こんにちは。ネットショップコンサルタントの「たぶ」(@yusuke_tanaka34)です。
今日は『GoogleAnalyticsとは?初めてでもできるGoogleAnalyticsの設定方法』をご紹介していこうと思います!
今回の記事は、
- これからネットショップを作る方
- 初めてネットショップを作った方
- ネットショップのアクセスを分析したい方
におすすめです!

そうですよね。初めてネットショップを作った時、何をすればいいか分からないですよね。
僕も初めてネットショップを作った時は、右も左も分からず、手探りで運営をしていました。
ネットショップを作ったら、商品の撮影・登録をしたり、特集を企画したり、広告を出稿したり、やることがいっぱいです。
でも、ネットショップを作ったら、まずは
- Google Analytics
- Google Search Console
の2つに登録しましょう。
「Google Analytics」と「Google Search Console」に登録することで、ネットショップやブログのアクセス数やPV数、検索エンジンでの表示などを計測・分析することができます。
「Google Analytics」と「Google Search Console」は登録した日から計測が始まるので、登録を忘れないようにしましょう!
今回は、その中でも「Google Analytics」について解説していきますね。
「Google Search Console」の登録方法と使い方に関しては、こちらの記事をどうぞ。
この記事に書いてある『GoogleAnalyticsとは?初めてでもできるGoogleAnalyticsの設定方法』を読めば、Google Analyticsの登録・設定方法がサクッと分かっちゃいます!
「Google Analytics」では、
- Webサイト全体
- 地域や性別
- デバイス別
- ページ別
- 滞在時間
など、ネットショップやブログのアクセス数やPV数を、細かく計測することができます。
「Google Analytics」に登録するには、まず「Googleアカウント」が必要です。
「Googleアカウント」の作成方法については、こちらの記事に詳しく書きました。
それでは、実際に『GoogleAnalyticsとは?初めてでもできるGoogleAnalyticsの設定方法』を解説していきたいと思います。
スポンサーリンク
「Google Analytics」とは

「Google Analytics」とは、「ネットショップやブログなどの、アクセス数や滞在時間、よく見られるページなどを計測・分析するツール」です。
ちなみに、「Analytics」とは「分析」という意味。あまり聞きなれない単語ですよね!
「Google Analytics」のトップページでは、こんな感じで説明されています。
Google アナリティクスなら、ビジネスのデータ分析にさまざまなツールを無料でご利用いただけるため、よりスマートな決断を下せます。
詳細な情報
サイトやアプリのユーザー像を詳しく分析し、ご自身のマーケティングやコンテンツ、商品などのパフォーマンスを的確に把握できます。Googleでしか得られないインサイト
Google独自のインサイトと機械学習機能によって、お客様のデータを最大限に活用できます。インサイトを成果に結び付ける
アナリティクスはGoogleのさまざまな広告サービスやパブリッシャーサービスと連携できるため、インサイトを活用してビジネス上の成果につなげられます。
「パブリッシャーサービス」とは、Webサイトなどを使って制作したサービスのことを言います。
「Google Analytics」は、FacebookやTwitterなどの「SNS」、Yahoo!やBingなどの「検索エンジン」、makeshopやカラーミーショップなどの「ネットショップ運営サービス」などとも連携することができます。
「インサイト」とは、英語で直訳すると「洞察力」や「見識」という意味ですが、マーケティング用語としては、「消費者の心理や動向」のことを意味します。
要するに「アクセス数やPV数などのデータを計測することで、ユーザーの動向や心理を推測し、ネットショップなどWebサイトの運営方法を分析・改善するためのツール」ということですね。
ちなみに、「PV数」とは「ページビュー数」の略で、「どれだけページが見られたか」を示す数字です。
1人のユーザーが1ページ見たら「1PV」、10ページ見たら「10PV」と数えます。
「Google Analytics」には有料版もありますが、無料でもかなり詳細に分析できるので、かなり大規模なネットショップを運営しない限り、無料版で十分だと思います。
「Google Analytics」と「Google Search Console」の違い

「Google Analytics」と「Google Search Console」、両方ともネットショップを運営していくには必須のツールですが、ツールとしての使用目的が違います。
- Google Analytics・・・ネットショップの中でユーザーがどのように行動したかを計測・分析するツール
- Google Search Console・・・ネットショップのページが検索エンジンでどのように表示されたかを計測・分析するツール
という違いがあります。
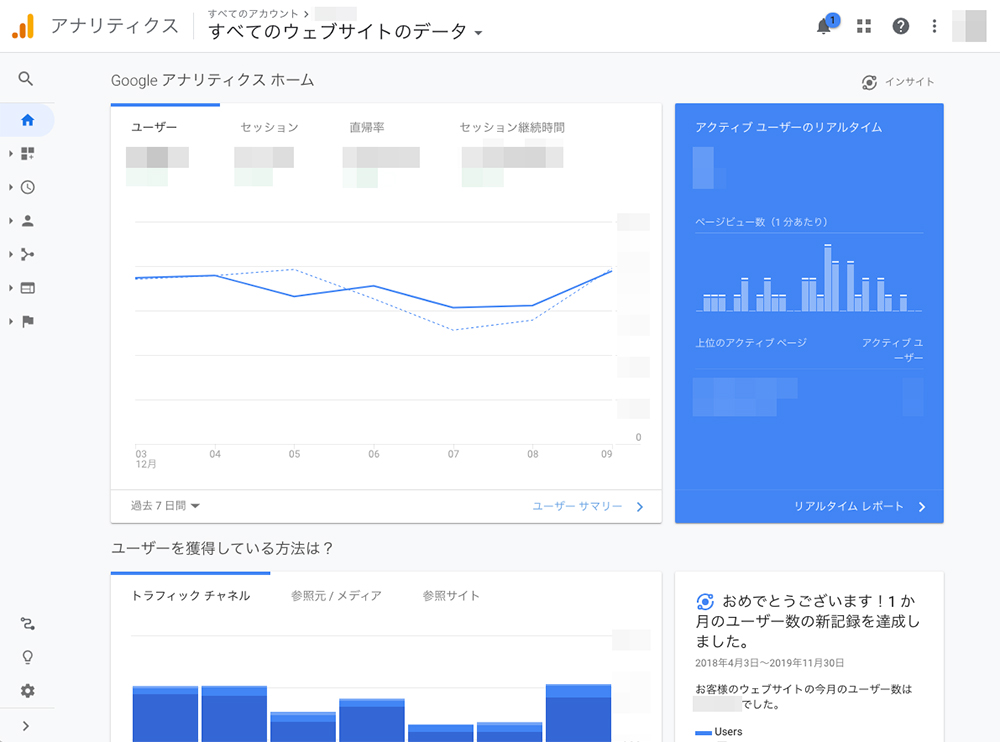
「Google Analytics」は、主に「ネットショップの分析と改善」をするためのツールです。
ユーザーがあなたのネットショップに入ってきて出ていくまでの動きを、詳しく計測してくれます。
【Google Analytics】

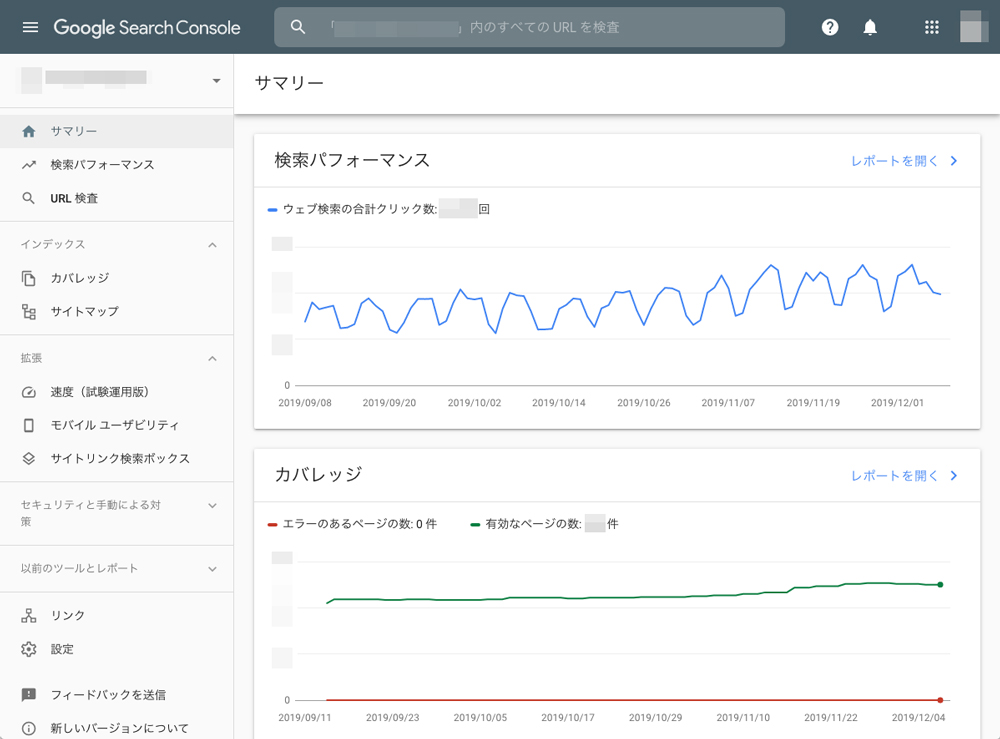
それに対し「Google Search Console」は、検索エンジンでの検索結果の計測・分析ができますが、ネットショップに入ってきた後のデータは計測できません。
あくまで「検索エンジンの検索結果にどう表示され、どれらいクリックされたか」を計測するツールなのです。
【Google Search Console】

そのため、ネットショップに入ってくるまでを「Google Search Console」、ネットショップに入って出ていくまでを「Google Analytics」で計測する必要があります。
そのため、「Google Search Console」と「Google Analytics」の両方へ登録する必要があるのです。
スポンサーリンク
「Google Analytics」でできること


「Google Analytics」では、
- ユーザー数やページビュー数
- ユーザーが何分間Webサイトに滞在したか
- どのページがよく見られたか
- 前年や前月からどれくらい伸びたか
- ユーザーはどんな人か
などを計測することができます。
「Google Analytics」の基本的な使い方に関しては、こちらの記事で解説しています。
僕は仕事で、
- アクセス数・ページビュー数を見たい
- どの商品がよく見られているか知りたい
- 見られている商品と売れている商品の一覧が見たい
- どんな人がネットショップを見ているか知りたい
など、取引先の担当者さんに聞かれることが多いです。
そんな時に「Google Analytics」のデータをまとめて渡します。
また、月に1度「Google Analytics」のデータをまとめて、レポートとして提出しています。
上記のデータをチェックすることで、運営しているネットショップの傾向やデータの推移が見えてきます。
- 繁忙期と閑散期
- イベントや企画の効果
- 商品数や購入数、ページビュー数などの関係性
などが分かってくるんですね。
ネットショップを運営していく上で、作ったら作りっぱなしだと、売上やページビュー数などは増えていきません。
「Google Analytics」でできる上記の機能を使って分析し、施策を考え、日々ネットショップを改善していく必要があります。
そのためにも、「Google Analytics」への登録は欠かせません。
「ユーザーがどのページに興味を持ち、どのように行動しているか」を知ることで、商品の仕入れやページの改善などを行い、アクセス数・ページビュー数を増やすことができます。
そして、売上の増加につなげることができるのです。
それでは、実際に「Google Analytics」に登録してみましょう。
「Google Analytics」アプリ
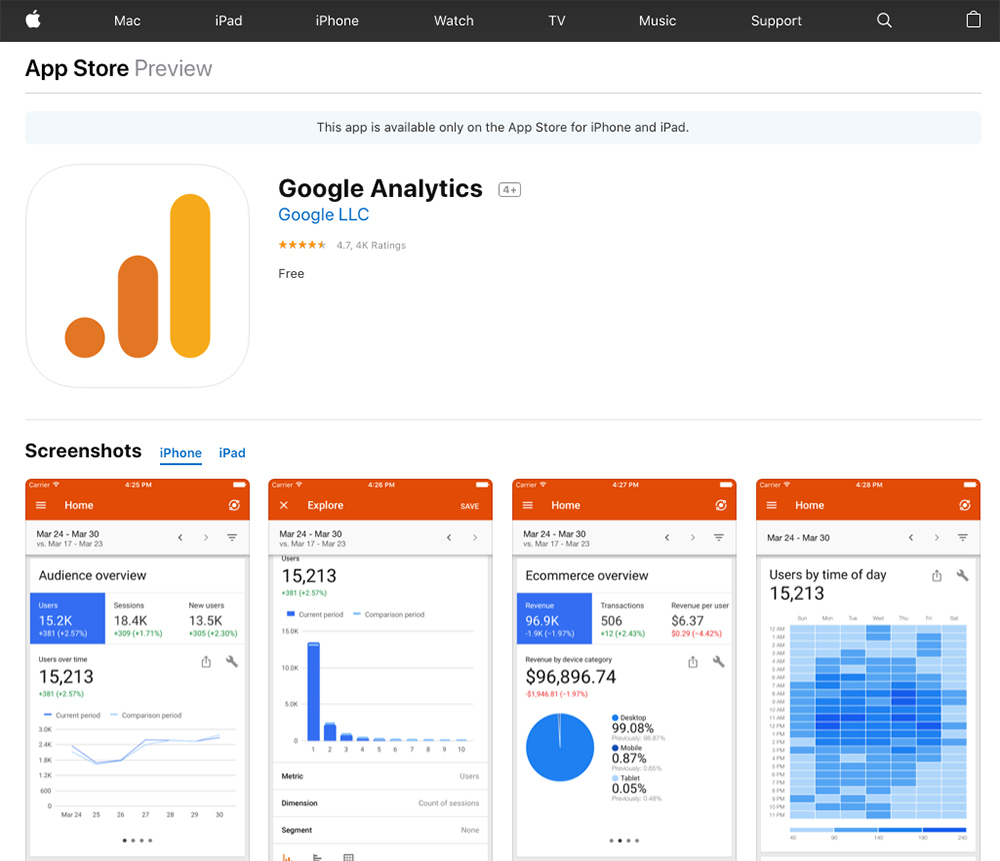
ちなみに、「Google Analytics」にはアプリがあります。
【Google Analyticsアプリ】

スマートフォンで手軽にデータを確認できるので、インストールしておくといいですよ!
僕は、「Google Analytics」のアプリで、リアルタイムのユーザー数を見ながらニヤニヤしています。(笑)

Googleアカウントの切り替えも簡単にできて、複数のネットショップのデータを手軽に確認することができるので、めっちゃ便利です。
スポンサーリンク
「Google Analytics」に登録・設定する方法

「Google Analytics」に登録・設定する方法は、
- 「Google Analytics」のトラッキングコードを取得
- 「Google Analytics」のトラッキングコードを貼り付け
という流れです。

それでは、実際に「Google Analytics」に登録してみましょう。
「Google Analytics」のトラッキングコードを取得

まずは、「Google Analytics」でトラッキングコードを取得します。
1.「Google Analytics」を開きます。

【Google Analytics】
https://www.google.com/analytics/web/?hl=ja
2.真ん中にある「測定を開始」をクリックします。

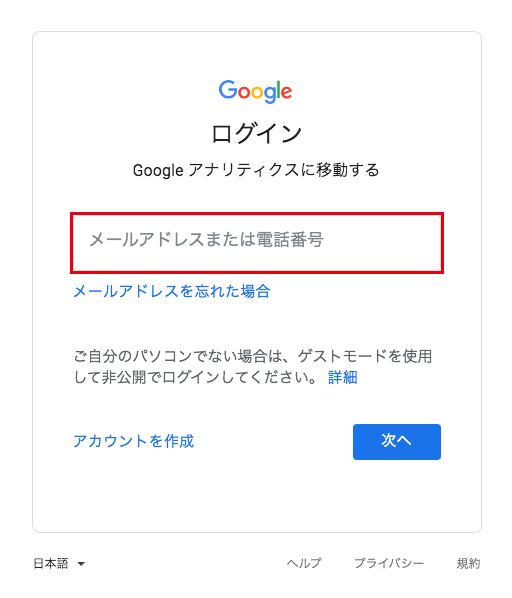
3.「Googleアカウント」のメールアドレスを入力します。

まだ「Googleアカウント」を作成していない場合は、先に「Googleアカウント」を作成してください。
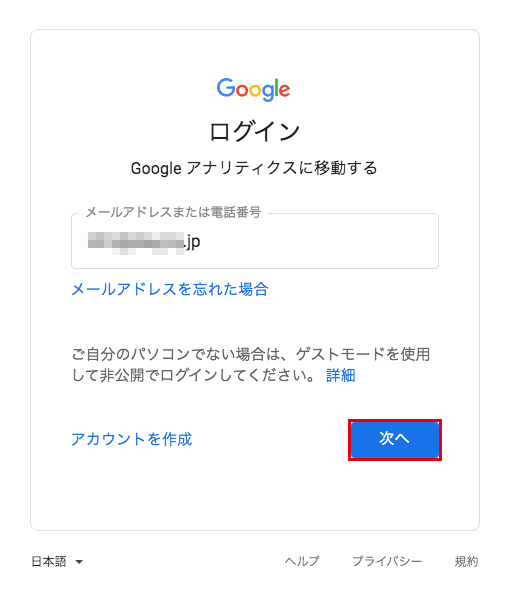
4.メールアドレスを入力したら、「次へ」ボタンをクリックします。

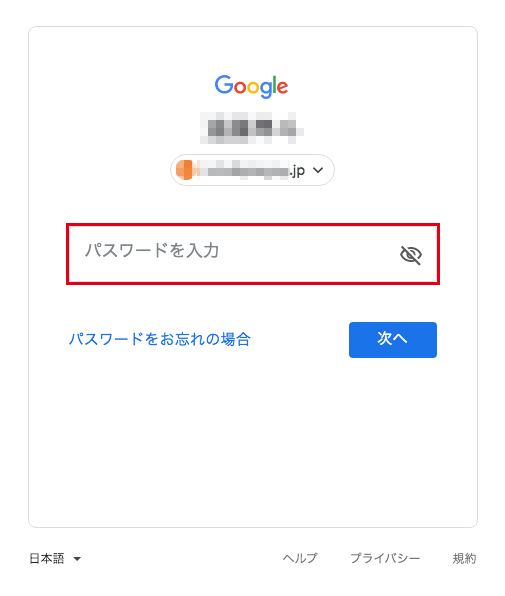
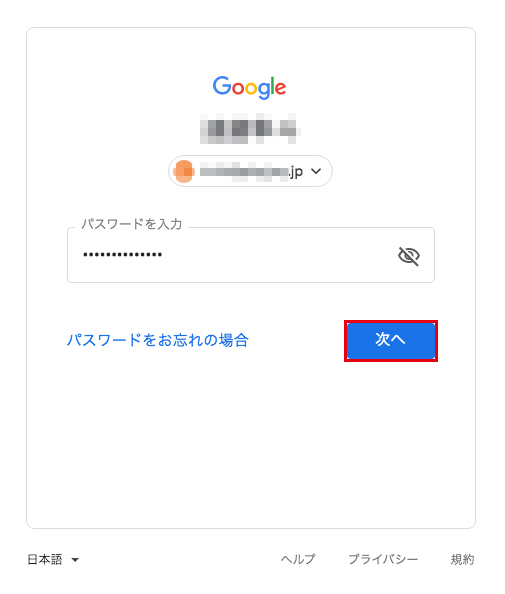
5.次に「Googleアカウント」のパスワードを入力します。

6.パスワードを入力したら、「次へ」ボタンをクリックします。

7.「Google Analytics」の「アカウントの作成」画面が開きます。

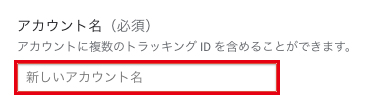
8.「アカウント名」という欄にアカウント名を入力します。

ここはお好きなアカウント名で大丈夫なのですが、僕の場合はだいたい「サイト名」を入力しています。
たとえば、このブログの「Google Analytics」は、「たぶろぐ」というアカウント名にしています。
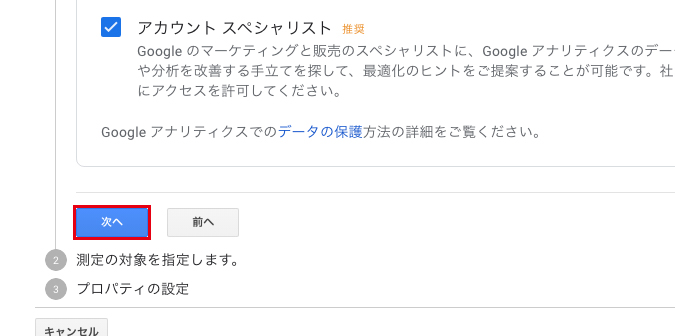
9.次に「アカウントのデータ共有設定」のチェックボックスにチェックを入れます。

ここは任意なので、必要なチェックボックスのみチェックを入れてください。
ちなみに、僕はだいたい全てのチェックボックスにチェックを入れています。
10.任意のチェックボックスにチェックを入れたら、「次へ」ボタンをクリックします。

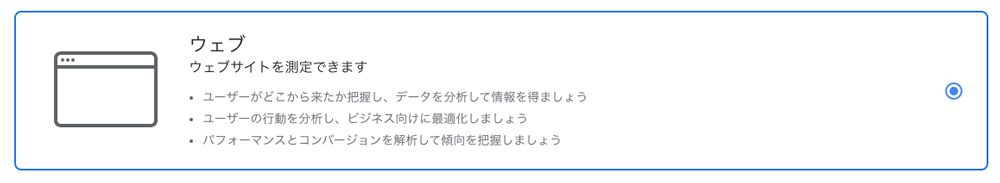
11.次に「測定の対象を指定します」という項目が表示されます。

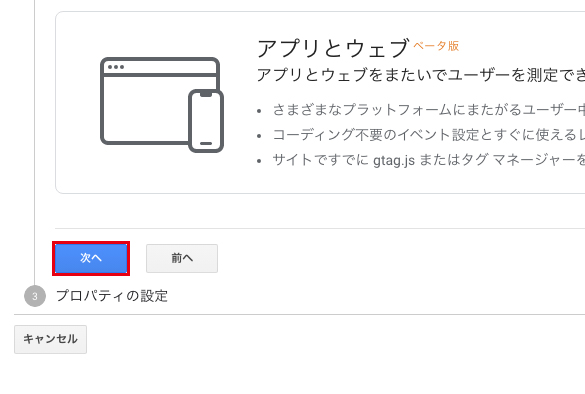
12.アプリを制作していない場合は「ウェブ」を選択してください。

ネットショップやブログの場合は、「ウェブ」で大丈夫です。
13.測定の対象を指定したら、「次へ」ボタンをクリックします。

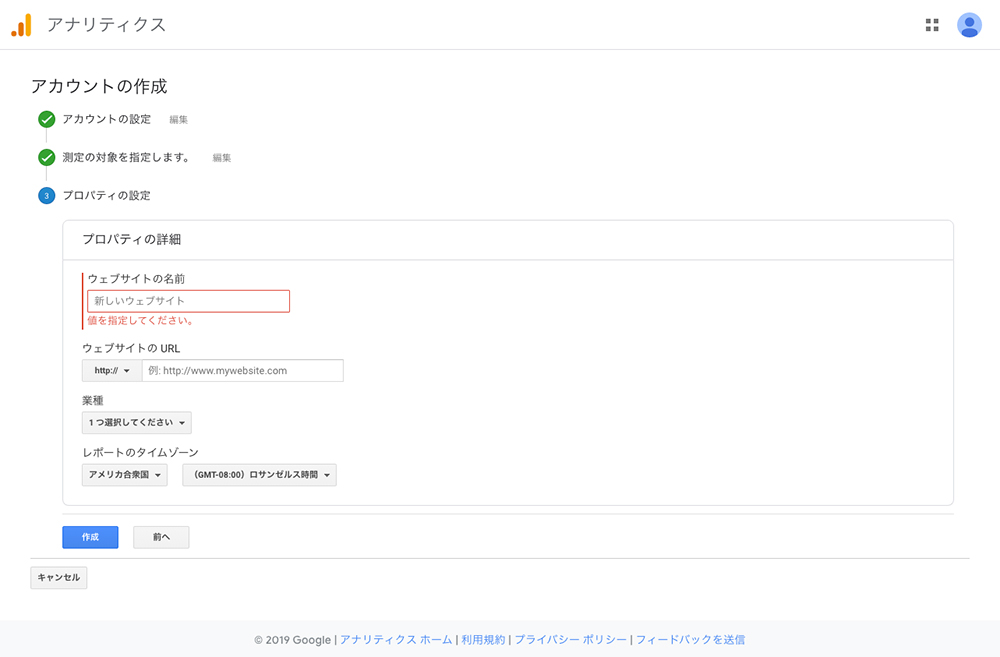
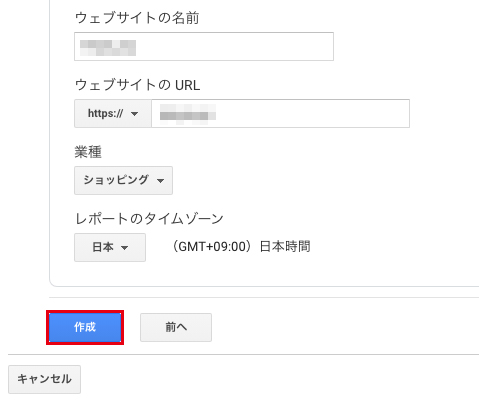
14.次に「プロパティの設定」を行います。

15.まず「ウェブサイトの名前」を入力します。

たとえば、このブログでいうと「たぶろぐ」と入力します。
16.次に「ウェブサイトのURL」を入力します。

たとえば、このブログでいうと「https://tab-log.com/」と入力します。
「http://」の部分はクリックすることで「https://」に切り替えることができます。
16.次に「業種」を選択します。

いろいろな業種がありますが、僕はネットショップの場合は「ショッピング」を選択しています。
17.最後に「レポートのタイムゾーン」を選択します。

ここでは、国名を「日本」にすると右側の表記が「(GMT+9:00)日本時間」と表示されます。

18.すべて入力・選択したら「次へ」ボタンをクリックします。

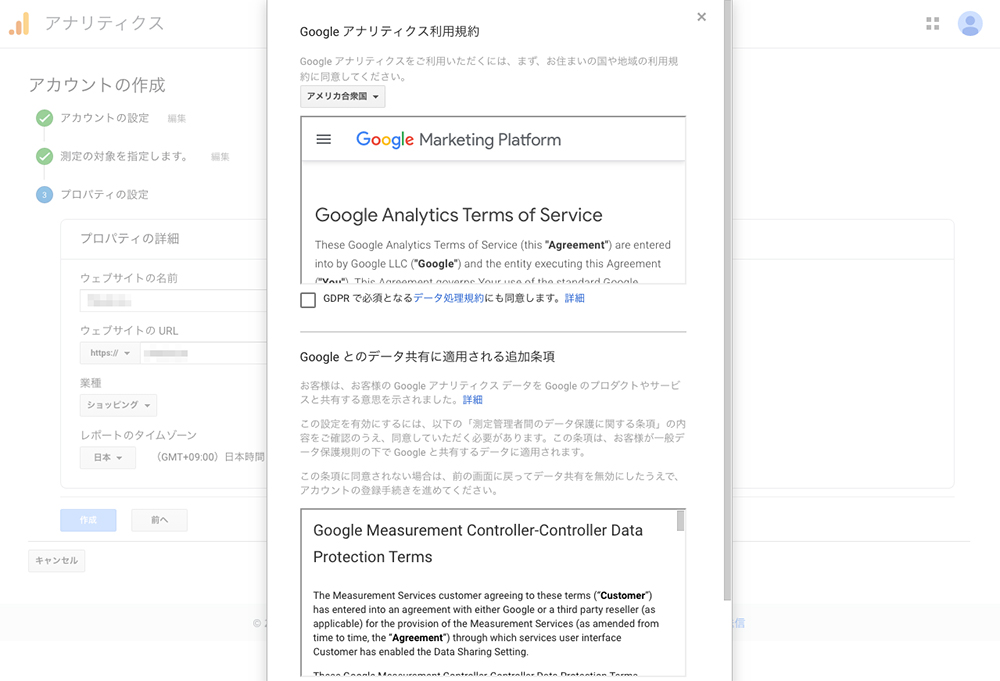
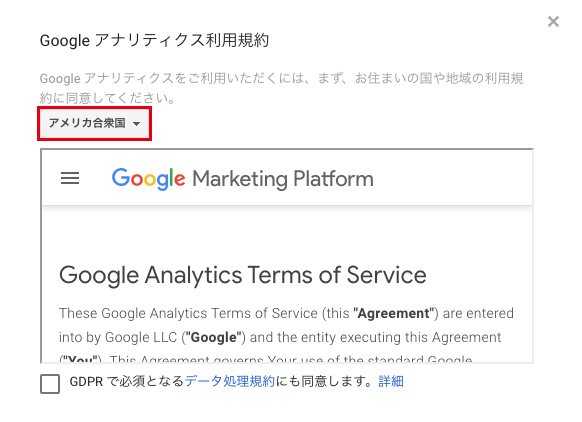
19.「Googleアナリティクス利用規約」が表示されます。

20.英語で表示されているので、「アメリカ合衆国」の部分をクリックして「日本」に変更します。

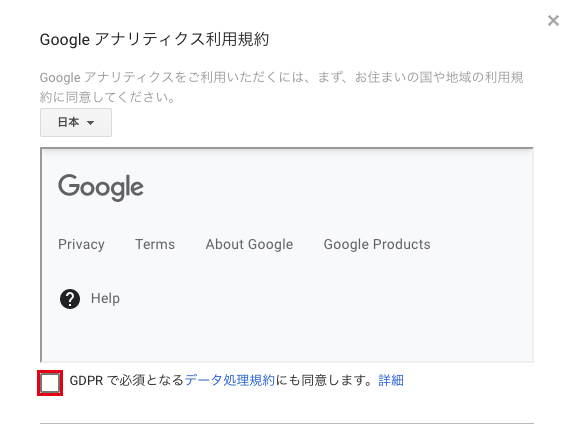
21.日本語表記になったら「Googleアナリティクス利用規約」を確認します。

22.「Googleアナリティクス利用規約」を確認したら、「GDPRで必須となるデータ処理規約にも同意します。」にチェックを入れます。

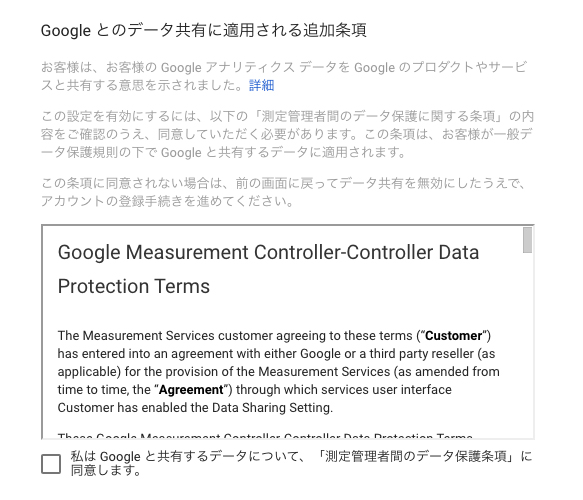
23.次に「Googleアナリティクスとデータ共有に適用される追加条項」を確認します。

この「Googleアナリティクスとデータ共有に適用される追加条項」は日本語じゃないんですよね…
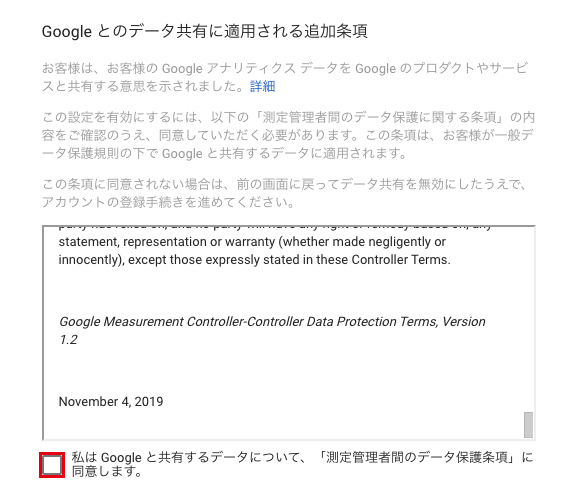
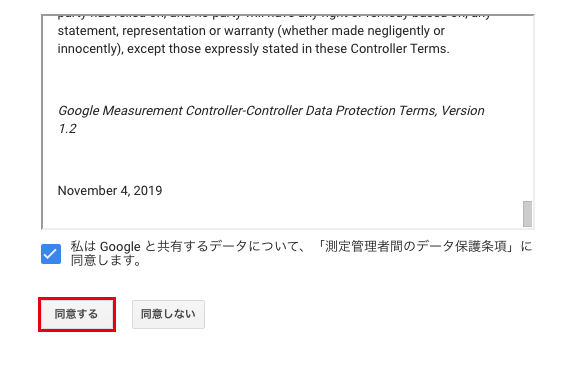
23.内容を確認したら『私はGoogleと共有するデータについて、「測定管理者間のデータ保護条項」に同意します。』のチェックボックスにチェックします。

24.チェックボックスにチェックしたら「同意する」ボタンをクリックします。

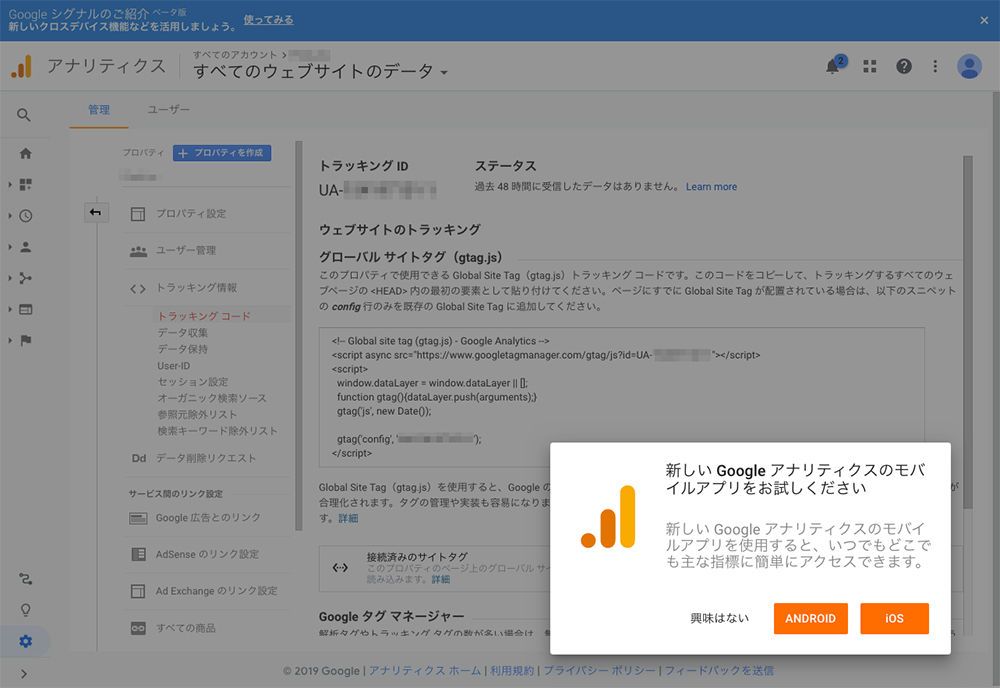
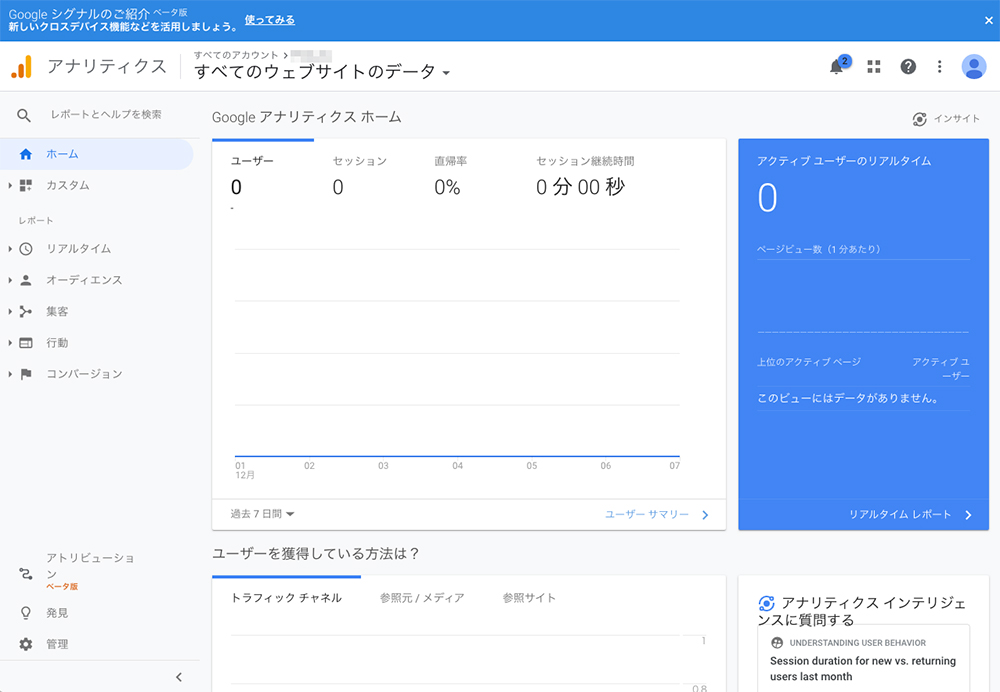
25.「Google Analytics」にログインしました。

右下に「Google Analyticsアプリ」のリンクが出ているので、ここから「Google Analyticsアプリ」のページに飛んでダウンロードしてもいいかもしれません。
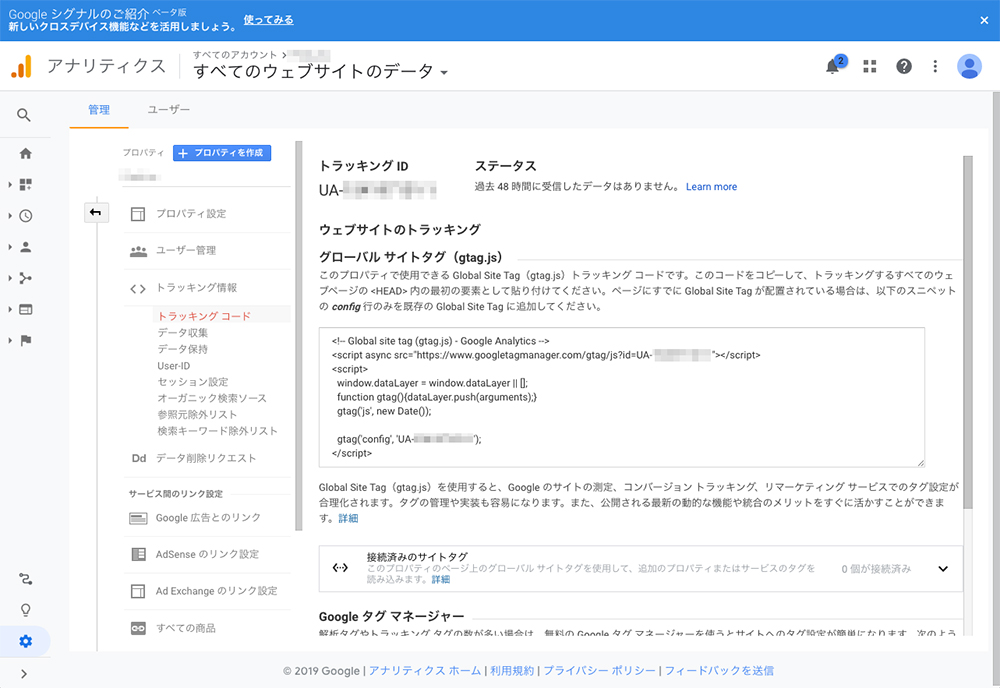
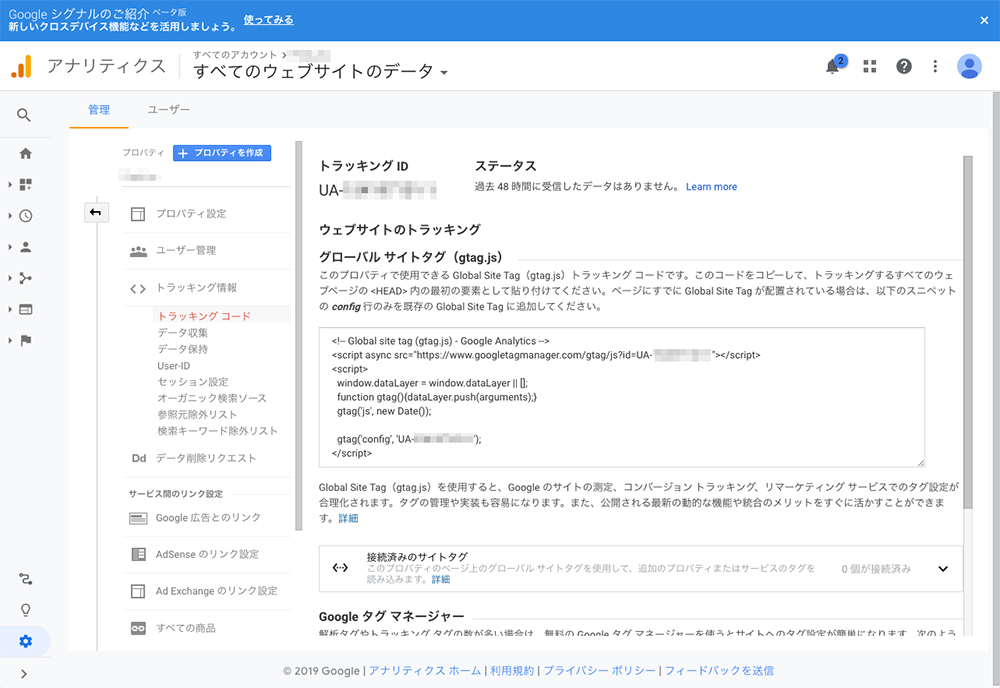
26.「興味はない」もしくは黒くなっている部分をクリックすると「Google Analytics」のトラッキングIDが表示されます。

使っている「ネットショップ運営システム」やWordPressのテンプレートによって、使用するトラッキングコードが変わります。
この「トラッキングID」を入力するか、

こちらの「グローバルサイトタグ」を入力する2つのパターンがあります。

できればこの画面を開いたまま、「Google Analytic」のトラッキングIDをサイトに貼りつけちゃいましょう。
スポンサーリンク
「Google Analytics」のトラッキングコードを貼り付け

それでは次に、「Google Analytics」のトラッキングコードをネットショップやブログに貼り付けていきます。
今回は、
- WordPressテンプレート「JIN」の場合
- WordPressテンプレート「STORK」の場合
- headerに直接追加する場合
の3つの方法を解説したいと思います。
WordPressテンプレート「JIN」の場合
「JIN」は、「ひつじ」(@hituji_1234)さんが制作している「WordPress」のテンプレート。
多くのブロガーさんが利用している、とっても使いやすいテンプレートです。
【JINホームページ】
https://jin-theme.com/
それでは、WordPressテンプレート「JIN」に「Google Analytics」のトラッキングコードを貼り付けていきます。
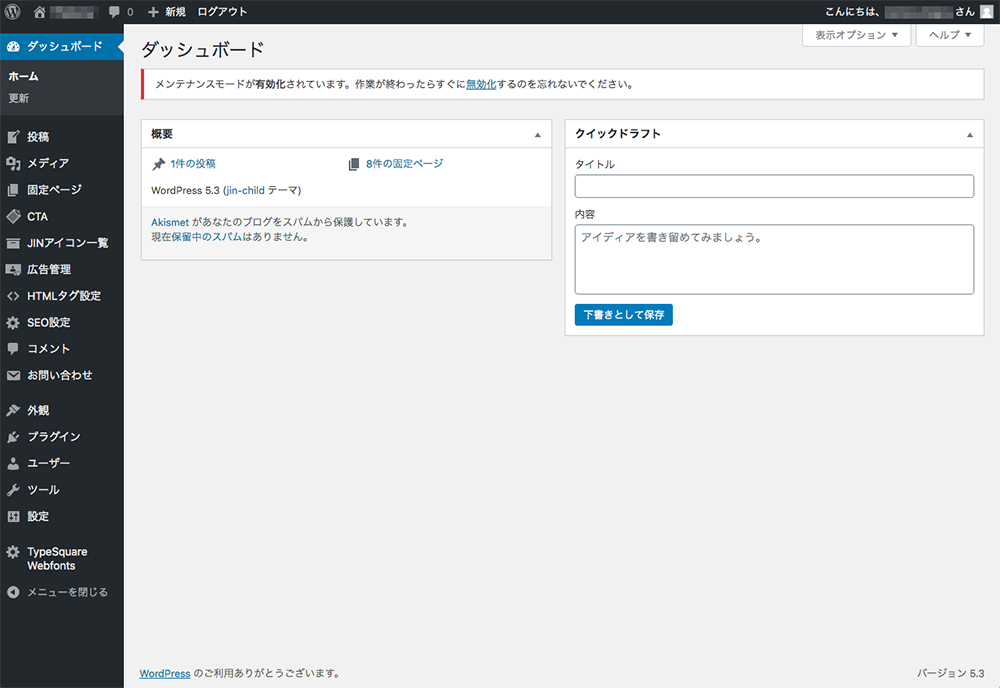
1.WordPressの管理画面にログインします。

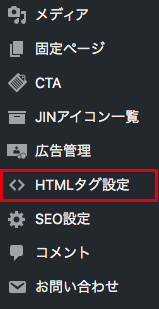
2.左メニューの「HTMLタグ設定」をクリックします。

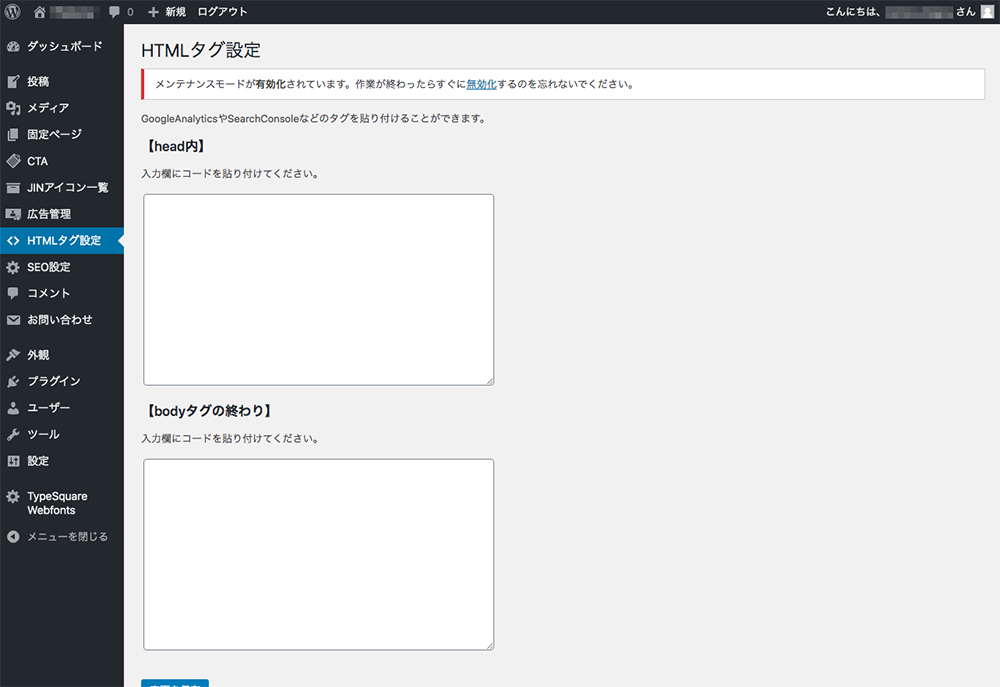
3.「HTMLタグ設定」が開きました。

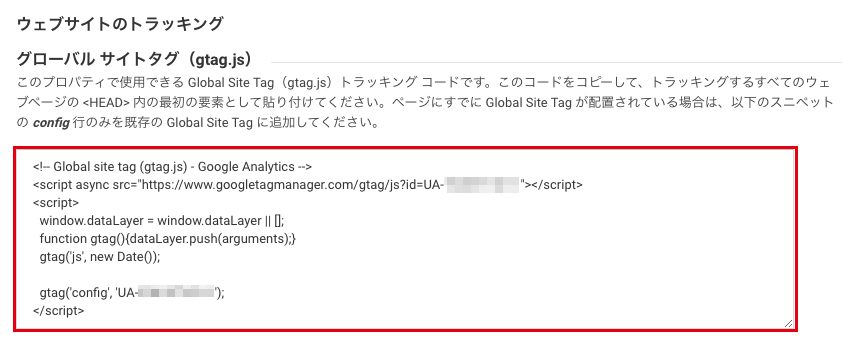
4.「header内」の部分に「Google Analytic」の「グローバルサイトタグ」を入力します。

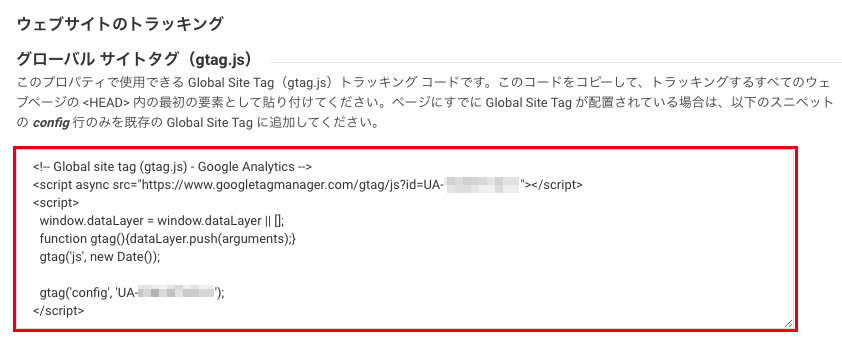
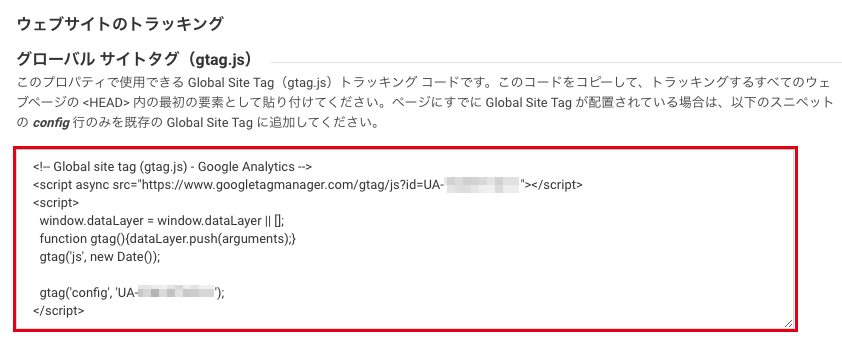
5.「Google Analytic」の、ここに表示されているタグです。

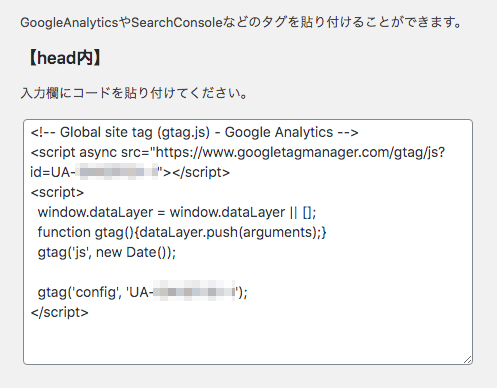
6.「グローバルサイトタグ」を入力すると、こんな感じです。

「グローバルサイトタグ」を入力したら、そのまま保存してください。
以上で、「Google Analytic」の設定が完了しました。
WordPressテンプレート「STORK」の場合
「STORK」は、「JUNICHI」さん(@Junichi_Santa)監修のもと「OPENCAGE」というサイトが開発した「WordPress」のテンプレート。
こちらも多くのブロガーさんが利用しており、この「たぶろぐ」も「STORK」を利用しています。
【STROKホームページ】
https://open-cage.com/stork/
それでは、WordPressテンプレート「STORK」に「Google Analytics」のトラッキングコードを貼り付けてみましょう。
1.WordPressの管理画面にログインしました。

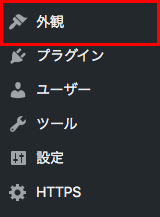
2.左メニューの「外観」をクリックします。

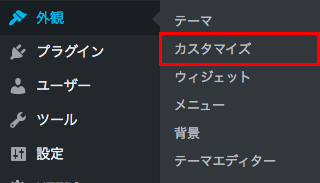
3.新しく出てきたメニューの「カスタマイズ」をクリックします。

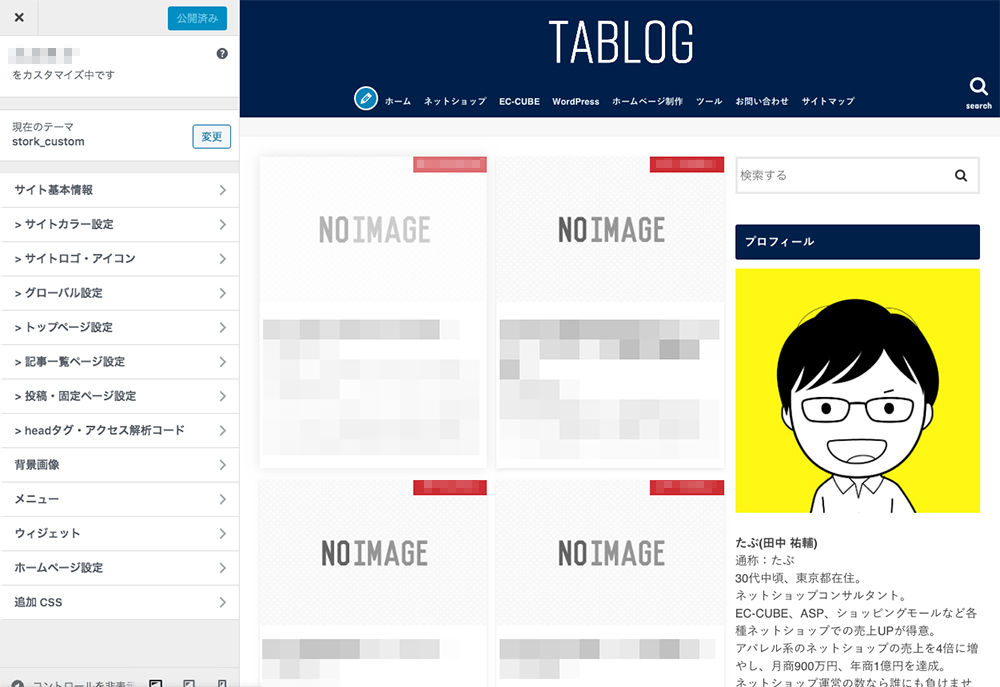
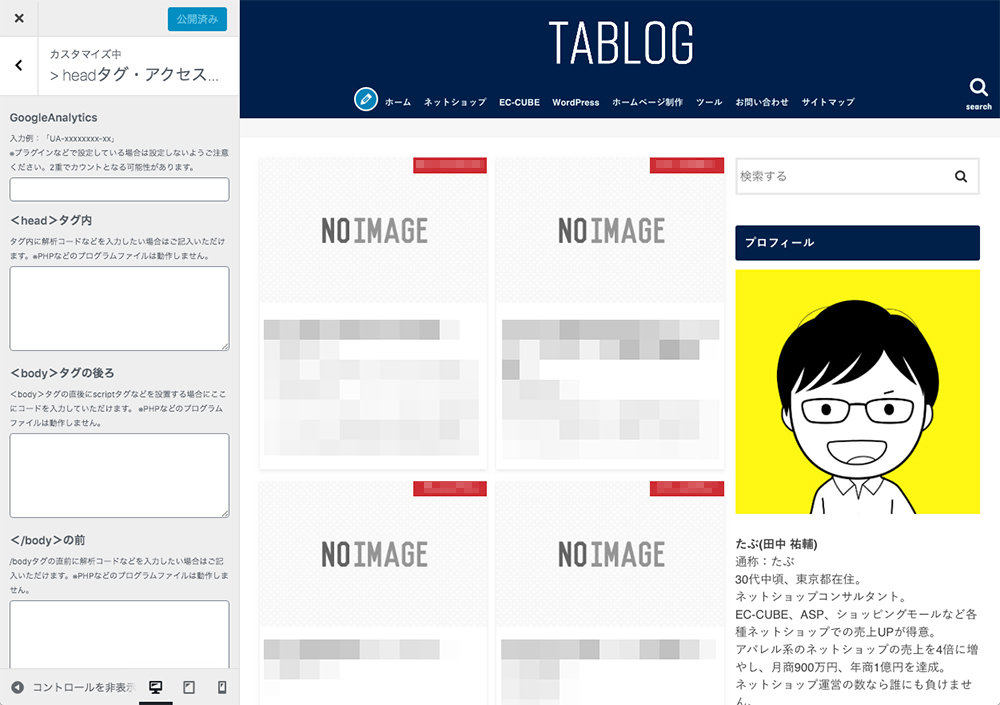
4.「カスタマイズ」画面が表示されました。

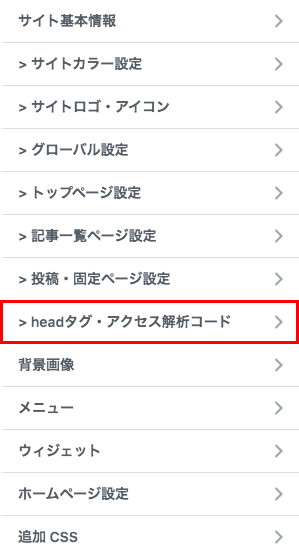
5.左メニューにある「>headタグ・アクセス解析コード」をクリックします。

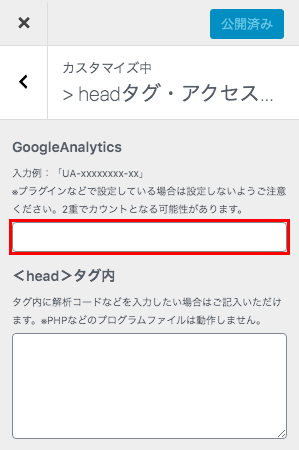
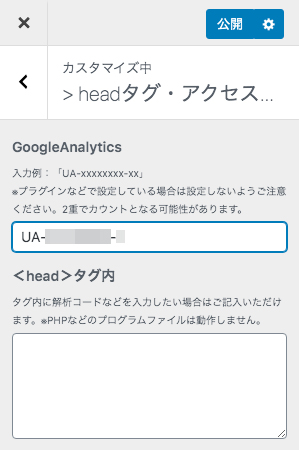
6.「>headタグ・アクセス解析コード」が表示されました。

7.「GoogleAnalytics」という欄にトラッキングIDを入力します。

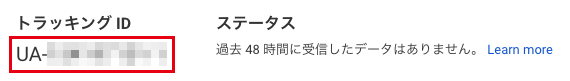
8.「トラッキングID」とは「GoogleAnalytics」の画面にある、この数字です。

「UA-○○○○○○○○-○○」という「トラッキングID」を、そのままコピペします。
9.「トラッキングID」を入力すると、こんな感じです。

「トラッキングID」を入力したら、そのまま保存してください。
以上で、「Google Analytic」の設定が完了です。
headerに直接追加する場合
最後に、「headerに直接追加する場合」の方法をご説明します。
EC-CUBEや各ASPなどに「Google Analytic」のトラッキングコードを追加する場合、この方法が多いです。
ちなみに「ASP」とは「アプリケーション・サービス・プロバイダ」の略で、「カラーミーショップ」や「makeshop」のような「ネットショップ運営サービス」のことを言います。
「ASP」に関しては、こちらの記事で解説しています。
それでは、直接headerに「Google Analytics」のトラッキングコードを貼り付けてみましょう。
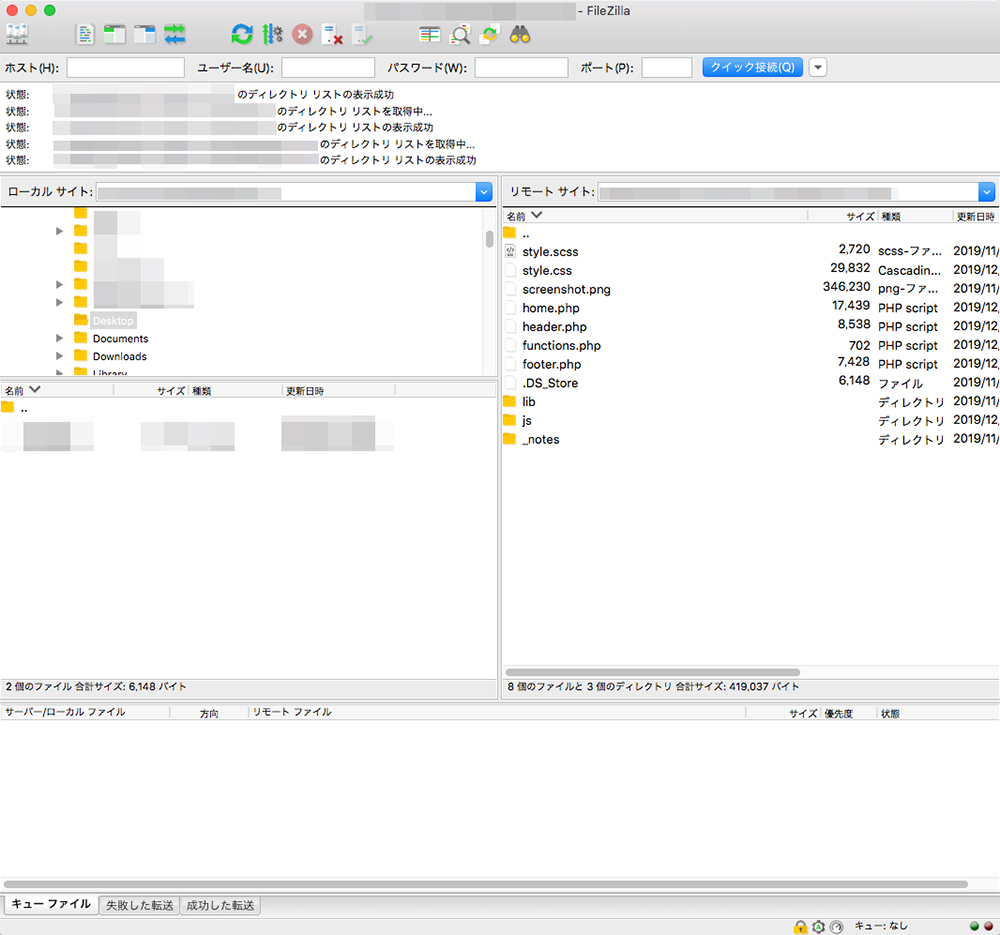
1.FTPクライアントでサーバーに接続します。

「FTPクライアント」については、こちらの記事をどうぞ。
次に、
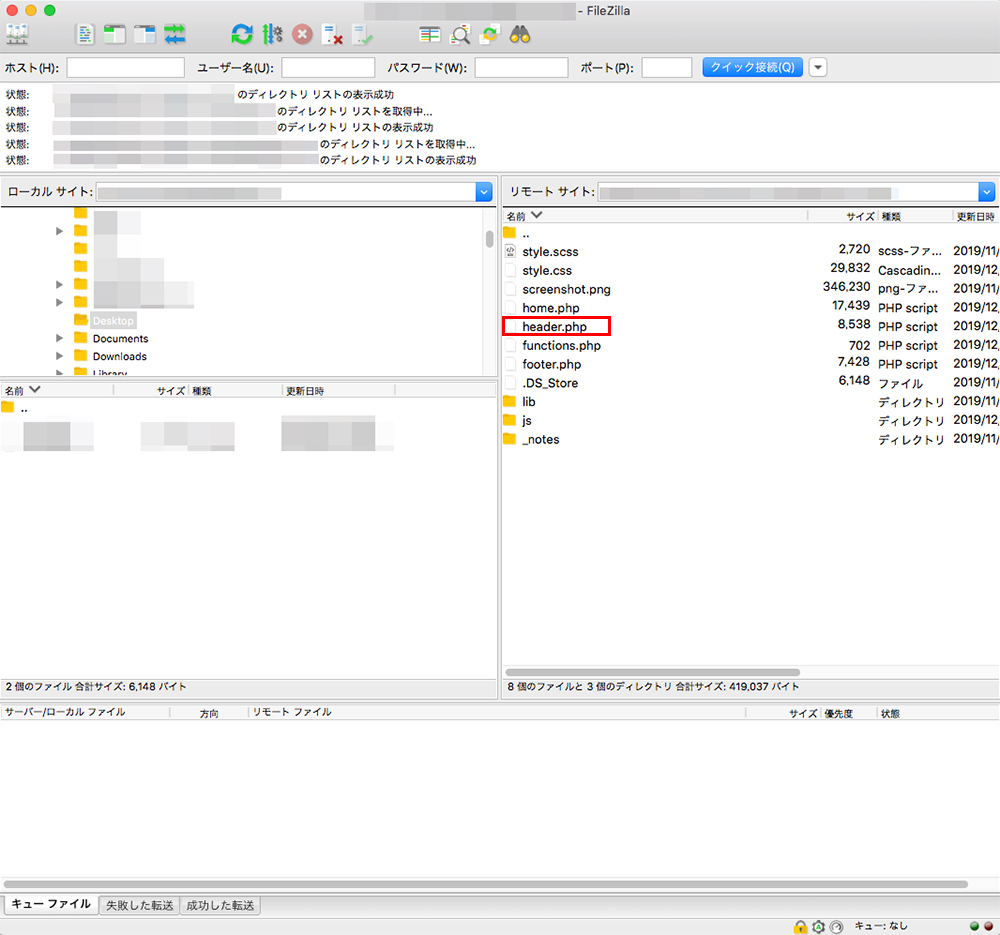
- header.php
- header.html
- index.html
のいずれかを編集します。
ネットショップのファイルの構成によってファイル名が違うのですが、「<head>タグ」というタグが入っているファイルを編集してください。
今回は、「header.php」の場合でご説明していきます。
「header.php」を編集する前に、必ず「header.php」のバックアップを取っておきましょう。
編集をミスすると、ネットショップが表示されなくなってしまうので…
もしもネットショップやブログが表示されなくなったら、すぐにバックアップを取った「header.php」をアップロードして、元に戻します。
2.バックアップが取れたら「header.php」を開きます。

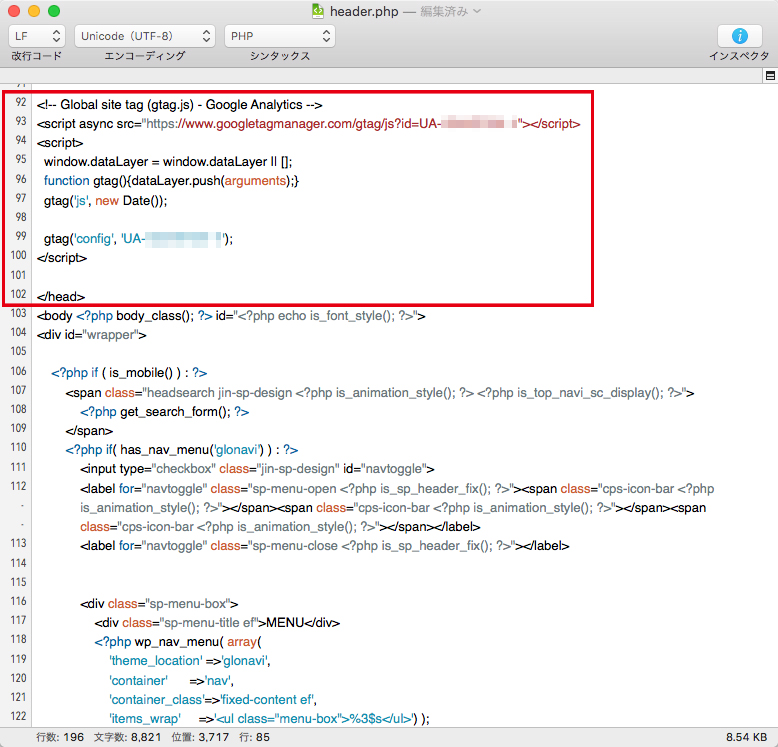
3.こんな感じで「</head>タグ」の直前に「グローバルサイトタグ」を入力します。

4.「グローバルサイトタグ」は「Google Analytic」の、ここに表示されているタグです。

「グローバルサイトタグ」を入力したら、そのまま上書き保存してください。
以上で、「Google Analytic」の設定が完了しました。
お疲れ様でした!
以上で、ネットショップのデータが計測され始めます。
実際に、データが管理画面に表示されるまでに2~3日時間がかかります。
数日後に、計測されたデータを確認してみましょう。
「Google Analytics」のトラッキングコードを確認
ちなみに、「Google Analytics」のトラッキングコードの画面を閉じてしまった場合、いつでもトラッキングコードを確認することができます。
1.「Google Analytics」の管理画面を開きます。

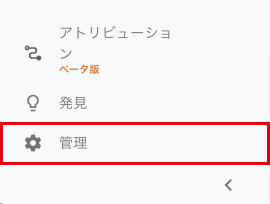
2.左メニューの下のほうにある「管理」をクリックします。

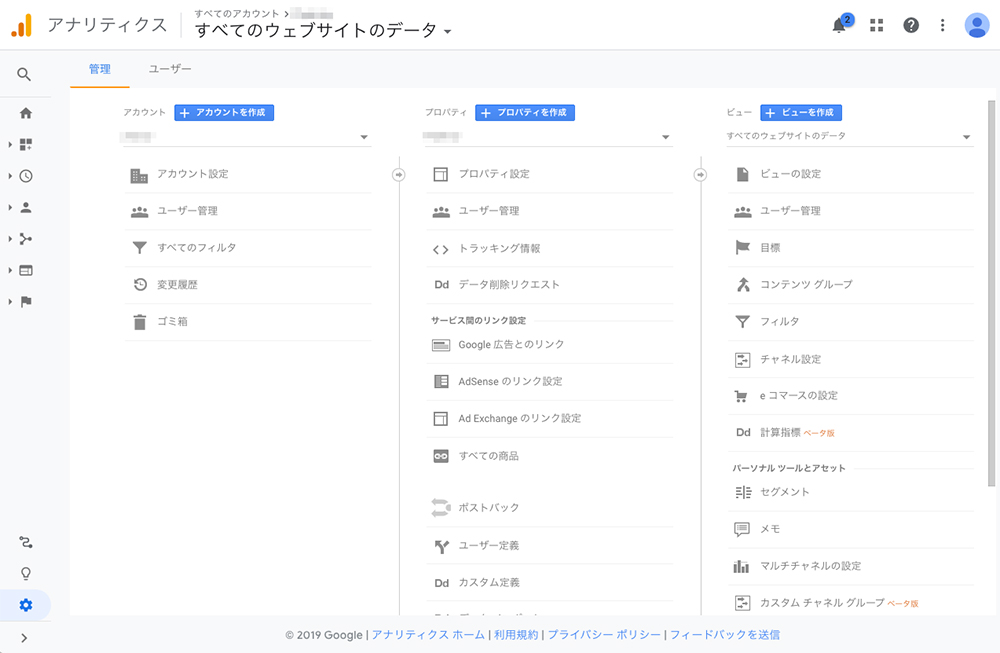
3.「管理」の画面が開きます。

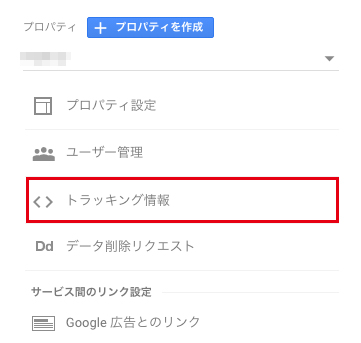
4.真ん中の「プロパティ」の欄にある「トラッキング情報」をクリックします。

5.ここで再度トラッキングコードを確認することができます。

以上、「Google Analyticsを設定する方法」でした!
スポンサーリンク
【まとめ】GoogleAnalyticsとは?初めてでもできるGoogleAnalyticsの設定方法
今回は『GoogleAnalyticsとは?初めてでもできるGoogleAnalyticsの設定方法』というテーマでお送りしてきました。
「Google Analytics」は、「ネットショップやブログなどの、アクセス数や滞在時間、よく見られるページなどを計測・分析するツール」です。
「Google Analytics」では、
- ユーザー数やページビュー数
- ユーザーが何分間Webサイトに滞在したか
- どのページがよく見られたか
- 前年や前月からどれくらい伸びたか
- ユーザーはどんな人か
などを細かく計測することができます。
「Google Analytics」に登録・設定する方法は、
- 「Google Analytics」のトラッキングコードを取得
- 「Google Analytics」のトラッキングコードを貼り付け
という手順で、簡単に設定することができました。
ネットショップを作成したら、「Google Analytics」と「Google Search Console」は必ず登録しましょう!
ただ、「Google Analytics」でデータを計測しても、なにもしなければ意味がありません。
「Google Analytics」で計測したデータをもとに、分析・改善を行い、ネットショップの売上を伸ばしていきましょう!
「Google Analytics」の基本的な使い方に関しては、こちらの記事をどうぞ。
「Google Analytics」への登録・設定方法やネットショップの運営など、他にも気になることがありましたら、お問い合わせまでご連絡ください。
以上、ネットショップコンサルタントの「たぶ」でした。
こちらの記事もおすすめです。