こんにちは。ネットショップコンサルタント「たぶ」(@yusuke_tanaka34)です。
今日は引き続き『楽天』の売上改善について書いていこうと思います!
今日のテーマは『楽天の「お気に入り商品」ボタンをオリジナル画像にカスタマイズする方法』。
「楽天」の商品ページに「お気に入り商品」というボタンがあるのはご存じですか?
この「お気に入り商品」ボタン、けっこう重要なボタンなんです。

そうなんですよね。
楽天のお客さんは、「椅子 おしゃれ」とか「お土産 おいしい」などのキーワードで検索したページをどんどん見比べていきます。
なので、一度お店に入ってもらっただけだと購入に至らないことが多いんです。
せっかく興味を持ってもらえたなら、もう一度来店して購入までつなげてほしいですよね。
こういった、一度お店に来てくれたお客さんに、もう一回お店に来てもらうためのツールが、この「お気に入り商品」ボタンなんです。
この記事を読めば、「お気に入り商品」ボタンをオリジナル画像で目立たせて、お客さんに再来店を促すことができます!
それでは、具体的に『楽天の「お気に入り商品」ボタンをオリジナル画像にカスタマイズする方法』を解説していきますね。
スポンサーリンク
楽天の「お気に入り商品」ボタンとは

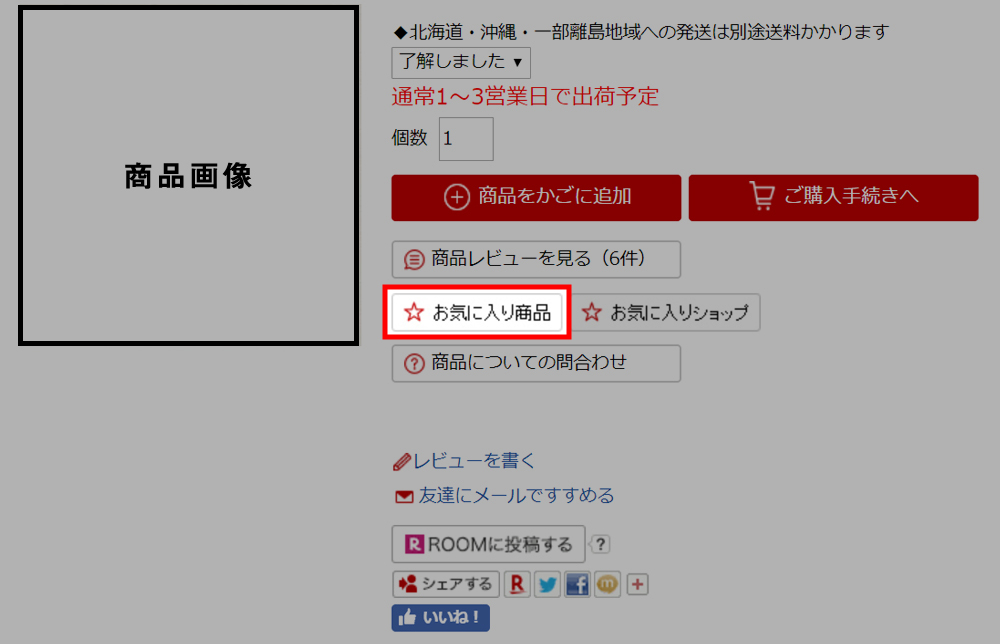
楽天の商品ページには、こんな感じで「お気に入り商品」ボタンというのが存在します。

この「お気に入り商品」ボタン、白地に黒文字、赤の☆マークだけなので、けっこう分かりづらいですよね…
せっかく商品に興味を持ってくれたお客さんの目に留まりづらいんです。
気になったショップの商品ページで、この「お気に入り商品」ボタンを押すと、お客さんには、
- お気に入りリストにアイテムが表示される
- 「値引き」や「クーポン発行」などのキャンペーンを行った時に自動で「お知らせ」が届く
が通知されます。よくある「ブックマーク」のような機能ですね。
特に②番に関しては、個別にお知らせを送ることができるので、けっこう効果的。
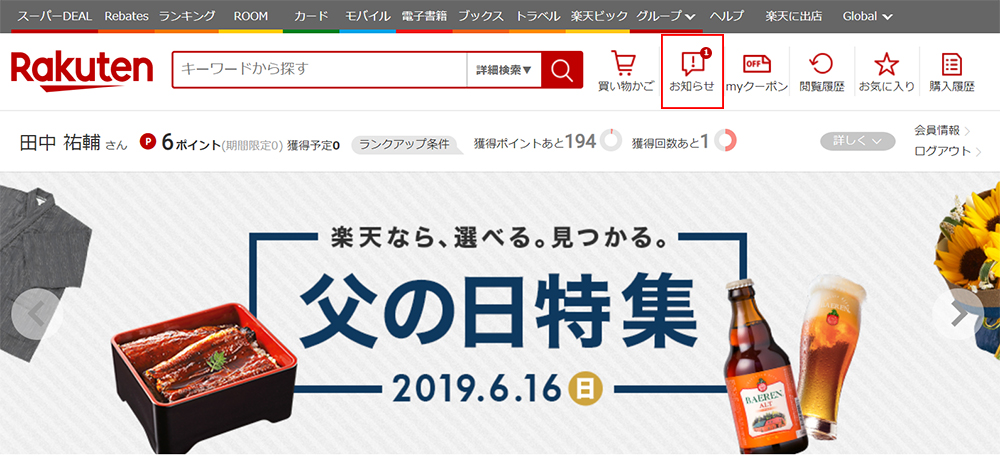
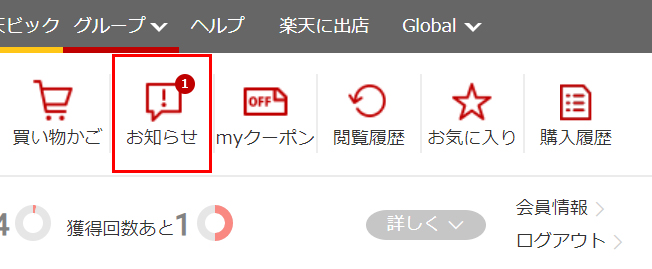
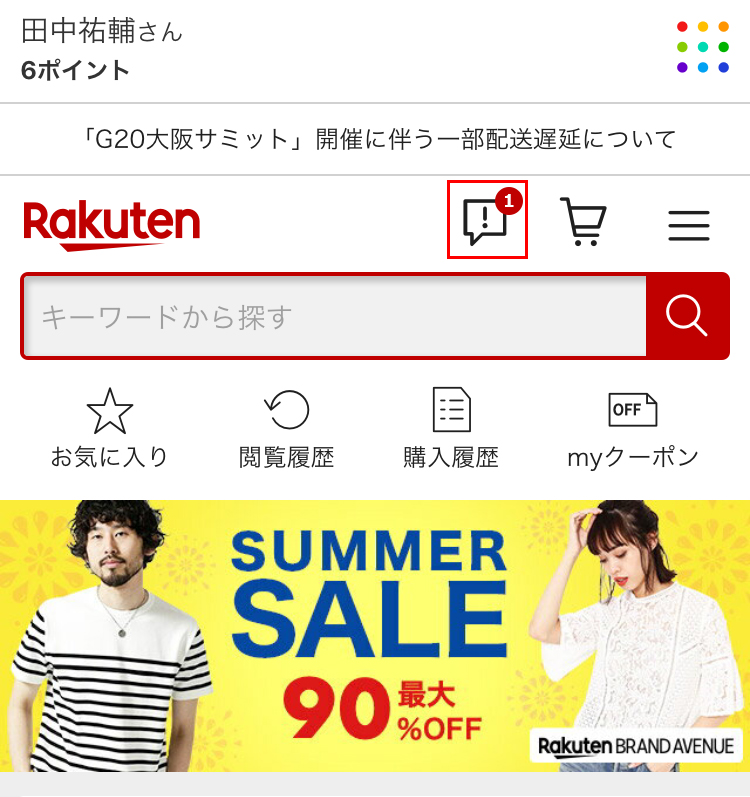
画面の右上に「お知らせ」というアイコンがあり、ここに赤い文字でけっこう目立つアラート(バッジ)が表示されます。
【パソコンのアラート】

【パソコンのアラート(アップ)】

【スマートフォンのアラート】

【楽天アプリのアラート】

通常、お客さんに再来店を促すには「メールマガジン」を使います。
でも「お気に入り商品ボタン」を押してもらえれば、メールマガジンを配信しなくても、その商品が気になっていたお客さんに個別に連絡ができるんです。
「メールマガジン」とは違う方法で個別に連絡ができれば、お客さんの購買につながりますよね。
例えば、下記のお店はこの「お気に入り商品」ボタンをオリジナル画像に変えて、目立たせています。
お店の雰囲気が出ていて、「お気に入り商品」ボタンを見ていくだけでもとっても面白いです。
「お気に入り商品」ボタンについて、楽天が用意しているお客さんへの説明は、こちらのページで見ることができます。
【お知らせ活用ガイド】
https://event.rakuten.co.jp/notification/?l-id=pc_top_normal_nt_hp
この「お気に入り商品」ボタン、特に「何件までしか登録できない」というのはないので、気になったショップや商品をどんどんブックマークしていくことができるんですね。
今回やりたいのが、『この「お気に入り商品」ボタンを目立たせることで、お客さんにもう一度来てもらえるように、リピート促進しちゃいましょう!』ということなんです。
スポンサーリンク
楽天の「お気に入り商品」ボタンをオリジナル画像にカスタマイズする完成イメージ

それでは、今回行う「お気に入り商品」ボタンをオリジナル画像にカスタマイズする方法の完成イメージを見てみましょう。
【「お気に入り商品」ボタンをオリジナル画像に変えた完成イメージ】

これはあくまで一例ですが、こんな感じで「お気に入り商品」ボタンを、大きく目立たせることで、今すぐは買わなくても「今度買おう。」と思ってもらうことが目的です。
その後、お店から「お知らせ」を届けることで、今後もお客さんに来てもらえればという感じです。
それでは、実際に「お気に入り商品」ボタンをオリジナル画像にカスタマイズしてみましょう。
スポンサーリンク
「お気に入り商品」ボタンをオリジナル画像にカスタマイズする方法

それでは、『「お気に入り商品」ボタンをオリジナル画像にカスタマイズする方法』を解説していきますね。
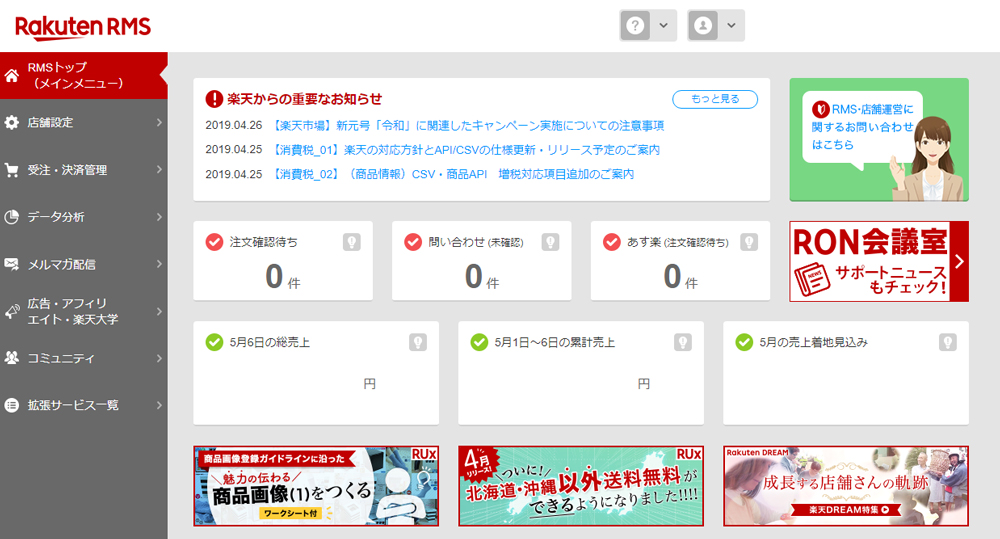
1.楽天のRMS(管理画面)にログインします。

【楽天RMS】
https://glogin.rms.rakuten.co.jp/?sp_id=1
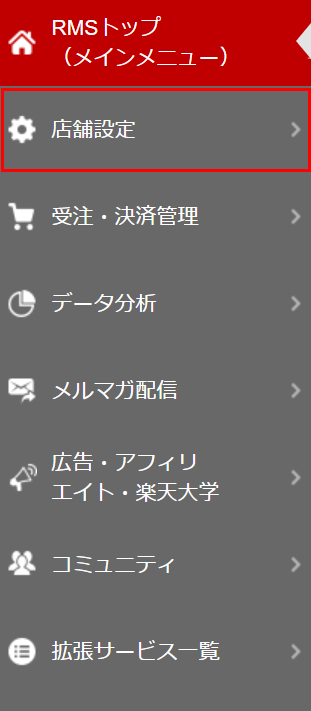
2.左メニューの「店舗設定」をクリックします。

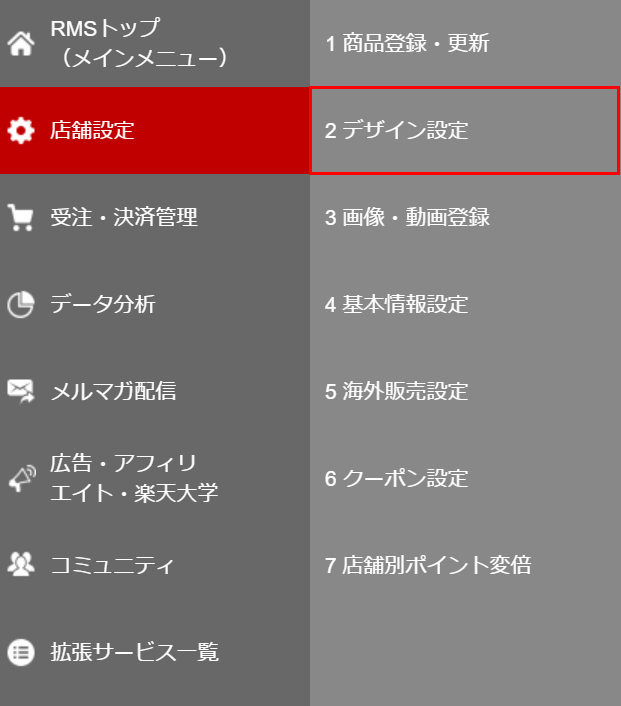
3.「店舗設定」メニューが開くので「デザイン設定」をクリックします。

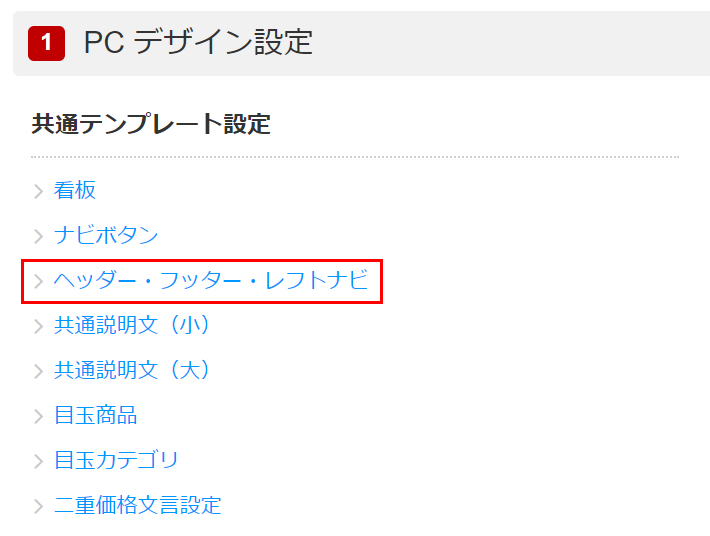
4.「デザイン設定」画面が開きました。

5.「PCデザイン設定」の「ヘッダー・フッター・レフトナビ」をクリックします。

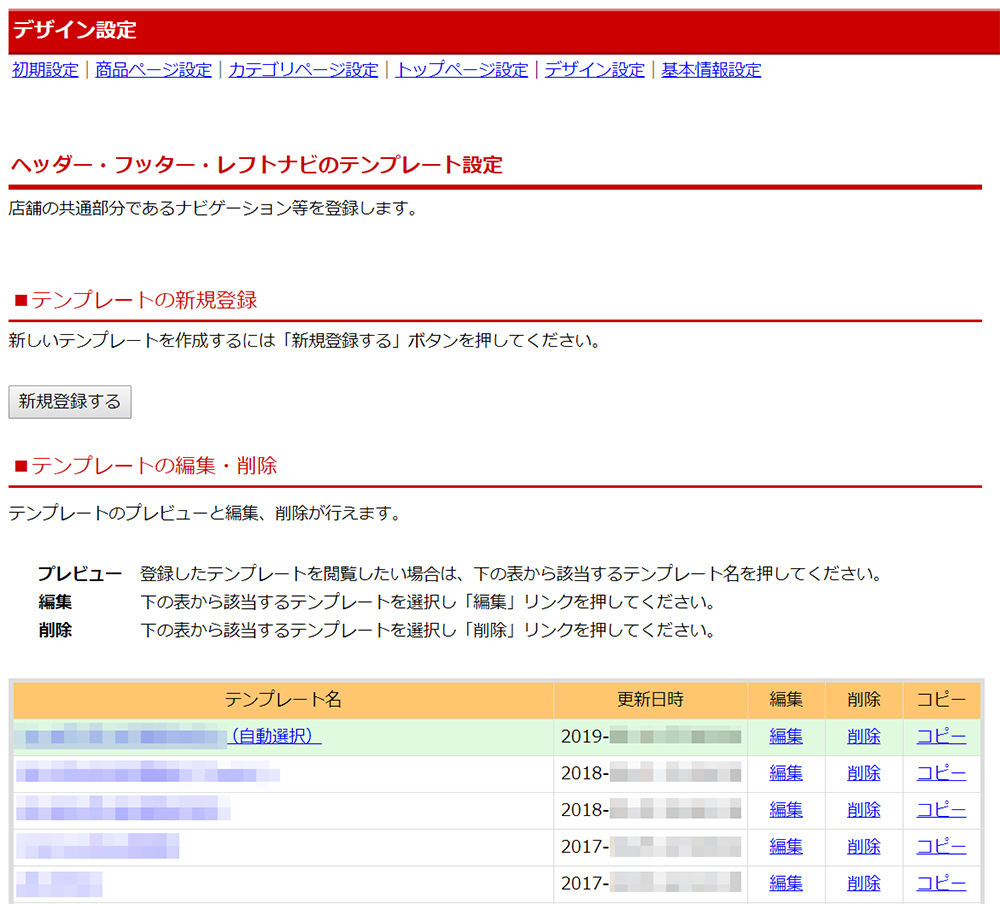
6.「ヘッダー・フッター・レフトナビのテンプレート設定」画面に入ります。

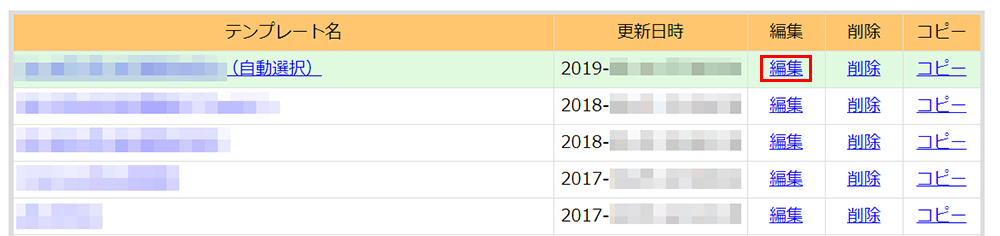
7.適用されているテンプレートの「編集」ボタンをクリックします。

8.「テンプレートの編集」画面が開きます。

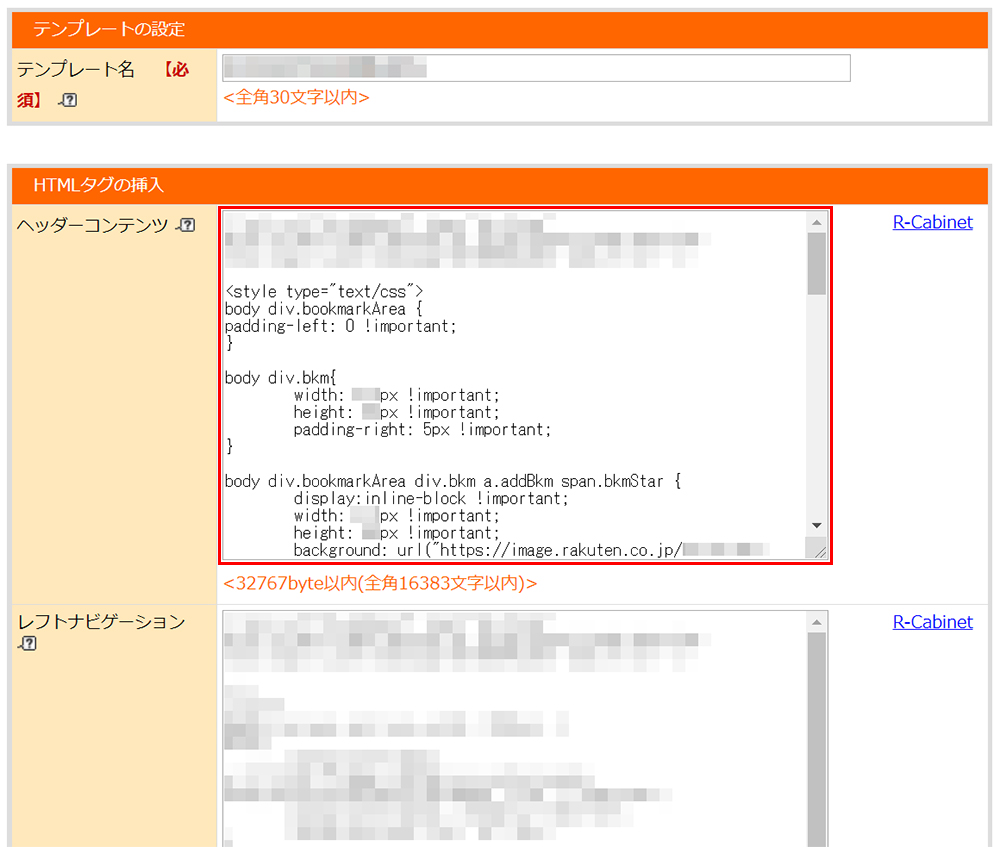
9.「HTMLタグの挿入」の「ヘッダーコンテンツ」部分に下記のCSSを貼りつけます。

【「お気に入り商品」ボタン部分のCSS】
<style type="text/css">
body div.bookmarkArea {
padding-left: 0 !important;
}
body div.bkm{
width: 「お気に入り商品」ボタンの横幅(292px) !important;
height: 「お気に入り商品」ボタンの縦幅(83px) !important;
padding-right: 5px !important;
}
body div.bookmarkArea div.bkm a.addBkm span.bkmStar {
display:inline-block !important;
width: 「お気に入り商品」ボタンの横幅(292px) !important;
height: 「お気に入り商品」ボタンの縦幅(83px) !important;
background: url("「お気に入り商品」ボタン画像のURL") no-repeat !important;
}
#rakutenLimitedId_aroundCart div.bkm {
float: left;
padding-bottom: 0 !important;
}
.bookmarkArea .bkm:hover {
opacity: 0.8;
filter: alpha(opacity=80);
-ms-filter: "alpha( opacity=80 )";
-moz-opacity: 0.50;
}
</style>
上記のCSSで、
- 「お気に入り商品」ボタンの横幅
- 「お気に入り商品」ボタンの縦幅
- 「お気に入り商品」ボタン画像のURL
は画像のサイズ、画像を入れたURLに変更してご利用ください。
()内の数字は、下記でご紹介する画像のサイズです。
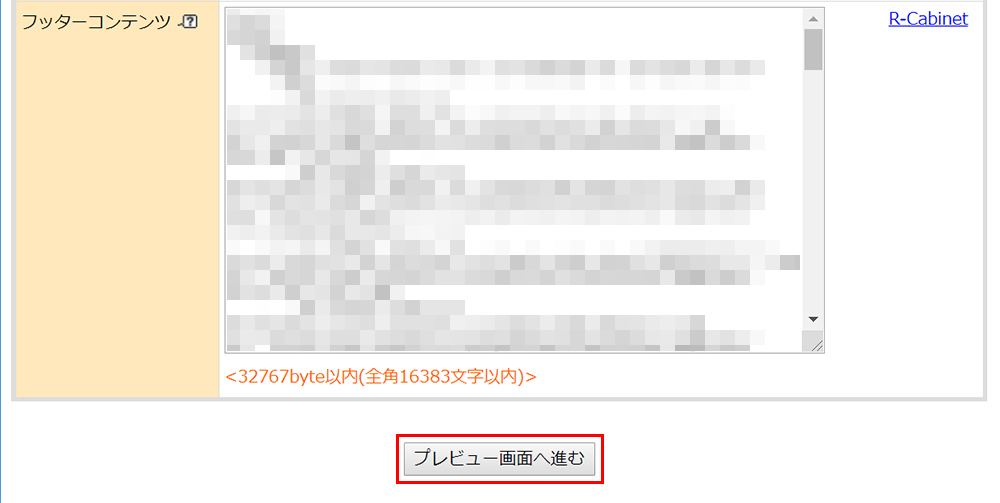
10.最後に「プレビュー画面へ進む」ボタンを押して保存してください。

以上で『「お気に入り商品」ボタンをオリジナル画像にカスタマイズする方法』は終了です。
お疲れ様でした!
ちなみに、別ページで詳しくご紹介しますが、
- 「お気に入り商品」ボタン
- 「お気に入りショップ」ボタン
- 「商品についてのお問い合わせ」ボタン
の3つをカスタマイズする際のCSSも記載しておきますね!
「全部一気にカスタマイズしたいよ!」という場合は、ぜひご利用ください。
<style type="text/css">
body div.bookmarkArea {
padding-left: 0 !important;
}
body div.bkm{
width: 「お気に入り商品」ボタンの横幅(292px) !important;
height: 「お気に入り商品」ボタンの縦幅(83px) !important;
padding-right: 5px !important;
}
body div.bookmarkArea div.bkm a.addBkm span.bkmStar {
display:inline-block !important;
width: 「お気に入り商品」ボタンの横幅(292px) !important;
height: 「お気に入り商品」ボタンの縦幅(83px) !important;
background: url("「お気に入り商品」ボタン画像のURL") no-repeat !important;
}
#rakutenLimitedId_aroundCart div.bkm {
float: left;
padding-bottom: 0 !important;
}
.bookmarkArea .bkm:hover {
opacity: 0.8;
filter: alpha(opacity=80);
-ms-filter: "alpha( opacity=80 )";
-moz-opacity: 0.50;
}
#rakutenLimitedId_aroundCart div.shopBkm {
float: left;
}
body #rakutenLimitedId_aroundCart div.shopBkm {
width: 「お気に入りショップ」ボタンの横幅(292px) !important;
height: 「お気に入りショップ」ボタンの縦幅(83px) !important;
padding-left: 5px !important;
}
body div.shopBookmarkArea div.shopBkm a.addShopBkm span.shopBkmStar {
display:inline-block !important;
width: 「お気に入りショップ」ボタンの横幅(292px) !important;
height: 「お気に入りショップ」ボタンの縦幅(83px) !important;
background: url("「お気に入りショップ」ボタンURL") no-repeat !important;
}
#rakutenLimitedId_aroundCart font input {
width: 「商品についてのお問い合わせ」ボタン横幅(590px) !important;
height: 「商品についてのお問い合わせ」ボタン縦幅(55px) !important;
background: url("「商品についてのお問い合わせ」ボタンURL") no-repeat !important;
overflow:hidden;
border-width: 0px;
cursor: pointer;
display:block;
text-indent:150%;
margin:3px 0 !important;
}
body #rakutenLimitedId_aroundCart button.rAskBtn {
width: 「商品についてのお問い合わせ」ボタン横幅(590px) !important;
height: 「商品についてのお問い合わせ」ボタン縦幅(55px) !important;
background: url("「商品についてのお問い合わせ」ボタンURL") no-repeat !important;
overflow:hidden !important;
border-width: 0px !important;
cursor: pointer !important;
display:block !important;
text-indent:-9999px !important;
margin:3px 0 !important;
}
</style>
こちらも画像サイズと画像URLは変更してご利用ください。
それでは、最後に楽天の「お気に入り商品」ボタンで使用するオリジナル画像のサンプルをご紹介しますね!
スポンサーリンク
楽天の「お気に入り商品」ボタンで使用するオリジナル画像

最後に、『楽天の「お気に入り商品」ボタンで使用するオリジナル画像』をご紹介しますね!
これからご紹介する「お気に入り商品」ボタンの画像は、連絡の必要なしで無料(フリー)で使用していただいて大丈夫です。
画像をクリックすると「.zip」ファイルがダウンロードされます。
この記事に掲載されているオリジナル画像の使用に関しては、自己責任でお願いします。当サイトでは、画像の使用により起こった損害の一切の責任を負いません。
アウトライン化したイラストレーター(.ai)のデータも入れているので、パソコンにイラストレーターが入っている場合は、ぜひご活用下さい。
それでは、楽天の「お気に入り商品」ボタンで使用するオリジナル画像7種類をご紹介しますね!
【「お気に入り商品」ボタン(レッド)】

【「お気に入り商品」ボタン(ブルー)】

【「お気に入り商品」ボタン(グリーン)】

【「お気に入り商品」ボタン(ピンク)】

【「お気に入り商品」ボタン(オレンジ)】

【「お気に入り商品」ボタン(グレー)】

【「お気に入り商品」ボタン(白×黒)】

以上、『楽天の「お気に入り商品」ボタンで使用するオリジナル画像7種』でした!
スポンサーリンク
まとめ
今回は『楽天の「お気に入り商品」ボタンをオリジナル画像にカスタマイズする方法』というテーマでお送りしてきました。
楽天の「お気に入り商品」ボタンをオリジナル画像にカスタマイズすることで、
「お気に入り商品」ボタンを押してくれたお客さんに再来店を促す
ことができます。
お客さんに「お気に入り商品」ボタンを押してもらうと、
- お気に入りリストにアイテムが表示される
- 「値引き」や「クーポン発行」などのキャンペーンを行った時に自動で「お知らせ」が届く
などのアプローチを個別に行うことができます。
楽天の「お気に入り商品」ボタンをオリジナル画像にカスタマイズする流れは、
- 楽天のRMS(管理画面)にログイン
- 左メニューの「店舗設定」をクリック
- 「店舗設定」メニューの「デザイン設定」をクリック
- 「PCデザイン設定」の「ヘッダー・フッター・レフトナビ」をクリック
- 適用されているテンプレートの「編集」ボタンをクリック
- 「HTMLタグの挿入」の「ヘッダーコンテンツ」部分にCSSを貼付
という流れでした。
「お気に入り商品」ボタン部分のCSSは、
<style type="text/css">
body div.bookmarkArea {
padding-left: 0 !important;
}
body div.bkm{
width: 「お気に入り商品」ボタンの横幅(292px) !important;
height: 「お気に入り商品」ボタンの縦幅(83px) !important;
padding-right: 5px !important;
}
body div.bookmarkArea div.bkm a.addBkm span.bkmStar {
display:inline-block !important;
width: 「お気に入り商品」ボタンの横幅(292px) !important;
height: 「お気に入り商品」ボタンの縦幅(83px) !important;
background: url("「お気に入り商品」ボタン画像のURL") no-repeat !important;
}
#rakutenLimitedId_aroundCart div.bkm {
float: left;
padding-bottom: 0 !important;
}
.bookmarkArea .bkm:hover {
opacity: 0.8;
filter: alpha(opacity=80);
-ms-filter: "alpha( opacity=80 )";
-moz-opacity: 0.50;
}
</style>
です。
「お気に入り商品」ボタンを押してもらうことで、個別にお客さんに再来店を促すことができるので、「お気に入り商品」ボタンのカスタマイズはおすすめです!
他にも、楽天のカスタマイズで気になることがありましたら、お問い合わせまでご連絡ください。
以上、ネットショップコンサルタントの「たぶ」でした。
こちらの記事もおすすめです。
楽天の売上を伸ばす為に必要な、「楽天プロモーションプラットフォーム(RPP)広告」について解説しています。
楽天のもう1つの広告「クーポンアドバンス広告」について、広告の表示位置から設定方法まで、詳しくご説明しています。
ネットショップ運営サービスの決め方から、必要なツールの設定方法まで、ネットショップの始め方を分かりやすくまとめました。
楽天が送料無料の金額を3,980円以上に統一することになった経緯と対応策を、ネットショップコンサルタントの立場から解説しています。