こんにちは。ネットショップコンサルタントの「たぶ」(@yusuke_tanaka34)です。
今日は『Google Search Consoleの登録方法と基本的な使い方』をご紹介していこうと思います!
今回の記事は、
- 初めてWebサイトやブログを作る方
- 効率的にWebサイトやブログを運営したい方
- Webサイトやブログの検索順位を分析したい方
におすすめです!

そうですよね。初めてWebサイトを作った時、何をすればいいか分からないですよね。
僕も初めてホームページを作った時は、何をすればいいかまったく分かりませんでした・・・
ホームページやブログが出来上がったら、広告を出したり、記事を書いたり、色々やりたいことが多くてワクワクしますよね。
でも、まずはWebサイトの分析をするために、
- Google Search Console
- Google Analytics
の2つを導入しましょう。
「Google Search Console」と「Google Analytics」を導入することで、ホームページやブログのアクセスや検索順位などを分析することができます。
まず、今回は「Google Search Console」について解説していきますね。
「Google Analytics」については、こちらの記事をどうぞ。
この記事に書いてある『Google Search Consoleの登録方法と基本的な使い方』を読めば、Google Search ConsoleをWebサイトに簡単に導入することができます。
「Google Search Console」では、
- 検索キーワードの調査
- Webサイトのエラーを確認
- インデックスのリクエスト
- サイトマップの送信
などを行うことができます。
「Google Search Console」に登録するには、まず「Googleアカウント」が必要です。
こちらの記事を読んで、まずは「Googleアカウント」を作成しましょう。
「Googleアカウント」の作成が終わったら、実際に『GoogleSearchConsoleの登録方法と基本的な使い方』を詳しく解説していきたいと思います。
スポンサーリンク
「Google Search Console」とは

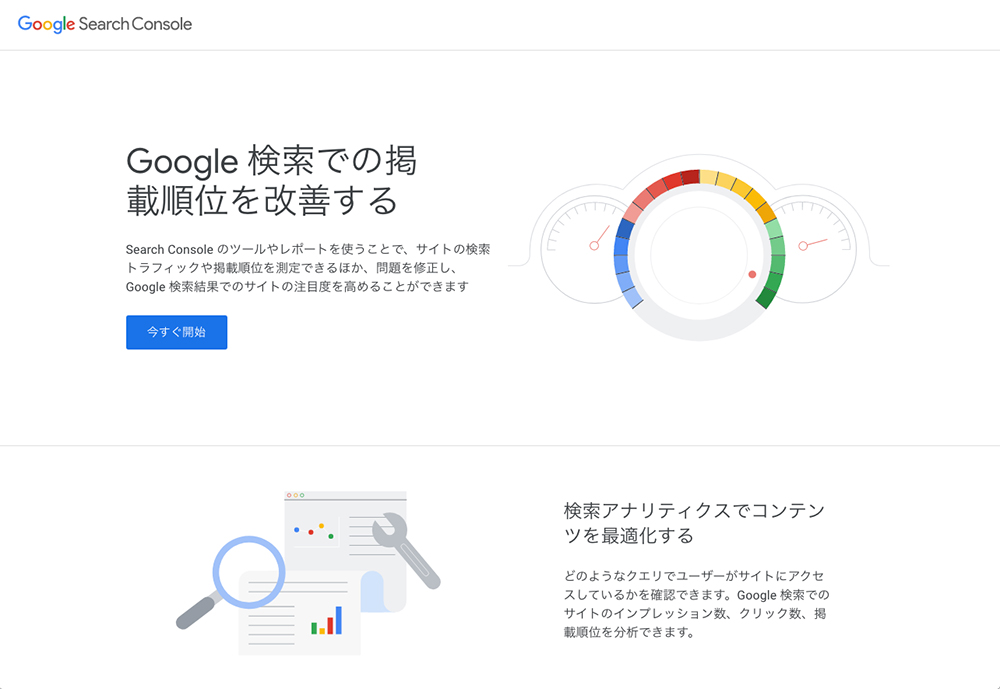
「Google Search Console」とは、「ホームページやブログなどのWebサイトを、Google検索で見つけてもらいやすく改善するためのツール」です。

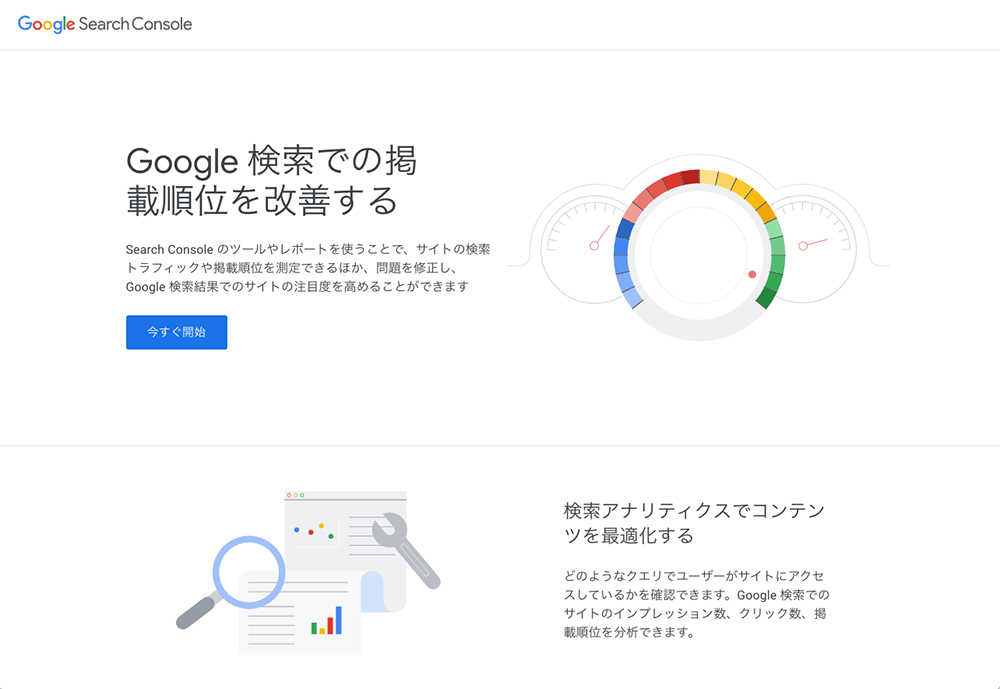
「Google Search Console」のトップページでは、こんな感じで説明されています。
Search Consoleのツールやレポートを使うことで、サイトの検索トラフィックや掲載順位を測定できるほか、問題を修正し、Google 検索結果でのサイトの注目度を高めることができます
「検索トラフィック」とは、「GoogleやYahoo!などの検索エンジンから、ユーザーが入ってきた数(人数やPV数)」のことを言います。
「PV数」とは「ページビュー数」のことを言い、「どれくらいのページ数が見られたかを表す数字」のことを言います。
1人のユーザーがWebサイト内のページを2ページ見ると「2PV」、5ページ見ると「5PV」と数えます。
要するに「検索数やPV数を測定でき、Webサイトの内容を正確にGoogleに伝えることで、検索順位を改善するためのツール」ということですね。
ちなみに「Console」とは「制御装置」という意味。「Search Console」で「検索を制御する装置」という意味になります。
「Google Search Console」と「Google Analytics」の違い

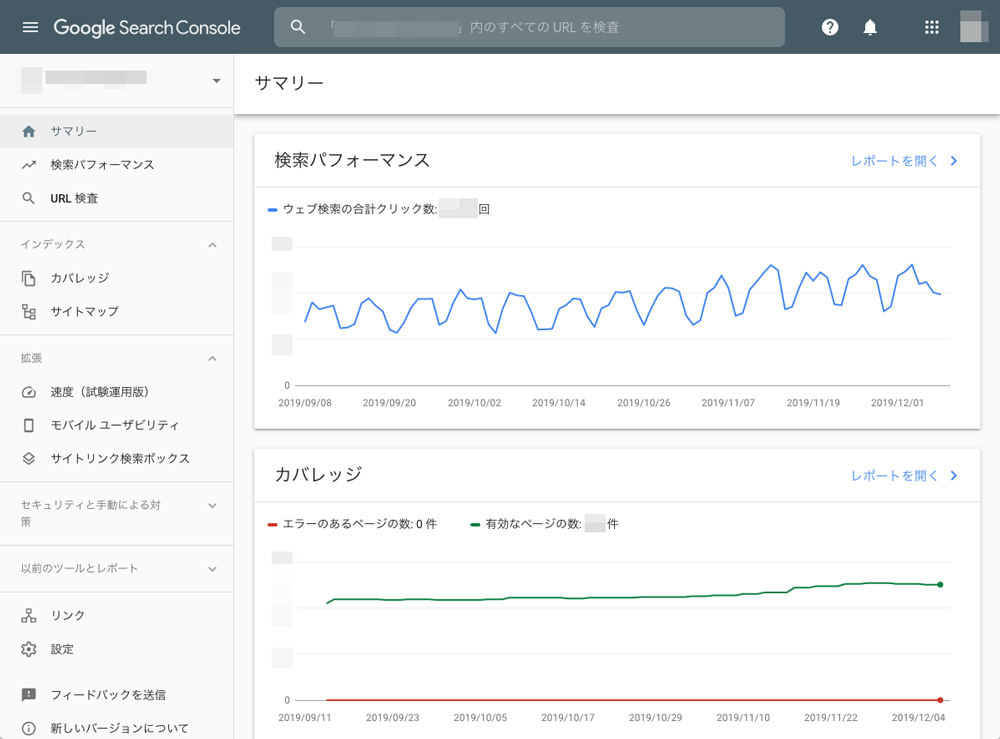
【Google Search Console】

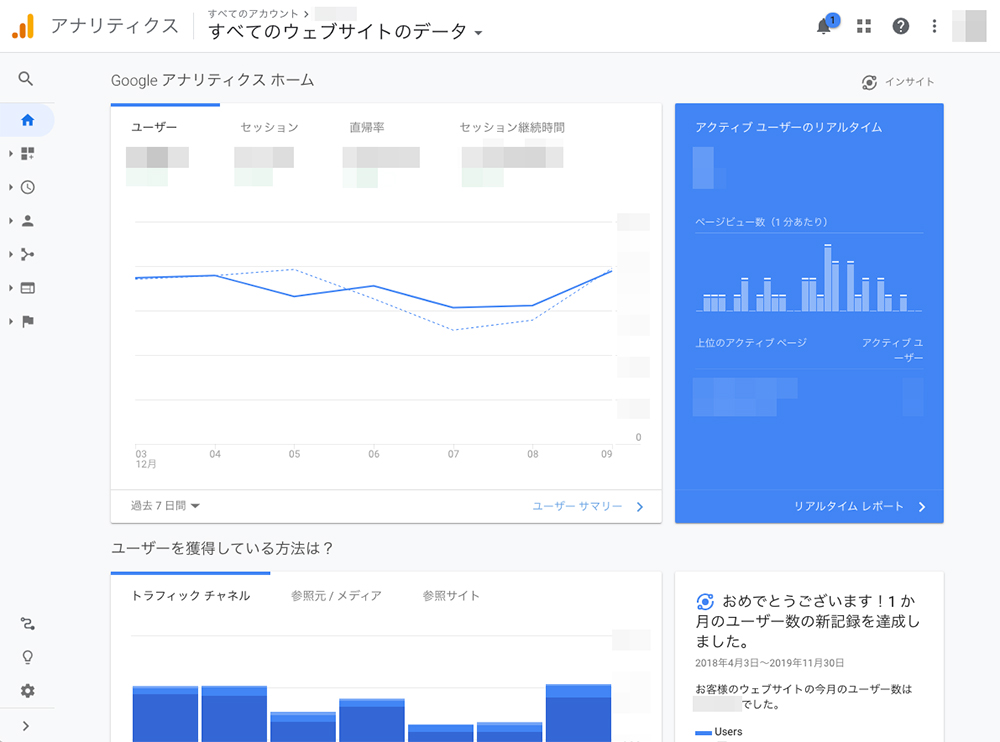
【Google Analytics】

「Google Search Console」と「Google Analytics」、両方ともWebサイトへのアクセス数やPV数などを調べることができるのですが、見ることができるデータが少し違います。
- Google Search Console・・・検索エンジンの表示結果を調べるツール
- Google Analytics・・・Webサイトの中でユーザーがどのように行動したかを調べるツール
という違いがあります。
また、「Google Search Console」は、Googleに

とか、

と伝えることができます。
しかし、「Google Analytics」では、こちらからGoogleに何かを伝えるということはあまり行いません。
「Google Search Console」はGoogleとのやりとり、「Google Analytics」はGoogleからデータを受け取る感じですね。
また、「Google Analytics」では「ユーザーがどんなキーワードで自分のWebサイトに入ってきてくれたか」が分からなくなってきています。
昔は「どんなキーワードで自分のWebサイトに入ってきてくれたか」が詳しく表示されていたのですが、現在はGoogle検索からのキーワードは表示されなくなってしまいました。
そのため、キーワードの分析を行うには、「Google Search Console」への登録が必須になっています。
スポンサーリンク
「Google Search Console」でできること

「Google Search Console」では、
- どんなキーワードで検索されているか調べる
- Webサイトにエラーがないか確認する
- インデックスしてもらえるようにリクエストする
- サイトマップを送信する
- スマホ対応できているか確認する
などを行うことができます。
具体的な使い方は、下記の「Google Search Consoleの基本的な使い方」でご説明しますね。
「Google Search Console」でできる上記の機能は、Webサイトやブログを運営していく上では欠かせません。
「どんなキーワードで検索されているか」を知ることで、検索結果の上位に表示されるように対策を打つことができます。
また、エラーを改善することで、ユーザーに見やすいサイトを作ることができます。
このようにWebサイトやブログをどんどん修正していくことで、検索順位が上がる確率が高まってくるわけですね!

それでは、実際に「Google Search Console」に登録してみましょう。
スポンサーリンク
「Google Search Console」に登録する方法

「Google Search Console」に登録する方法は、
- TXTレコードを取得
- サーバーのDNSレコードにTXTレコードを追加
- 所有権を確認
という流れです。
けっこう簡単に登録することができちゃいます!
それでは、実際に「Google Search Console」に登録してみましょう。
TXTレコードを取得
まずは、「Google Search Console」でTXTレコードを取得します。
1.「Google Search Console」を開きます。

【Google Search Console】
https://search.google.com/search-console/about?hl=ja
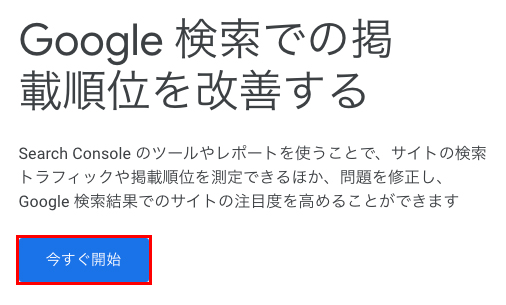
2.左真ん中にある「今すぐ開始」をクリックします。

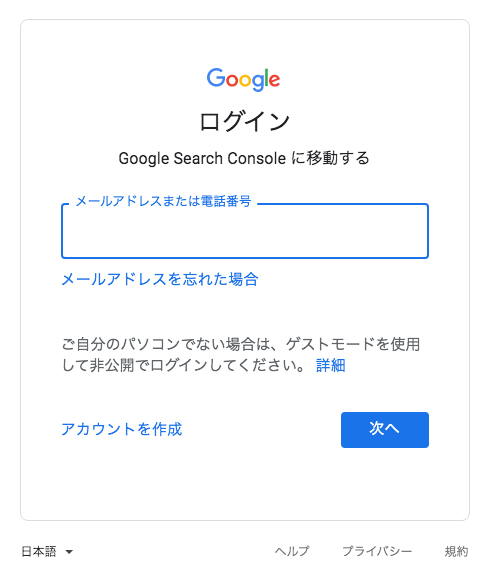
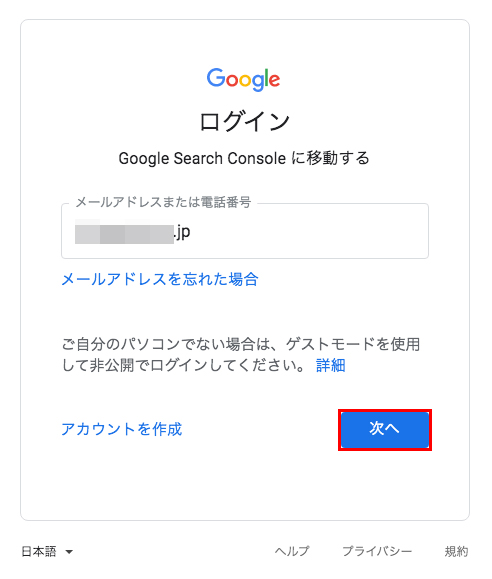
3.作成した「Googleアカウント」のメールアドレスを入力します。

まだ「Googleアカウント」を作成していない場合は、先に「Googleアカウント」を作成してください。
4.メールアドレスを入力したら、「次へ」ボタンをクリックします。

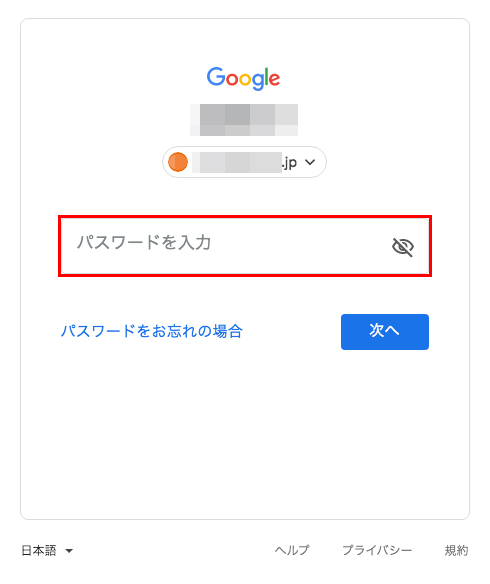
5.次に「Googleアカウント」のパスワードを入力します。

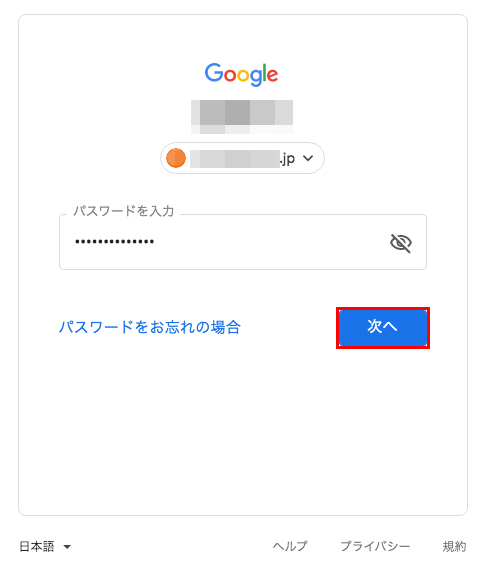
6.パスワードを入力したら、「次へ」ボタンをクリックします。

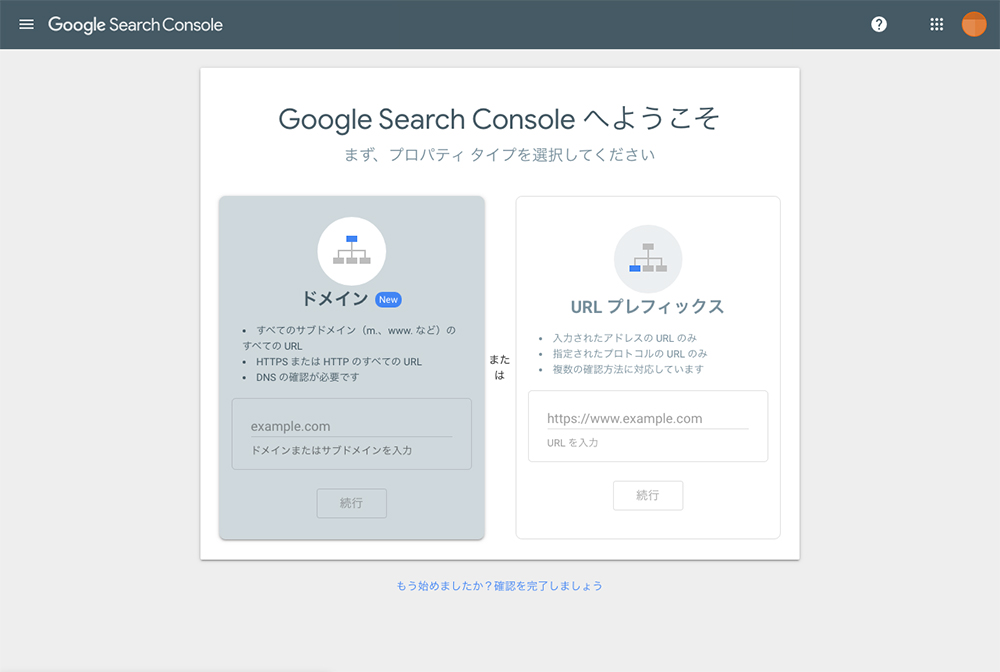
7.「Google Search Console」にログインしました。

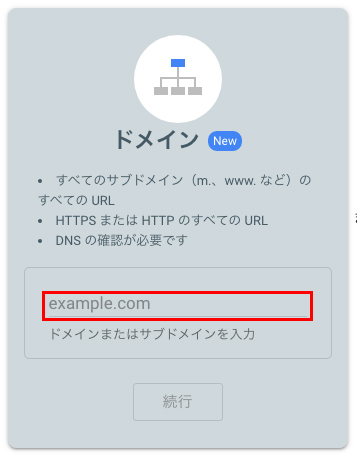
8.左側にある「ドメイン」に、ご自身のWebサイトのURLを入力します。

たとえば、URLが「https://www.tab-log.com」だった場合、「tab-log.com」の部分のみを入力します。
今までは、
- http://tab-log.com
- https://tab-log.com
- http://www.tab-log.com
- https://www.tab-log.com
の4種類を登録していたので、すごく便利になりました。
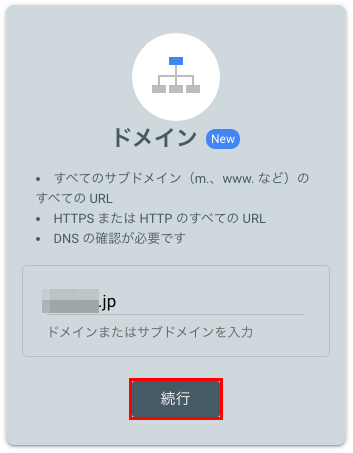
9.URLを入力したら、「続行」ボタンをクリックします。

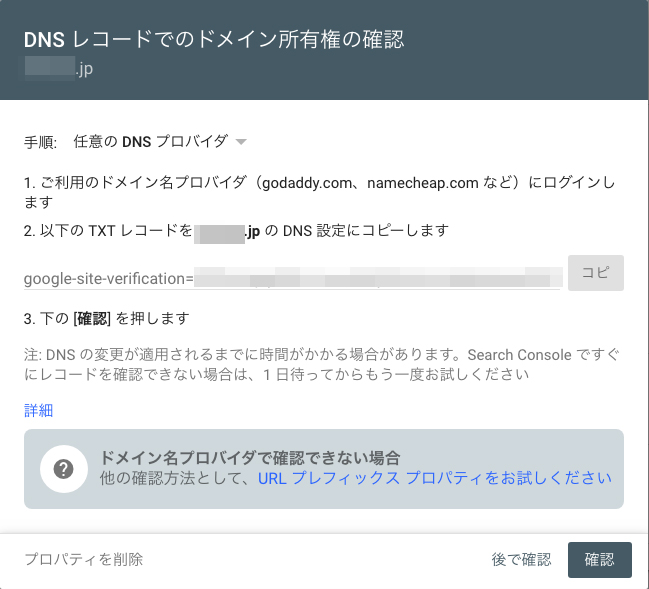
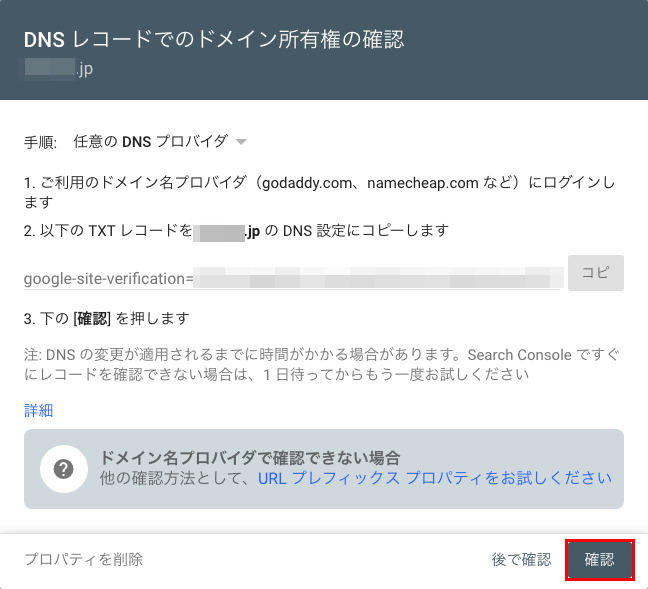
10.「DNSレコードでのドメイン所有権の確認」が表示されます。

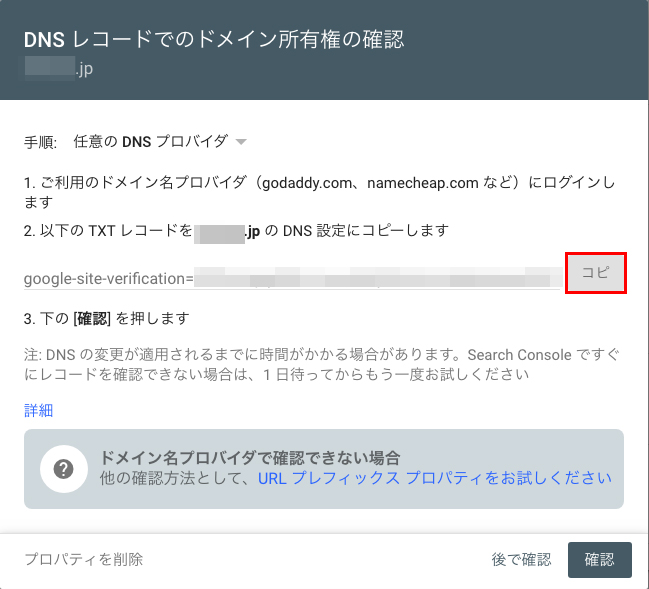
11.赤枠の「コピー」ボタンを押して、TXTレコードをコピーします。

また「Google Search Console」に戻ってくるので、ブラウザを開いたまま次の工程に進んでください。
サーバーのDNSレコードにTXTレコードを追加
次に、サーバーのDNSレコードにTXTレコードを追加していきます。
今回は、「エックスサーバー![]() 」さんの管理画面で解説していきますね。
」さんの管理画面で解説していきますね。
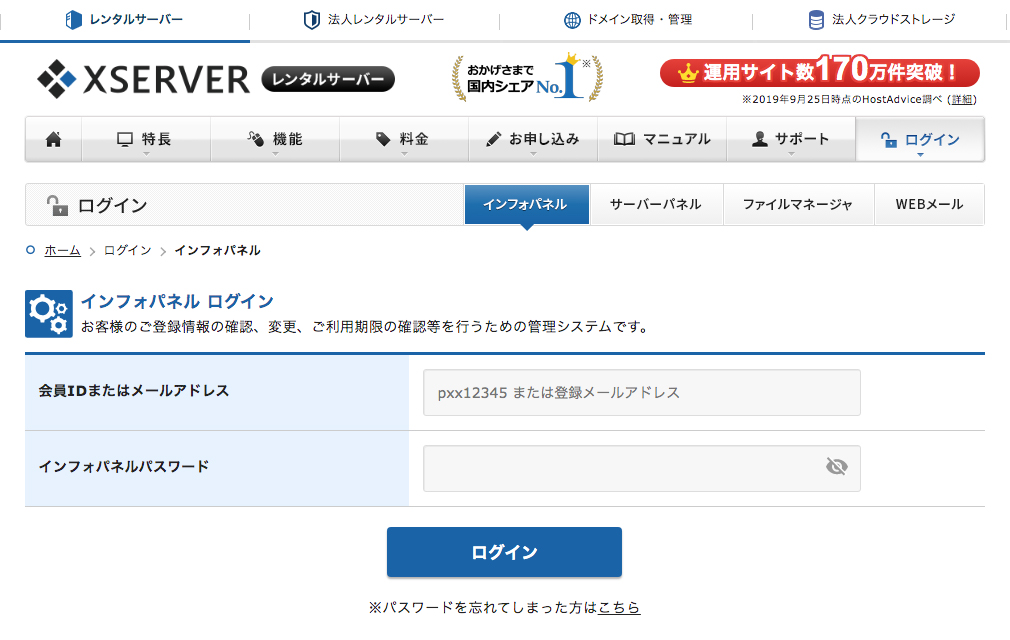
12.エックスサーバーの管理画面を開きます。

【エックスサーバーの管理画面】
https://www.xserver.ne.jp/login_info.php
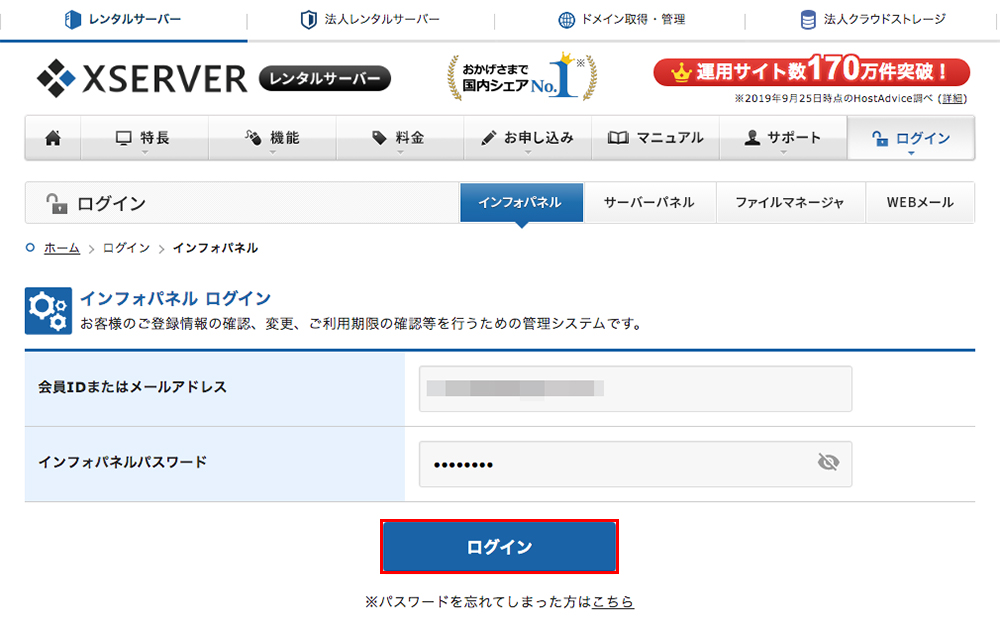
13.会員IDとパスワードを入力します。

14.会員IDとパスワードを入力したら、「ログイン」ボタンをクリックします。

15.インフォパネルが開きました。

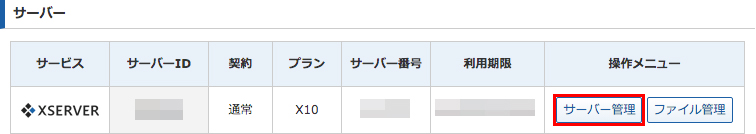
16.右下にある「サーバー」の「サーバー管理」ボタンをクリックします。

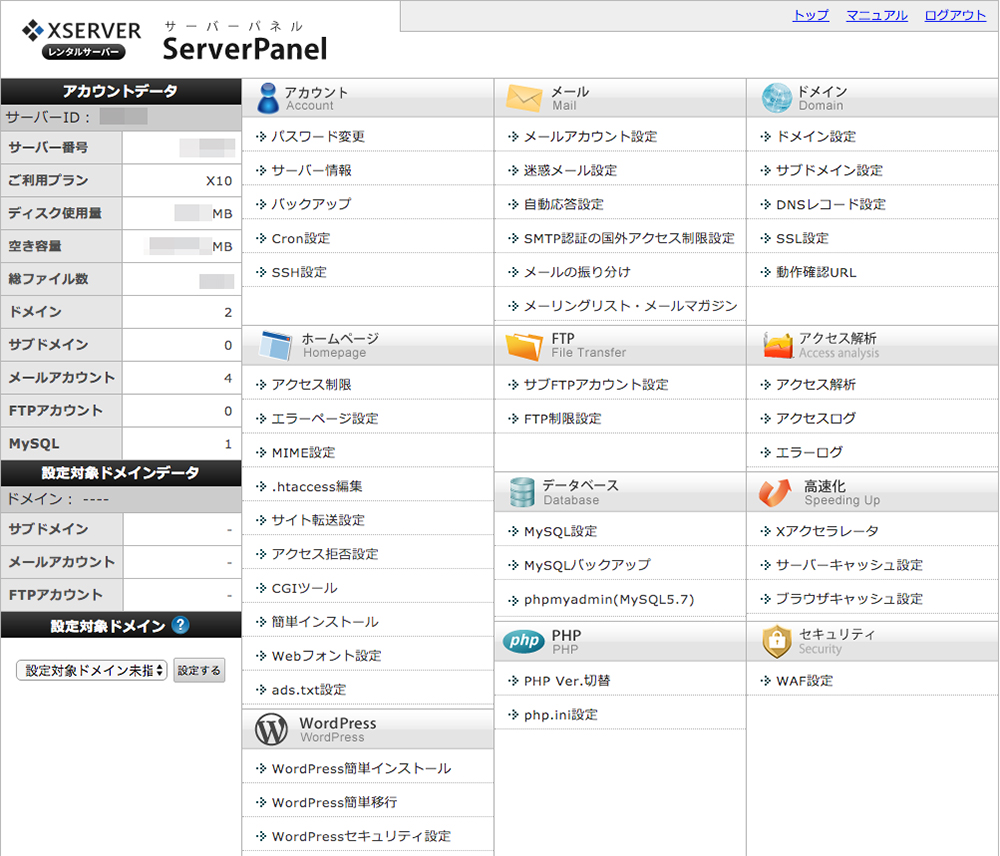
17.サーバーパネルに入りました。

18.右上の「ドメイン」にある「DNSレコード設定」をクリックします。

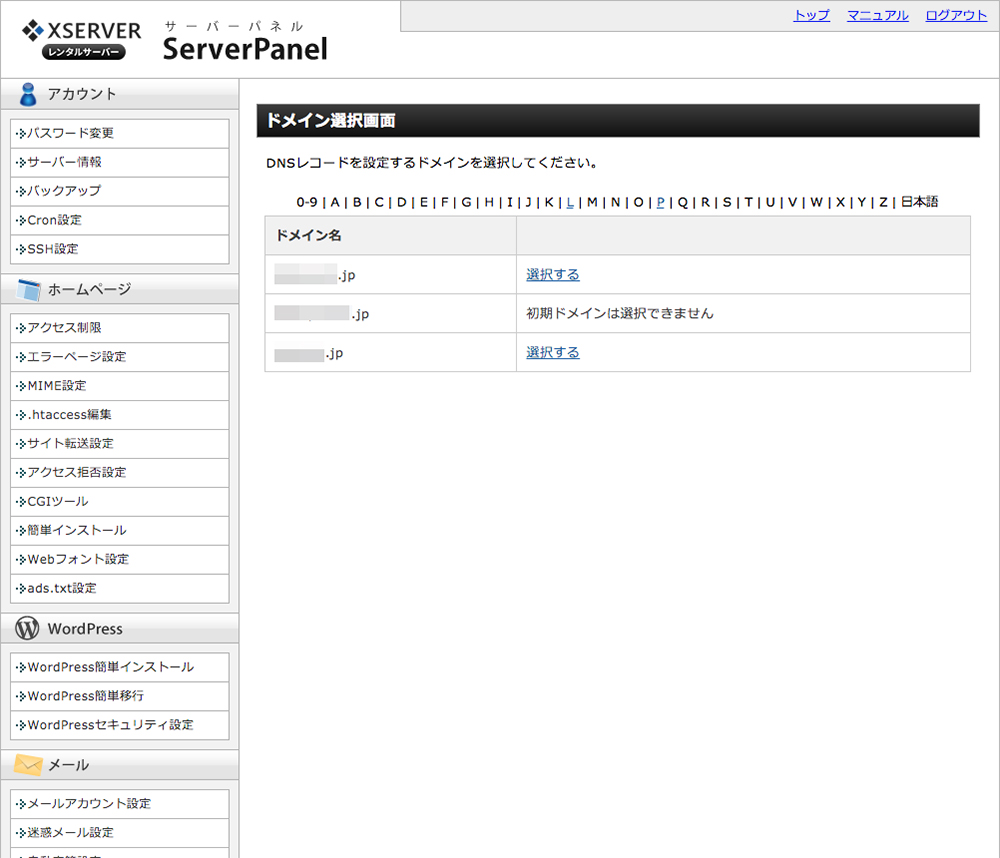
19.ドメイン選択画面が表示されます。

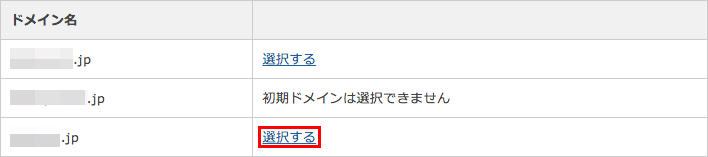
20.今回「Google Search Console」で登録したいドメインの「選択する」をクリックします。

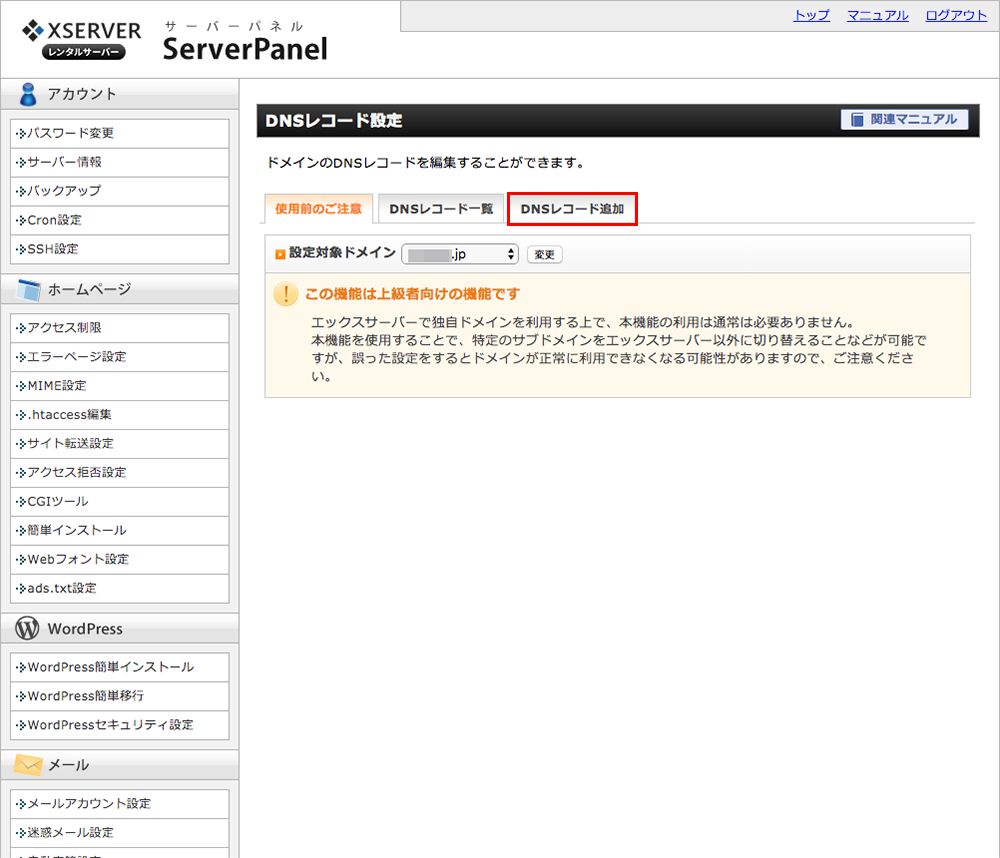
21.「DNSレコード設定」という画面が表示されるので、「DNSレコード追加」というタブをクリックします。

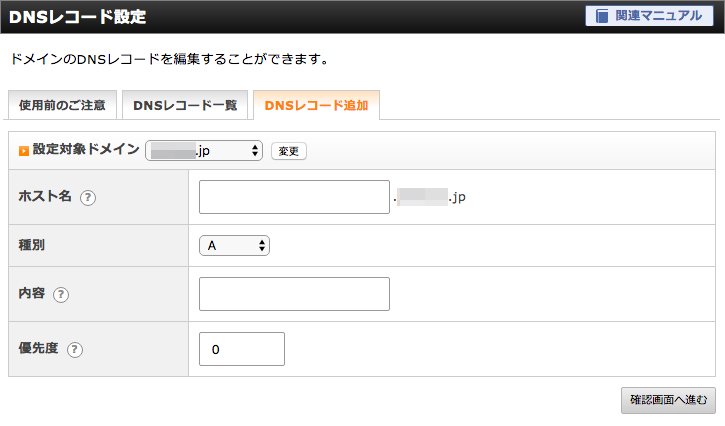
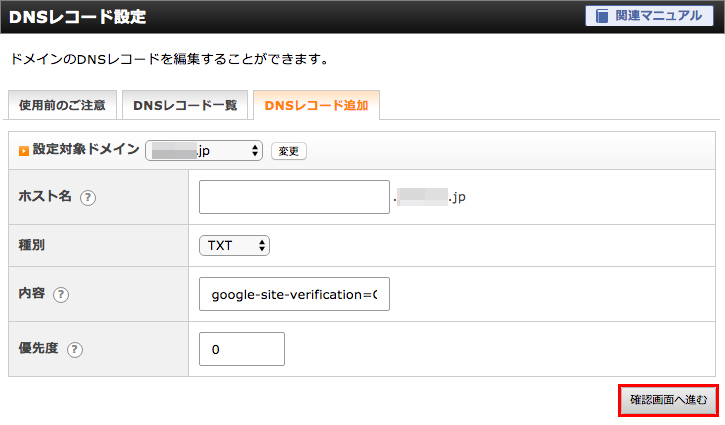
22.「DNSレコード追加」画面に切り替わるので、各項目を入力します。

入力する項目は以下の通りです。
【「DNSレコード追加」で入力する項目】
| 項目 | 入力する値 |
|---|---|
| ホスト名 | 何も入力しない |
| 種別 | TXT |
| 内容 | 先ほどコピーしたTXTレコード |
| 優先度 | 0 |
と入力します。
23.各項目を入力したら、「確認画面へ進む」ボタンをクリックします。

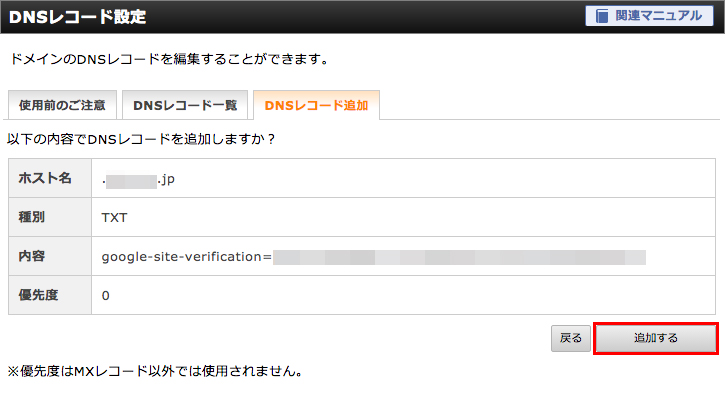
24.確認画面が表示されるので、「追加する」ボタンをクリックします。

25.DNSレコードが追加されました。「戻る」ボタンをクリックします。

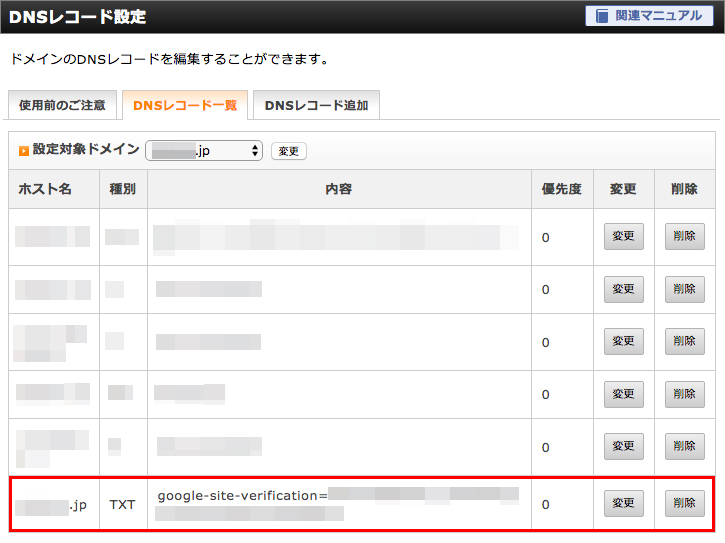
26.このような感じで「DNSレコード一覧」に表示されます。

これでサーバー側の設定は終了です。
所有権を確認
最後に、所有権の確認を行います。
27.「Google Search Console」の画面に戻り、「確認」ボタンをクリックします。

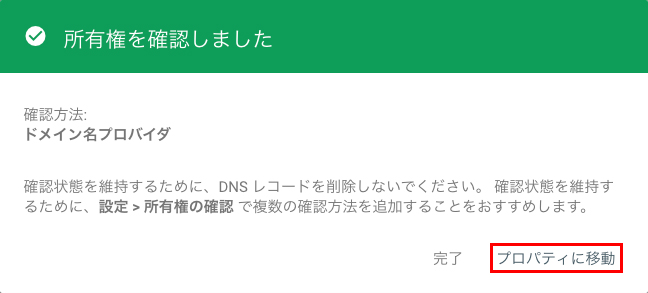
28.「所有権を確認しました」と表示されるので、「プロパティに移動」をクリックします。

ちなみに、「DNSレコード」が反映されるまでに時間がかかる場合があるので、うまく表示されない場合は何度か試してみてください。
僕の場合は、5分くらいで反映されました。
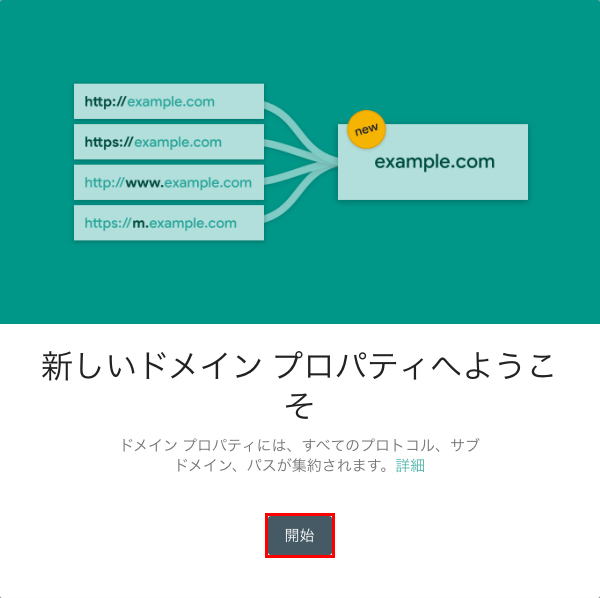
29.「新しいドメインプロパティへようこそ」と表示されるので、「開始」ボタンをクリックします。

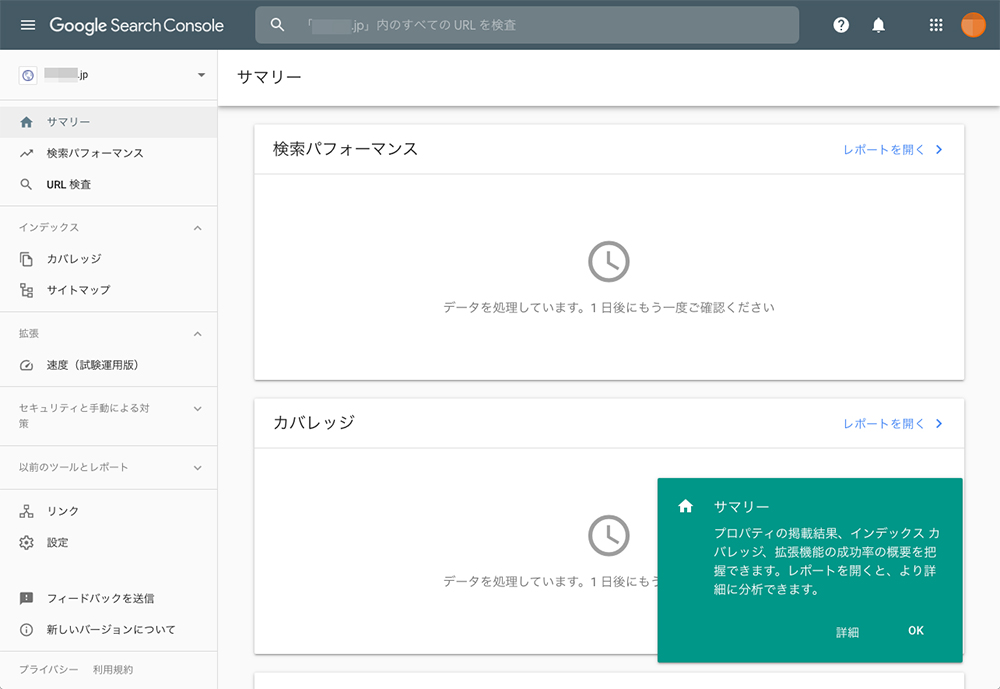
30.「Google Search Console」の管理画面が開きます。

以上で、「Google Search Console」への登録が完了しました。
お疲れ様でした!
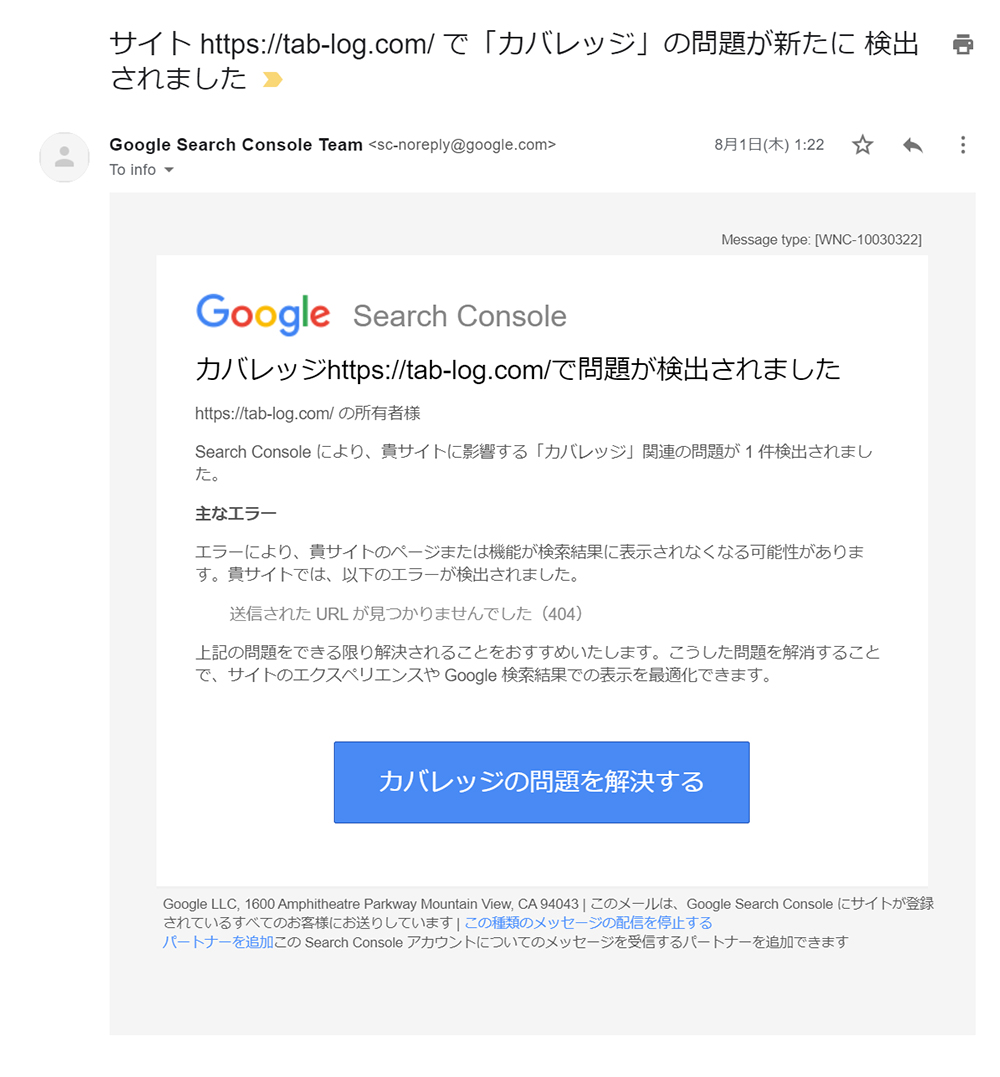
31.「Google Search Console」への登録が完了すると、以下のようなメールが届きます。

WebサイトがGoogleにインデックスされて、データが取れるまでは、何も表示されません。
数日経ったら、もう一度ログインして、データを確認してみましょう。
以上、「Google Search Consoleに登録する方法」でした!
スポンサーリンク
「Google Search Console」の基本的な使い方

「Google Search Console」の主な機能は、
- どんなキーワードで検索されているか調べる
- Webサイトにエラーがないか確認する
- インデックスしてもらえるようにリクエストする
- サイトマップを送信する
- スマホ対応できているか確認する
の5つ。
各機能の使い方を順番に見ていきますね。
どんなキーワードで検索されているか調べる
「Google Search Console」では、どんなキーワードで検索されて、自分が作ったホームページやブログにユーザーが入ってきているかが分かります。
そのデータは、「検索パフォーマンス」という項目で確認することができます。
確認できる項目は主に以下の4つ。
| 項目 | 意味 |
|---|---|
| クリック数 | どれくらいの人がクリックしたのか |
| 表示回数 | どれくらいの回数、表示されているのか |
| CTR | どのくらいの確率でクリックされたのか |
| 掲載順位 | どんなキーワードで検索結果の上から何番目に掲載されているのか |
ちなみに「CTR」とは「Click Through Rate」の略で、「クリック率」を表します。
各項目のデータを、グラフや数字で確認することができます。
その他にも、
- どんなキーワードで表示・クリックされているのか
- どのページがよくクリックされているのか
- どの国でよく見られているか
- どのデバイスでよく見られているのか
- ページ・画像・動画のどれで表示・クリックされているのか
なども見ることができます。
このデータを確認することで、たとえば
| 現象 | 考えられる原因 |
|---|---|
| 表示されているのにクリックされない | タイトルや説明文がユーザーのニーズに合っていないかも?修正してみよう! |
| 似ているけど違うキーワードで検索されている | 違うキーワードで書かれた記事が少ない?追加してみよう! |
| 2ページ目に表示されているのに、よくクリックされる | 上位表示されているページがあまり良くない?内容を充実させて1ページ目を狙おう! |
| 検索1位なのにクリック数が少ない | もともと検索数が少ないキーワードなのかも?タイトル内のキーワードを変えてみよう! |
なんていう改善方法が考えられるわけです。

検索パフォーマンスを確認する方法
それでは、検索パフォーマンスを確認してみましょう。
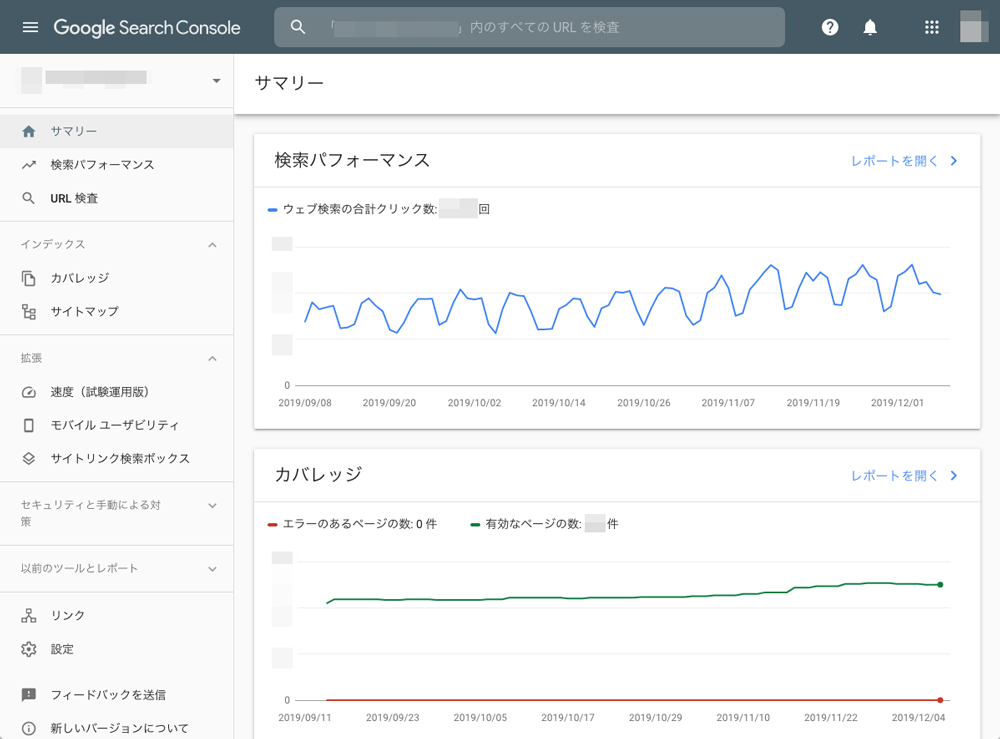
1.「Google Search Console」のトップページを開きます。

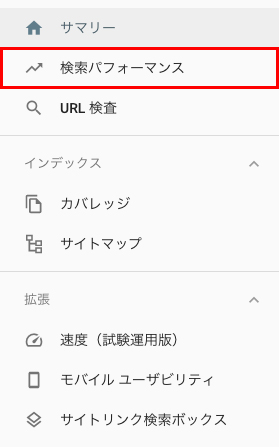
2.左メニューの「検索パフォーマンス」をクリックします。

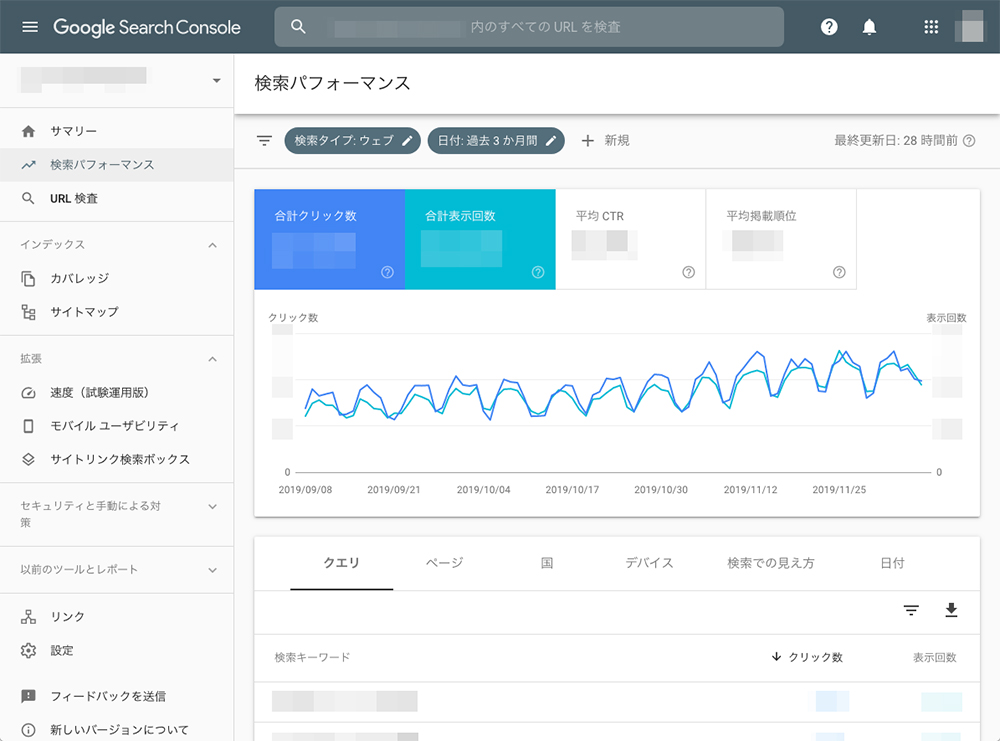
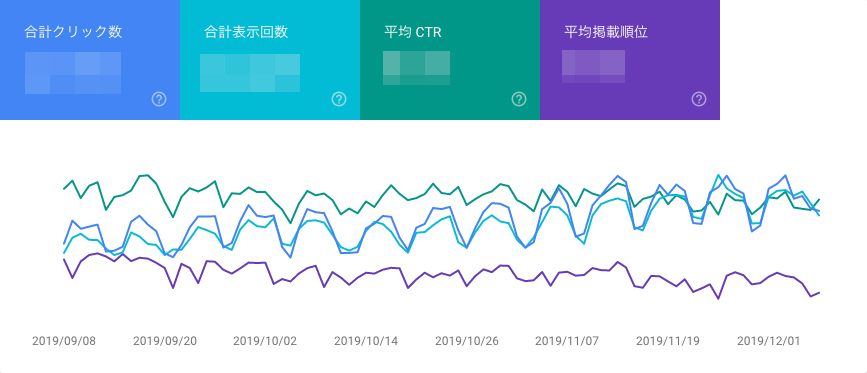
3.「検索パフォーマンス」が表示されます。

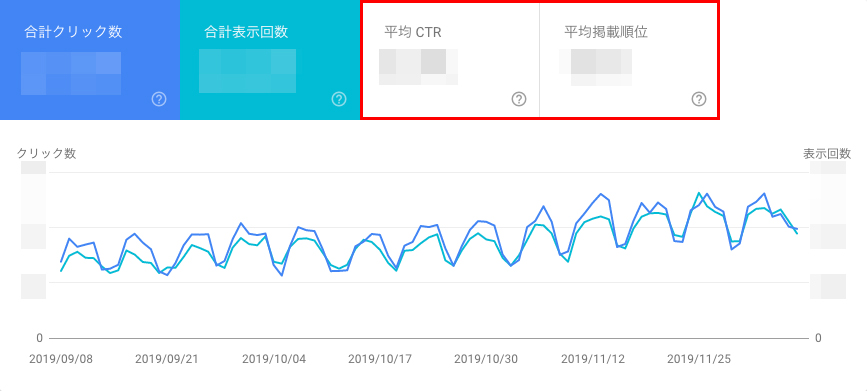
4.「平均CTR」と「平均掲載順位」の項目をクリックします。

5.グラフに「平均CTR」と「平均掲載順位」が追加されました。

6.下にスクロールすると、数値でも確認することができます。

「Google Search Console」の「検索パフォーマンス」を活用して、アクセス数を増やしていきましょう!
Webサイトにエラーがないか確認する
「Google Search Console」では、Webサイト内にあるエラーを教えてくれます。
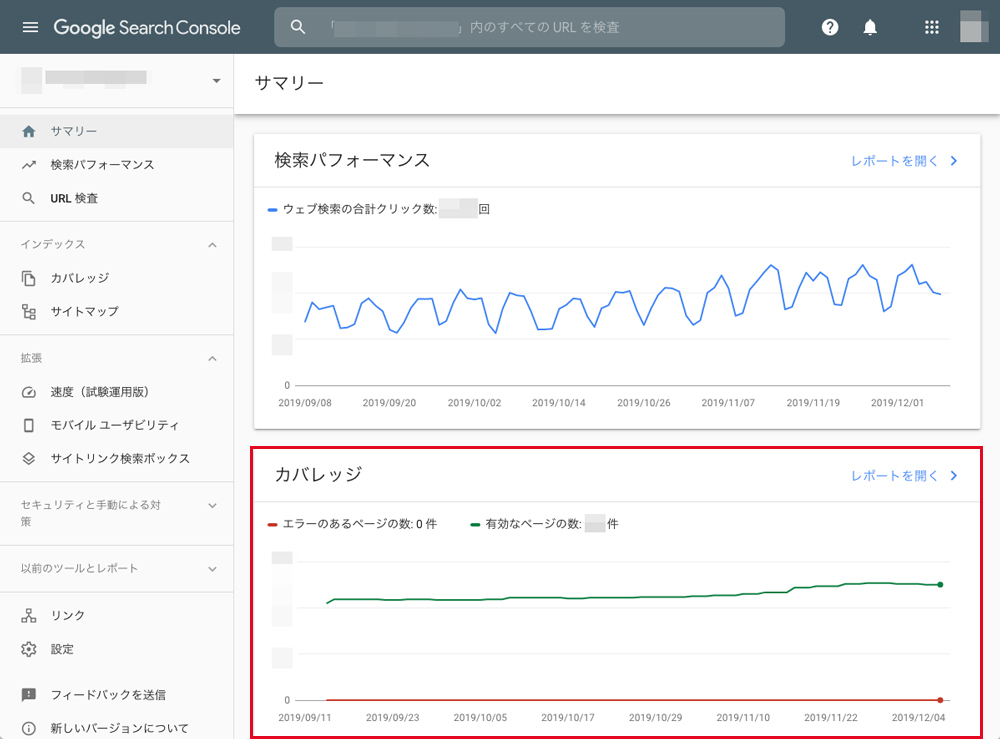
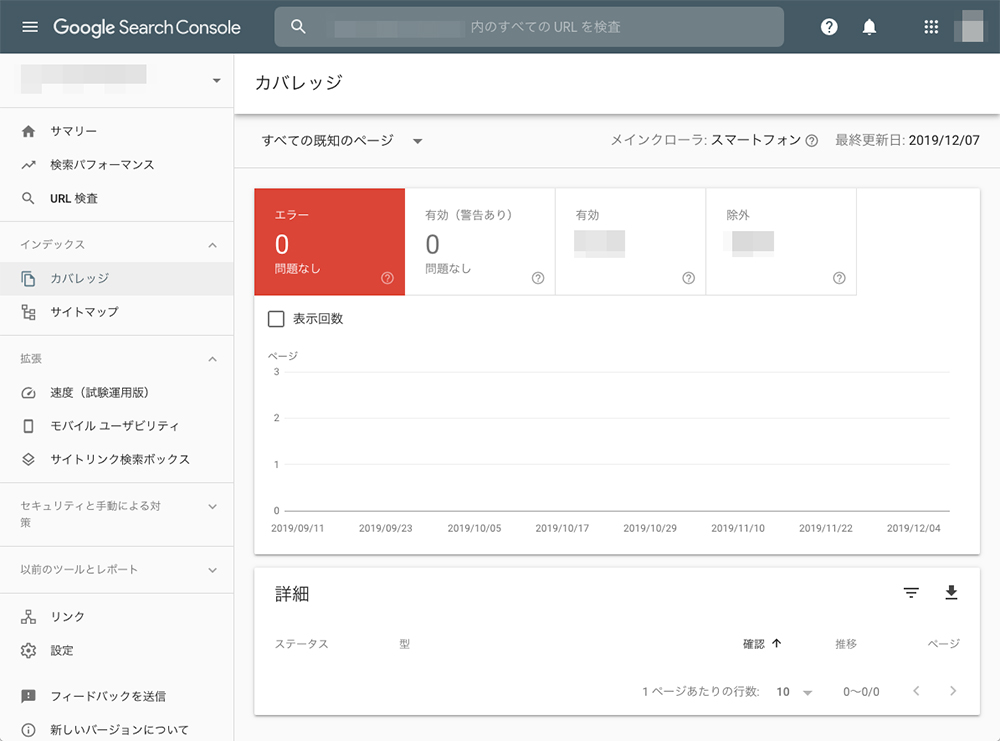
エラーがあるかないかは、「カバレッジ」という項目で確認することができます。
トップページのここで表示されていますね。

「このページのここがおかしいよ。」というのを教えてくれるので、エラーが表示されたら、なるべく早く改善します。
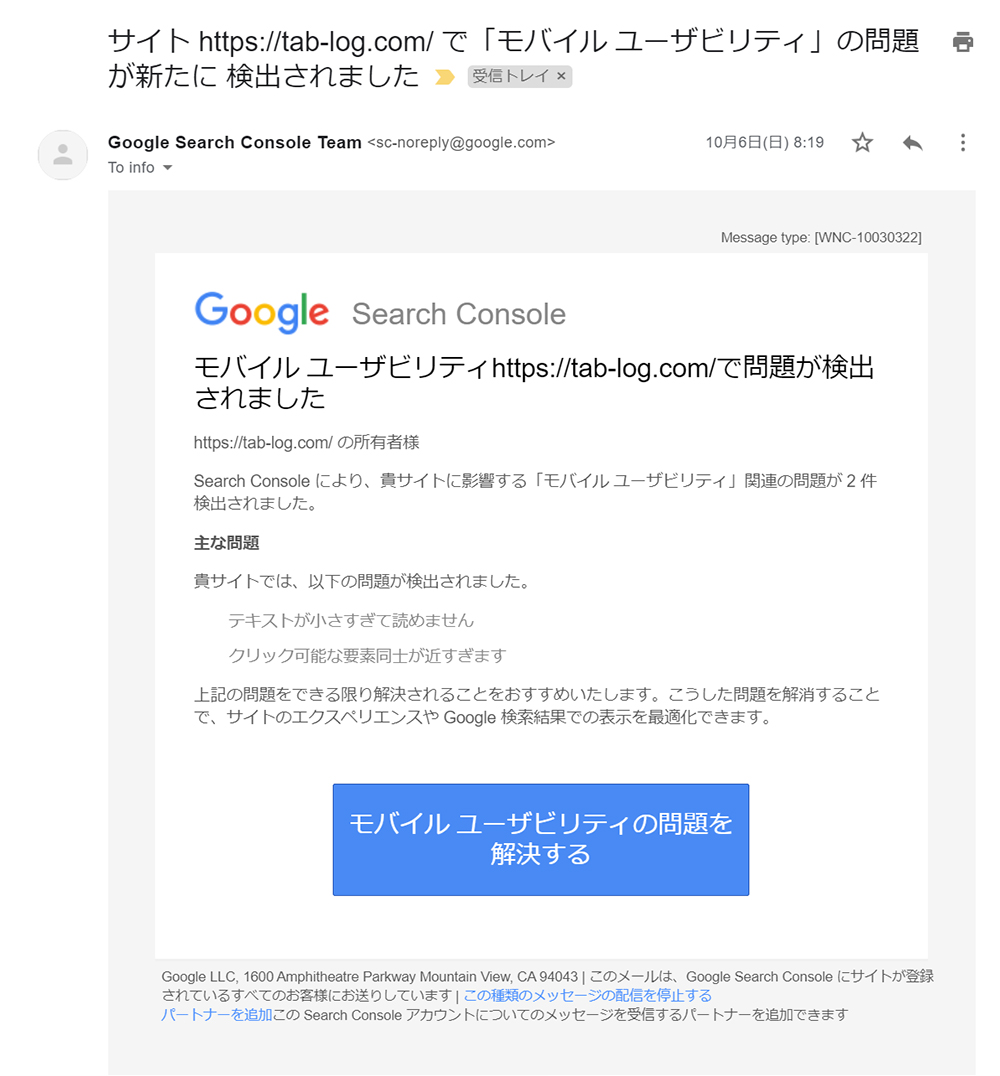
また、メールでもエラーを教えてくれます。

すごく便利ですね。
Webサイトのエラーを確認する方法
それでは、エラーを確認してみましょう。
1.左メニューのカバレッジをクリックします。

2.ここでエラー数などの概要が表示されます。

普通に運営しているとあまりエラーが出ないので、例を表示できなくてすいません…
3.詳細欄でどこがエラーなのかを確認することができます。

「スマホ対応できているか確認する」の項目が同じような感じで表示されるので、参考にしてみてください。
エラーを放置していると、どんどん検索順位が下がっていくので、エラーの表示はよく注意してチェックしましょう。
インデックスしてもらえるようにリクエストする
「Google Search Console」では、新しくページを作成した際に「インデックスのリクエスト」を行うことができます。
「インデックスのリクエスト」とは、

とGoogleにお願いすることです。
「インデックスのリクエスト」は、「URLの検査」という項目で行うことができます。
「インデックス」とは、「検索エンジンにWebサイトが表示されるように登録されること」です。
「インデックス」については、こちらの記事に詳しく書いたので、読んでみてください。
「インデックスのリクエスト」を行ったところで、必ずすぐにインデックスされるわけではありません。
しかし、全然新しいページがインデックスされない場合や新しくページを作成した場合は、「インデックスのリクエスト」を行っておくことをおすすめします。
特にWebサイトやブログを作ってすぐの時は、なかなかインデックスされにくいので、「インデックスのリクエスト」を行って少しでも早くインデックスしてもらいましょう。
ちなみに、「インデックスのリクエスト」を行わなくても、驚くほど早くインデックスされることもあります。(笑)
インデックスのリクエストを行う方法
それでは、インデックスのリクエストを行ってみましょう。
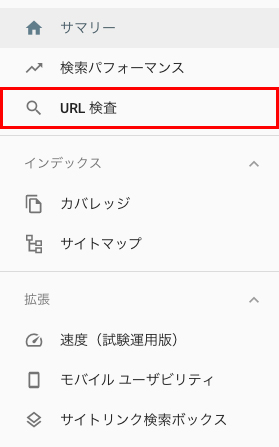
1.左メニューの「URL検査」をクリックします。

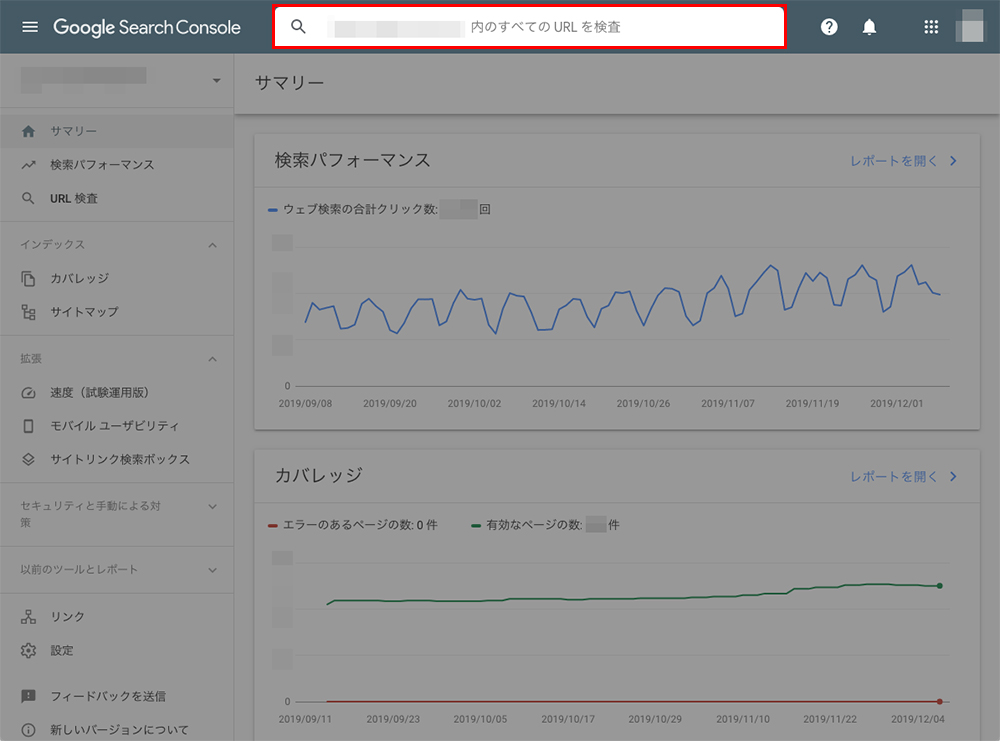
2.ページ全体が暗くなるので、赤枠の部分にインデックスしてもらいたいURLを入力します。

3.こんな感じで入力して「Enter」キーを押します。

通常は新しく作ったページをリクエストしますが、「https://tab-log.com/」のように入力すると、サイト全体を見てもらうことができます。
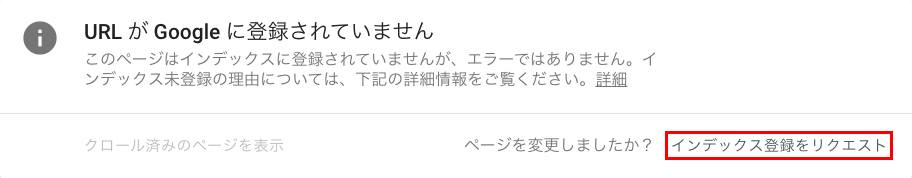
4.まだインデックスされていない場合「URLがGoogleに登録されていません」と表示されます。

5.「インデックス登録をリクエスト」をクリックします。

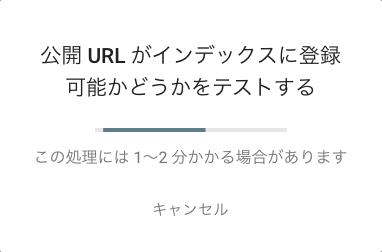
6.「公開URLがインデックスに登録可能かテストする」と表示されます。

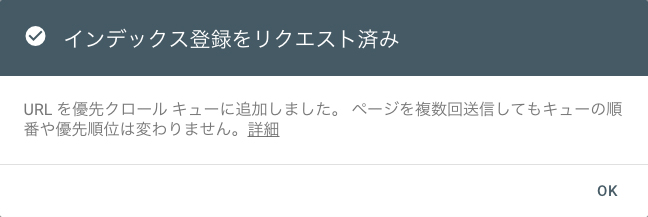
7.「インデックス登録をリクエスト済み」と表示されます。

以上で、インデックスのリクエストを行うことができました。
あとは、待っていればページがインデックスされます。
サイトマップを送信する
「Google Search Console」では、「サイトマップ」の場所をGoogleにお知らせすることができます。
「サイトマップ」とは、Webサイト内の地図のようなものです。
「サイトマップ」には、
- サイトマップを記載したページ
- xmlという形式で作られたGoogle用のデータ
の2つがあります。
【サイトマップを記載したページ】

このサイトのメニューにある「サイトマップ」をクリックしてもらうと、どんな感じか確認できます。
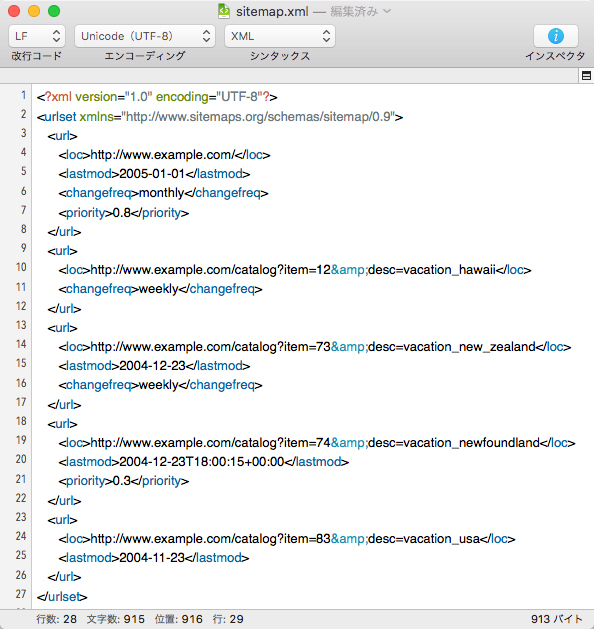
【xmlという形式で作られたGoogle用のデータ】

XML形式のサイトマップに関しては、こちらのページに詳しく書かれているので、読んでみてください。
【サイトマップのXML形式】
https://www.sitemaps.org/ja/protocol.html
xmlという形式で作られたデータをGoogleに送信することで、

と伝えることができます。
このサイトマップがあると、Googleの「クローラ」というプログラムが、効率的にWebサイト内を巡回してくれます。
この「クローラ」がWebサイト内を回ってくれることで、検索エンジンにWebサイトが表示されるようになります。
この「検索エンジンにWebサイトが表示されるようになること」を「インデックス」と言います。
「インデックス」や「クローラ」については、こちらの記事をどうぞ。
xml形式のサイトマップに関しては、後日記事にしたいと思います。
WordPressでWebサイトを作っている場合、「Google XML Sitemaps」というプラグインを使って、自動でサイトマップを作ることができます。

WordPressを使っていない場合、ご自身でサイトマップを作成しなければいけないのですが、以下のように自動でサイトマップを作成してくれるサイトもあります。
自動で更新まではしてくれないので、新しいページを作成するたびにサイトマップを作成しなければいけないのですが、すごく便利なサイトです。
サイトマップを送信する方法
それでは、サイトマップを送信してみましょう。
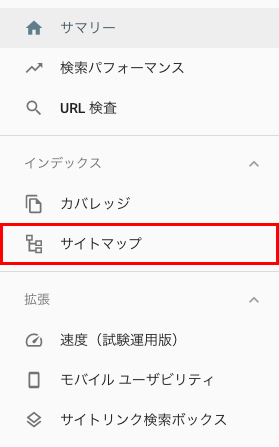
1.左メニューの「サイトマップ」をクリックします。

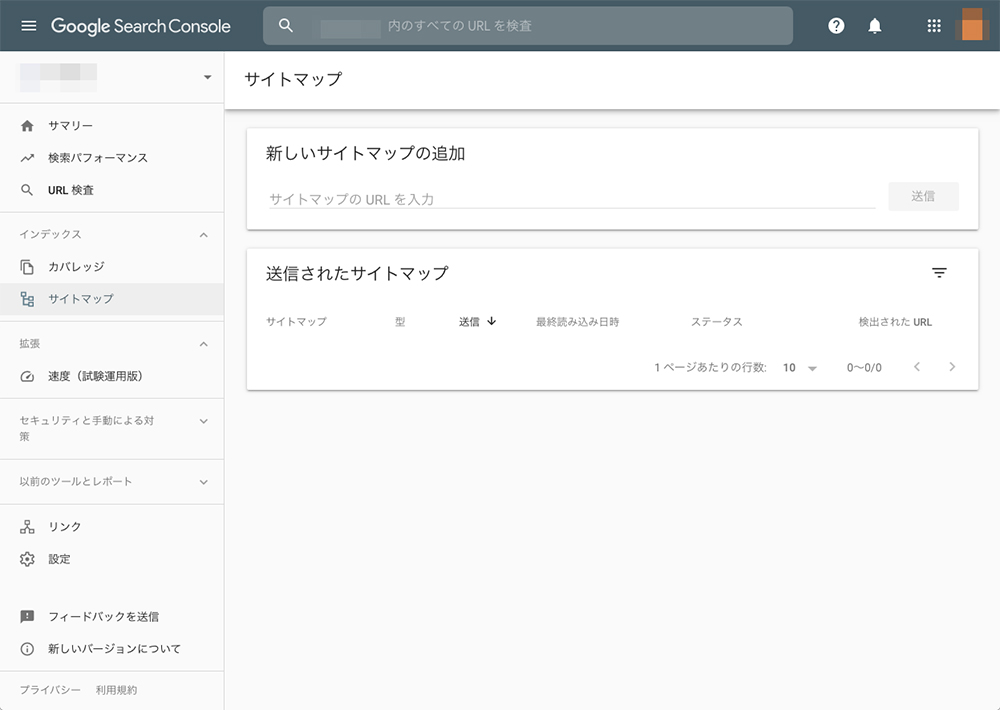
2.「サイトマップ」のページが表示されます。

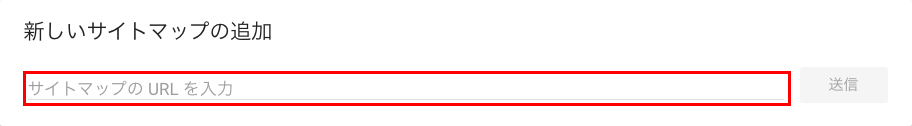
3.「新しいサイトマップの追加」のところにサイトマップのURLを打ち込みます。

サイトマップのURLは「https://○○○○.com/sitemap.xml」という形が多いですね。
サイトマップの設置してある場所は、各Webサイトによって違うので、確認してから打ち込んでくださいね。
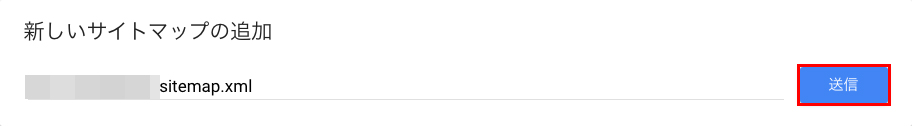
4.URLを打ち込んだら「送信」ボタンをクリックします。

5.「サイトマップを送信しました」と表示されます。

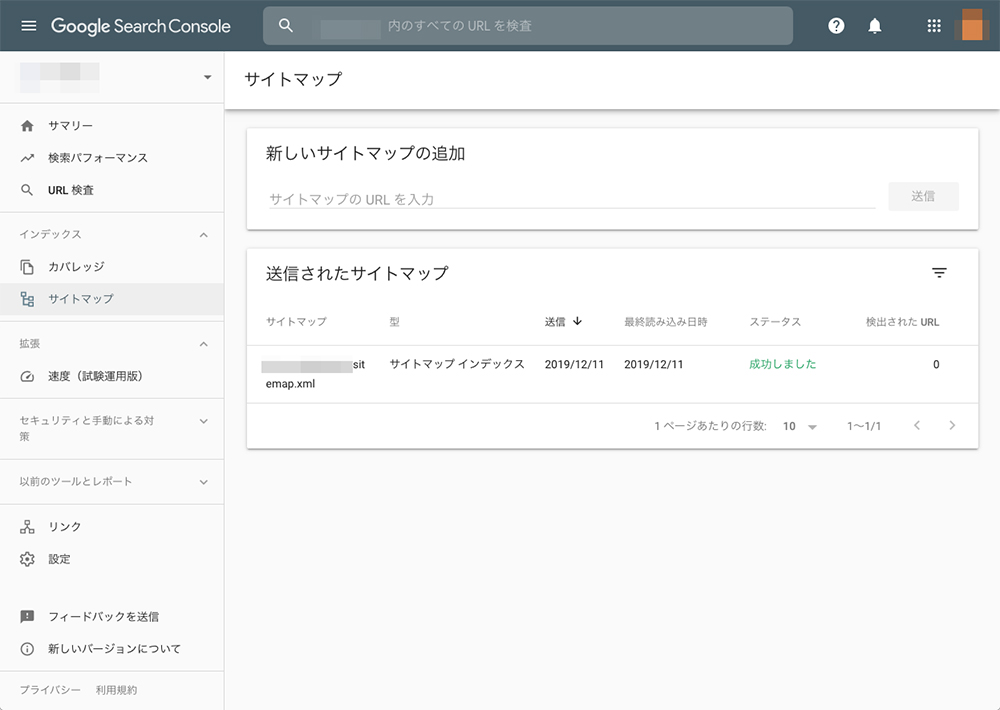
6.「サイトマップ」ページに戻ると、「送信されたサイトマップ」にサイトマップのURLが追加されています。

以上で、サイトマップを送信することができました。
これで、Googleの「クローラ」が効率的にWebサイトを回ってくれ、検索エンジンの検索結果に表示されるようになります。
サイトマップを送信しないとGoogleの「クローラ」が来てくれないわけではありませんが、サイトマップを送信しておいた方が効率的にインデックスされます。
スマホ対応できているか確認する
「Google Search Console」では、制作したWebサイトがスマホ対応できているかを確認し、スマホ対応できていない場合は教えてくれます。
Googleは2016年の11月に「モバイルファーストインデックスにするよ!」と発表しました。
【モバイル ファースト インデックスに向けて】
https://webmaster-ja.googleblog.com/2016/11/mobile-first-indexing.html
「モバイルファーストインデックス」とは、「検索結果をスマホなどのモバイル端末の評価を優先させて表示する」という方針です。
それだけ、パソコンよりもスマホなどのモバイル端末の方が利用率が多くなったということですね。
しっかりスマホ対応されていない場合、このようにメールでお知らせしてくれます。

「Google Search Console」でエラーが表示されたりメールが来た場合、エラー部分を修正しましょう。
エラー部分を修正しないと検索順位が落ちていってしまうため、気をつけてくださいね。
スマホ対応できているか確認する方法
それでは、スマホ対応できているか確認してみましょう。
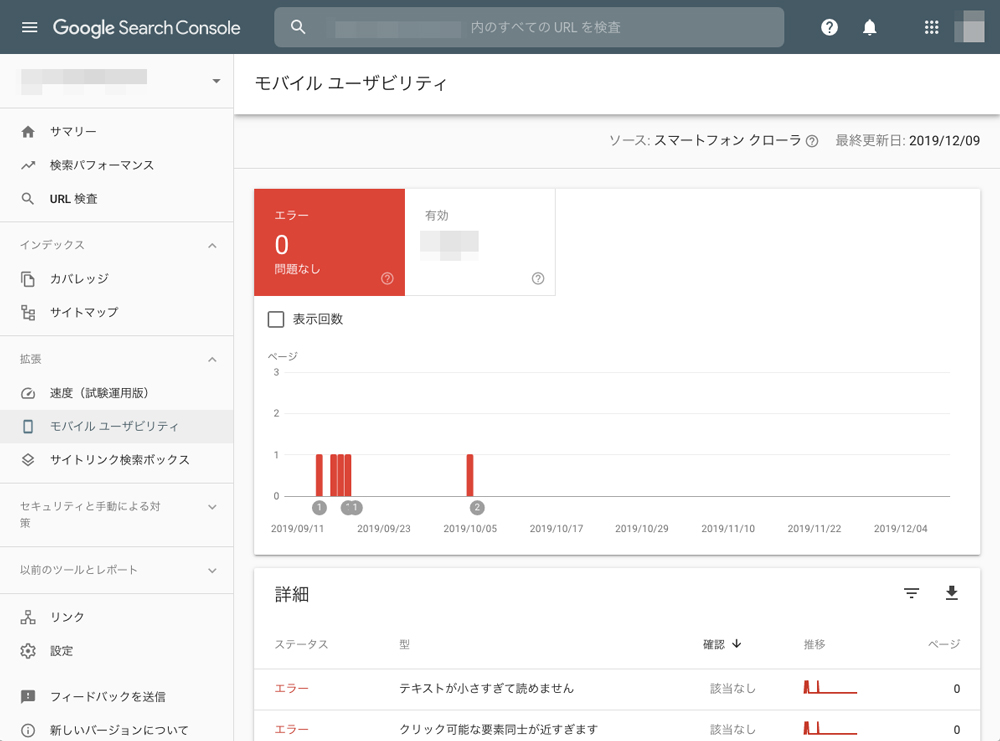
1.左メニューの「モバイルユーザビリティ」をクリックします。

2.「モバイルユーザビリティ」のページが表示されます。

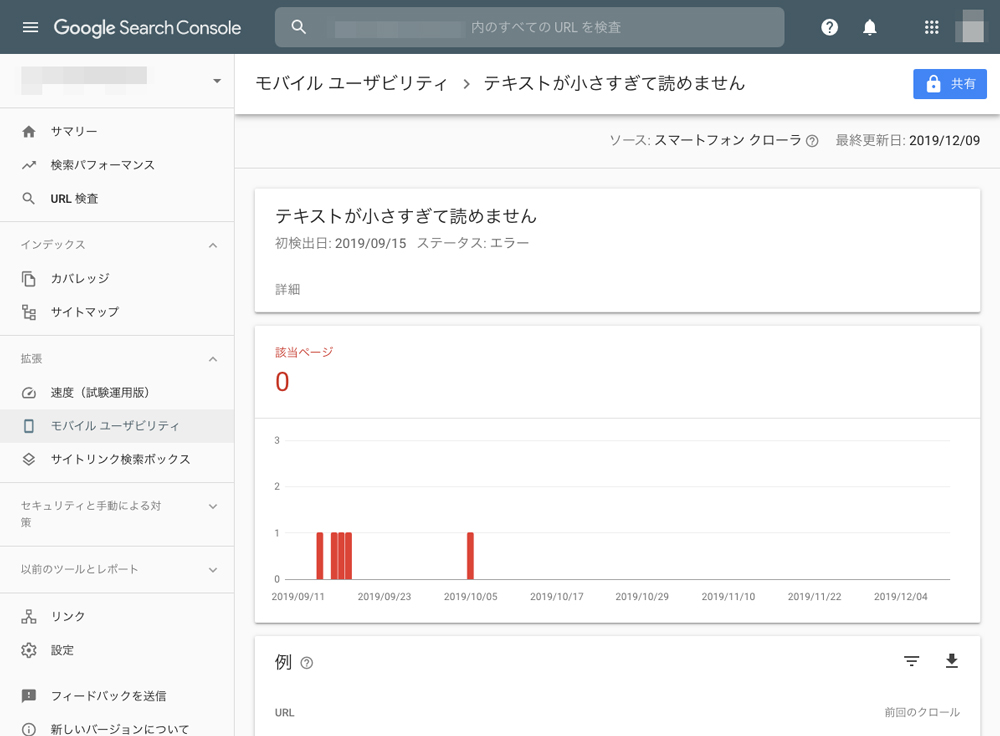
3.「詳細」欄の「型」の各項目をクリックすると、詳細を確認することができます。

4.このような形で表示されます。

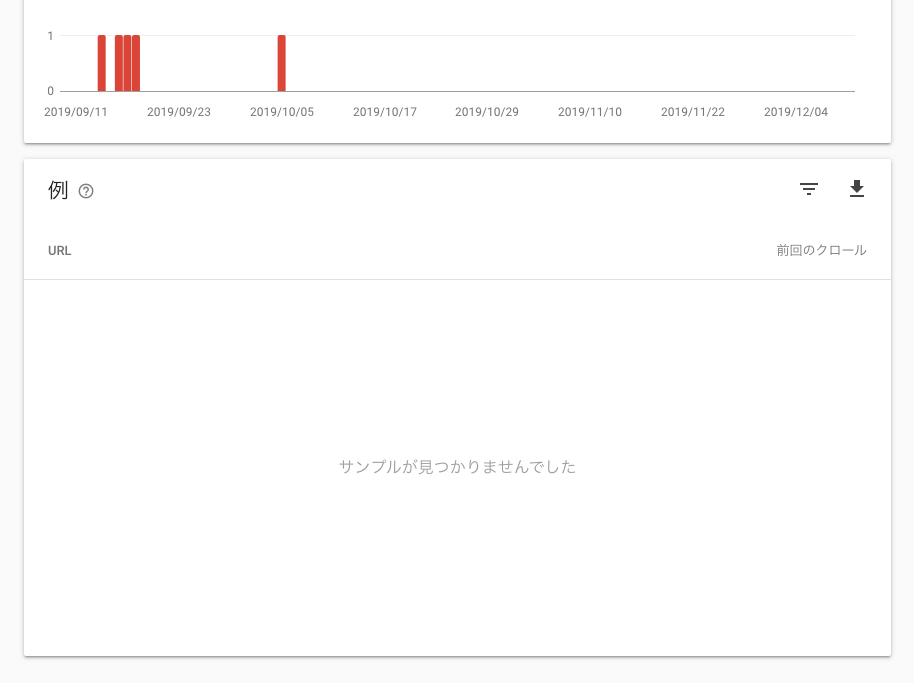
5.本来は「例」の欄で、エラーが検出されたURLを確認することができます。

すでにエラーを修正してしまったので、「例」の欄でURLが出なくなっています。
エラーが検出されたら、URLとエラー内容を見ながら、エラーを修正しましょう。
以上が、「Google Search Console」の基本的な使い方でした。
スポンサーリンク
【まとめ】GoogleSearchConsoleの登録方法と基本的な使い方
今回は『GoogleSearchConsoleの登録方法と基本的な使い方』というテーマでお送りしてきました。
「Google Search Console」は、主に
- どんなキーワードで検索されているか調べる
- Webサイトにエラーがないか確認する
- インデックスしてもらえるようにリクエストする
- サイトマップを送信する
- スマホ対応できているか確認する
を行うことができました。
また、「Google Search Console」に登録する方法は、
- TXTレコードを取得
- サーバーのDNSレコードにTXTレコードを追加
- 所有権を確認
という手順で行うことができました。
Webサイトを運営するのであれば、「Google Search Console」と「Google Analytics」への登録は必須です!
ぜひ「Google Search Console」と「Google Analytics」へ登録して、効率的なWebサイト運営を行っていきましょう!
「Google Analyticsの登録・設定方法」については、こちらの記事で解説しています。
「Google Search Console」への登録方法やWebサイトの運営など、他にも気になることがありましたら、お問い合わせまでご連絡ください。
以上、ネットショップコンサルタントの「たぶ」でした。
こちらの記事もおすすめです。