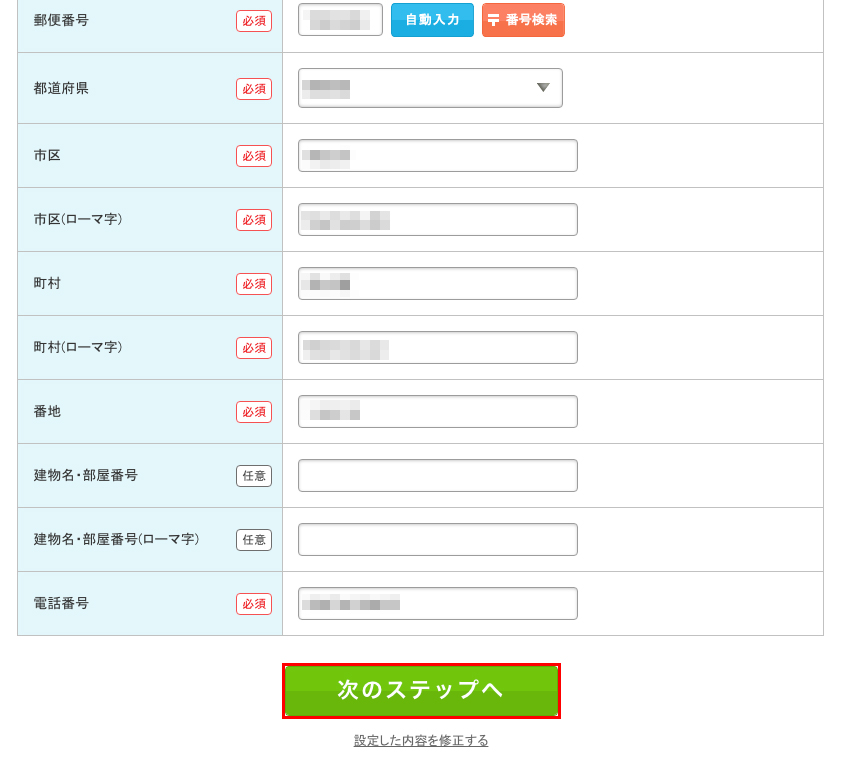
63.次に「ユーザー情報」を入力していきます。

入力する項目は、
- お名前
- お名前(ローマ字)
- 性別
- 生年月日(年/月/日)
- 国
- 郵便番号
- 都道府県
- 市区
- 市区(ローマ字)
- 町村
- 町村(ローマ字)
- 番地
- 建物名・部屋番号
- 建物名・部屋番号(ローマ字)
- 電話番号
です。
入力する項目が多くローマ字でも打ち込まないといけないのですが、こちらで入力した情報が「WHOIS情報」で表示されるため、こんな感じの入力欄になっています。
(「弊社の情報を代理公開する」を選択していれば、実際には表示されません。)
64.「ユーザー情報」を入力したら「次のステップへ」ボタンをクリックします。

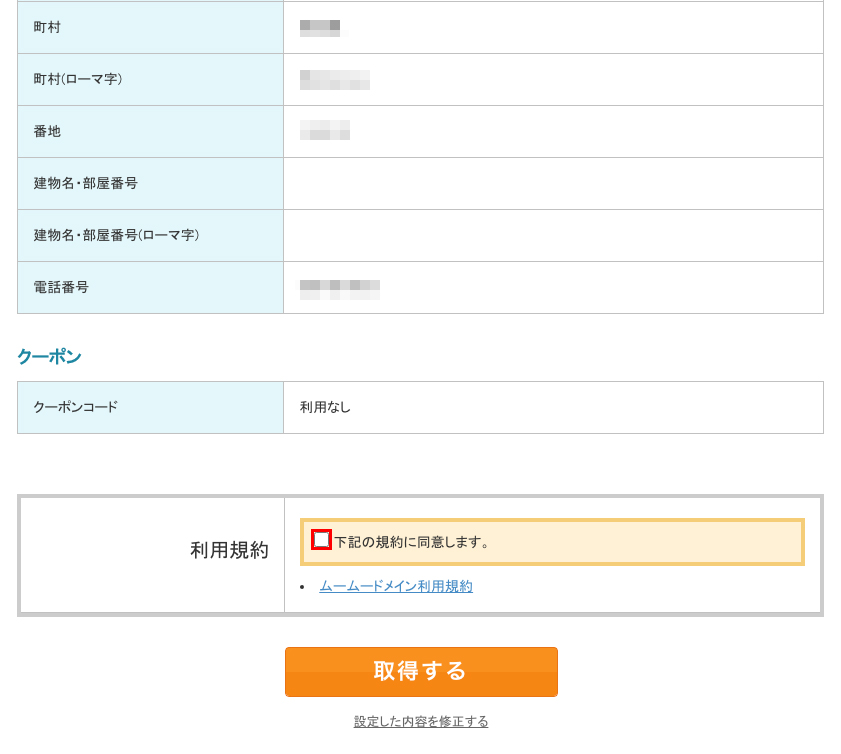
65.申込内容の確認画面が表示されます。

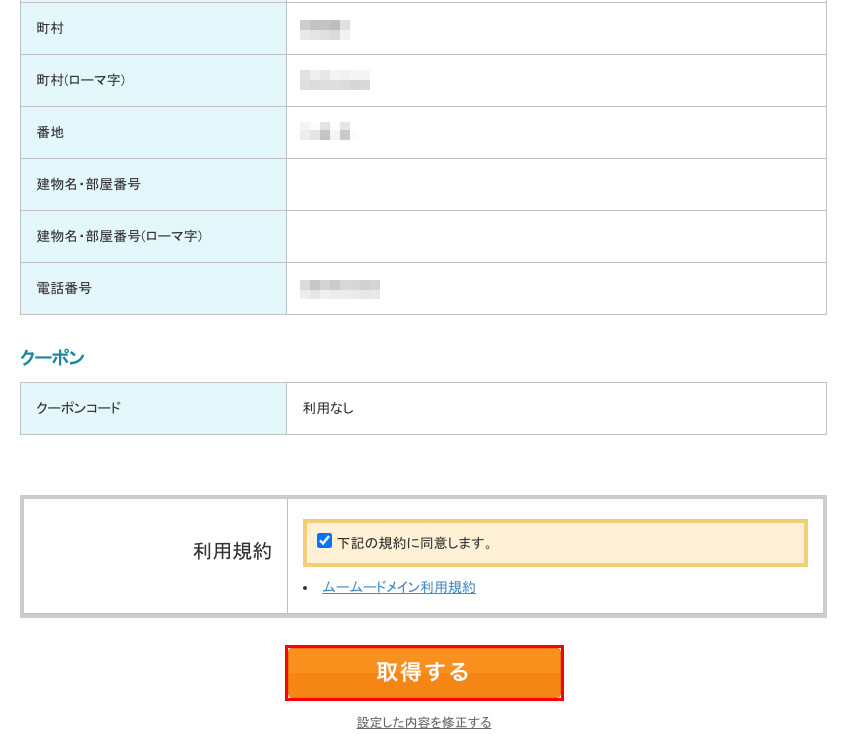
66.申込内容を確認したら、利用規約を確認し「下記の規約に同意します。」にチェックを入れます。

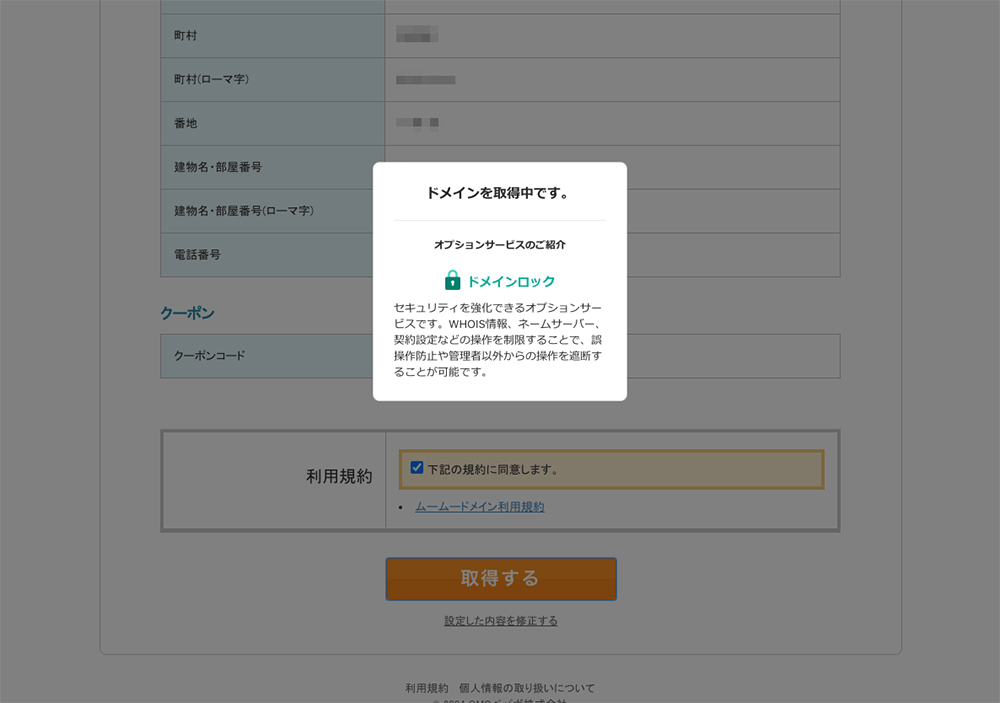
67.チェックを入れたら「取得する」ボタンをクリックします。

68.ドメインが取得できるまで少し待ちます。

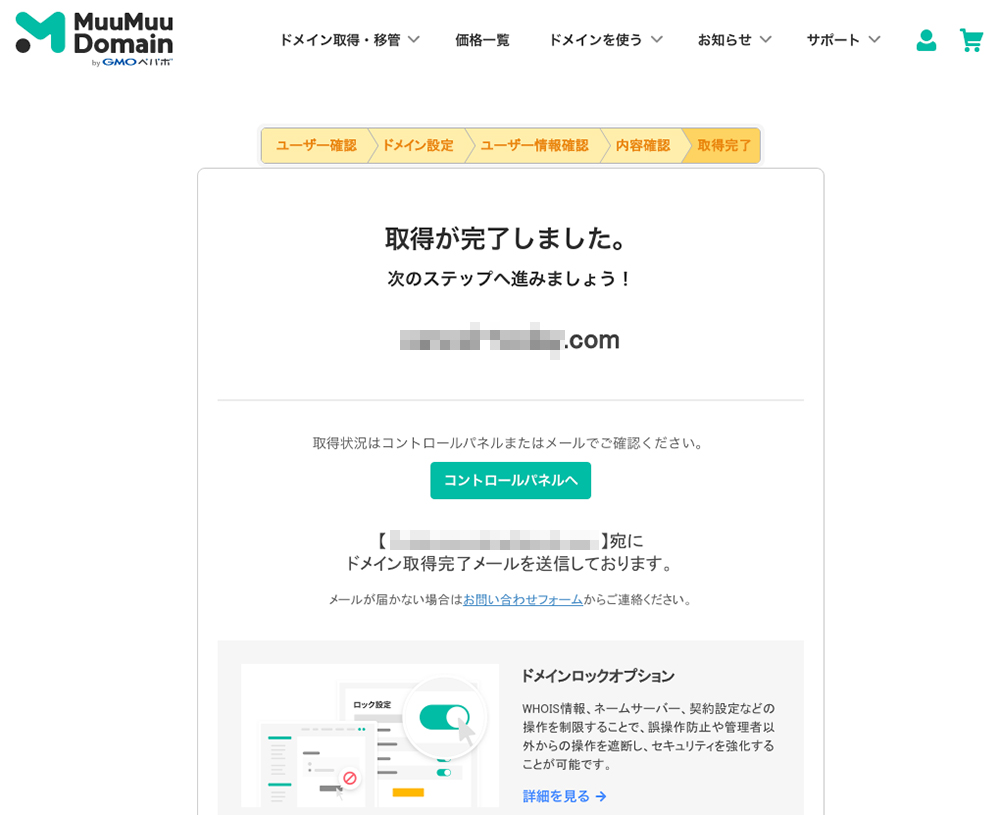
69.ドメインが取得できました。

お疲れ様でした!
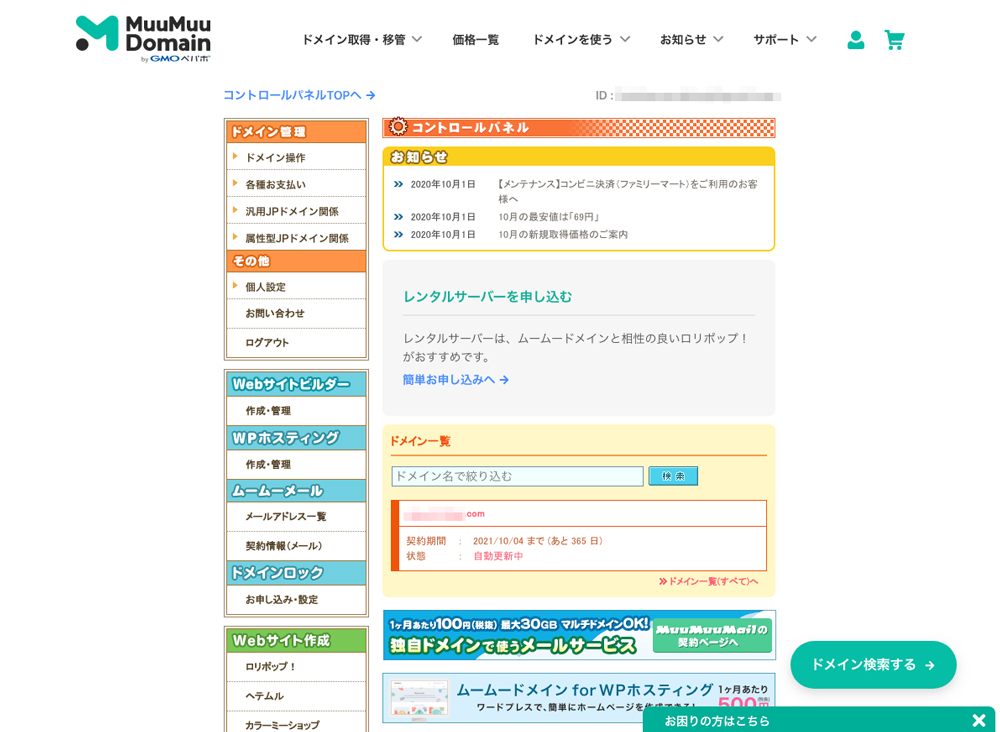
70.トップページに戻ると「ドメイン一覧」に取得したドメインが表示されています。

ドメインの取得が完了すると、以下の3通のメールが届きます。
- 新規ユーザー登録完了のお知らせ
- ご契約完了のお知らせ
- 【重要】2週間以内にドメイン情報認証を行ってください
どれも重要なメールなので、なくさないように取っておきましょう!
ドメイン情報認証について
3番目のメールにあるように、ドメインを取得した後、2週間以内にドメイン情報の認証を行わなければいけません。
ただ、僕は今までドメイン情報の認証を行った記憶がなく、今回もドメインの認証を行いませんでした。
正確には、何もしなくてもドメインが認証されていました。
ただ、もしかするとドメインの認証を行わなければいけない可能性があります。
なので、以下の方法でドメイン情報の認証を確認できるので、1~2日くらい経ったら、一度ドメインの認証を確認してみて下さい。
71.ムームードメインのコントロールパネルを開きます。

72.左メニューの「ドメイン操作」をクリックします。

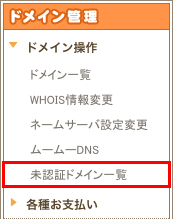
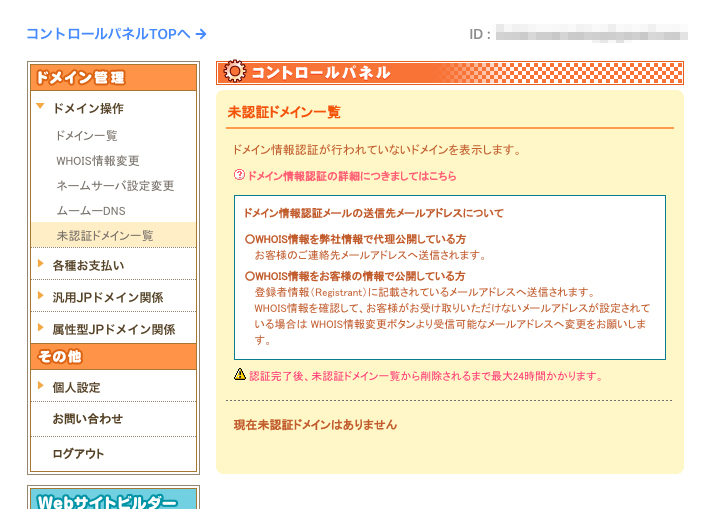
73.新しく開いたメニューの「未認証ドメイン一覧」をクリックします。

74.もし認証されていないドメインがあれば、こちらの「未認証ドメイン一覧」に表示されます。

なので、もし認証されていないドメインがあれば、こちらから手順に沿って手続きを行ってください。
ムームードメインで料金の自動更新設定を行う方法
ドメインを1年で契約しましたが、1年経ったときに支払いを忘れていると、ブログが表示されなくなってしまいます。
なので、払い忘れのないように料金の自動更新設定を行っておきましょう。
それでは、料金の自動更新設定の方法を解説していきますね。
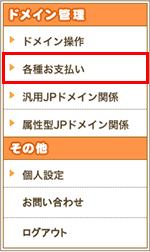
75.まず、左メニューの「各種お支払い」をクリックします。

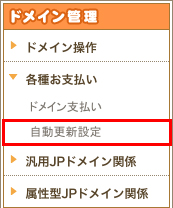
76.次に、新しく出てくるメニューの「自動更新設定」をクリックします。

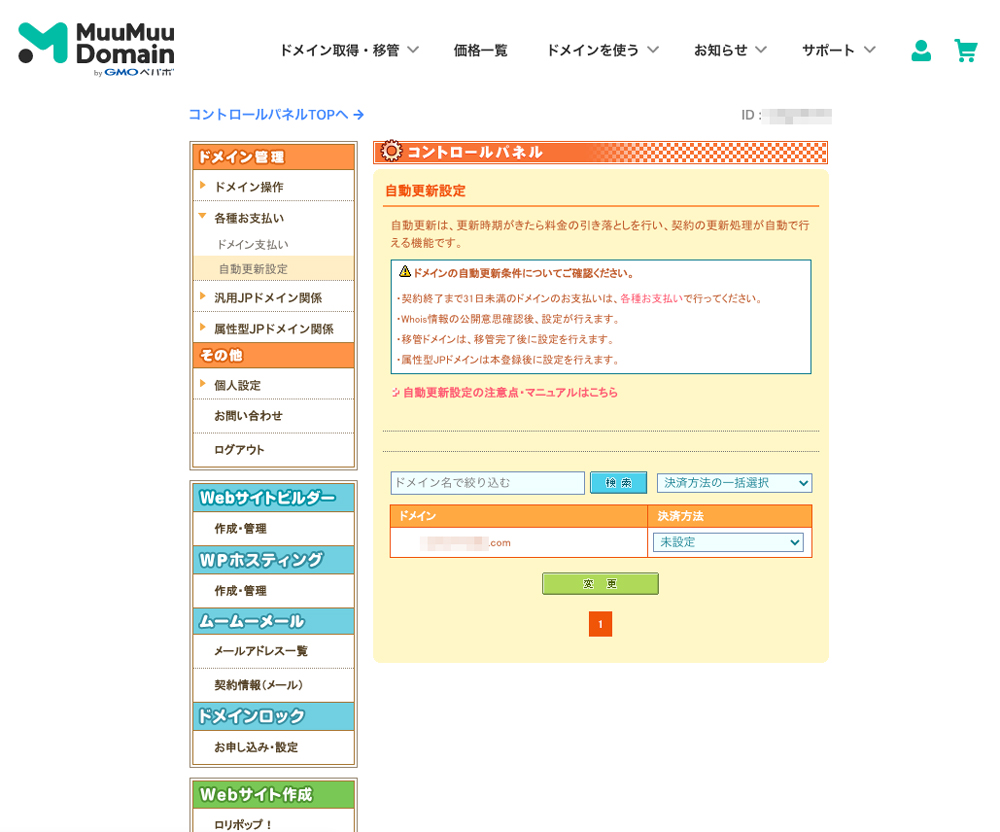
77.「自動更新設定」ページが表示されました。

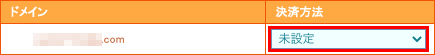
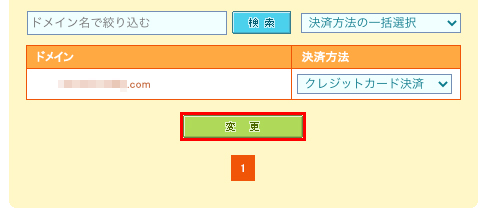
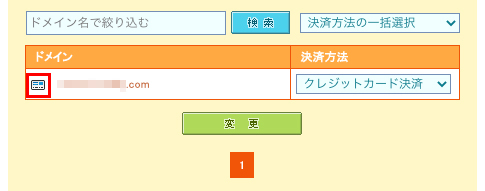
78.契約したドメインの決済方法をクリックして「クレジットカード決済」を選択します。

79.「クレジットカード決済」を選択したら「変更」ボタンをクリックします。

80.「自動更新の設定変更を行いますか?」と表示されるので「OK」ボタンをクリックします。

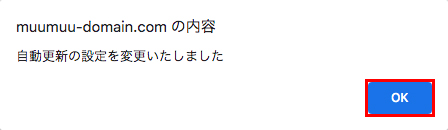
81.「自動更新の設定を変更いたしました」と表示されるので「OK」ボタンをクリックします。

82.契約したドメインの左側にクレジットカードのアイコンが表示されたら、設定は完了です。

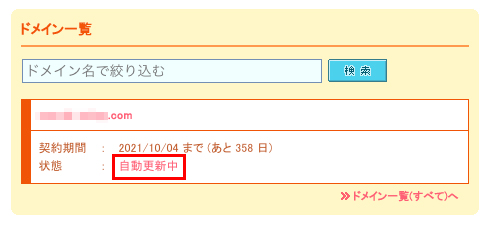
83.設定が完了すると、トップページのドメイン一覧にある契約したドメインの「状態」が「自動更新中」になっていると思います。

以上で、ムームードメインの料金の自動更新設定が完了しました。
お疲れ様でした!
これで、ドメインの有効期限を気にせず、WordPressブログの執筆に専念できます!
ロリポップ!で独自ドメインの設定を行う方法
次にロリポップ!で「独自ドメイン」の設定を行います。
84.もう一度、ロリポップの管理画面にログインします。

85.左メニューの「サーバーの管理・設定」をクリックします。

86.新しく出てくるメニューの「独自ドメイン設定」をクリックします。

87.「独自ドメイン設定」画面が表示されました。

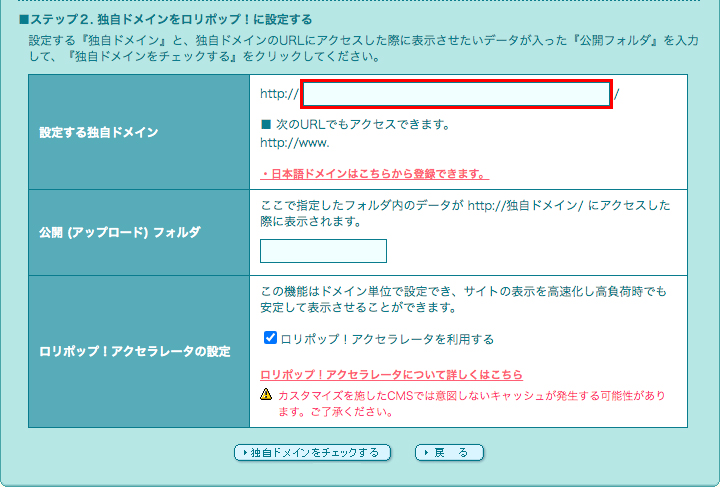
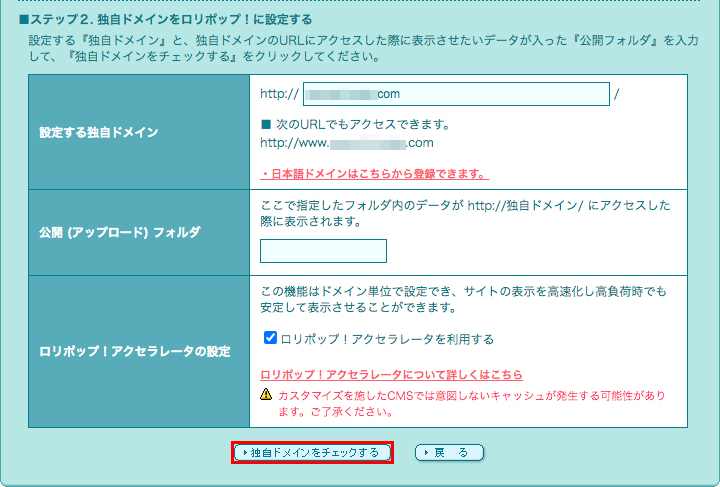
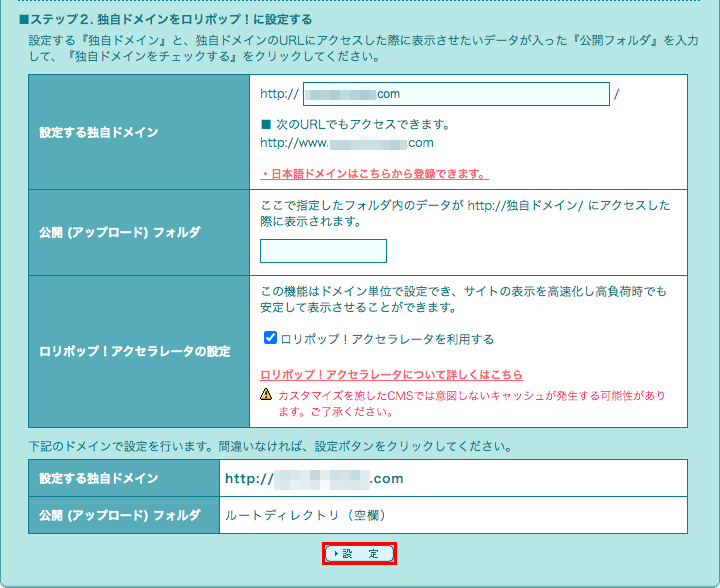
88.赤枠の中に先ほど取得したドメインを入力します。

たとえば「tab-log.com」というドメインを取得していたら「tab-log.com」と打ち込みます。
「公開(アップロード)フォルダ」は空欄、「ロリポップ!アクセレータの設定」はチェックを入れたままで大丈夫です。
89.ドメインを入力したら「独自ドメインをチェックする」をクリックします。

90.「設定する独自ドメイン」が表示されるので「設定」ボタンをクリックします。

91.確認画面が表示されるので「OK」ボタンをクリックします。

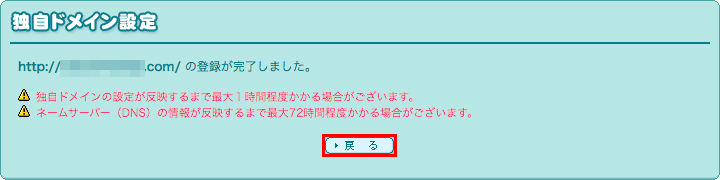
92.独自ドメインの設定が完了したので「戻る」ボタンで戻りましょう。

93.「独自ドメイン設定」画面に取得したドメインが表示されました。

以上で、独自ドメインの設定は完了です。
お疲れ様でした!
独自ドメインに独自SSLを設定する方法
次に、設定した独自ドメインに「独自SSL」の設定をしていきたいと思います。
94.ロリポップの管理画面を開きます。

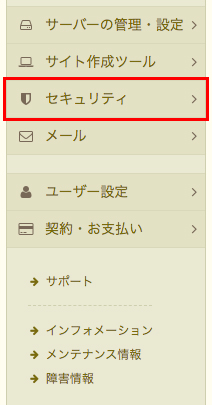
95.左メニューの「セキュリティ」をクリックします。

96.新しく出てくるメニューの「独自SSL証明書導入」をクリックします。

97.「独自SSL証明書お申込み・設定」画面が表示されました。

98.「独自SSL(無料)」のところに取得した独自ドメインが表示されているので、赤枠の2ヶ所にチェックを入れます。

99.チェックを入れたら「独自SSL(無料)を設定する」をクリックします。

100.「SSL設定作業中」になりました。

101.一定の時間を待つと「SSL保護有効」に変わります。

だいたい1時間くらい待てば「SSL保護有効」に変わると思います。
以上で「独自SSL」の導入が完了しました!
お疲れ様でした!
ロリポップにWordPressをインストールする方法

さて、いよいよWordPressをインストールしていきましょう!
102.ロリポップの管理画面に入ります。

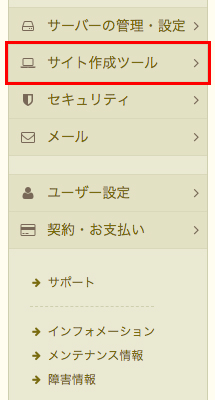
103.左メニューの「サイト作成ツール」をクリックします。

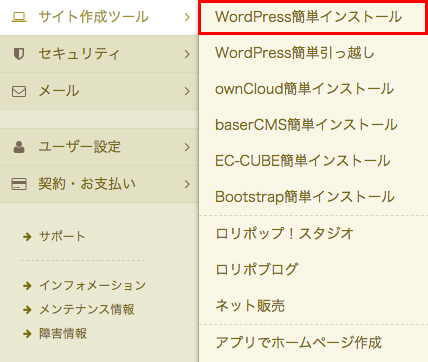
104.新しく出てくるメニューの「WordPress簡単インストール」をクリックします。

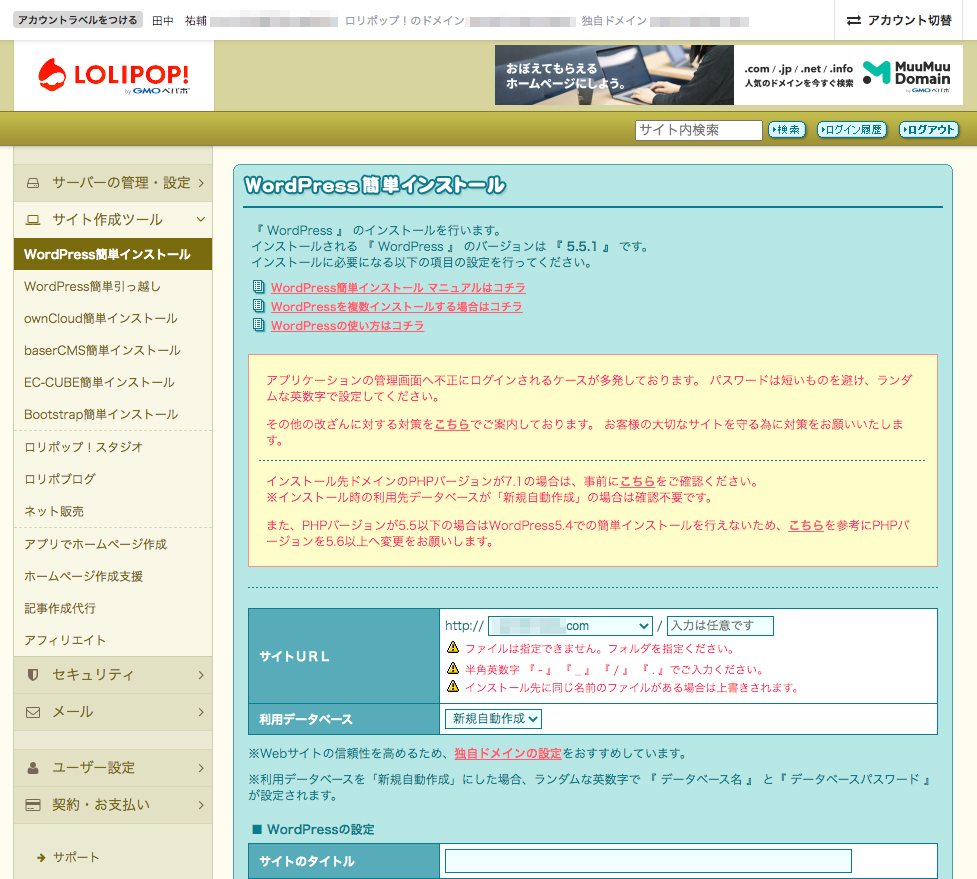
105.「WordPress簡単インストール」の画面が表示されました。

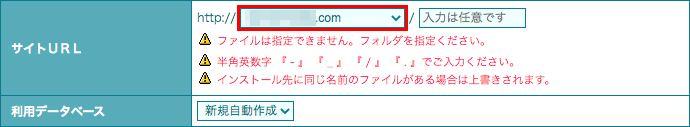
106.「サイトURL」で先ほど取得した独自ドメインを選択します。

107.次に「WordPressの設定」を行います。

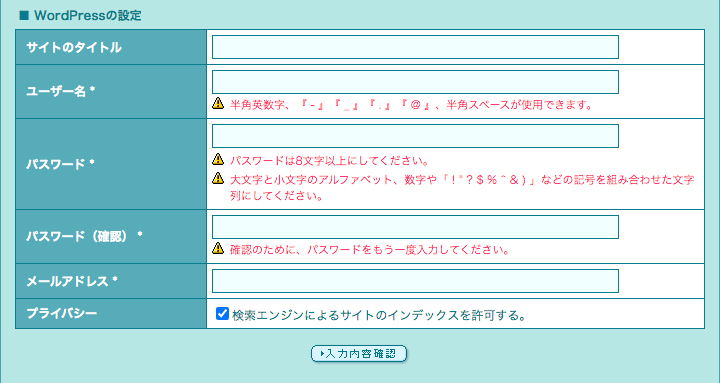
設定する項目は、以下のとおりです。
【WordPressの設定項目】
| 項目 | 注意点 |
|---|---|
| サイトタイトル(必須) | 分かりやすく短い名前がおすすめです。 |
| ユーザー名(必須) | 半角英数字・「-(ハイフン)」・「_(アンダーバー)」・「.(ピリオド)」・「@(アットマーク)」・半角スペースが使えます。 |
| パスワード(必須) | 8文字以上・大文字と小文字のアルファベット、数字や記号を組み合わせた文字にします。 |
| パスワード(確認)(必須) | 上記と同じパスワードをもう一度入力します。 |
| メールアドレス(必須) | 使用するメールアドレスを入力します。 |
| プライバシー | ここはチェックを入れておきましょう。 |
プライバシーのところはチェックを外すとGoogleなどの検索サイトに表示されなくなります。
ブログの設定を済ませ、記事をアップするまではチェックを入れておいてもいいのですが、設定を戻し忘れると

なんてこともあり得るので、ここはチェックを入れておきます。
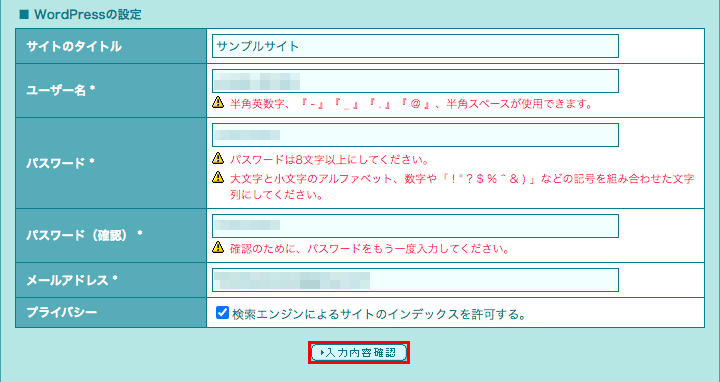
108.すべて入力したら「入力内容確認」ボタンをクリックします。

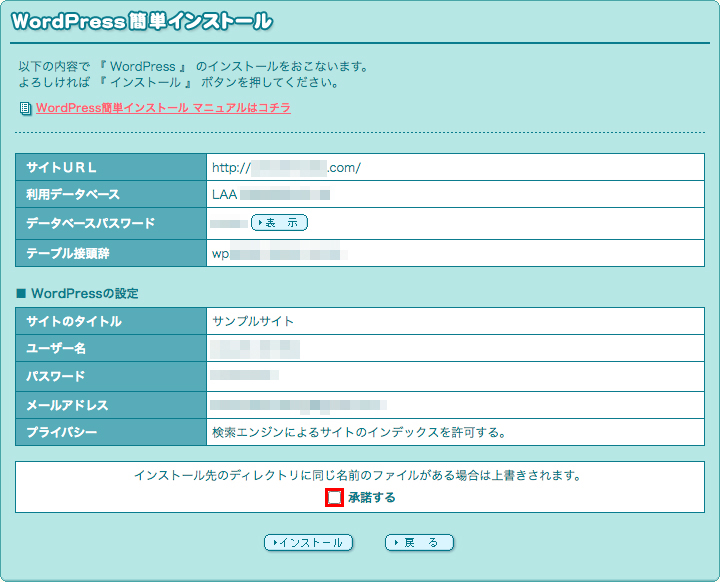
109.確認画面が表示されるので「承諾する」にチェックを入れます。

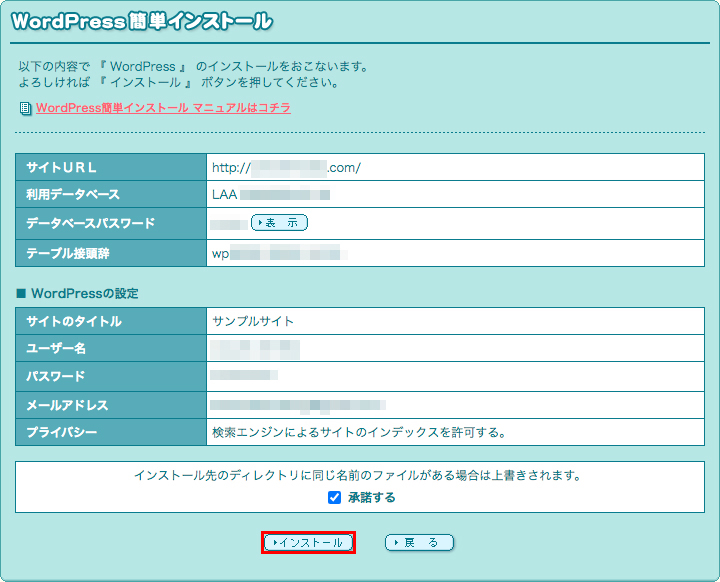
110.チェックを入れたら「インストール」ボタンをクリックします。

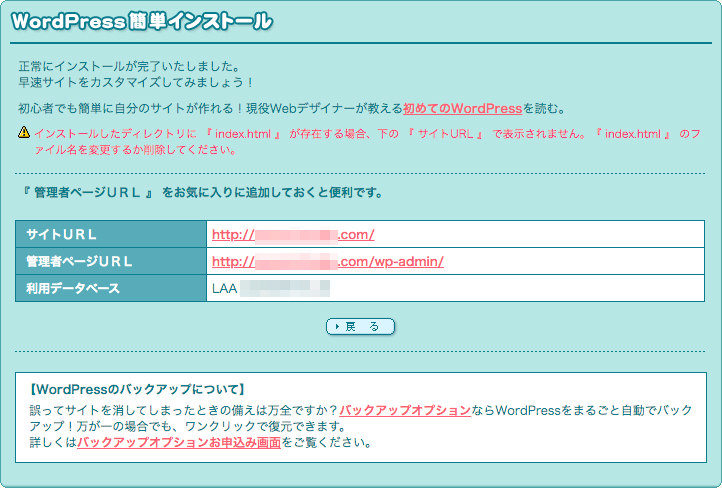
111.WordPressがインストールできました!

これでWordPressがインストールできちゃいました!

112.無事にWordPressのインストールができると、以下のようなメールが届きます。

やることはちょっと多いですが、思いのほか簡単じゃないですか?
初めての時は少し時間がかかりますが、慣れれば1時間もかからずにインストールできるので、けっこう簡単にWordPressでブログが始められるんです!
これでWordPressがインストールされ、ブログを書くことができるようになりました。
お疲れ様でした!
次に、ちょっとブログの設定を行い、記事が書けるように整えていきましょう。
スポンサーリンク
WordPressでブログを始める前の初期設定を行う方法

それでは、WordPressでブログを始める前の初期設定を行っていきましょう。
設定する項目は、
- サイトアドレスの書き換え
- 「.htaccess」の書き換え
- パーマリンクの書き換え
の3つです。
それでは、さっそく設定を行っていきましょう。
サイトアドレスの書き換え
最初に「サイトアドレスの書き換え」を行っていきます。
まず、WordPressの管理画面に入ってみましょう。
「WordPress簡単インストール」の最後の画面に表示されていた、「管理者ページURL」の「http://○○○○.com/wp-admin」を開きます。
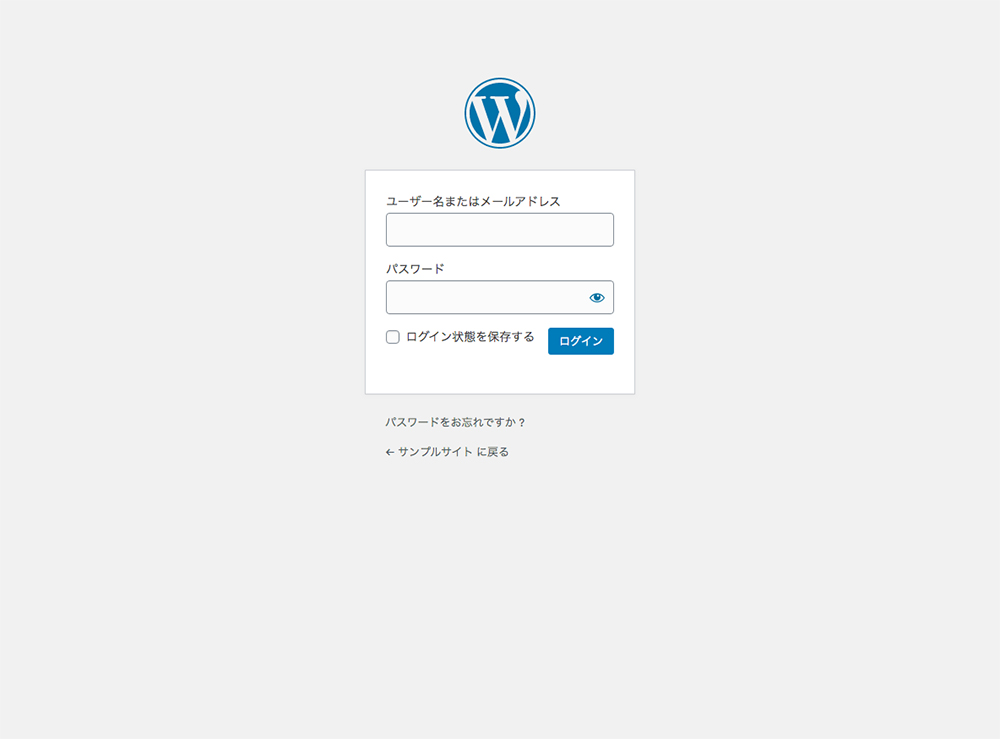
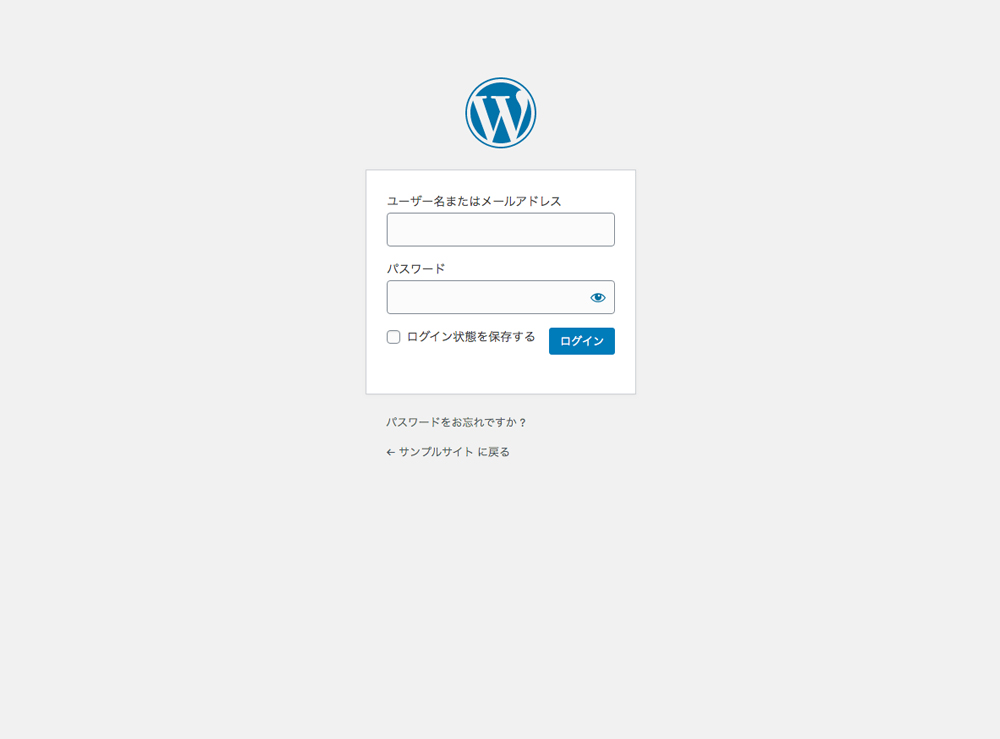
113.WordPressのログインページが表示されました。

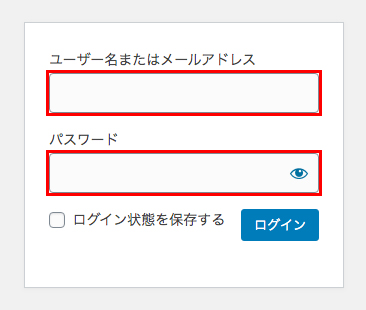
114.先ほど入力した「ユーザー名」または「メールアドレス」と「パスワード」を入力します。

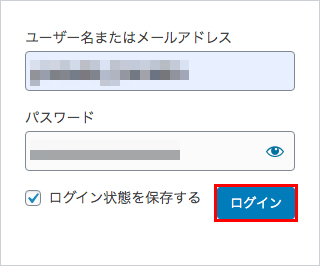
115.「ユーザー名」と「パスワード」を入力したら、ログインボタンをクリックします。

「ログイン状態を保存する」にチェックを入れると、一定期間はブラウザを閉じてもログイン画面での入力なしでログインすることができます。
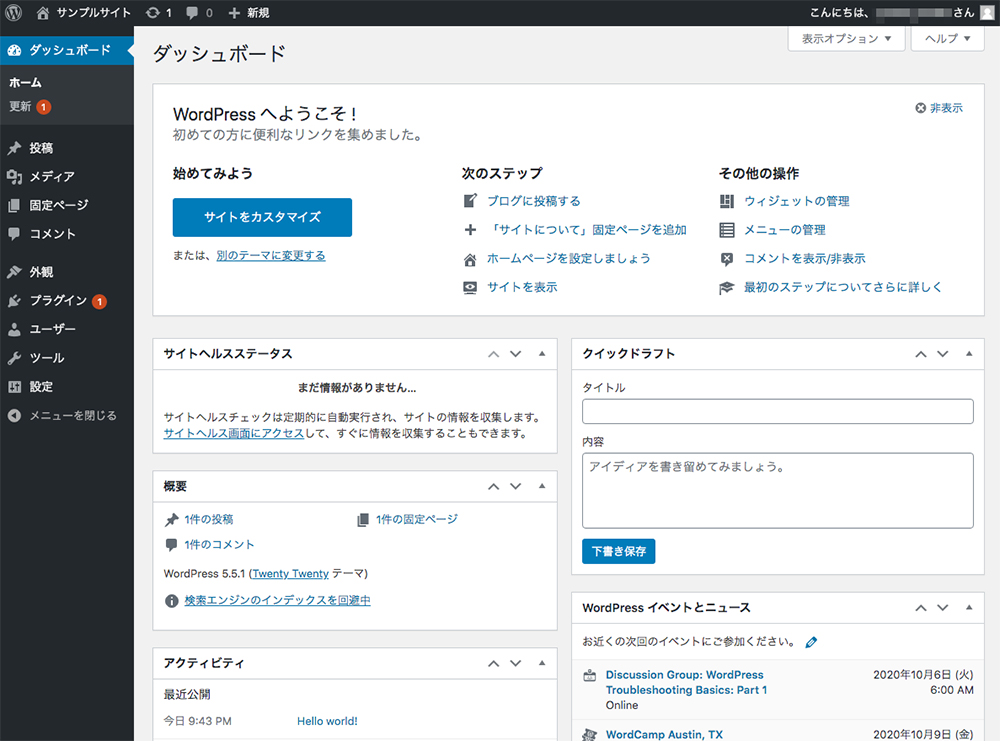
116.WordPressの管理画面にログインすることができました。

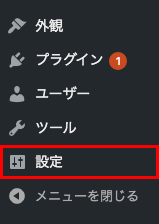
117.左メニューの「設定」をクリックします。

118.新しく出てくるメニューの「一般」をクリックします。

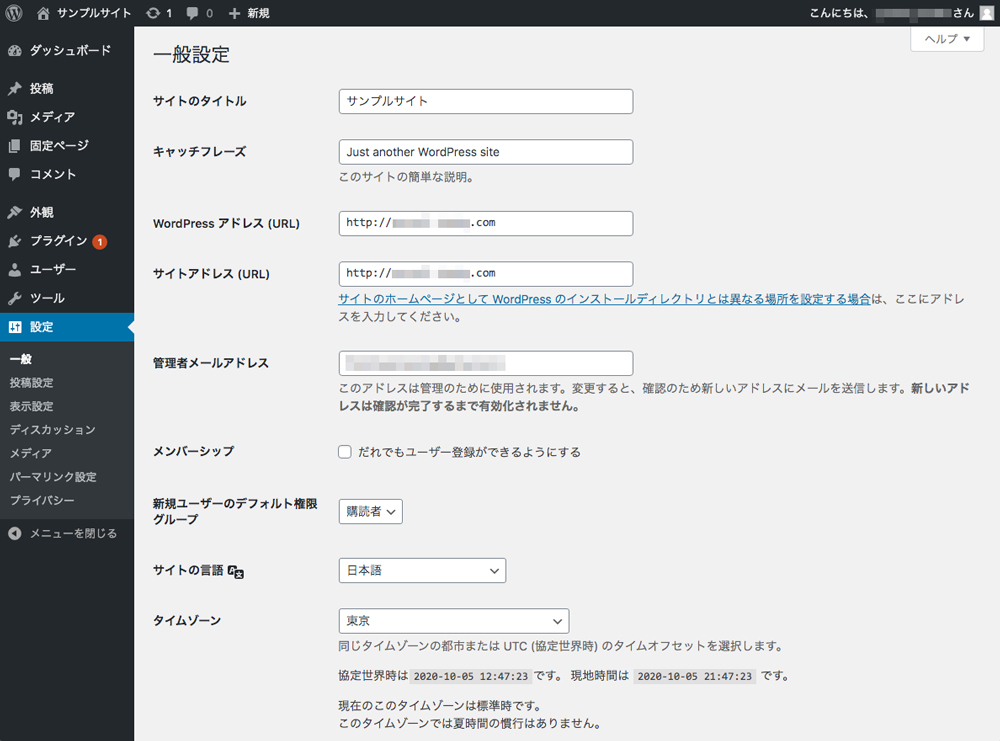
119.「一般設定」画面が表示されました。

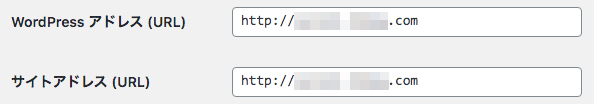
120.「WordPressアドレス(URL)」と「サイトアドレス(URL)」を書き換えます。

「http://○○○.com」を「https://○○○.com」に書き換えます。
「http」の後に「s」を足す感じですね。
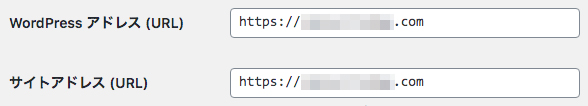
121.「https://」のURLに書き換えました。

122.URLを書き換えたら、一番下までスクロールし「変更を保存」ボタンをクリックします。

こちらを設定すると、今までログインしていたページが表示されなくなります。
最初はびっくりするかもしれませんが、大丈夫です。
SSLの設定に時間がかかるため、いったんコーヒーやお茶などを飲んで、1時間程度経ったら「https://」のURLにアクセスしてみてください。
「s」がついている方のURLです!
たとえば「tab-log.com」なら「https://tab-log.com」のURLですね。
一定の時間が経ってもアクセスできない場合は、ブラウザの「履歴」を削除するか、違うブラウザでアクセスしてみてください。
それでもログイン画面が出てこない場合は、お問い合わせまでご連絡ください。
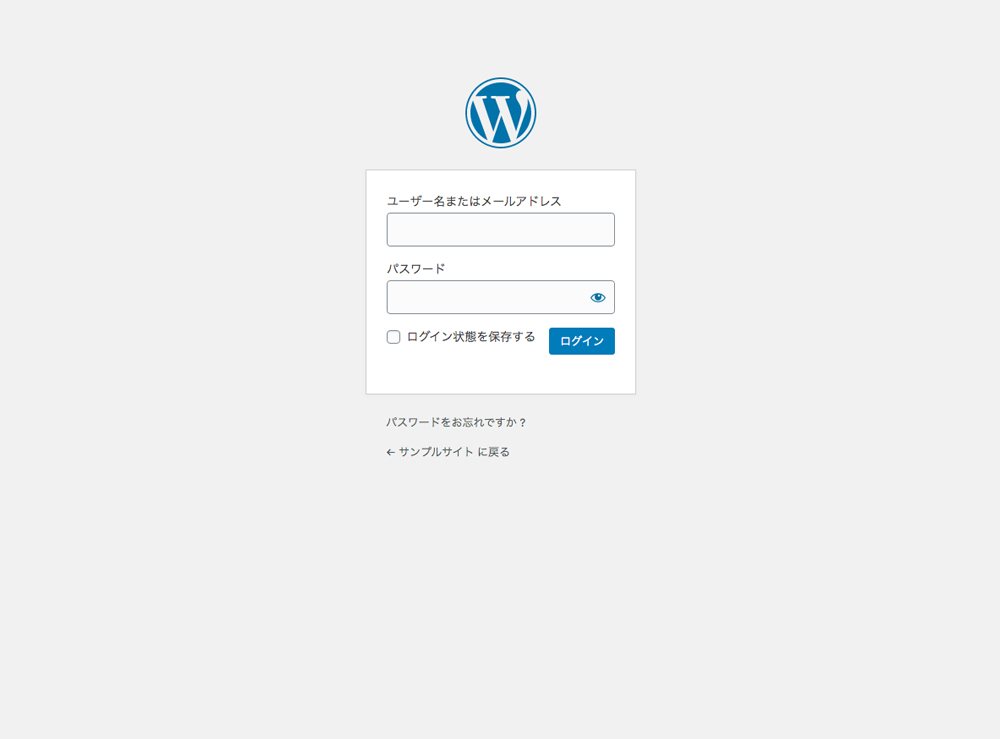
123.WordPressのログイン画面が表示されると思います。

124.もともとのURLには「保護されていない通信」と表示されていたのですが、
125.URLの先頭に鍵のマークが表示されるようになりました。
これで「サイトアドレスの書き換え」は完了です!
お疲れ様でした!
「.htaccess」の書き換え
次に「.htaccess」の書き換えを行っていきます。
「.htaccessって何?」と思うかもしれませんが、「.htaccess」とは「Webサーバーの動作を制御(コントロール)するためのファイル」です。
最初に「.(ドット)」がついているので変な感じがしますが、普通に「メモ帳」などで開けるファイルです。
「.htaccess」に関しては、こちらの記事にまとめましたので、ご覧ください。
また「.htaccess」の書き方に関しては、こちらの記事で解説しています。
なんだか難しそうですが、今回は数行の文字列を書き足すだけでなので、そんなに難しくありません。安心してください。
今回は、ロリポップの管理画面から「.htaccess」を書き換えていきましょう。
126.まず、ロリポップの管理画面にログインします。

127.左メニューの「サーバーの管理・設定」をクリックします。

128.新しく出てくるメニューの「ロリポップ!FTP」をクリックします。

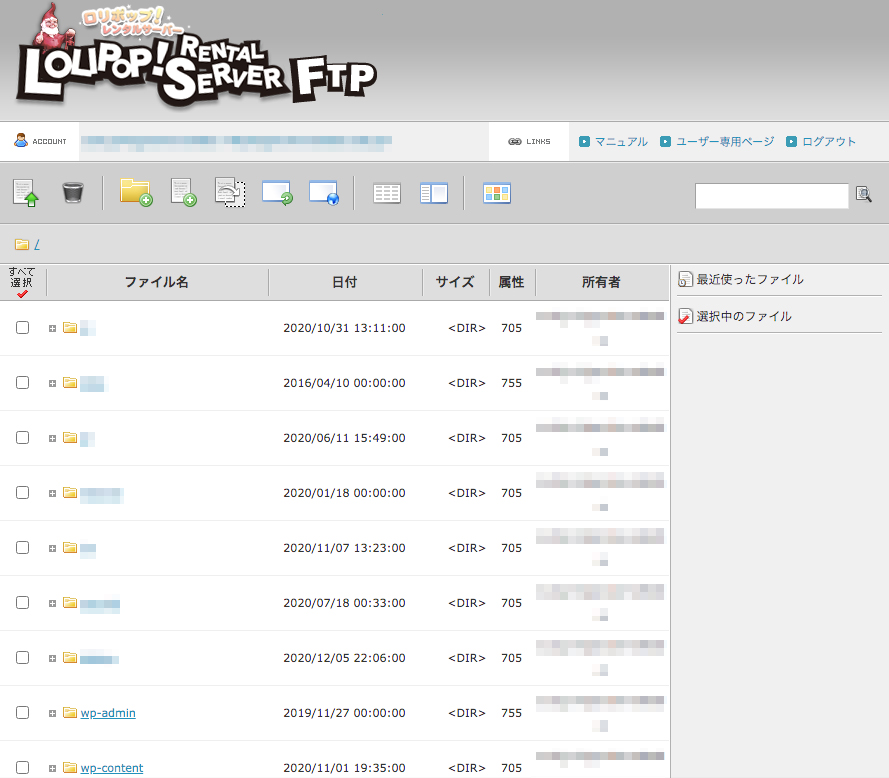
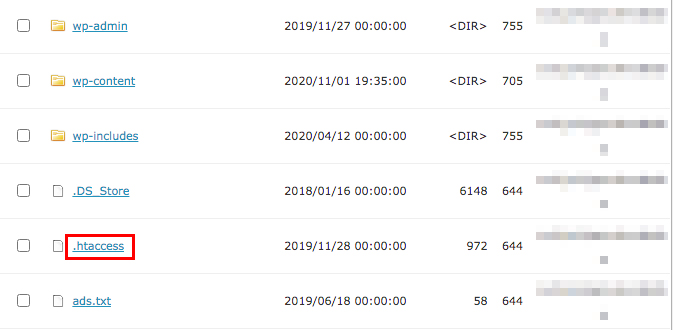
129.「ロリポップ!FTP」が開きます。

130.「.htaccess」というファイルがあるので、ダブルクリックします。

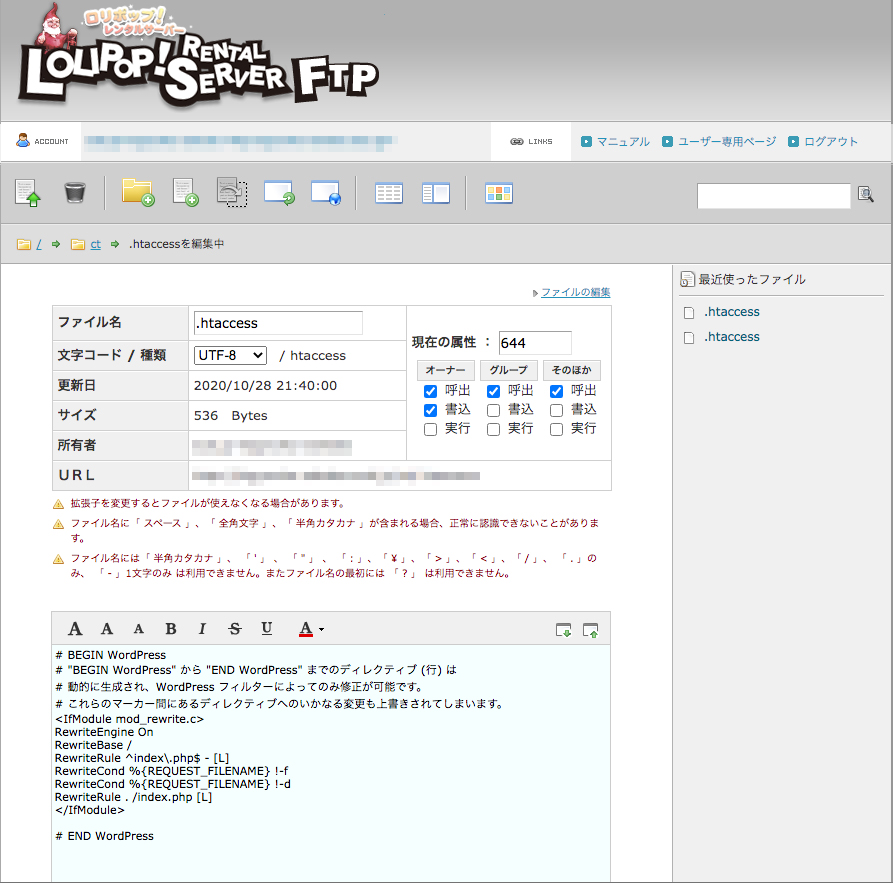
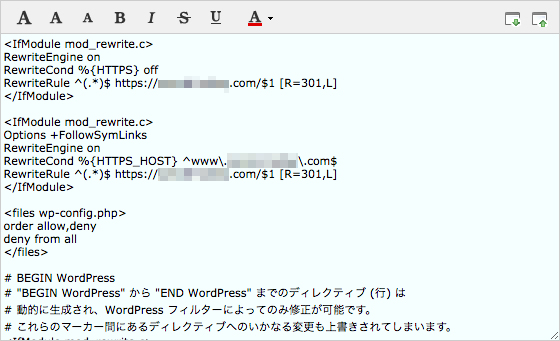
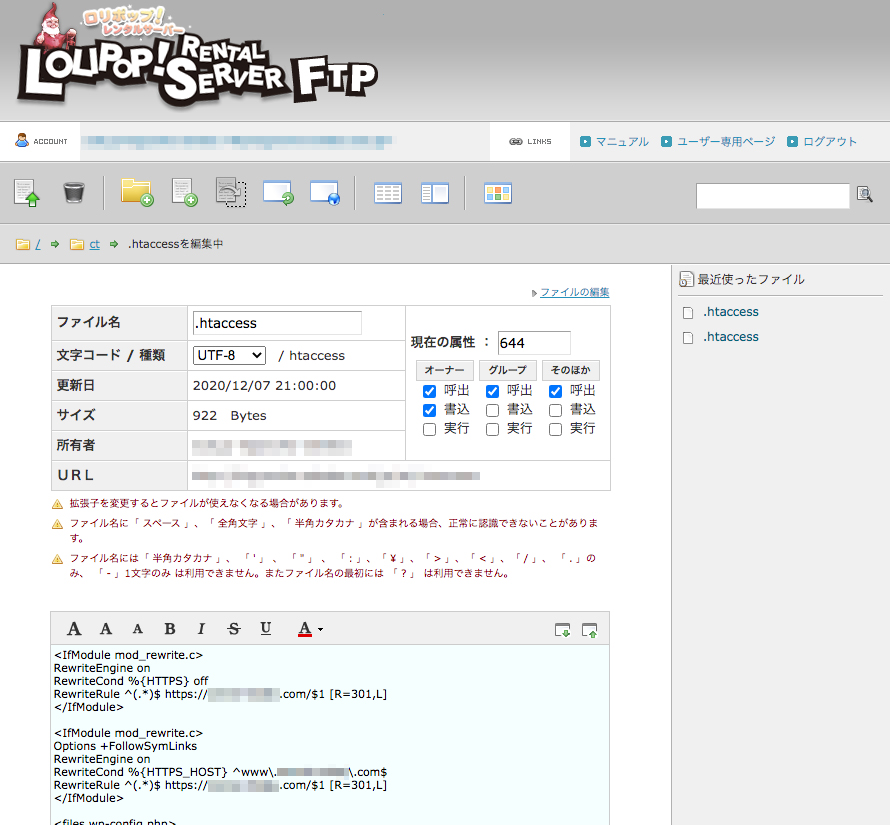
131.「.htaccess」の編集画面が表示されました。

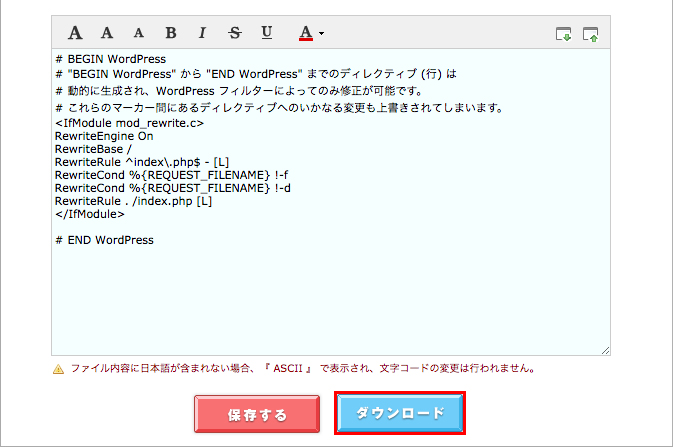
132.ここの入力欄を変更していくのですが、まずはバックアップを取っておきましょう。

133.入力欄の下にある「ダウンロード」をクリックします。

134.「ダウンロードして宜しいですか?」と表示されるので「OK」ボタンをクリックします。

135.このような形で「htaccess」がダウンロードされました。

ダウンロードされたファイルは「htaccess」になっています。
「.htaccess」は「不可視ファイル」と言って、通常の設定では見えないファイルのため、ダウンロードしてもパソコンで見えないためです。(パソコンの設定を変更すれば見られるようになります)
もし「.htaccess」の編集に失敗した場合は、こちらのファイルを「メモ帳」などのテキスエディタで開いて、中身を先ほどの入力欄にコピペして元に戻します。
それでは「.htaccess」を修正しましょう。
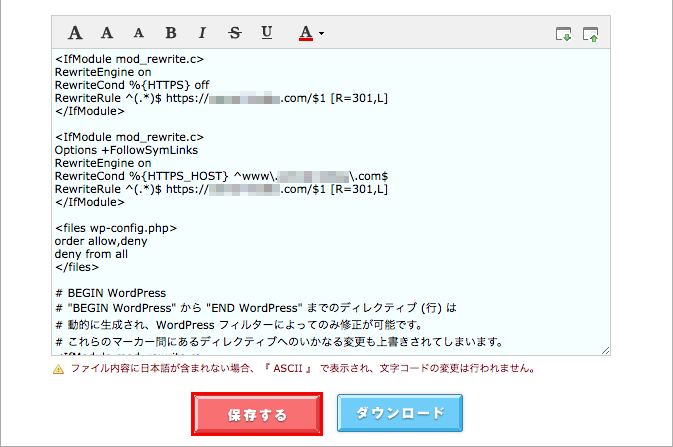
136.入力欄の先頭に以下のコードを入力します。

<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://○○○.com/$1 [R=301,L]
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{HTTPS_HOST} ^www\.○○○\.com$
RewriteRule ^(.*)$ https://○○○.com/$1 [R=301,L]
</IfModule>
<files wp-config.php>
order allow,deny
deny from all
</files>
と入力します。
この時、必ず先頭にコードを追加してください。
理由は「.htaccess」にはいろいろなルールがあり、その1つに「最後の行を空行にしなければいけない」というルールがあるためです。
最後の行に追加してもいいのですが、もし失敗してしまうとブログが表示されなくなってしまうため、ここでは先頭にコードを追加します。
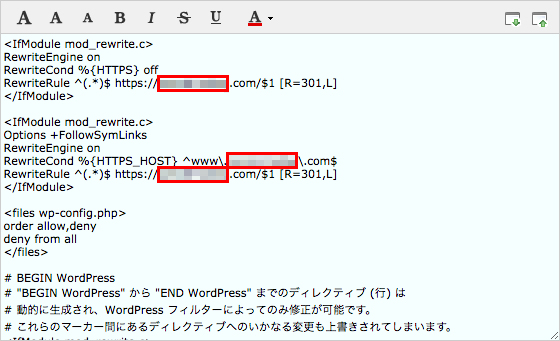
137.上記でいうと「○○○」の部分、下記でいうと画像の赤枠の部分3ヶ所は契約したドメインに変更してください。

たとえば、「tab-log.com」というドメインを契約したとすると、
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://tab-log.com/$1 [R=301,L]
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{HTTPS_HOST} ^www\.tab-log\.com$
RewriteRule ^(.*)$ https://tab-log.com/$1 [R=301,L]
</IfModule>
<files wp-config.php>
order allow,deny
deny from all
</files>
と入力する形です。
各コードの意味を解説すると、
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://○○○.com/$1 [R=301,L]
</IfModule>
は、URLが「http://」でアクセスされた場合、「https://」に転送するというコードです。
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{HTTPS_HOST} ^www\.○○○\.com$
RewriteRule ^(.*)$ https://○○○.com/$1 [R=301,L]
</IfModule>
は、URLに「www」をつけてアクセスされた場合、「www」なしのURLに転送するというコードです。
<files wp-config.php> order allow,deny deny from all </files>
は「wp-config.com」というファイルにブラウザからのアクセスできなくするコードです。
「wp-config.com」というファイルは、ログインIDやパスワードなどのWordPressへのログイン情報が掲載されているファイルです。
かなり重要なファイルなので、ブラウザからアクセスできないように、上記の記載を書いておきます。
138.「.htaccess」を書き換えたら「保存する」ボタンをクリックします。

139.「変更して宜しいですか?」と表示されるので「OK」ボタンをクリックします。

140.以上で「.htaccess」の書き換えが完了しました。

ここがWordPressのインストール~設定の中で一番難しいところでした。
あとは「http://」から始まるURLにアクセスすると、「https://」のURLに転送されると思います。
お疲れ様でした!
パーマリンクの書き換え
最後に「パーマリンクの書き換え」を行っていきます。
「パーマリンク」とは、各記事ごとの「https://tab-log.com/○○○○/」の「○○○○」部分のことを言います。
言葉で表すのが難しいのですが、「各記事固有のURL」と表現すればいいでしょうか…
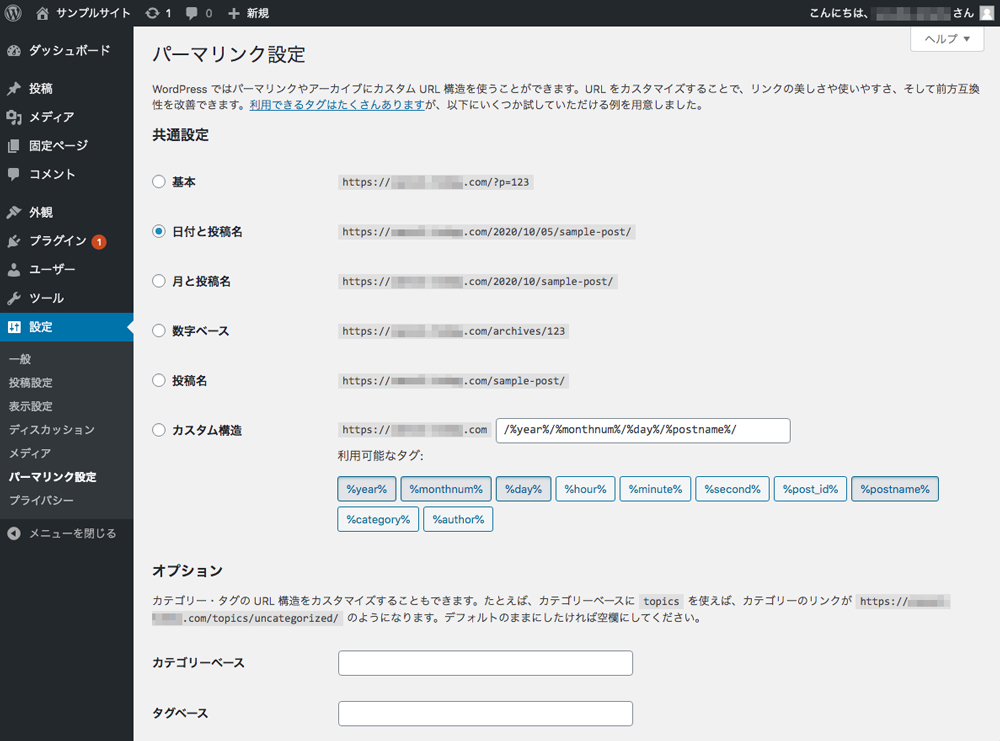
ここが初期設定だと「日付と投稿名」というとっても長い名前がつくように設定されています。
「http://tab-log.com/2020/10/05/記事名」というような感じです。
それを「http://tab-log.com/好きな文字列」というように、自由な文字列に書き換えられるように設定していきます。
141.まず、WordPressの管理画面にログインします。

142.左メニューの「設定」をクリックします。

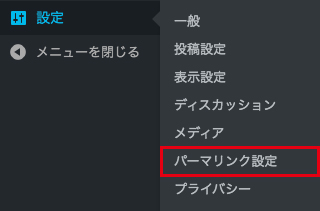
143.新しく出てきたメニューの「パーマリンク設定」をクリックします。

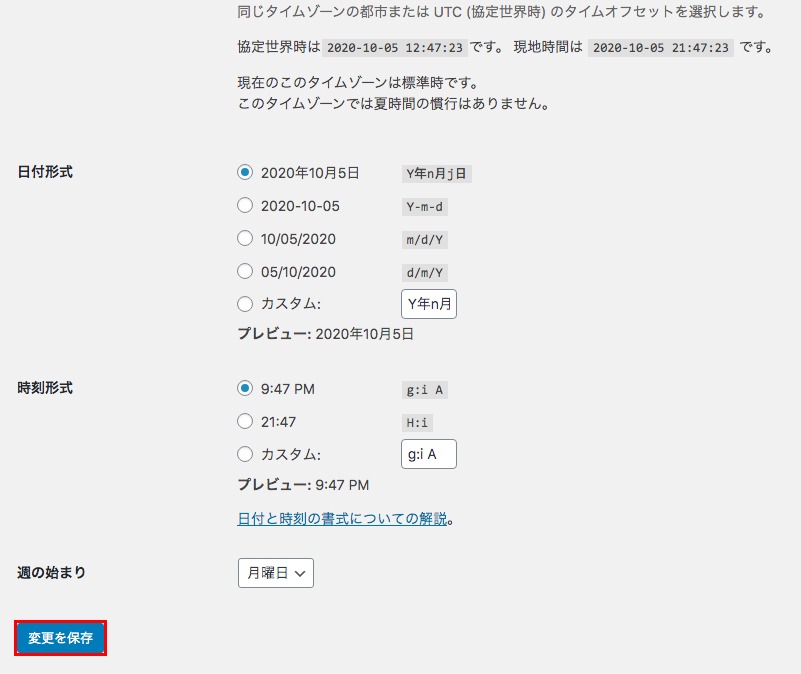
144.「パーマリンク設定」の画面が表示されました。

145.「共通設定」が「日付と投稿名」になっているので、「カスタム構造」にチェックを入れます。

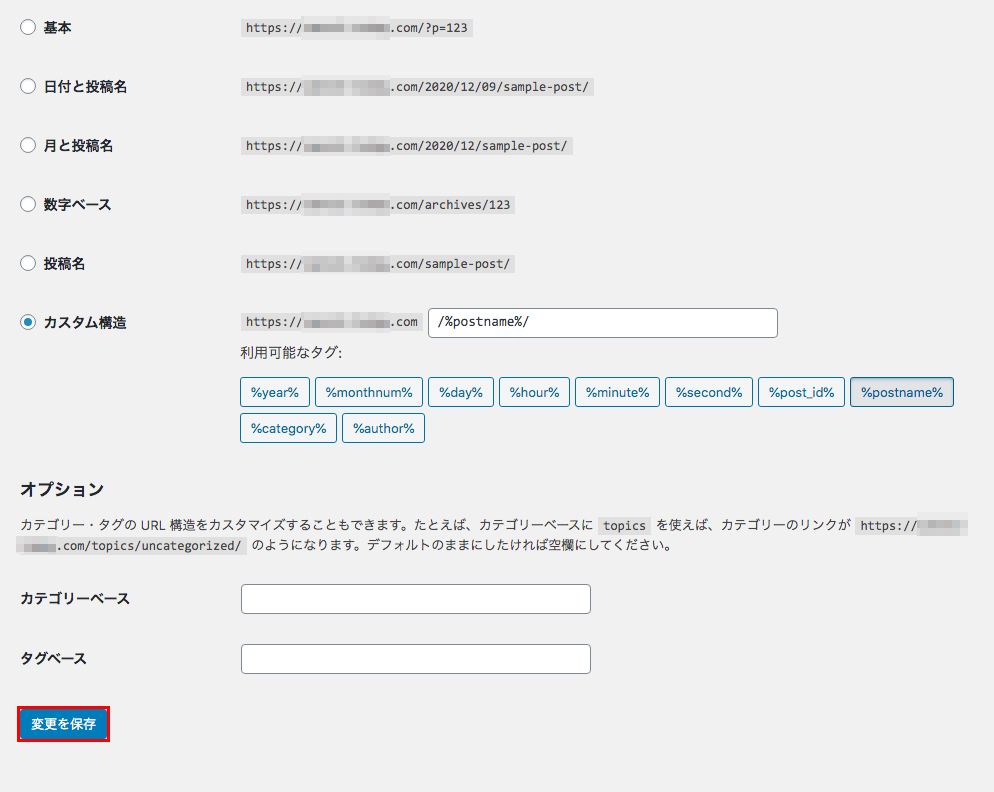
146.「カスタム構造」にチェックが入ったら、赤枠の部分を「/%postname%/」に書き換えます。
/%postname%/
147.「/%postname%/」に書き換えたら「変更を保存」ボタンをクリックします。

これで「パーマリンクの書き換え」が完了しました。
お疲れ様でした!
ついでに、記事を書く時にどこを修正すればいいか、ご説明しますね!
148.左メニューの「投稿」をクリックします。

149.新しくメニューが出てくるので「新規追加」をクリックします。

150.「ブロックエディターにようこそ」という画面が表示されるので「次」ボタンをクリックします。

151.「各ブロックをカスタマイズ」という画面が表示されるので「次」ボタンをクリックします。

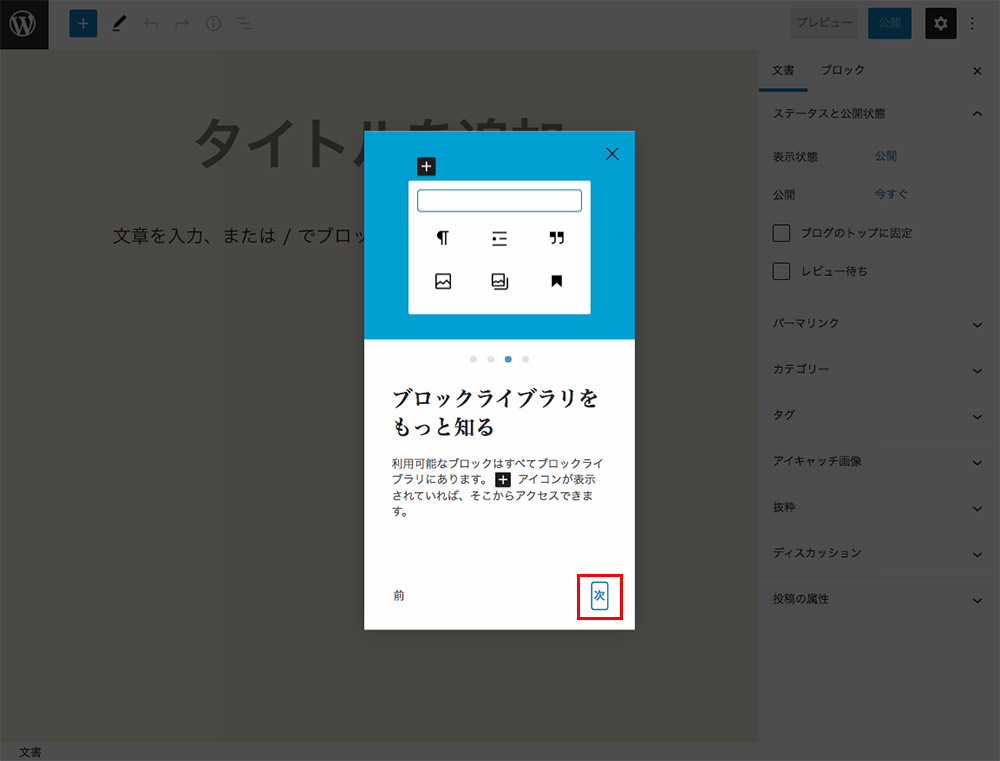
152.「ブロックライブラリをもっと知る」という画面が表示されるので「次」ボタンをクリックします。

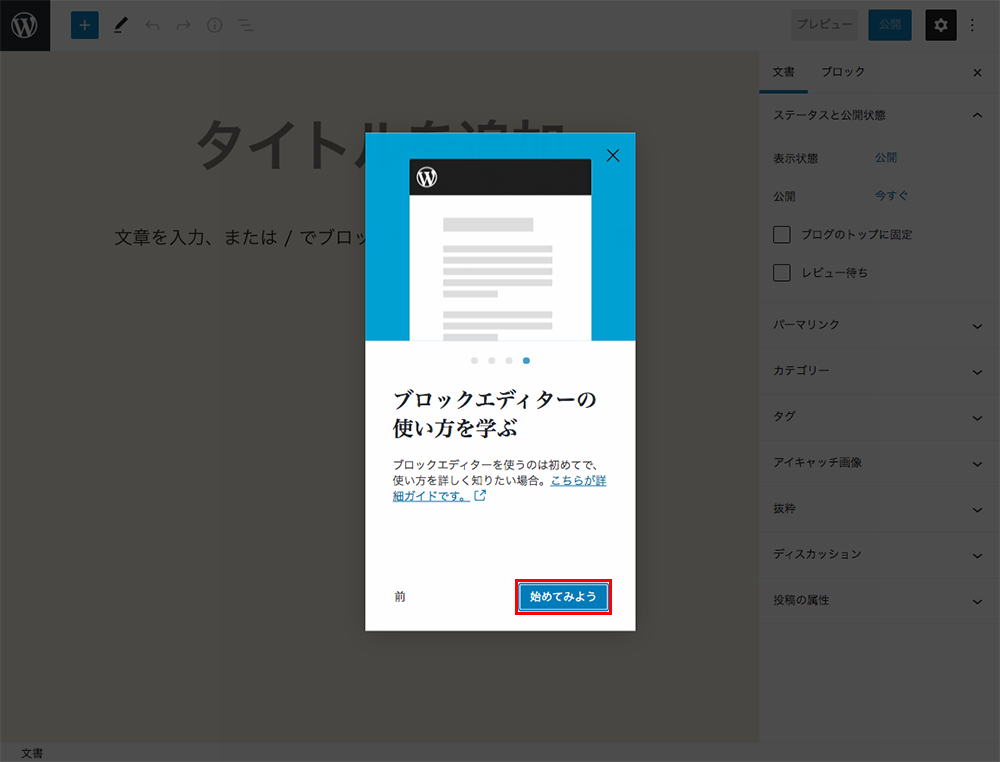
153.「ブロックエディターの使い方を学ぶ」という画面が表示されるので「次」ボタンをクリックします。

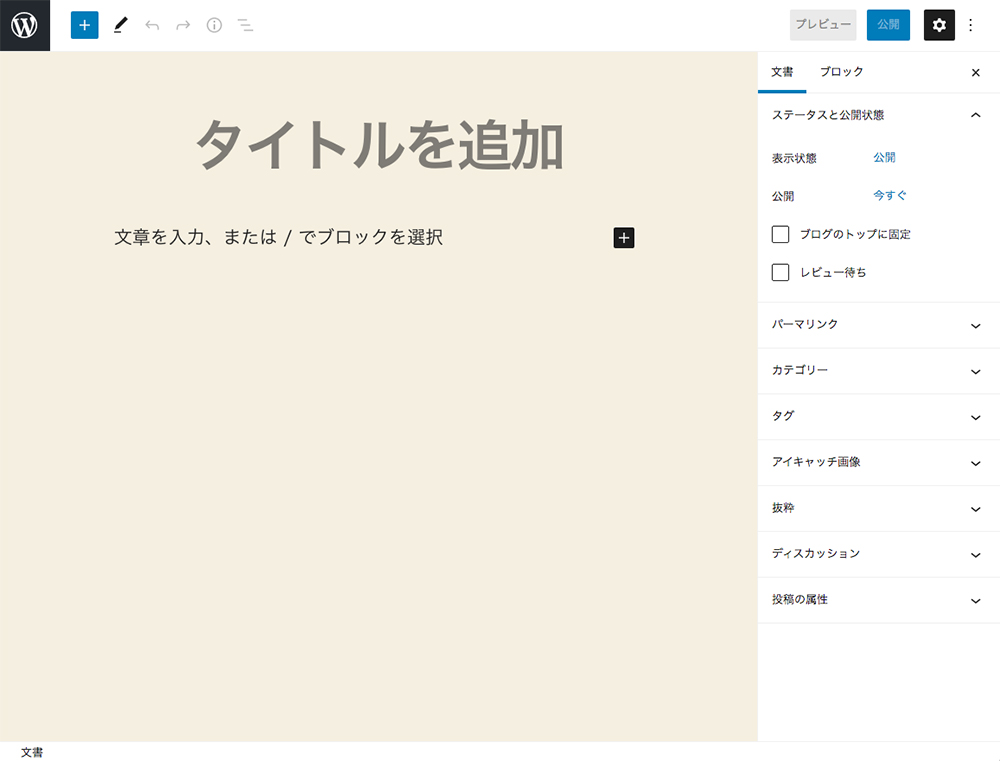
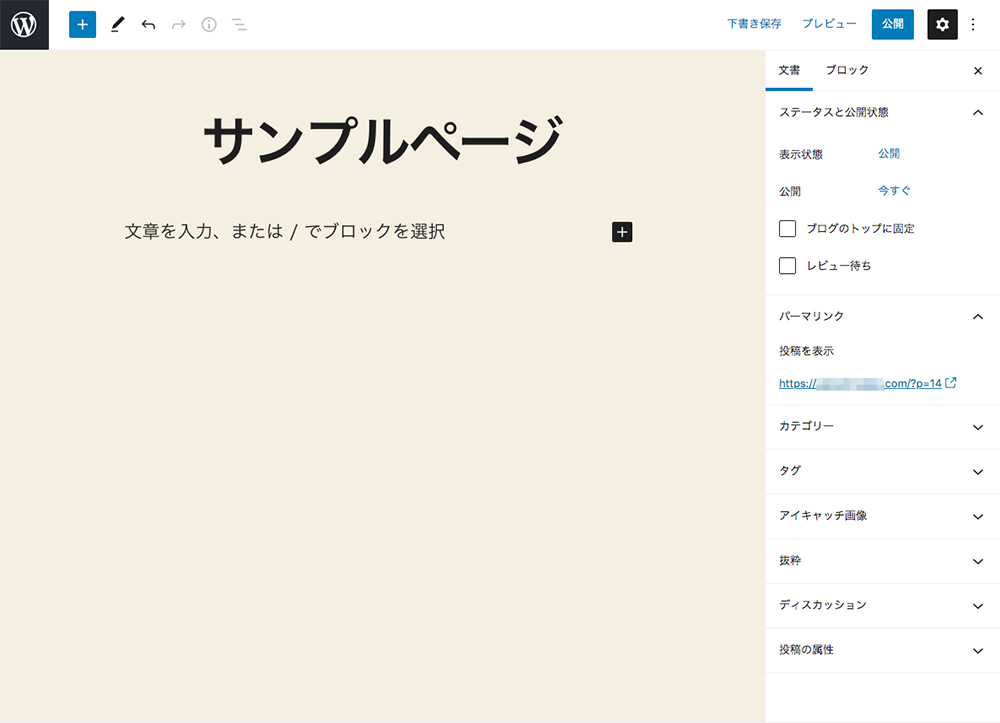
154.記事の新規投稿画面が表示されました。

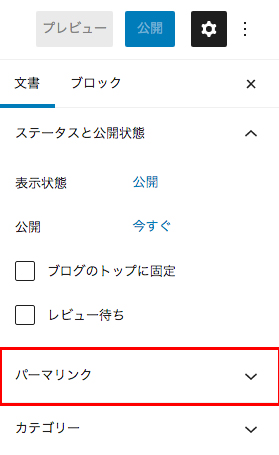
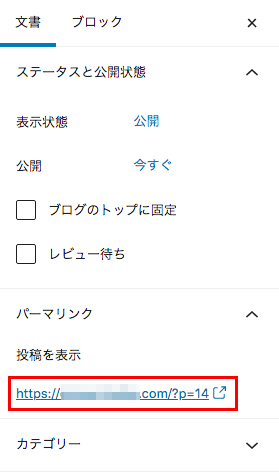
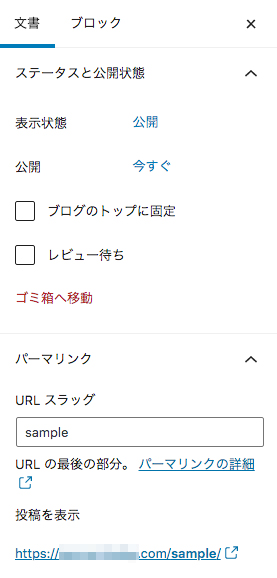
155.右側にあるメニューの「パーマリンク」をクリックすると、記事のURLが表示されます。

156.まだ何も書いていない状態だと「パーマリンク」は編集できません。

157.今回は、例としてタイトルに「サンプルページ」と打ち込みますね。

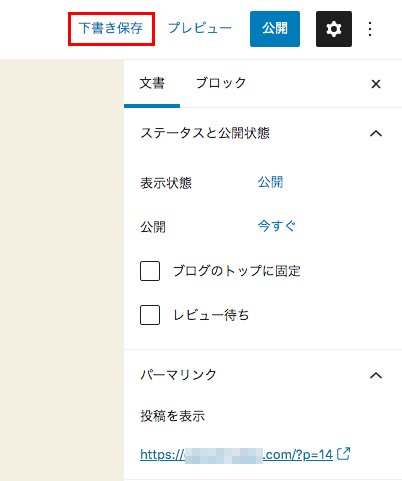
158.すると、右上に「下書き保存」という文字リンクが表示されるので、保存します。

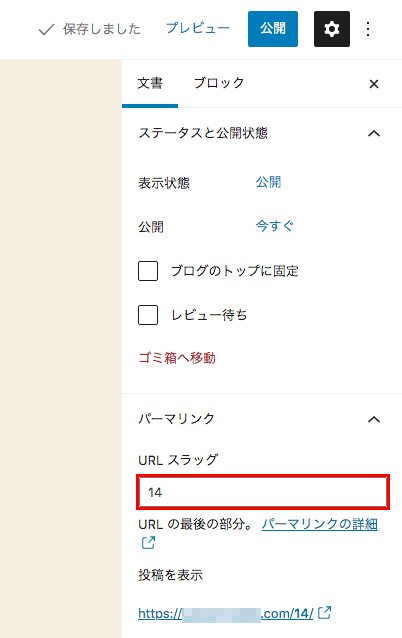
159.いったん下書き保存すると、パーマリンクの「URLスラッグ」が入力欄に変わるので、好きな文字列に変更します。

160.今回は「sample」にしてみました。そうすると、下のほうに記事のURLが表示されます。

あとは記事を保存して終了です。
以上で、記事のパーマリンクの書き換えが完了です。
お疲れ様でした!
WordPressブログのテーマをインストールする方法

基本的には今までの設定で、WordPressブログの最低限の設定が完了しました。
これでブログを書き始めることができるようになりました。
一度、契約したドメインをブラウザに入力して開いてみましょう。
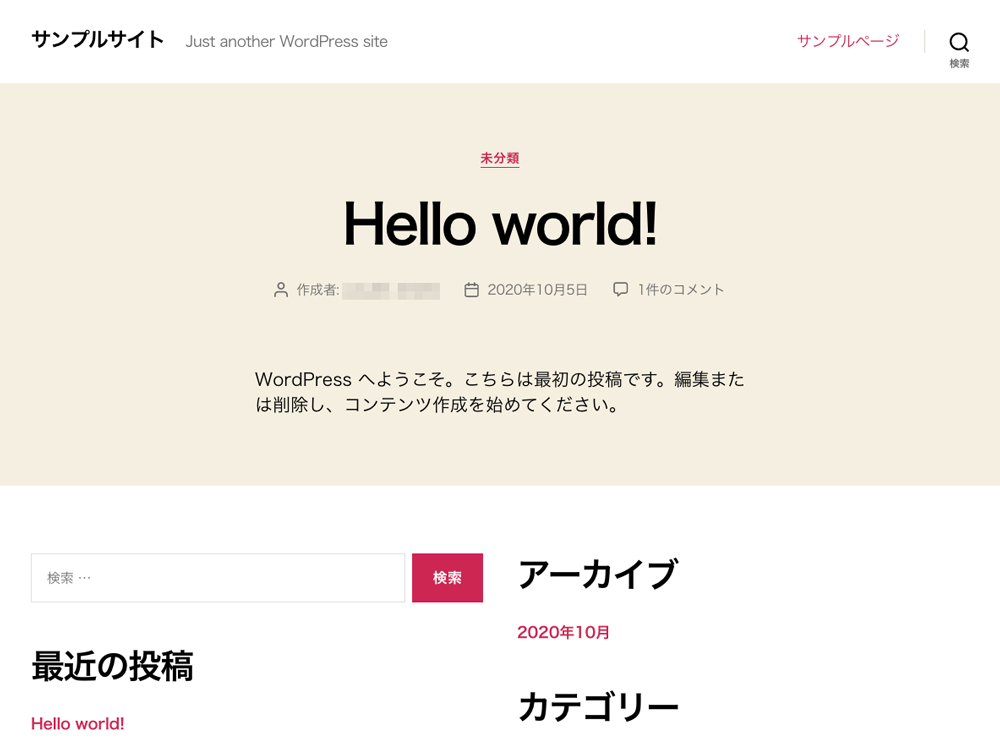
161.こんな画面が表示されます。

これはWordPressの初期設定のデザインが適用された画面です。
この画面は2020年11月時点の初期設定である「Twenty Twenty」という無料テーマが適用されています。
ちなみに、WordPressではデザインテンプレートのことを「テーマ」と呼びます。
読者がブログを開くとこんな感じで表示されます。
それなりのデザインではありますが、ちょっと味気ない感じがしますよね…
なので、このあとはブログのデザインを変えてみましょう!
おすすめのテーマとテーマの変更方法は以下のページで解説しているので、ぜひ読みながら設定してみてください。
また、WordPressには「プラグイン」という「部品」のようなものがあります。
この「プラグイン」を追加していくことで、機能を充実させていきます。
WordPressをインストールした後、すぐに設定した方がいい「Akismet Anti-Spam」というプラグインのインストール方法を解説しています。
テーマを変更した後は、こちらの設定を行っておきましょう。
また、WordPressでブログを立ち上げた後は、
- Google Analytics
- Google Search Console
の2つのサービスに登録しておいてください。
「Google Analytics」は、WordPressブログのアクセス解析をしてくれるツール。
「Google Search Console」は、WordPressブログの検索順位などを分析することができるツールです。
上記の2つのツールは、過去にさかのぼってデータを記録することができません。
そのため、最初から導入しておかないと、過去のデータを見ることができなくなってしまいます。
なので、WordPressでブログを立ち上げたら、すぐに設定を行いましょう。
近々、プラグインに関しても詳しく記事を書きたいと思います!
スポンサーリンク
【まとめ】初めてのブログを始める方法|ロリポップを使ってWordPressブログを開設
今回は『初めてのブログを始める方法|ロリポップを使ってWordPressブログを開設』というテーマでお送りしてきました。
今回の記事をまとめると、ロリポップでWordPressブログを始めるには、
| 項目 | 費用 / 期間 |
|---|---|
| 時間 | 30分〜1時間程度 |
| ドメイン代 | 約1,276円 / 年 |
| レンタルサーバー代 | 約8,250円 / 年 |
| 合計 | 約9,526円 / 年 |
という時間とお金がかかります。
WordPressブログを始める手順としては、
- レンタルサーバーの契約
- ドメインの取得
- WordPressをインストール
- ブログの初期設定
- ブログのテーマをインストール
という流れで開設することができました。
ドメインやレンタルサーバーはたくさんの会社がありますが、僕は「ムームードメイン」と「ロリポップ!」がおすすめです!
もし途中でつまづいたら、「Twitter」か「お問い合わせ」までご連絡ください。
この記事を参考にWordPressブログを開設したら、Twitterで教えてください!
ブログを読みに行って、いいねやリツイートしますね!
下にあるTwitterのボタンをポチッと押して投稿してもらえると嬉しいです。
以上、ネットショップコンサルタントの「たぶ」でした。
こちらの記事もおすすめです。
「Google Analytics」や「Google Search Console」を利用するには「Googleアカウント」が必要です。「Googleアカウント」の開設方法を解説しています。
「Google Analytics」の基本的な使い方5つをご紹介しています。
ブログを収益化するには「アフィリエイト」か「Google Adsence」が必要です。アフィリエイトに必要なおすすめのASPをご紹介しています。
商品を紹介するなら「Amazonアソシエイト」がおすすめです。「Amazonアソシエイト」の審査に合格する方法を解説しています。