こんにちは。ネットショップコンサルタント「たぶ」(@yusuke_tanaka34)です。
今日は「カラーミーショップで外部ファイルを読み込む方法」をご紹介しますね!
取引先さんでカラーミーショップを使っているところがあるのですが、カラーミーショップのデザイン修正には文字数制限があるのです。
ドロップダウンメニューやアコーディオンメニューなどを使うと、結構すぐに文字数制限いっぱいまでいっちゃうんですよね。。。
文字数を減らせればいいんだけど、リンクのURLを削ることはできないし、HTMLやCSSを全部見直していくのはかなり大変です。

そんな時にHTMLとCSSを別の場所に置いて、外部ファイルとして読み込むことができれば、文字数制限を一発で解消することができるのです!
この記事に書いてある「カラーミーショップで外部ファイルを読み込む方法」を読めば、文字数制限を気にする事なくネットショップのデザインを修正することができます。
結論から先に言うと、PHPなどで使われる「fetch」とカラーミーショップの独自タグを使用して、FTPオプションに置いたファイルを読み込みます。
それでは、具体的に「カラーミーショップで外部ファイルを読み込む方法」をご紹介していきますね。
スポンサーリンク
カラーミーショップで外部ファイルを読み込む理由

カラーミーショップはテンプレートのデザインもおしゃれで、「上級モード」で編集すればHTMLとCSSをある程度自由に操作することができるので、思い通りのデザインにできることが嬉しいところ。
ただ、管理画面のデザイン編集では文字数制限があるのです。
文字数はHTML・CSS共に「半角65,530文字」まで。
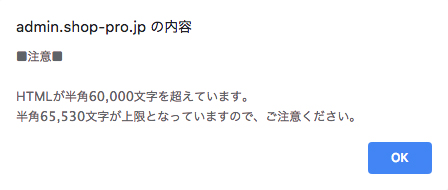
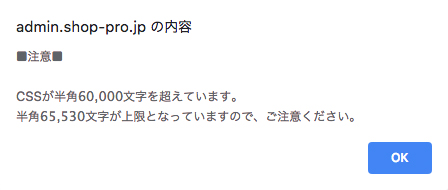
半角60,000文字を超えると下記のようなポップアップが表示されます。
【HTMLで表示されるポップアップ】

【CSSで表示されるポップアップ】

テンプレートをそのまま使ったり、少しいじるくらいだと文字数が超えることはありません。
ただ、ドロップダウンメニューやハンバーガーメニューを使ったり、少しこだわったデザインにすると文字数を超えてしまうことがあるんです。

他のサイトでは、
【jQuery部分】
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$(".header").load("../include/header.html");
$(".main").load("../include/main.html");
$(".footer").load("../include/footer.html");
});
</script>
【HTML部分】
<body> <div class="header"> <!-- headerの内容 --> </div> <div class="main"> <!-- mainの内容 --> </div> <div class="footer"> <!-- footerの内容 --> </div> </body>
こんな感じで、外部ファイルを読みこむことができるのですが、カラーミーショップの場合はなぜかこの記述だと外部ファイルを読み込むことができないんですよね。
どうすれば外部ファイルを読み込めるか考えるだけで、1日近くかかってしまいました…
それでは、具体的に「カラーミーショップで外部ファイルを読み込む方法」を解説していきますね。
スポンサーリンク
カラーミーショップで外部ファイルを読み込む方法

1時間ぐらい外部ファイルを読み込む方法を調べたり試したりしていたところ、ふとカラーミーショップの管理画面に出ているニュースに目が止まりました。
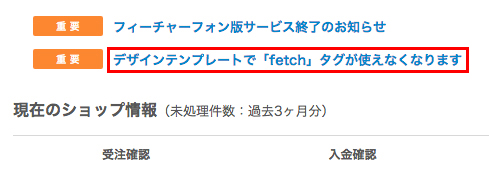
【カラーミーショップの管理画面上部のニュース】


ということでクリックしてみると、こんな内容のニュースでした。
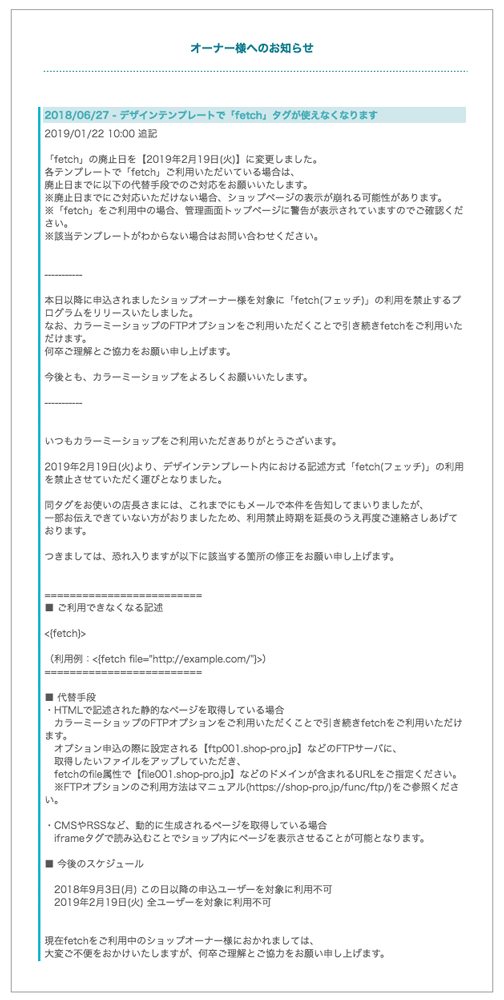
【デザインテンプレートで「fetch」が使えなくなります】

2019年2月19日(火)より、デザインテンプレート内における記述方式「fetch(フェッチ)」の利用を禁止させていただく運びとなりました。
…
=========================
■ご利用できなくなる記述
<{fetch}>
(利用例:<{fetch file="http://example.com/"}>)
=========================■代替手段
・HTMLで記述された性的なページを取得している場合
カラーミーショップのFTPオプションをご利用いただくことで引き続きfetchをご利用いただけます。
オプション申込の際に設定される【ftp001.shop-pro.jp】などのFTPサーバーに、取得したいファイルをアップしていただき、fetchのfile属性で【ftp001.shop-pro.jp】などのドメインが含まれるURLをご指定ください。
…引用:カラーミーショップ管理画面

ということで、FTPオプションを申し込んで外部ファイルを置き、デザイン編集画面から読み込みたいと思います。
デザイン編集画面から外部ファイルを読み込む流れは以下の通り。
- FTPオプションへの申し込み
- HTMLファイルの読み込み
- CSSファイルの読み込み
それでは、各項目ごとに解説していきたいと思います。
FTPオプションへの申し込み
まずは、FTPオプションへの申し込みを行います。
カラーミーショップのエコノミー・スモールプランをご利用の場合は、FTPオプションに申込む必要があります。
レギュラー・ラージプランをご利用の場合は、FTP容量がプランに含まれているので、ここの項目は飛ばしてください。
「FTPオプション」は100MBを540円/月で申し込みます。
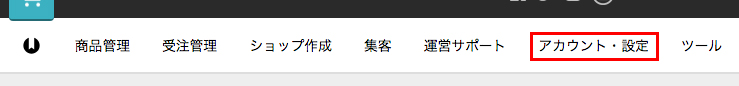
1.メニューの「アカウント・設定」をクリックします。

2.ドロップダウンメニューの「オプションサービス」をクリックします。

3.「FTPサービス」の「追加・変更」ボタンをクリックします。

※レギュラープラン以上のプランにはFTP容量がプランに含まれているので、申し込みは必要ありません。
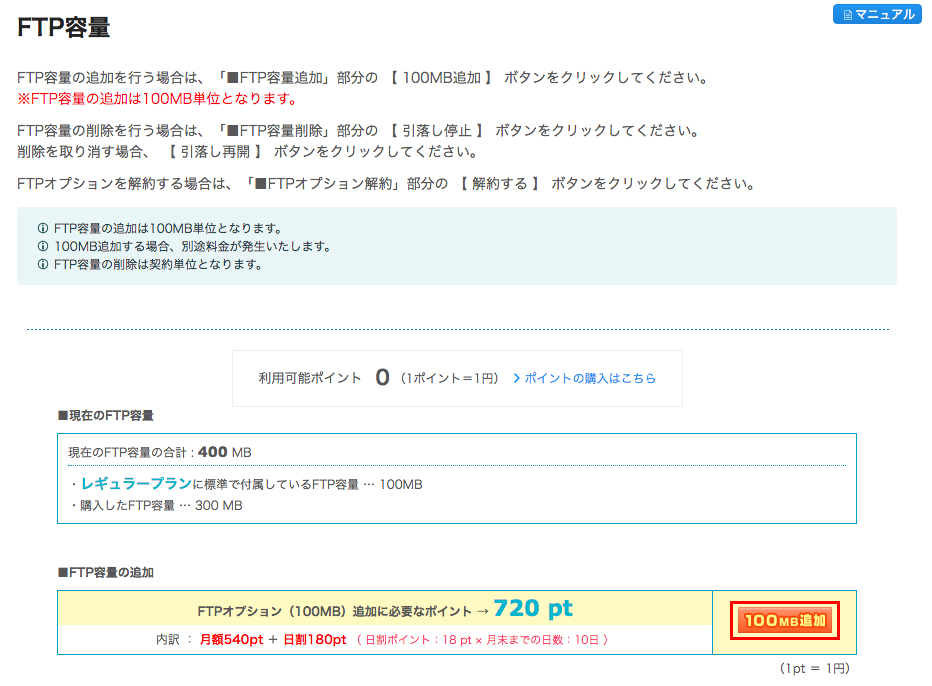
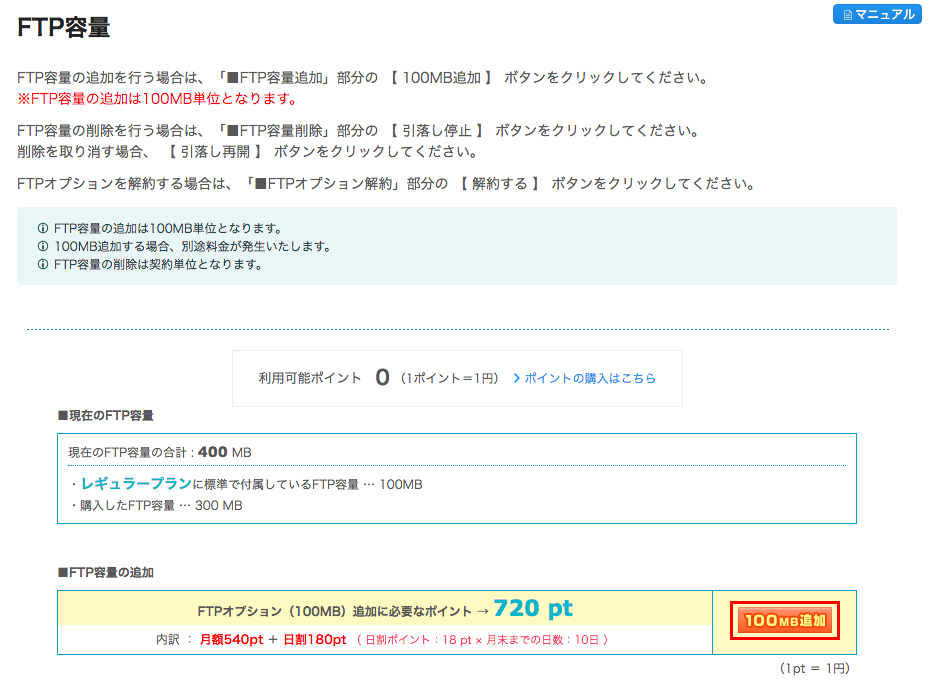
4.「FTP容量」の「100MB追加」ボタンをクリックします。

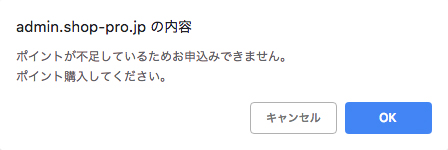
5.ポイントが足りない場合は、ポップアップが表示されます。

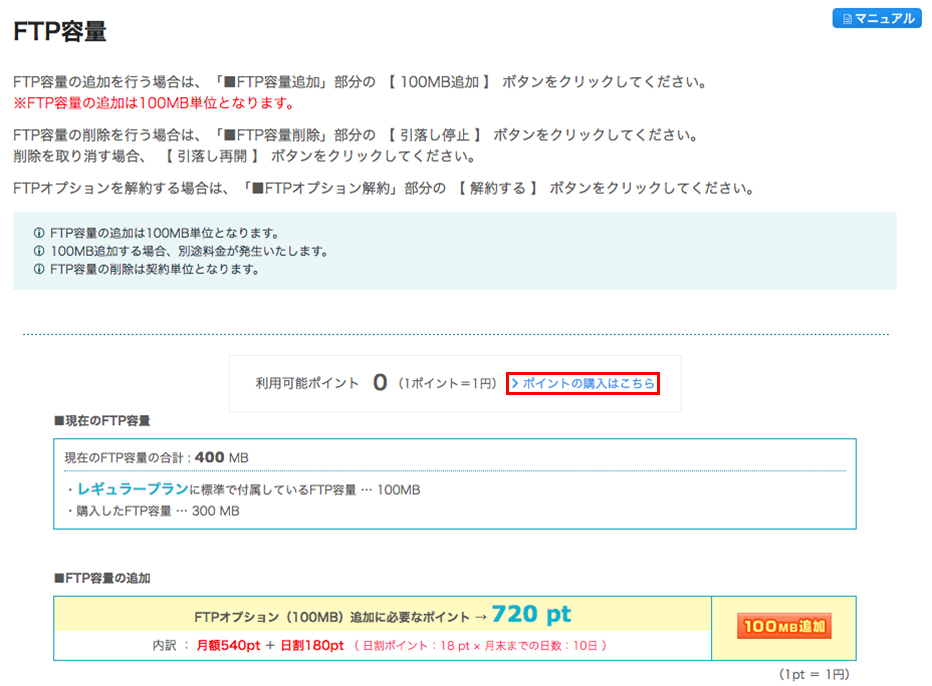
6.ポイントを購入する場合は、「FTP容量」の「ポイントの購入はこちら」をクリックします。

ポイントは「1ポイント=1円」です。
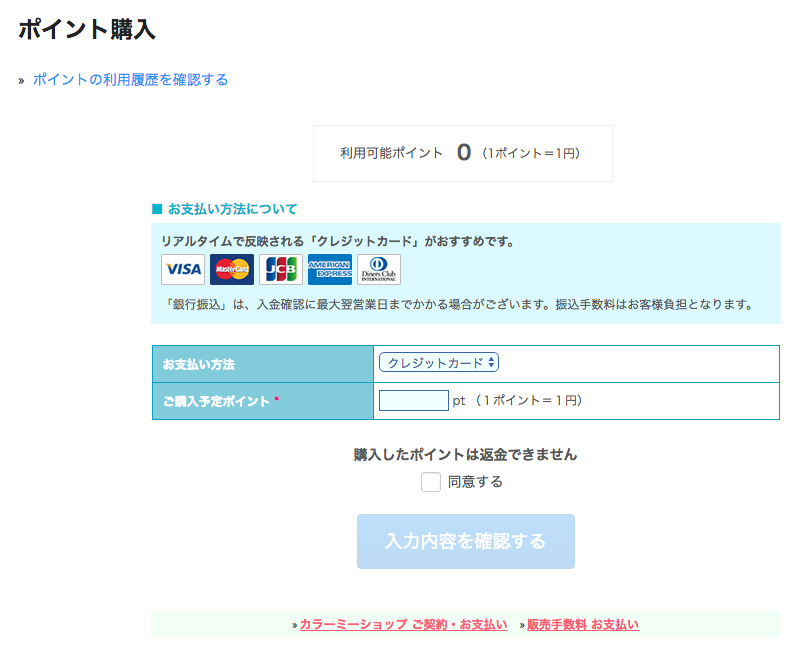
7.「ポイント購入」画面でポイントを購入します。

ポイント購入のお支払い方法は下記の3種類があります。
| お支払い方法 | 特徴 |
|---|---|
| クレジットカード | リアルタイムで反映 |
| おさいぽ! | GMOグループで利用できるネット上の財布 |
| 銀行振込 | 反映までの日数と振込手数料がかかる。 |
※購入したポイントは返金できないので、540ポイントのみ購入することをおすすめします。
8.ポイントを購入したら、再度「FTP容量」画面の「100MB追加」ボタンをクリックします。

これで「FTPオプションへの申し込み」は完了です。
ちなみに、FTPサーバーへは「FTPクライアント」を使用して接続します。
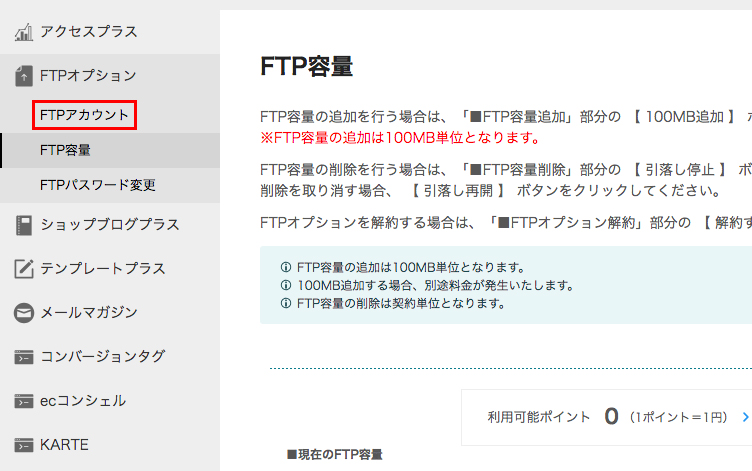
FTPサーバーの情報は「FTP容量」画面の「FTPアカウント」をクリックします。

ここに「FTPアカウント情報」が記載されています。

FTPクライアントに関しては、こちらの記事をご覧ください。
HTMLファイルの読み込み
次にHTMLファイルを読み込みます。
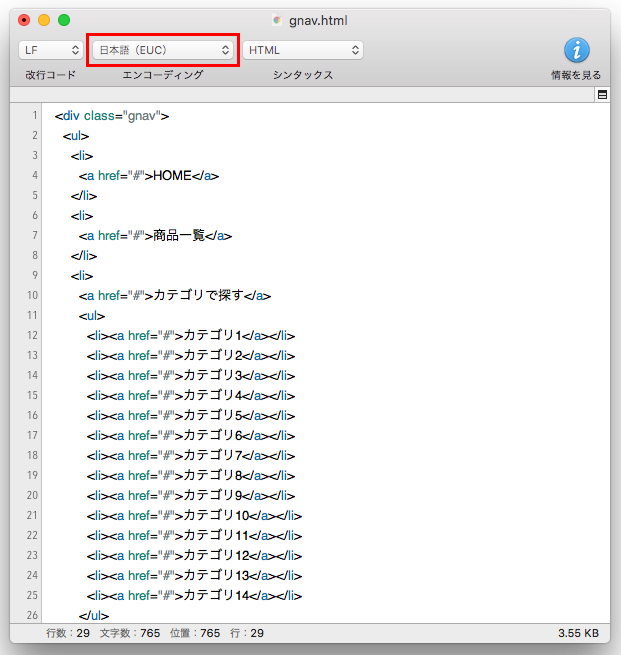
たとえば、こんな感じでグローバルナビ部分を入れた「gnav.html」というファイルを作ったとします。
1.「gnav.html」を作成します。

この時、文字のエンコーディングは「EUC」または「EUC-JP」を指定してください。
カラーミーショップは文字エンコーディングが「EUC-JP」で指定されているためです。
2.「gnav.html」をFTPサーバーにアップロードします。

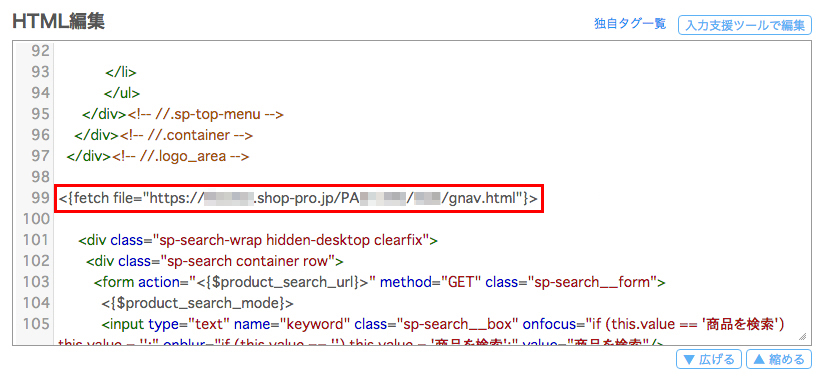
3.デザイン編集画面の「gnav.html」を読み込みたい場所に、下記のコードを打ち込みます。

<{fetch file="https://file○○○.shop-pro.jp/PA○○○○○/○○○/gnav.html”}>
赤文字の部分は、各ショップによって表記が違います。先ほどの「FTPアカウント情報」画面に表示されていた「初期フォルダ」の数字を打ち込んでください。
これで「gnav.html」部分が表示されます。
CSSファイルの読み込み
次にCSSファイルを読み込みます。
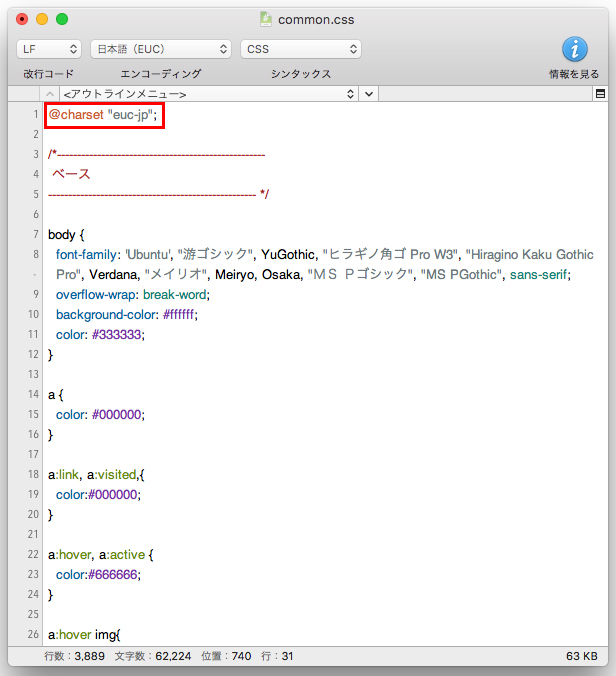
たとえば、こんな感じでCSSをすべて入れた「common.css」というファイルを作ったとします。
1.「common.css」を作成します。

この時、1行目で文字エンコーディング「EUC-JP」を指定してください。
@charset "euc-jp";
これは、カラーミーショップは文字エンコーディングが「EUC-JP」で指定されているためです。
2.「common.css」をFTPサーバーにアップロードします。

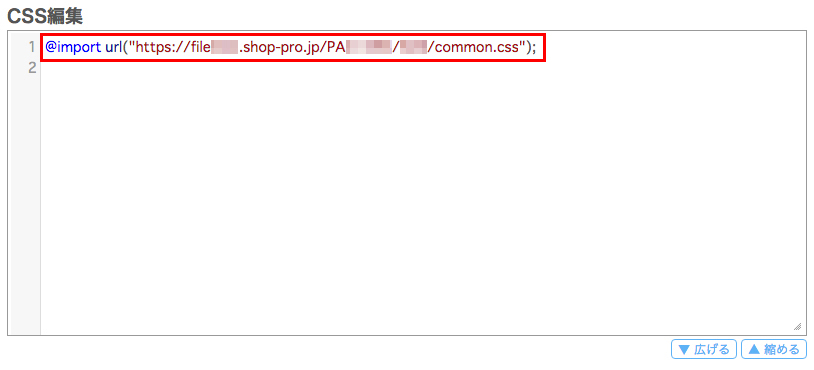
3.デザイン編集画面のCSS編集フォームに、下記のコードを打ち込みます。

@import url(“https://file○○○.shop-pro.jp/PA○○○○○/○○○/common.css”);
「@import」は外部ファイルを読み込むCSSです。
赤文字の部分は、各ショップによって表記が違います。先ほどの「FTPアカウント情報」画面に表示されていた「初期フォルダ」の数字を打ち込んでください。
これで「common.css」が読み込まれます。
カラーミーショップで外部ファイルを読み込む際に気をつけること

ここまで「カラーミーショップで外部ファイルを読み込む方法」を説明してきましたが、2点ほど気をつけてほしいことがあります。
- 文字エンコーディングの指定
- 独自タグの指定
この2点がしっかりできていないと、ネットショップがうまく表示されませんので、お気をつけくださいね。
それでは、各項目について詳しく見ていきたいと思います。
文字エンコーディングの指定
途中にもちょこちょこ書きましたが、文字エンコーディングは「EUC-JP」を指定してください。
これは、カラーミーショップの文字エンコーディングが「EUC-JP」で統一されているためです。
文字エンコーディングの指定をしないと、表示されたネットショップが文字化けします。
普通にテキストエディタでHTMLファイルを作った場合はだいたい「UTF-8」になるので、注意が必要です。
HTMLファイルを作成する際には、保存する際に文字エンコーディングを「EUC-JP」に指定します。
CSSファイルを作成する際には、1行目に
@charset "euc-jp";
と記入し、保存する際に文字エンコーディングを「EUC-JP」に指定します。
独自タグの指定
カラーミーショップには「独自タグ」というのがあります。
「独自タグ」はカラーミーショップの管理画面でのみ使用できるタグです。
この独自タグは外部ファイルでは読み込まれないため、外部ファイルに含めることができません。
そのため、独自タグ部分はカラーミーショップの管理画面に残しておくか、独自タグを使わない形式に置き換える必要があります。
HTMLの独自タグ
HTMLでは、
<{assign var="gnav_col_class" value="col-lg-4"}>
<{if $members_use_flg == true}>
<{if $members_login_flg == false}>
<{if $members_register_flg == true}>
<{assign var="gnav_col_class" value="col-lg-2"}>
<{else}>
<{assign var="gnav_col_class" value="col-lg-3"}>
<{/if}>
<{else}>
<{assign var="gnav_col_class" value="col-lg-3"}>
<{/if}>
<{/if}>
のような「条件分岐タグ」や、
<a href="<{$members_regi_url}>">会員登録</a>
のようなURLを出力するような「独自タグ」があります。
この部分は外部ファイルにすると読み込まれないので、カラーミーショップの管理画面に残しておいたり、
<a href="https://members.shop-pro.jp/?mode=members_regi&shop_id=〇〇〇〇〇">会員登録</a>
のように正規のURLを打ち込む必要があります。
CSSの独自タグ
CSSでは主に下記のような「独自タグ」があります。(有料テンプレート「PACK」の場合)
<{$page_bgcolor}>
<{$font_color}>
<{$gnav_bgcolor_normal}>
<{$gnav_bgcolor_hover}>
<{$gnav_font_color}>
<{$belt_bnrimg}>
<{$key_color}>
<{$header_bgimg}>
<{$header_bgcolor}>
<{$sub_key_color}>
<{$addcart_btn_color}>
<{$addcart_btn_color_hover}>
各テンプレートによって独自タグも変わりますので、どのような独自タグがあるかは、各テンプレートごとにご確認ください。
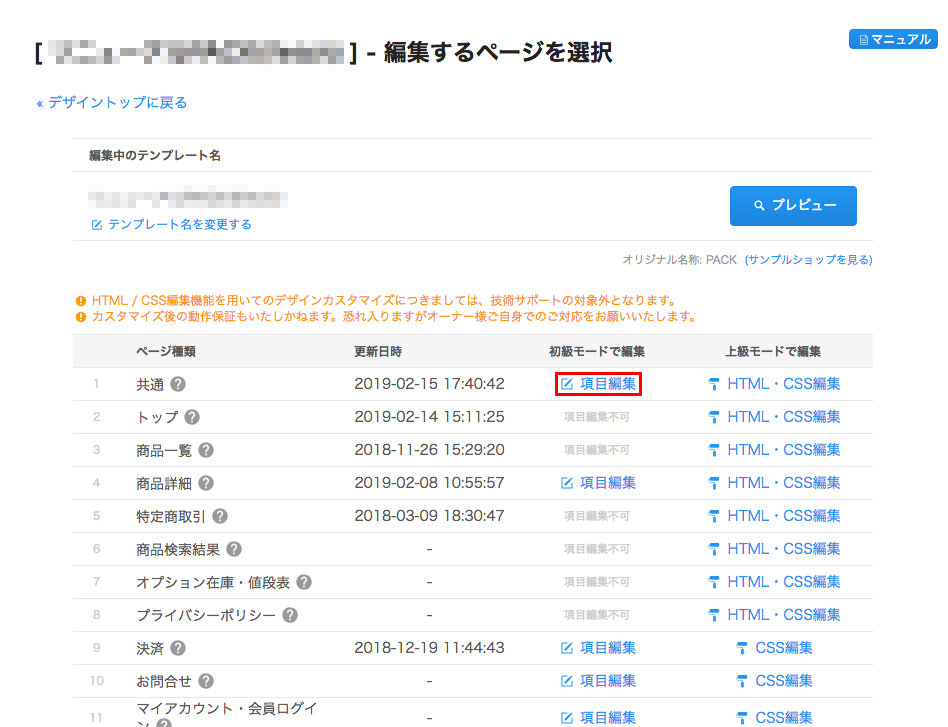
このような独自タグは、「管理画面」の「デザイン」にある「初級モードで編集」で打ち込んだ値が出力されます。
【デザインテンプレートの「初級モードで編集」】

上記のタグは、だいたい「共通」と「商品詳細」に入っています。
【共通(有料テンプレート「PACK」の場合)】

| 項目名 | タグ |
|---|---|
| ページ背景色 | <{$page_bgcolor}> |
| フォント色(全体) | <{$font_color}> |
| リンク文字色(通常時) | <{$link_normal}> |
| リンク文字色(マウスが当たっている時) | <{$link_hover}> |
| メインカラー | <{$key_color}> |
| サブカラー | <{$sub_key_color}> |
| ヘッダー背景画像 | <{$header_bgimg}> |
| ヘッダー背景色 | <{$header_bgcolor}> |
| 縦帯バナー画像 | <{$belt_bnrimg}> |
| ナビゲーション背景色(通常時) | <{$gnav_bgcolor_normal}> |
| ナビゲーション背景色(マウスが当たっている時) | <{$gnav_bgcolor_hover}> |
| ナビゲーション文字色 | <{$gnav_font_color}> |
【商品詳細(有料テンプレート「PACK」の場合)】

| 項目名 | タグ |
|---|---|
| 購入ボタンの色 | <{$addcart_btn_color}> |
| 購入ボタンの色(マウスが当たっている時) | <{$addcart_btn_color_hover}> |
このような独自タグを外部ファイルに打ち込んでも表示されません。
この場合、
p {
font-color: <{$font_color}>;
}
となっているところを、
p {
font-color: #333333;
}
のように、「独自タグ」を使用せずに、ちゃんとしたCSSを打ち込む必要があります。
独自タグの差し替えが終われば、カラーミーショップでの外部ファイルの読み込みは完了です。
お疲れ様でした!
スポンサーリンク
まとめ
今回は「カラーミーショップで外部ファイルを読み込む方法」というテーマでお送りしてきました。
おさらいですが、「カラーミーショップで外部ファイルを読み込む方法」は、
- FTPオプションへの申し込み
- HTMLファイルの読み込み
- CSSファイルの読み込み
という流れでした。
また、カラーミーショップで外部ファイルを読み込む際に、
- 文字エンコーディングの指定
- 独自タグの指定
には気をつけて外部ファイルを作成してくださいね。
カラーミーショップのカスタマイズについて、他にも分からないことがありましたら、お問い合わせまでご連絡ください。
以上、ネットショップコンサルタントの「たぶ」でした。
こちらの記事もおすすめです。