こんにちは。ネットショップコンサルタント「たぶ」(@yusuke_tanaka34)です。
今日は『WordPressにおすすめの有料テーマ「JIN」をインストールする方法』をご紹介していこうと思います!
今回の記事は、
- これからブログを始めようとしている方
- WordPressでブログを書き始めた方
- ネットショップのプロモーションとしてブログを考えている方
におすすめです!

分かります。僕も初めてWordPressでブログを書き始めた時は、どのテーマがいいか悩みました。
有料のテーマから無料のテーマまで、たくさんの種類があるので迷ってしまいますよね。
そんな中、僕はこの「たぶろぐ」で「STORK」という有料テーマを購入してブログを運営しています。
しかし、長い間ブログの運営をしていると、他の有料テーマについても情報が入ってきます。
そうすると、他のテーマがよく見えてくるんですよね。(笑)
いろいろなテーマを調べたのですが、僕が今おすすめする有料テーマは「JIN」です。
そこで、今回は有料テーマ「JIN」の良さやインストール方法を解説していきたいと思います。
今回、この記事に書いてある『WordPressにおすすめの有料テーマ「JIN」をインストールする方法』を読めば、インストールしたWordPressで今日から記事が書けちゃいます!
結論から言いますと、有料テーマ「JIN」の良さは、
- 著名アフィリエイター「ひつじ」さんが制作したテーマなこと
- 個人利用なら複数サイトにインストール可能なこと
- デザインがおしゃれなこと
- 機能が豊富なこと
- 定期的にメンテナンスがされていること
が挙げられます。
また、「JIN」をWordPressにインストールする手順は、
- 有料テーマ「JIN」を購入
- 有料テーマ「JIN」をダウンロード
- 「JIN」の子テーマをダウンロード
- WordPressに「JIN」をインストール
- WordPressに「JIN」の子テーマをインストール
といった流れです。
本文で詳しく解説していきたいと思いますので、順番に読み進めていってください!
それでは、『WordPressにおすすめの有料テーマ「JIN」をインストールする方法』を詳しくご紹介していきたいと思います。
スポンサーリンク
WordPressにおすすめの有料テーマ「JIN」とは

WordPressをインストールして、最初に整えたいのは「デザイン」かと思います。
WordPressにもともと入っているテーマも悪くないのですが、やはりブログ向けのデザインにしたいですよね。
WordPressでは、デザインテンプレートのことを「テーマ」と呼んでいます。
世の中にはWordPress向けのテーマがたくさんあって、選ぶのには一苦労です。
まず「有料テーマがいいのか無料テーマがいいのか」問題ですが、本気でブログを書いていくのであれば「有料テーマ」の購入をおすすめします。
無料のテーマでもいいものはありますが、やはり有料テーマはブログ用に最適化されているので、デザインの面から言っても、機能の面から言っても「有料テーマ」がおすすめです。
「有料テーマ」は、デザイン以外の見えない部分もブログ用にプログラミングされているので、長い間ブログを運営していくことを考えると外せないと思います。
また、無料のテーマはデザインや機能面で気になるところがちょこちょこ出てくるので、修正をしていると記事を書く時間がなくなってしまいます。
デザインや機能面でのカスタマイズに時間をかけるのであれば、少しでも記事を書く時間に当てたいところです。
そのため、「有料テーマ」でカスタマイズの時間を節約しちゃいましょう。
有料テーマで有名なものは、
- STORK
- JIN
- SANGO
- THE SONIC
- SWELL
などがあります。
僕がこの「たぶろぐ」で使っているテーマは「STORK」です。
「STORK」もいいテーマなのですが、僕が今おすすめしたいテーマは「JIN」です。
「JIN」は、アフィリエイターとして有名な「ひつじ@JIN制作」さんと「赤石カズヤ」さんが共同で制作した有料テーマ。
ひつじさんのアフィリエイターとしての知見とSEOの知識、赤石カズヤさんのプログラミング技術をもとに作られたテーマです。
それでは簡単に、有料テーマ「JIN」の良さをご紹介したいと思います。
著名アフィリエイター「ひつじ」さんが制作したテーマなこと
有料テーマ「JIN」は、著名アフィリエイター「ひつじ」さんが制作したテーマです。
ひつじさんはアフィリエイトで起業し、1年間で100万円を達成したアフィリエイターさんです。
Twitterでも日々情報発信をしており、6.4万人(2020年10月現在)のフォロワーさんがいる著名アフィリエーターさん。
アフィリエイトで培った知見とSEOの知識を使い、有料テーマ「JIN」を赤石カズヤさんと共に制作されたそうです。
実績を出されている方が制作したテーマというのは心強いですよね。
有料テーマ「JIN」を使って結果を出している声も聞きますので、WordPressのテーマとして申し分のない有料テーマです。
個人利用なら複数サイトにインストール可能なこと
「JIN」は個人で購入した場合、複数のブログに使うことができます。
1度購入してしまえば、自分のブログを何個作っても大丈夫ということですね。
僕が使っている「STORK」は「JIN」より少し価格が安いのですが、1つのブログでしか利用できないため、2個目のブログを作る際は新たに購入しなければいけません。
そのため、僕は2個目のブログを作る時に「JIN」を購入しました。
ただ、人にあげたり、グループで購入してみんなで使い回すといったことは規約違反になりますので、絶対にやっちゃダメです。お気をつけください。
デザインがおしゃれなこと
「JIN」はデザインもおしゃれで、僕は好きです。
デザインに関しては好みがあるので好き嫌いがあると思いますが、僕は「おしゃれだなぁ。」と思います。
また、背景や文字の色は好きに変えることができますし、11種類のデザインテンプレートを用意してくれているので、パパッと好みのデザインにカスタマイズすることができます。
同じテーマを使っていても、デザインを変えられるのは嬉しいですよね。
これで他の人とデザインがかぶる確率が減ります。
ヘッダーやサイドバーなどのデザインも複数の種類があり、WordPressの管理画面からボタン1つで変えられるので、バリエーションも豊富です。
デザイン的にも抜かりのないテーマです。
機能が豊富なこと
「JIN」はブログとしての機能も豊富です。
デザインにも関わってくる部分ですが、「JIN」には
- ボックス
- 見出し
- 吹き出し
- 装飾マーカー
- 比較表
- アイコン
など、ブログを装飾する上で必要なデザインが一通り揃っています。
また、アフィリエイトをやる場合、収益化に効果的な
- ボタン
- ランキング
- CTAエリア
- 広告一括管理
などの機能も搭載されています。
ちなみに「CTA」とは、「Call to Action」の略で「資料請求」や「お問い合わせ」など、ユーザーに行動を起こしてもらう部分のことを言います。
ブログ記事の最後に「資料請求はこちら」や「冊子をプレゼント」みたいな場所があるのを見たことありませんか?
その場所が「CTAエリア」です。
ブログやアフィリエイトに「CTAエリア」があると、ユーザーに行動を起こしてもらいやすくなります。
あとは、ブログの内部のお話ですが「SEO対策」もされています。
- ページの表示速度が早い
- スマホ対応
- SNSボタン
- Googleにしっかりとアピールできる内部構造
これだけ豊富な機能がついているので、有料なのも納得です。
定期的にメンテナンスがされていること
有料テーマ「JIN」は、「ひつじ」さんと「赤石カズヤ」さんが定期的にメンテナンスをしてくれています。
WordPressのテーマの中には、数年間メンテナンスがされないテーマなんかもあります。
WordPress自体が定期的にメンテナンスされバージョンアップしていくので、テーマがメンテナンスされていないと不具合等が出てくる可能性があります。
また、セキュリティ的にもよろしくないので、定期的なメンテナンスはしてもらいたいところです。
その点、「JIN」はお2人が定期的にメンテナンスしてくれています。
メンテナンス情報は、お2人のTwitterをチェックしていると分かります。
もし重要な不具合やバグを発見したら、お2人のどちらかに連絡すれば、対応してくれると思います。
こうやって定期的にメンテナンスしてくれると、安心ですよね。
こういったアフターフォローも、有料テーマのメリットだと思います。
スポンサーリンク
WordPressにおすすめの有料テーマ「JIN」の購入方法

それでは、インストールしたWordPressに有料テーマ「JIN」をインストールしていきましょう。
「JIN」をWordPressにインストールする手順は、
- 有料テーマ「JIN」を購入
- 有料テーマ「JIN」をダウンロード
- 「JIN」の子テーマをダウンロード
- WordPressに「JIN」をインストール
- WordPressに「JIN」の子テーマをインストール
という流れです。
まずは、有料テーマ「JIN」を購入して、ダウンロードしていきます。
1.まず「JIN」の公式ページを開きます。

【JIN公式ホームページ】
https://jin-theme.com/
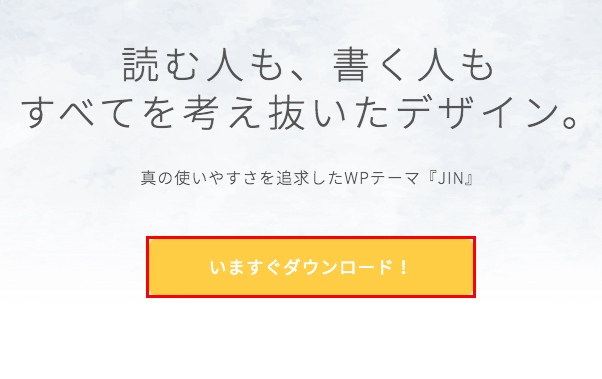
2.トップページの「いますぐダウンロード!」をクリックします。

3.ダウンロードページが開きます。

4.内容を確認したら「ダウンロード」ボタンをクリックします。

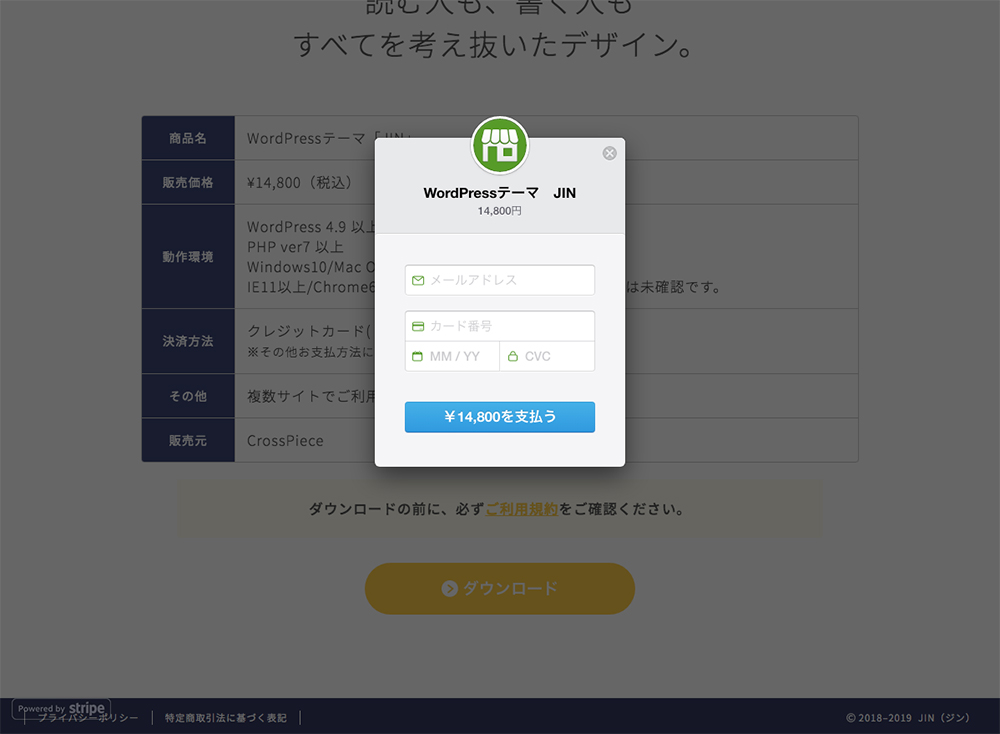
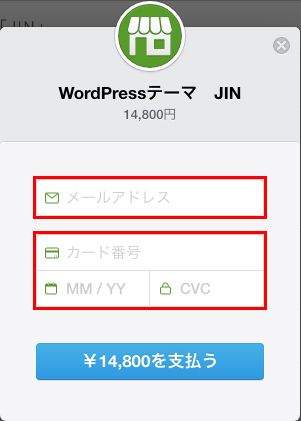
5.決済画面が開きます。

6.必要事項を入力します。

ここで入力する項目は、
- メールアドレス
- クレジットカード番号
- 有効期限(月/年)
- セキュリティコード
の4つです。
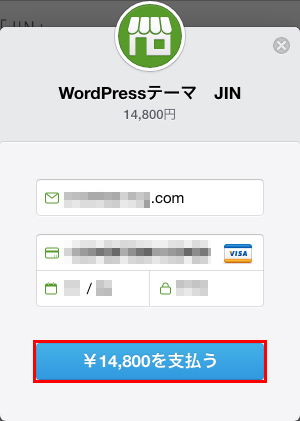
7.必要事項を入力したら「14,800円を支払う」をクリックします。

8.「ご購入ありがとうございます。」というページが表示されます。

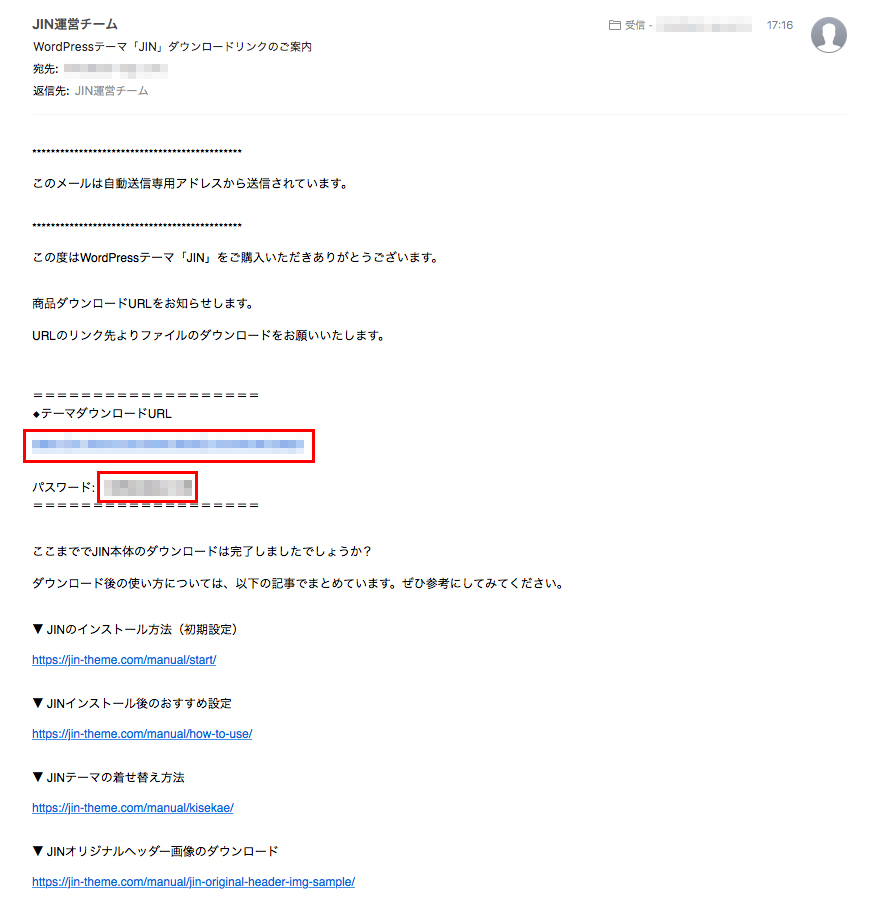
「ご購入ありがとうございます。」というページが表示された後、『WordPressテーマ「JIN」ダウンロードリンクのご案内』というメールが届きます。
9.メールが届いたら、「テーマダウンロードURL」をクリックします。

2つ目の赤枠である「パスワード」は、このあと使います。
10.「JINテーマのダウンロード」ページが開きます。

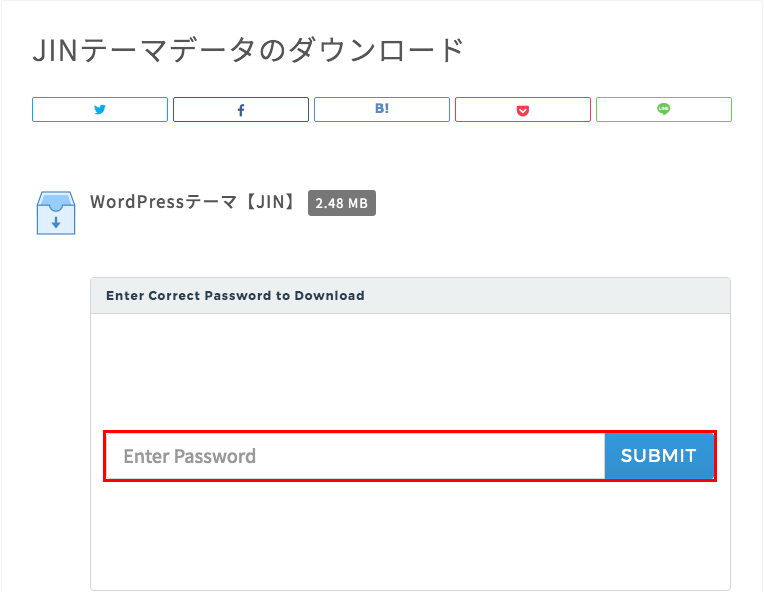
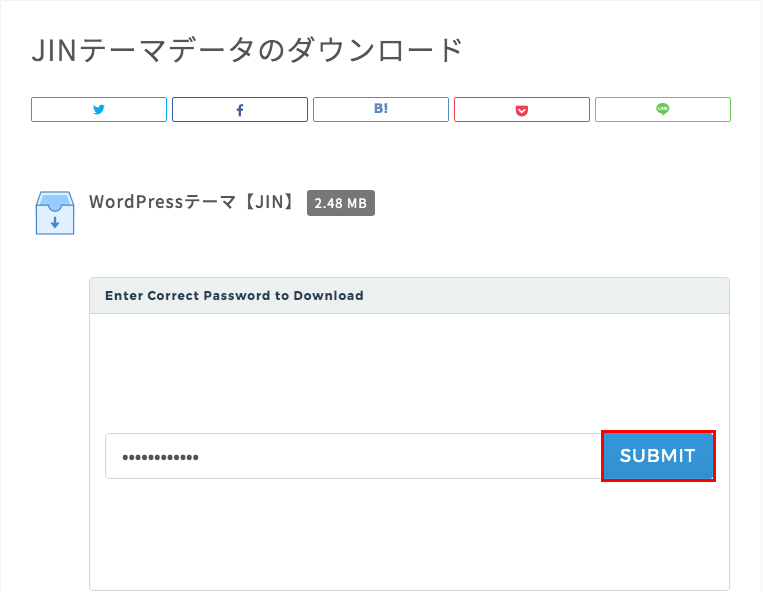
11.赤枠のところに、先ほどのメールに書いてあったパスワードを入力します。

12.パスワードを入力したら「SUBMIT」ボタンをクリックします。

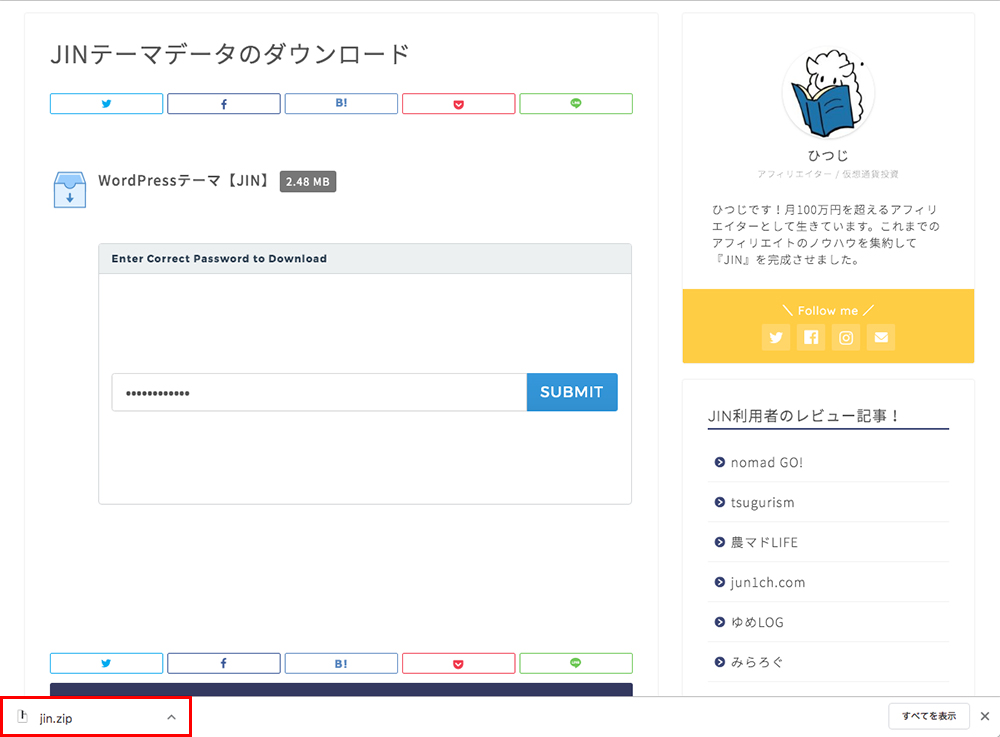
13.「jin.zip」というファイルがダウンロードされました。

以上で「JIN」のデータがダウンロードできました。
「JIN」の子テーマをダウンロードする方法
次に、「JIN」の子テーマをダウンロードしていきます。
「子テーマ」とは、WordPressに入れたテーマをカスタマイズする際に、直接テーマを変更しないための部品のようなものです。
テーマをカスタマイズする時には、この「子テーマ」をいじっていきます。
WordPressに入れたテーマのデザインを変えたい時ってありますよね。
でも、テーマのデータを直接いじってしまうと、テーマのバージョンがアップした時に、データが上書きされてしまうんです。
せっかくカスタマイズしたのに、データが上書きされてしまったら、悲しいですよね。
また、テーマの元データを直接いじってしまうのは、テーマが壊れてしまう可能性もあるので、リスクが高いんです。
それを防ぐためにも「子テーマ」はインストールしておくことをオススメします。
それでは、「子テーマ」をダウンロードしていきましょう。
14.「JIN【子テーマ】のダウンロード」ページを開きます。

【JIN「子テーマ」のダウンロードページ】
https://jin-theme.com/jin-child-download-pages/
15.「ダウンロード」ボタンをクリックします。

16.JINの「子テーマ」がダウンロードされました。

子テーマは「jin-child.zip」というファイル名です。
以上で、「WordPressにおすすめの有料テーマJINの購入方法」は完了です。
次に、WordPressに「JIN」をインストールしてみましょう。
スポンサーリンク
有料テーマ「JIN」をWordPressにインストールする方法

有料テーマ「JIN」をダウンロードしたら、次はWordPressにインストールしていきます。
16.WordPressの管理画面を開きます。

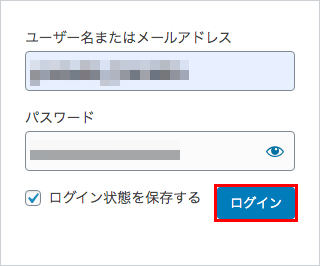
17.「ユーザー名」と「パスワード」を入力します。

18.「ログイン」ボタンを押してログインします。

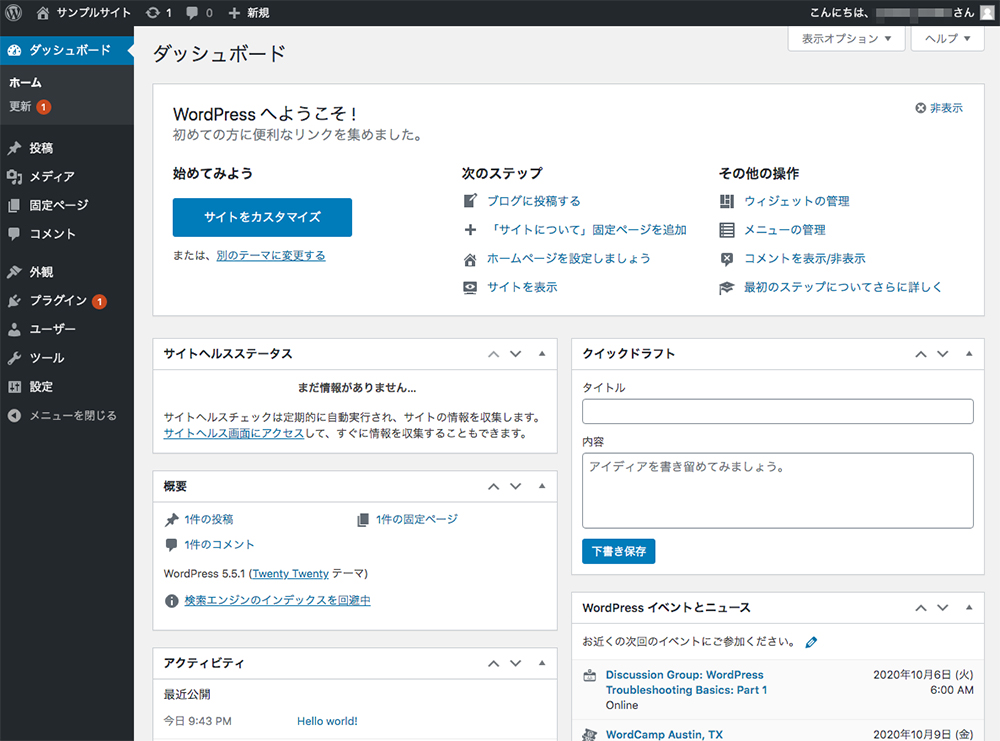
19.WordPressの管理画面に入りました。

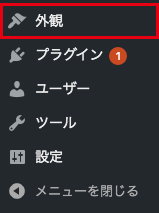
20.左メニューの「外観」をクリックします。

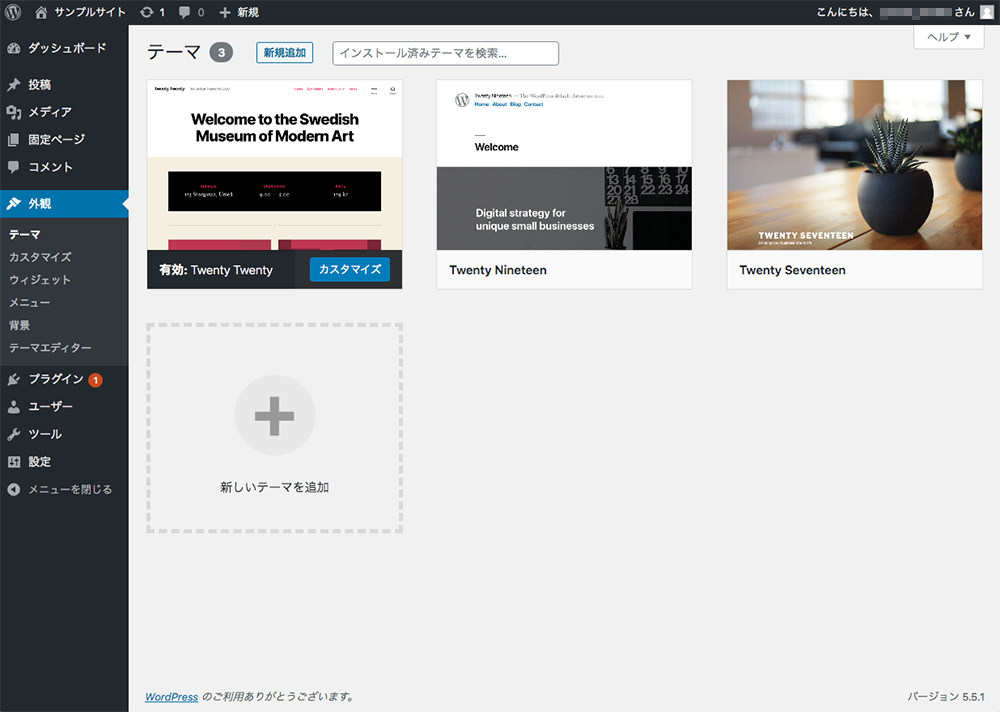
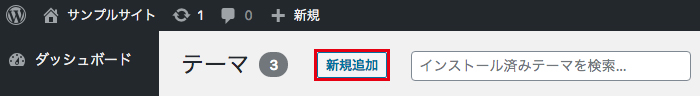
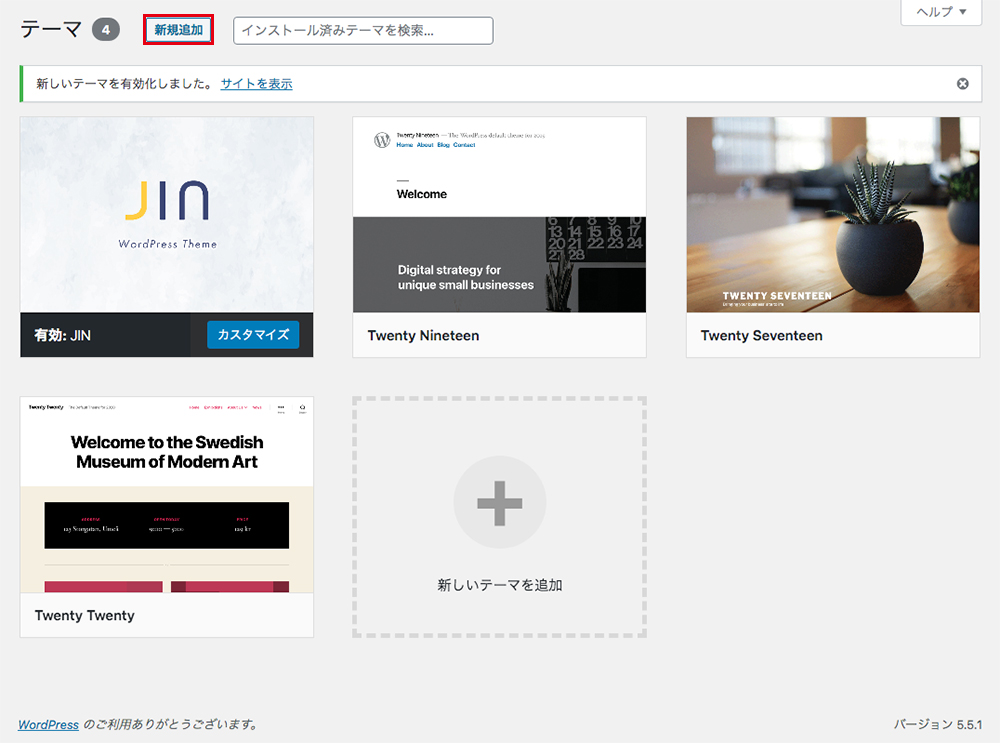
21.「テーマ」ページが表示されました。

22.上部にある「新規追加」をクリックします。

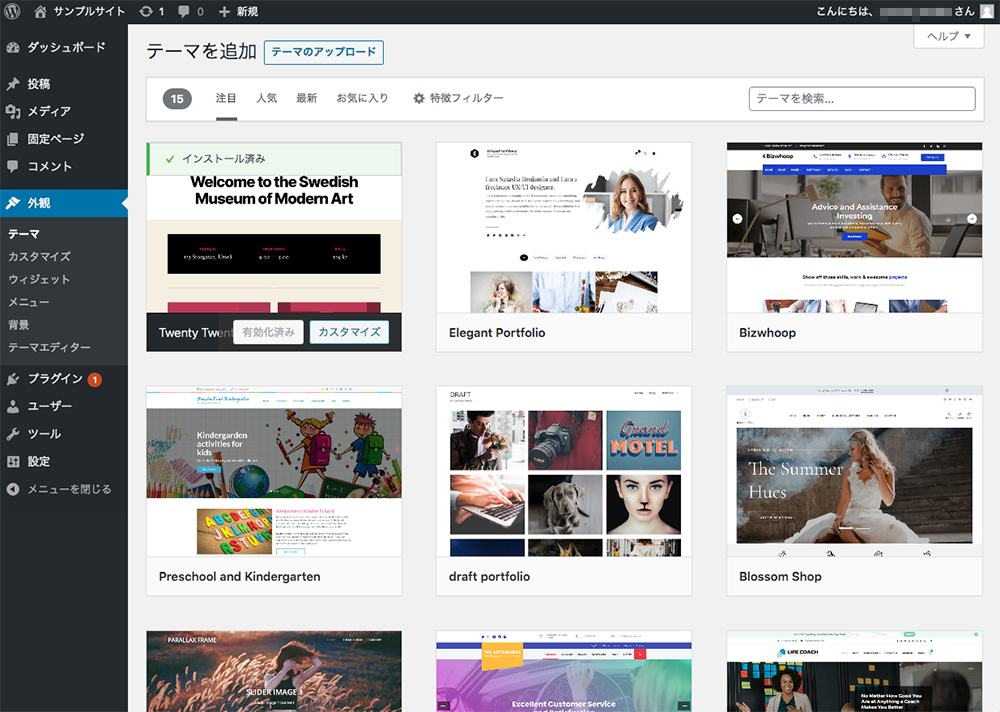
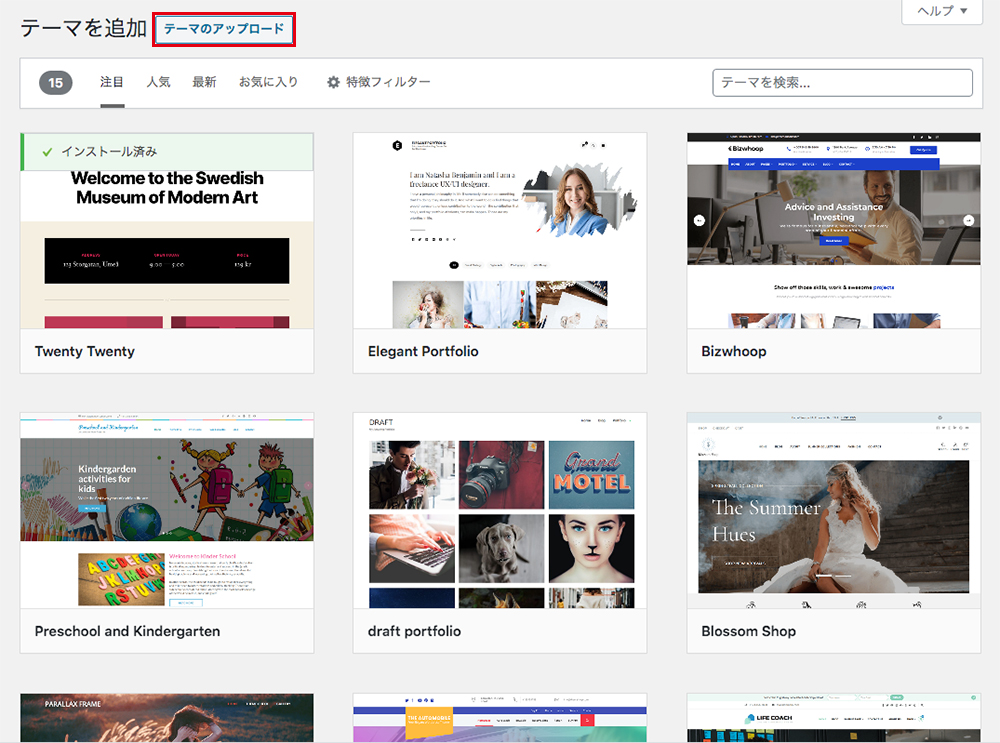
23.「テーマを追加」ページが表示されました。

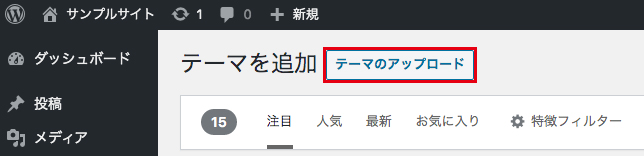
24.上部にある「テーマのアップロード」をクリックします。

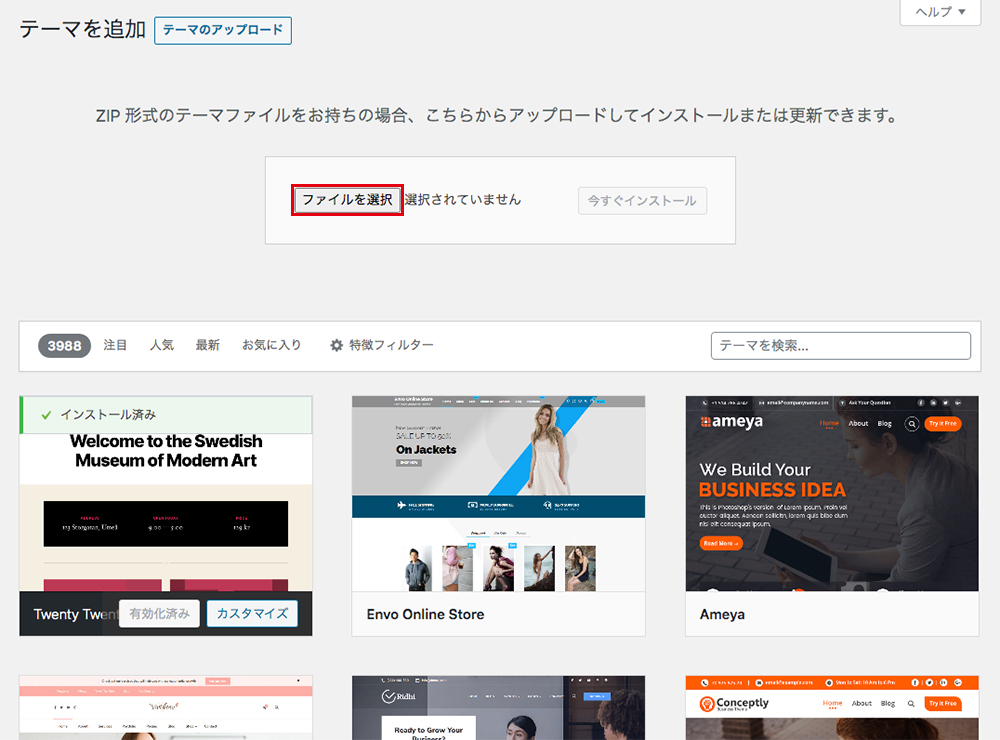
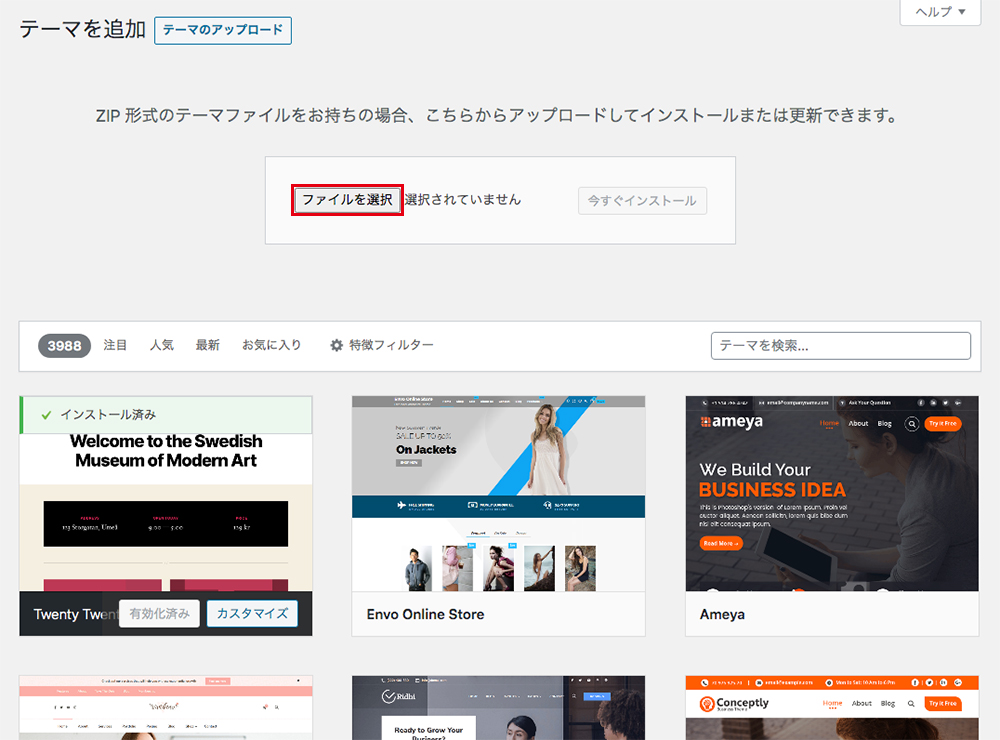
25.ファイルをアップロードする場所が出てくるので、「ファイルを選択」をクリックします。

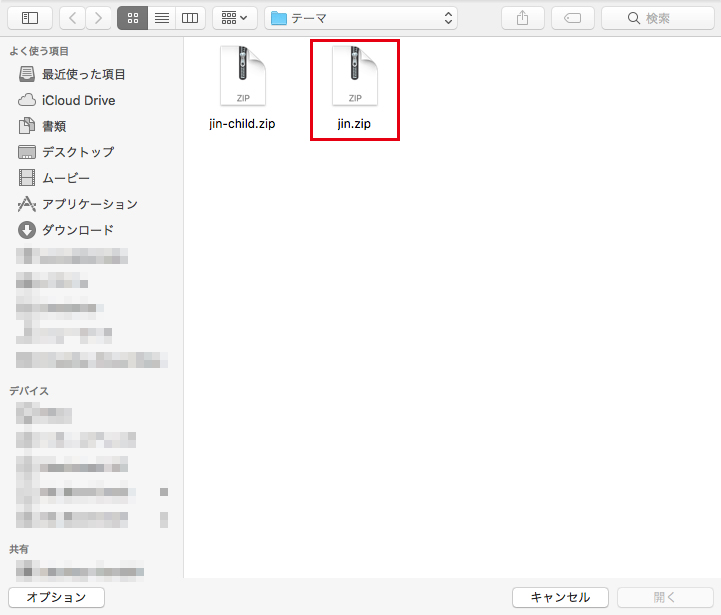
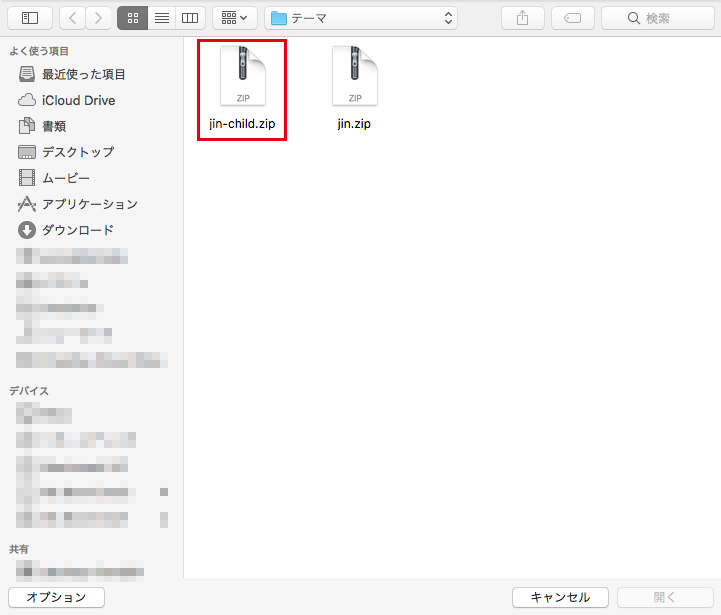
26.ダウンロードした「jin.zip」をダブルクリックします。

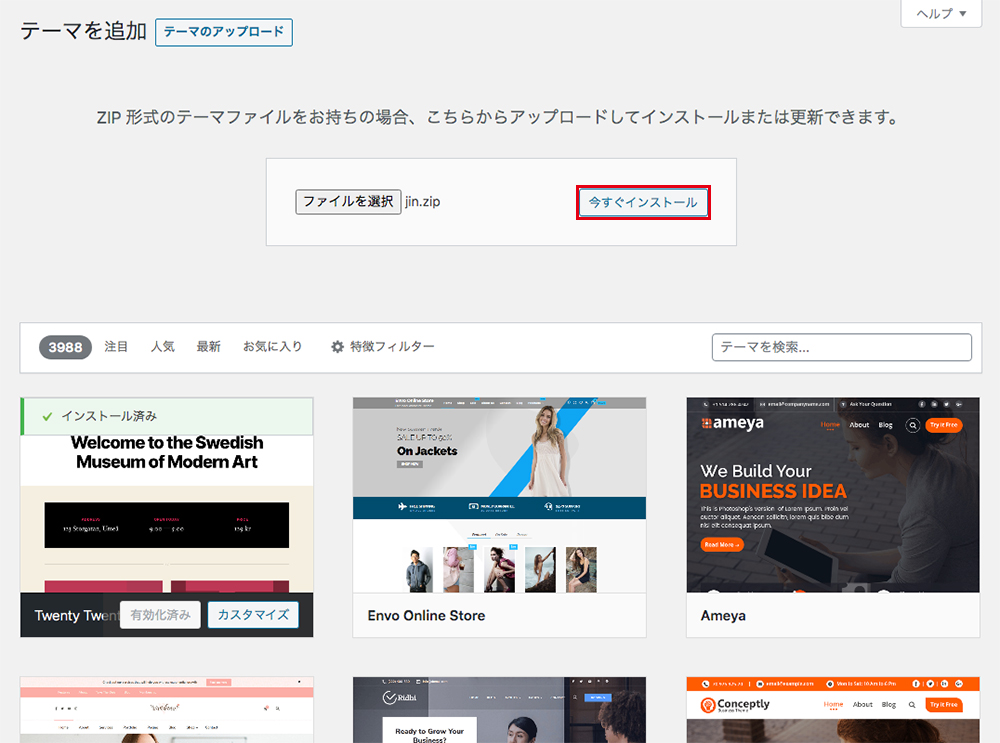
27.「今すぐインストール」をクリックします。

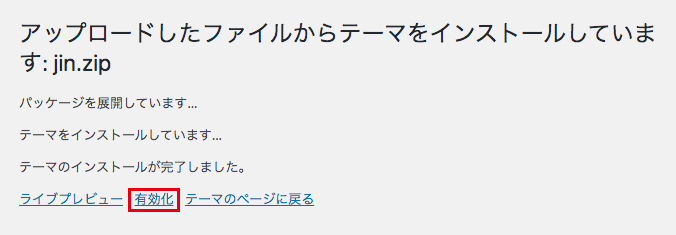
28.インストールが完了したら「有効化」をクリックします。

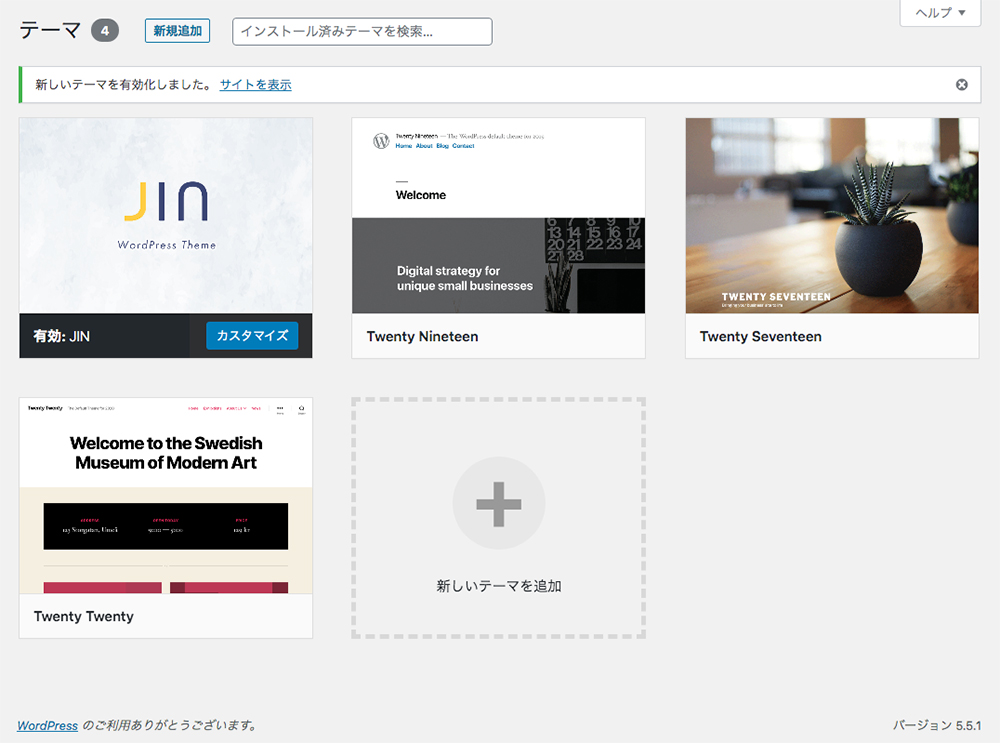
29.有料テーマ「JIN」がインストールされました。

以上で、有料テーマ「JIN」のインストールが完了しました。
「JIN」の子テーマをインストールする方法
次に「JIN」の子テーマをインストールしていきます。
30.再度、上部の「新規追加」をクリックします。

31.次に、上部の「テーマのアップロード」をクリックします。

32.テーマをアップロードする場所が表示されるので、「ファイルを選択」をクリックします。

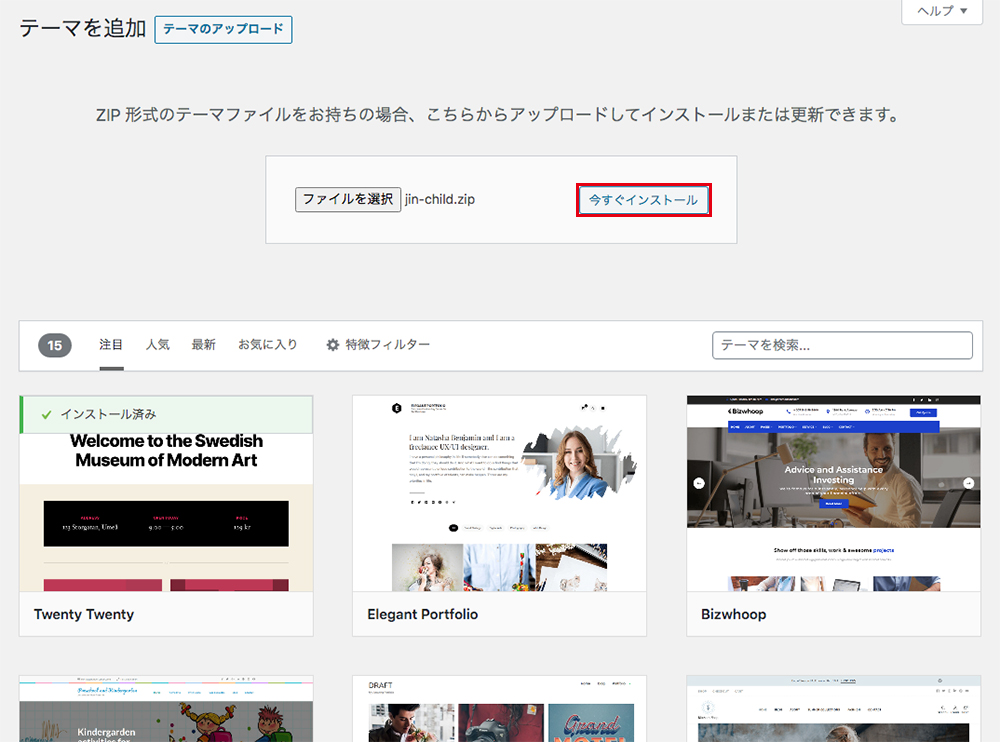
33.「jin-child.zip」をダブルクリックします。

34.「jin-child.zip」が選択されたので、「今すぐインストール」をクリックします。

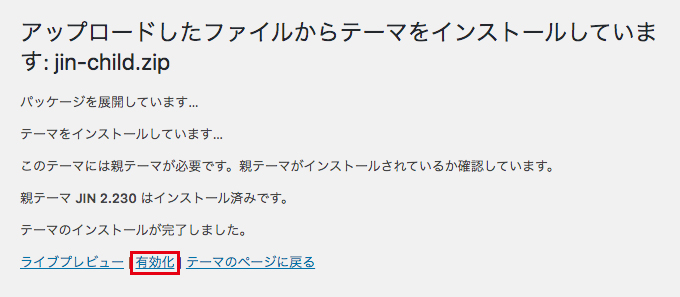
35.「jin-child.zip」がインストールされたら、「有効化」をクリックします。

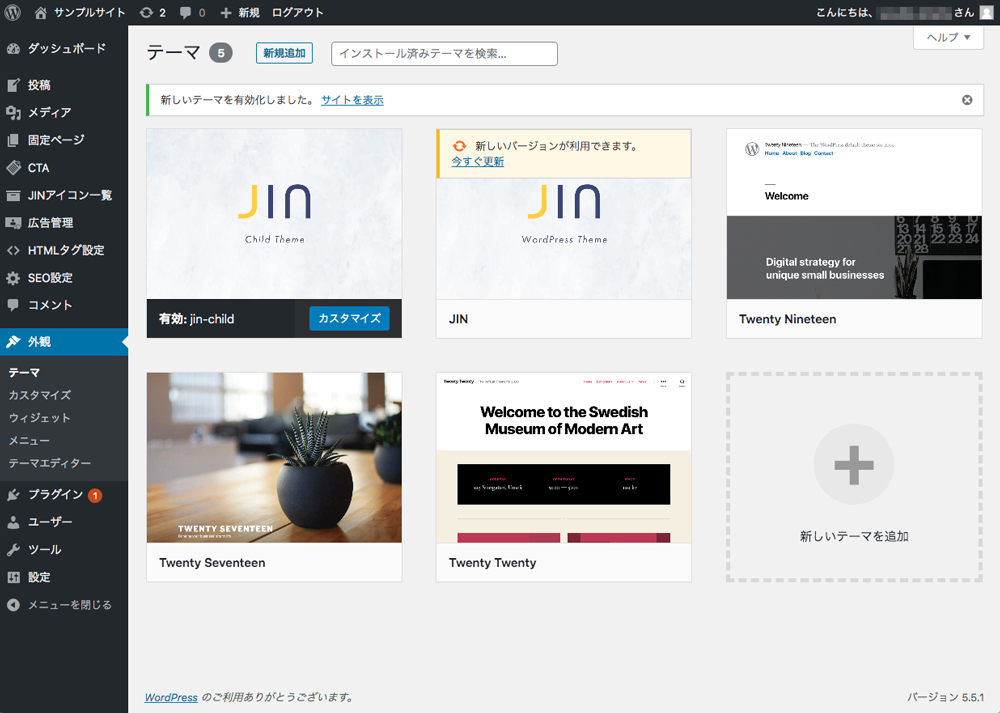
36.「JIN」の子テーマがインストールされました。

37.表画面を開いてみると、こんな感じで「JIN」のデザインが適用されています。

以上、「有料テーマJINをWordPressにインストールする方法」でした。
それでは、記事をどんどん書いていきましょう!
スポンサーリンク
【まとめ】WordPressにおすすめの有料テーマ「JIN」をインストールする方法
今回は『WordPressにおすすめの有料テーマ「JIN」をインストールする方法』というテーマでお送りしてきました。
今回の記事をまとめると、僕が今おすすめする有料テーマは「JIN」です。
有料テーマ「JIN」は、
- 著名アフィリエイター「ひつじ」さんが制作したテーマなこと
- 個人利用なら複数サイトにインストール可能なこと
- デザインがおしゃれなこと
- 機能が豊富なこと
- 定期的にメンテナンスがされていること
などから、これからブログを始めるのにぴったりなテーマです。
「JIN」をWordPressにインストールする手順は、
- 有料テーマ「JIN」を購入
- 有料テーマ「JIN」をダウンロード
- 「JIN」の子テーマをダウンロード
- WordPressに「JIN」をインストール
- WordPressに「JIN」の子テーマをインストール
という流れでインストールしていきます。
ブログの開設は有料テーマなどを使ってサッと終わらせて、ブログの記事をガシガシ書いていきましょう!
ネットショップやブログの開設など、気になることがありましたら、お問い合わせまでご連絡ください。
以上、ネットショップコンサルタントの「たぶ」でした。
こちらの記事もおすすめです。
ブログを開設したら「Google Search Console」に登録しましょう。登録方法は下記の記事をご覧ください。
次は「Google Analytics」を設定して、アクセス数などを分析しましょう。こちらの記事で詳しく解説しています。
ブログを開設したら、Amazonアソシエイトの登録を忘れずに行いましょう。Amazonアソシエイトの登録方法を解説しています。
アフィリエイトを始める場合、ASPに登録する必要があります。おすすめのASP3選をご紹介しています。
WordPressのテーマで無料のものを選ぶなら「Cocoon」がおすすめです。シンプルながら高機能で、初めてブログに挑戦する方にぴったりです。