こんにちは。ネットショップコンサルタントの「たぶ」(@yusuke_tanaka34)です。
今日はネットショップやホームページを作る時によく使う「ドロップダウンメニューを作る方法」をご紹介していこうと思います。
ドロップダウンメニューを作る時に、こんな風に思ったことはありませんか?

ドロップダウンメニューを作る時、けっこう色々なWebサイトを調べたんですけど、第1階層がリンクで作られているドロップダウンメニューがほとんどなんですよね。
そこで今日は「第1階層がリンクではないドロップダウンメニューを作る方法」を解説したいと思います。
この記事に書いてあるHTMLとCSSをコピペするだけで、第1階層がリンクではないドロップダウンメニューを作ることができちゃいます。
すぐに使えるように、細かいCSSも入れています。文字や背景の色や高さなどは好みに合わせて書き換えてくださいね!
それでは「第1階層がリンクではないドロップダウンメニューを作る方法」をご紹介します!
スポンサーリンク
今回実現させたいドロップダウンメニュー


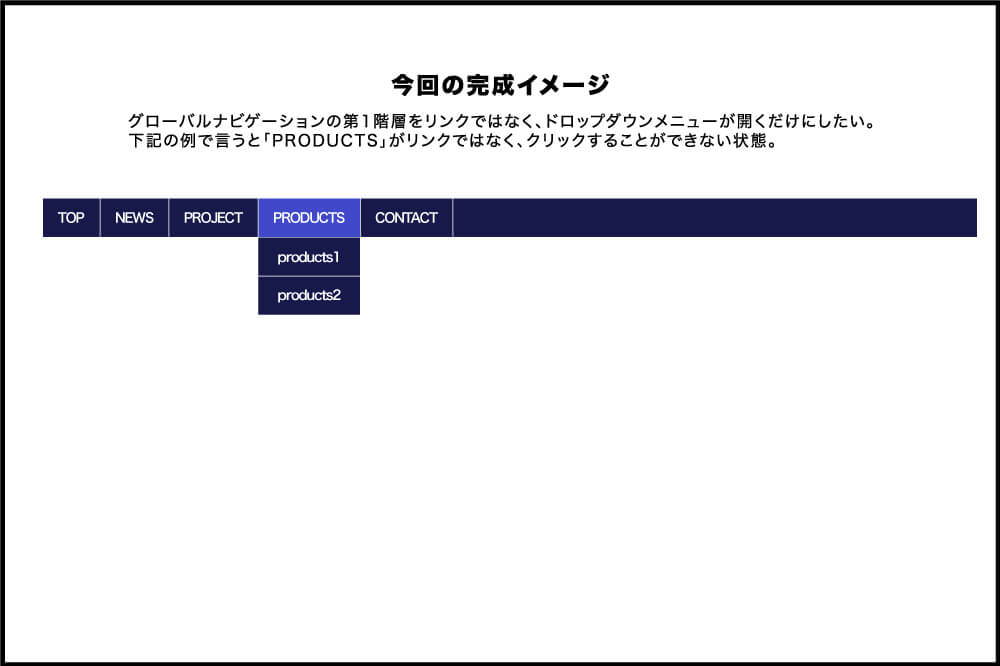
今回、実現させたいドロップダウンメニューは、上記の図にある通り、
グローバルナビの第1階層がリンクではなく、ドロップダウンメニューが開くだけでクリックはできない状態
にすることです。
グローバルナビの4つ目にある「PRODUCTS」にカーソルを乗せた時、「products1」や「products2」は開くが「PRODUCTS」自体はリンクではないため押せない状態。
いろいろなサイトを参考にさせていただいたのですが、どちらのサイトも第1階層の部分(上の図で言う「PRODUCTS」の部分)がリンクになっているんですよね。
【参考にさせていただいたサイト】
「UNORTHODOX WORKBOOK」さん
「www.weblab.com」さん
「ALL ABOUT」さん

ということで、実際に第1階層がリンクではないドロップダウンメニューを作ってみました。
一応、比較対象として第1階層がリンクのドロップダウンメニューのデモを乗せておきますね。
それでは、実際に「第1階層がリンクではないドロップダウンメニュー」のHTMLとCSSを見ていきたいと思います。
スポンサーリンク
第1階層がリンクではないドロップダウンメニューのHTMLとCSS

下記が第1階層がリンクではないドロップダウンメニューのHTMLです。
「PROJECT」や「PRODUCTS」のページがなかったり、『「PROJECT」や「PRODUCTS」ページにリンクを飛ばしたくないよ。』という場合に適したドロップダウンメニューです。
<div class="gnav">
<ul>
<li><a href="URL">TOP</a></li>
<li><a href="URL">NEWS</a></li>
<li><span>PROJECT</span>
<ul>
<li><a href="URL">project1</a></li>
<li><a href="URL">project2</a></li>
</ul>
</li>
<li><span>PRODUCTS</span>
<ul>
<li><a href="URL">products1</a></li>
<li><a href="URL">products2</a></li>
</ul>
</li>
<li><a href="URL">CONTACT</a></li>
</ul>
</div><!--gnav-->
ミソは
<li><span>PRODUCTS</span>
の部分が「span」で囲まれているところ。「span」なので、リンクじゃないんですね。
次は第1階層がリンクではないドロップダウンメニューのCSSです。
.gnav {
width: 100%;
height: 50px;
background: #17184b;
z-index: 900;
margin: 0 0 50px 0;
padding: 0;
}
.gnav > ul {
display: flex;
width: 100%;
height: 50px;
margin: 0 auto;
padding: 0;
}
.gnav > ul > li {
position: relative;
list-style-type: none;
line-height: 50px;
box-sizing: border-box;
border-right: 1px solid #fff;
margin: 0;
padding: 0;
}
.gnav > ul > li > a {
display: block;
width: 100%;
height: 50px;
color: #ffffff;
background: #17184b;
text-align: center;
box-sizing: border-box;
text-decoration: none;
padding: 0 20px;
}
.gnav > ul > li:hover > a {
color: #ffffff;
background: #3f42cc;
}
.gnav > ul > li > span {
display: block;
width: 100%;
height: 50px;
color: #ffffff;
background: #17184b;
text-align: center;
cursor: pointer;
box-sizing: border-box;
padding: 0 20px;
}
.gnav > ul > li:hover > span {
color: #ffffff;
background: #3f42cc;
}
.gnav > ul > li > ul {
position: absolute;
width: 100%;
top: 50px;
margin: 0;
padding: 0;
}
.gnav > ul > li > ul > li {
width: 100%;
height: 0;
overflow: hidden;
list-style-type: none;
border-top: 1px solid #fff;
}
.gnav > ul > li:hover > ul > li {
overflow: visible;
width: 100%;
height: 50px;
line-height: 50px;
}
.gnav > ul > li > ul > li > a {
display: block;
width: 100%;
height: 50px;
text-align: center;
color: #ffffff;
background: #17184b;
box-sizing: border-box;
text-decoration: none;
}
.gnav > ul > li > ul > li > a:hover {
color: #ffffff;
background: #3f42cc;
}
ミソは疑似クラスである「:hover」が「li」についているところ。
「:hover」ってけっこう「a」のリンク要素についていることが多いのですが、「li」につけることでカーソルを乗せた時にドロップダウンメニューが開くようになっています。
あとは、今回、
.gnav > ul {
display: flex;
}
を使いました。「display: flex;」は「指定した要素の直下の要素が横並びになる。」という便利なスタイルです。
「ul」に指定したので、その直下の「li」が横並びになるということですね。
「display: inline-block;」や「float: left;」でも横並びにできるので、お好みの方法で横並びにしてください。
完成したグローバルナビはこちら。
「第1階層がリンクではないドロップダウンメニューを作りたいなぁ。」と思ったときは、こちらのHTMLとCSSをどんどんコピペして使っちゃってくださいね。
【おまけ】第1階層がリンクなドロップダウンメニューのHTMLとCSS

おまけとして、「第1階層がリンクなドロップダウンメニュー」のHTMLとCSSも載せておきますね。
「PROJECT」や「PRODUCTS」にもページがあって、しっかりとコンテンツがある場合は、こちらのドロップダウンメニューが適していると思います。
まずは、第1階層がリンクなドロップダウンメニューのHTMLです。
<div class="gnav">
<ul>
<li><a href="URL">TOP</a></li>
<li><a href="URL">NEWS</a></li>
<li><a href="URL">PROJECT</a>
<ul>
<li><a href="URL">project1</a></li>
<li><a href="URL">project2</a></li>
</ul>
</li>
<li><a href="URL">PRODUCTS</a>
<ul>
<li><a href="URL">products1</a></li>
<li><a href="URL">products2</a></li>
</ul>
</li>
<li><a href="URL">CONTACT</a></li>
</ul>
</div><!--gnav-->
こちらは「PRODUCTS」が「a」要素で囲まれています。
なので「PRODUCTS」を押すと、「PRODUCTS」ページに遷移するんですね。
「URL」と書かれているところは、飛ばしたいURLを入れてください。
次は第1階層がリンクではないドロップダウンメニューのCSSです。
.gnav {
width: 100%;
height: 50px;
background: #17184b;
z-index: 900;
margin: 0 0 50px 0;
padding: 0;
}
.gnav > ul {
display: flex;
width: 100%;
height: 50px;
margin: 0 auto;
padding: 0;
}
.gnav > ul > li {
position: relative;
list-style-type: none;
line-height: 50px;
box-sizing: border-box;
border-right: 1px solid #fff;
margin: 0;
padding: 0;
}
.gnav > ul > li > a {
display: block;
width: 100%;
height: 50px;
color: #ffffff;
background: #17184b;
text-align: center;
box-sizing: border-box;
text-decoration: none;
padding: 0 20px;
}
.gnav > ul > li:hover > a {
color: #ffffff;
background: #3f42cc;
}
.gnav > ul > li > ul {
position: absolute;
width: 100%;
top: 50px;
margin: 0;
padding: 0;
}
.gnav > ul > li > ul > li {
width: 100%;
height: 0;
overflow: hidden;
list-style-type: none;
border-top: 1px solid #fff;
}
.gnav > ul > li:hover > ul > li {
overflow: visible;
width: 100%;
height: 50px;
line-height: 50px;
}
.gnav > ul > li > ul > li > a {
display: block;
width: 100%;
height: 50px;
text-align: center;
color: #ffffff;
background: #17184b;
box-sizing: border-box;
text-decoration: none;
}
.gnav > ul > li > ul > li > a:hover {
color: #ffffff;
background: #3f42cc;
}
第1階層がリンクではないドロップダウンメニューとは違い、「span」への指定がないので少しシンプルな感じになりました。
完成したグローバルナビはこちら。
こちらのHTMLとCSSもコピペして使っちゃってください。
ドロップダウンメニューのカスタマイズ

次にドロップダウンメニューのカスタマイズを解説したいと思います。
ちょっとした追記で簡単にカスタマイズできるので、ぜひやってみてくださいね。
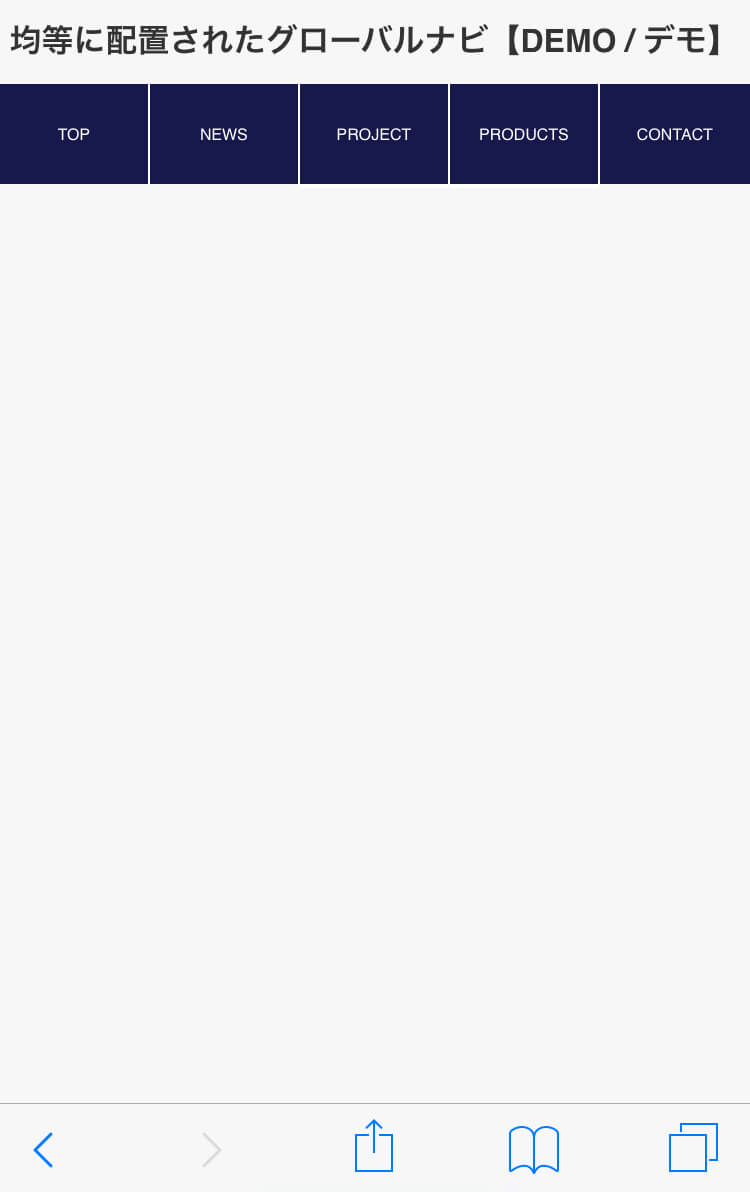
左寄せのグローバルナビを均等に配置したい。
上記のHTMLとCSSをそのままコピペすると、グローバルナビの項目が左に寄っています。
そこを画面幅いっぱいを100%とし、項目数で均等に配置したい時ってありますよね。
デモを作ったので、見てみてください。
左寄せのグローバルナビを均等に配置したい時は、CSSに下記を追加するだけ。
.gnav > ul > li {
position: relative;
width: 20%;
list-style-type: none;
line-height: 50px;
box-sizing: border-box;
border-right: 1px solid #fff;
margin: 0;
padding: 0;
}
.gnav > ul > li:last-child {
border-right: none;
}
増えたのは、
width: 20%;
と
.gnav > ul > li:last-child {
border-right: none;
}
だけです。これはグローバルナビの第1階層の項目が5つなので「20%」にしてあります。
4つの場合は「25%」、6つの場合は「16.666%」と入力すると(ほぼ)均等になります。
「border-right: none;」では「CONTACT」の右側の線を消しています。
「:last-child」は「疑似クラス」と言い、「liの最後の1つにだけ適用させてください。」という指示をしています。
スマートフォンに対応させたい。
次に、スマートフォンに対応させる方法を解説します。

まずは「head」内に
<meta name="viewport" content="width=device-width,initial-scale=1">
が入っているか確認してください。
上記の指示は、端末ごとのサイズに応じて表示を最適化してくれるタグです。「レスポンシブWebデザイン」には必須のタグですね。
次に、上記の「左寄せのグローバルナビを均等に配置したい。」をやるだけでもスマートフォンに対応することはできるのですが、文字が大きすぎるのでCSSの最後に、
@media screen and (max-width:768px) {
.gnav > ul > li {
font-size: 0.5em;
}
.gnav > ul > li > a {
padding: 0;
}
.gnav > ul > li > span {
padding: 0;
}
}
と打ち込みます。こうやってスタイルを指定しておくと、スマートフォンでも文字がちゃんと表示されると思います。
@media screen and (max-width:768px)
は『「768px」以下はこのスタイルを適用してください。』という指示です。
この「@media screen and ()」は「メディアクエリ」と言います。
この指示を入れるとことで、スマートフォンにも対応したドロップダウンメニューを作ることができます。
以上、「ドロップダウンメニューのカスタマイズ」でした。
他にも「こんな風にカスタマイズしたい!」というご要望があれば、お気軽にお問い合わせまでご連絡くださいね。
スポンサーリンク
まとめ
今回は「第1階層がリンクではないドロップダウンメニューを作る方法」というテーマでお送りしてきました。
第1階層がリンクではないドロップダウンメニューは作成できましたでしょうか?
もう一度おさらいですが、「第1階層がリンクではないドロップダウンメニューを作る方法」のミソは、
第1階層を「span」タグで囲み、CSSを指定する
という方法でした。
この記事を読んで、ネットショップやWebサイト制作の時短になれば嬉しいです!
「この記事に書いてあった方法を試したけどうまくできなかったよ。」という場合は、お問い合わせまでご連絡ください。
以上、ネットショップコンサルタントの「たぶ」でした。
Webサイトの制作に関しては、こちらの記事もおすすめです。
WordPressで2つの固定ページの子ページ記事一覧を表示させるたい時ってありませんか?そんな時の方法を解説しています。
aタグを親要素いっぱいにすることはできますが、リストのaタグを親要素いっぱいにして上下中央揃えにするのはちょっと手間がかかります。その方法を書きました。
ホームページの制作で、必ずと言っていいほど出てくる、Googleマップを埋め込み方について解説しています。