こんにちは。ネットショップコンサルタント「たぶ」(@yusuke_tanaka34)です。
今日は『【保存版】WebサイトにGoogleMapを埋め込む方法』をご紹介していこうと思います!
前回、「ルート表示付きのGoogleMapをホームページに埋め込む方法」を解説しました。

そうですよね。Webサイトに「GoogleMap」を埋め込む場合、必ずしもルート表示が必要とは限りませんよね。
そこで今回は、
- ルート表示なしの「GoogleMap」を埋め込む方法
- 「GoogleMap」へのリンクを埋め込む方法
- いろいろなスポットを集めたオリジナルの「GoogleMap」を埋め込む方法
をご紹介したいと思います。
僕もブログで何かのスポットを紹介する時や、「池袋のラーメン屋Map」なんかを作る時に、「GoogleMap」を埋め込んでいます。
この記事に書いてある『【保存版】WebサイトにGoogleMapを埋め込む方法』を行えば、とっても簡単に「GoogleMap」をWebサイトに埋め込むことができます!
ルート表示なしの「GoogleMap」を埋め込むのは、前回のルート表示付きの「GoogleMap」を表示するのよりも簡単です。
なので、安心して読み進めていってください。
それでは、実際に『【保存版】WebサイトにGoogleMapを埋め込む方法』をご紹介していきますね。
スポンサーリンク
Webサイトに「GoogleMap」を埋め込む方法

Webサイトに「GoogleMap」を埋め込む方法は、
- ルート表示なしの「GoogleMap」を埋め込む方法
- ルート表示ありの「GoogleMap」を埋め込む方法
- 「GoogleMap」へのリンクを埋め込む方法
- いろいろなスポットを集めたオリジナルの「GoogleMap」を埋め込む方法
の4種類の方法があります。
2番目の『ルート表示ありの「GoogleMap」を埋め込む方法』は、別の記事にしたので、こちらの記事をご覧ください。
今回は、1・3・4番をご紹介していきたいと思います。
まずは、各項目の完成形を見てみたいと思います。
【ルート表示なしの「GoogleMap」】
【「GoogleMap」へのリンク】
※「GoogleMapで開く」の部分です。
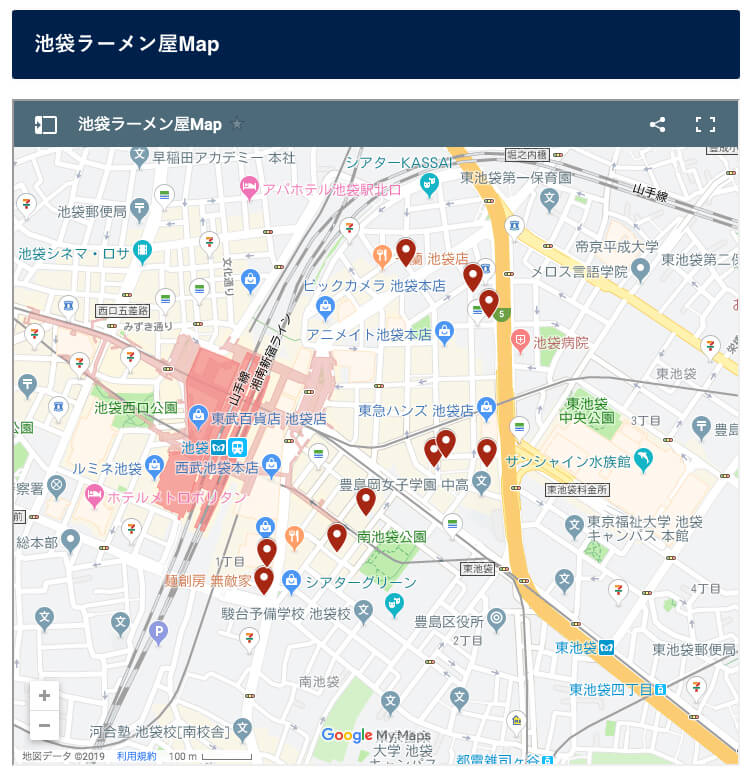
【いろいろなスポットを集めたオリジナルの「GoogleMap」】
このような形でWebサイトに「GoogleMap」を埋め込むことができます。
「池袋ラーメン屋Map」は、「+」ボタンで近づいてもらって、赤い色のついたピンをクリックしてもらうと、各お店の情報が表示されます。(パソコンの場合)
面白いし、便利ですよね。
それではまず、『ルート表示なしの「GoogleMap」を埋め込む方法』を解説していきますね。
ルート表示なしの「GoogleMap」を埋め込む方法

それではまず、ルート表示なしの「GoogleMap」を埋め込んでみましょう。
ルート表示なしの「GoogleMap」を埋め込む方法は、
- 「GoogleMap」でスポットを表示
- 表示した「GoogleMap」のHTMLをコピー
- 表示した「GoogleMap」のHTMLをWebサイトに貼り付け
という流れで行います。
それでは、実際の画面を見ながら、詳しく解説していきますね。
「GoogleMap」でスポットを表示
それではまず、「GoogleMap」でスポットを表示します。
1.まずは「GoogleMap」を開きます。

【GoogleMap】
https://www.google.com/maps/?hl=ja
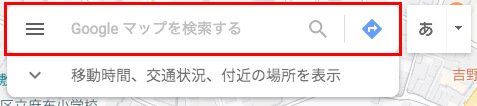
2.次に、左上の入力欄に表示したいスポット名を入力します。

今回も前回同様、「東京タワー」をスポットとして、ご説明していきますね。
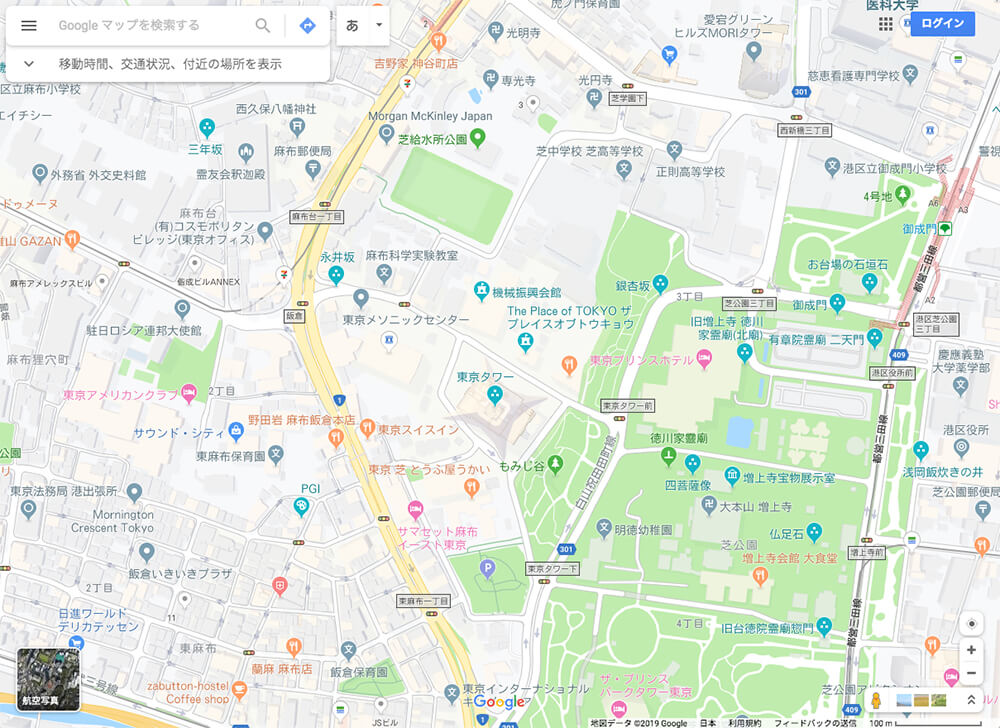
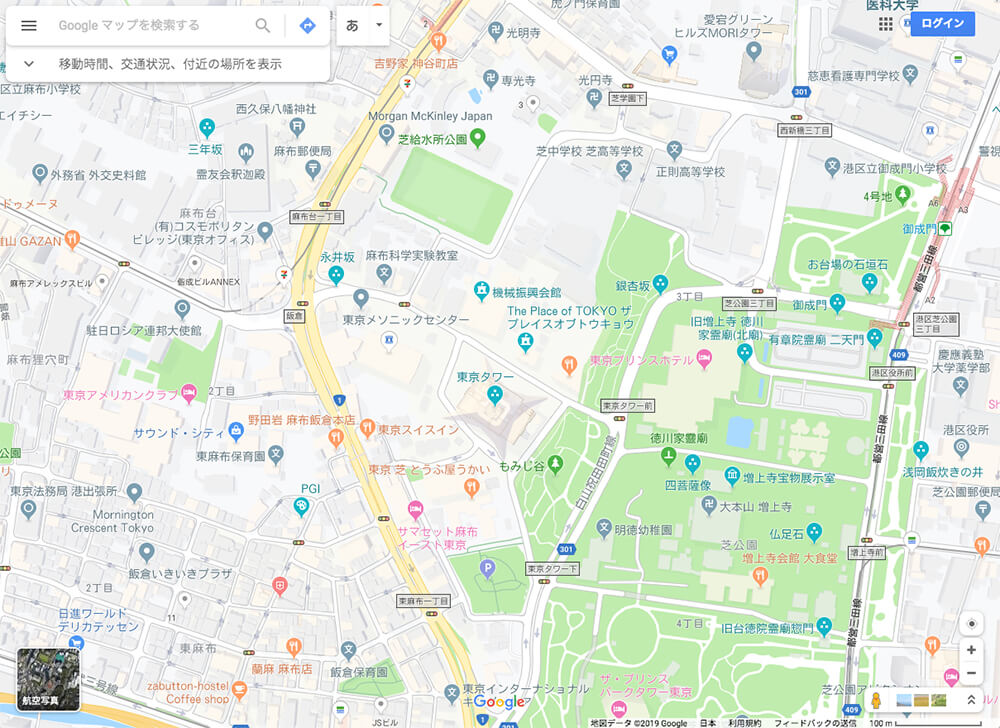
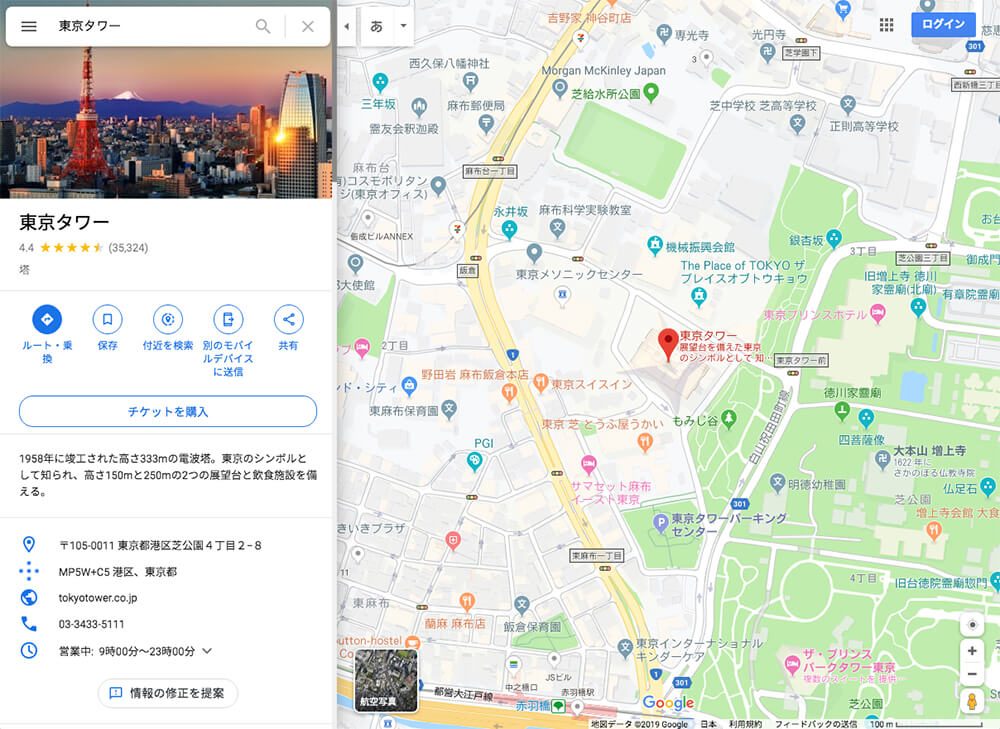
3.「東京タワー」が表示されました。

これで、Webサイトに表示する「東京タワー」の地図を表示できました。
とっても簡単ですね!
地図のHTMLをコピー
次に、「GoogleMap」で表示した地図のHTMLをコピーします。
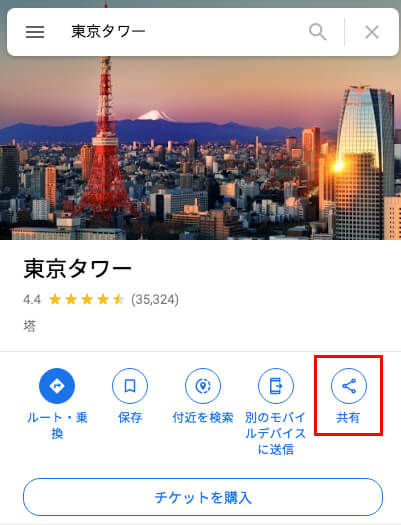
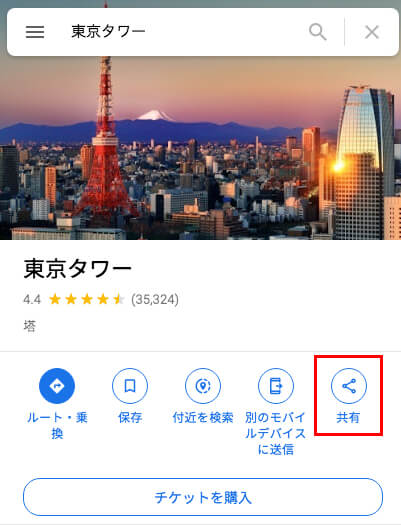
4.「東京タワー」の画像の下にある「共有」というマークをクリックします。

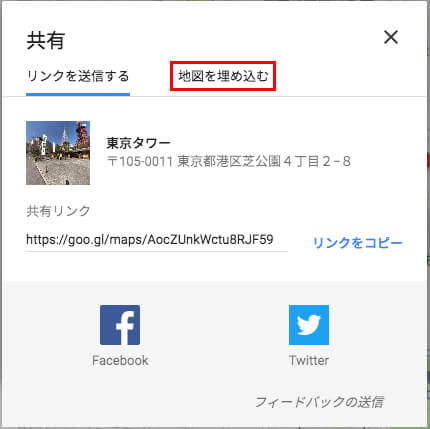
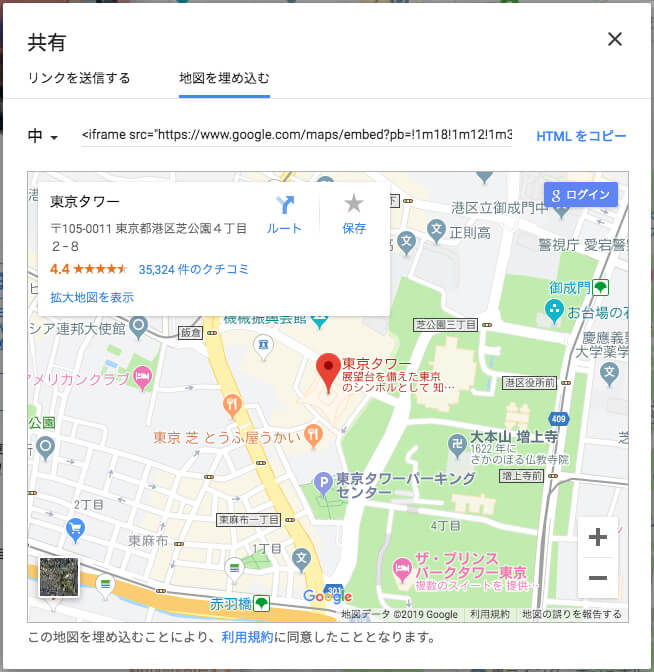
5.「共有」という画面が表示されます。

6.「地図を埋め込む」という文字をクリックします。

7.地図のプレビュー画面が表示されます。

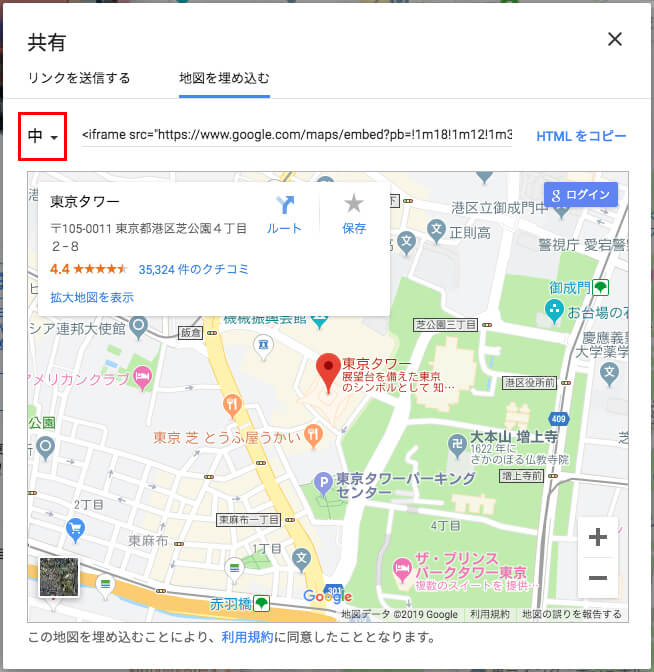
8.赤枠の「中」という文字をクリックします。

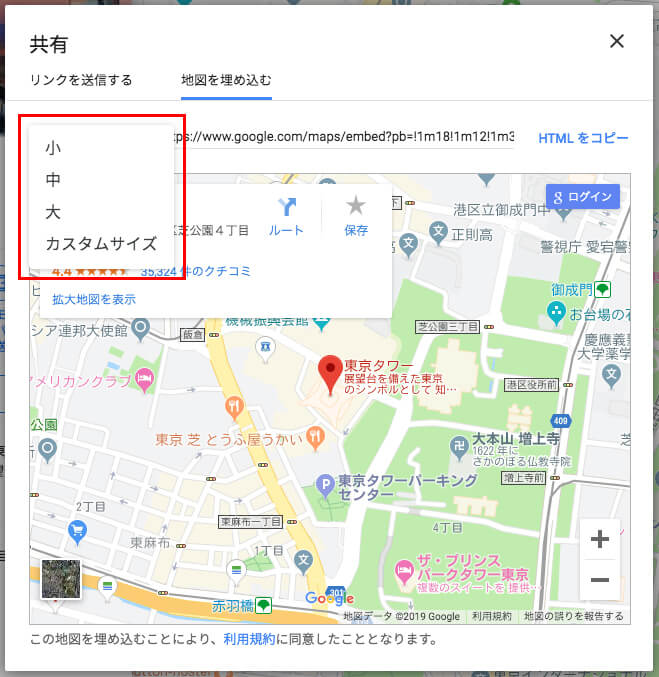
9.「小」・「中」・「大」・「カスタムサイズ」という選択肢が表示されます。

この「小」・「中」・「大」・「カスタムサイズ」という4つの選択肢は、「GoogleMap」をWebサイトに埋め込む際の「サイズ(大きさ)」です。
この4つのサイズの中から、お好きなサイズを選んで、Webサイトに埋め込むことができます。
それぞれがどれくらいのサイズかというと、
| 小 | 横 400px × 縦 300px |
|---|---|
| 中 | 横 600px × 縦 450px |
| 大 | 横 800px × 縦 600px |
| カスタムサイズ | サイズを自由に入力(ピクセル単位) |
です。
実際のサイズはこんな感じです。
【小】
【中】
【大】
「カスタムサイズ」は、ご自身で自由にサイズを決めることができます。
僕はだいたい、画像と同じサイズの「横 1000px × 縦 667px」サイズで埋め込んでいます。
今回も、例として「横 1000px × 縦 667px」サイズで地図を作成していきますね。
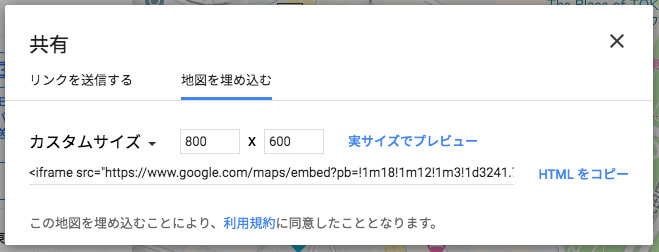
10.「カスタムサイズ」をクリックすると、このような表示になります。

最初の表示では、「横 800px × 縦 600px」の値が入力されています。
11.左側に横幅、右側に縦幅を入力します。

12.今回は横幅が「1000」、縦幅が「667」で登録します。

13.入力欄の隣にある「実サイズでプレビュー」をクリックすると、実際に表示される地図のサイズを確認できます。

14.実際に表示される地図はこんな感じです。

15.埋め込む地図のサイズを決めたら、「HTMLをコピー」をクリックします。

これで、「GoogleMap」で表示した地図のHTMLがコピーされました。
地図のHTMLをWebサイトに貼り付け
最後に、「GoogleMap」で表示した地図のHTMLをWebサイトに貼り付けます。
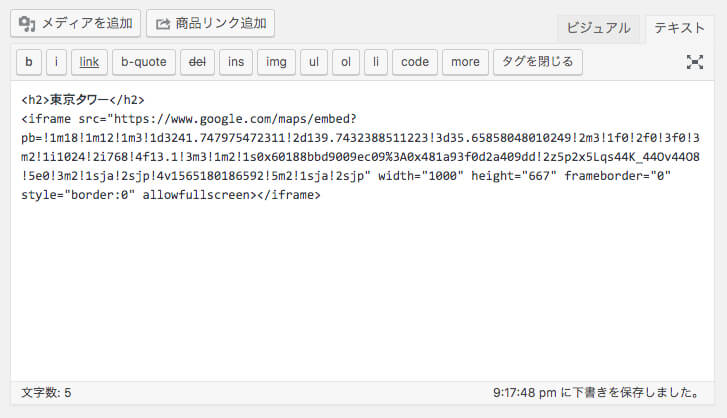
16.先ほどコピーした「GoogleMap」のHTMLをWebサイトに貼り付けます。

上記の画像は、Webサイトの制作によく使われる「WordPress」に貼り付けた時の画像です。
17.「WordPress」に貼り付ける際は、「テキスト」タブに切り替えてから貼り付けてください。

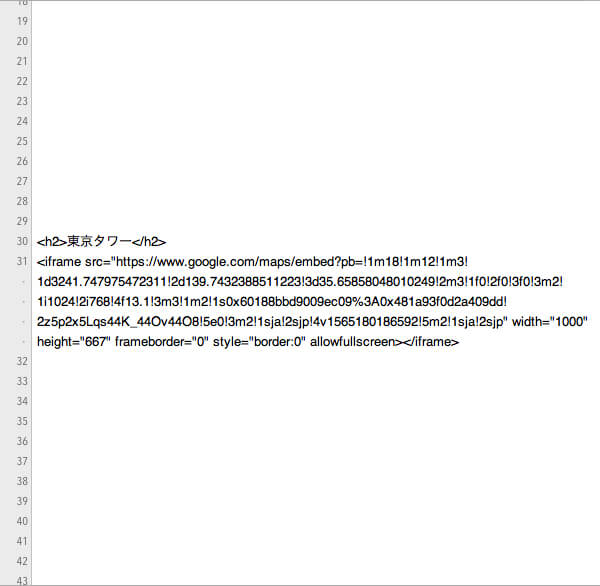
18.テキストエディタに貼り付ける場合は、こんな感じです。

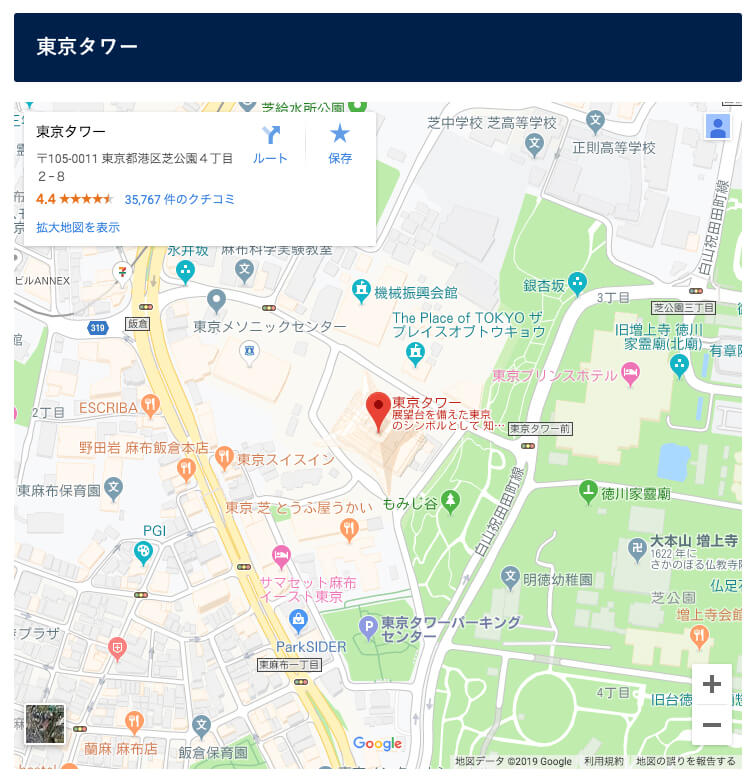
19.実際にはこんな感じで「GoogleMap」が表示されます。

見出しのデザインはWebサイトのデザインによって変わります。
ちなみに、「GoogleMap」を埋め込む際に、コピー&ペーストしたHTMLタグを「iframeタグ」と言います。
この「iframeタグ」とは、指定した外部ファイルをページの一部として表示するHTMLタグです。
今後も出てくるかもなので、覚えておくといいかもしれません。
以上が、『ルート表示なしの「GoogleMap」を埋め込む方法』でした。
スポンサーリンク
「GoogleMap」へのリンクを埋め込む方法

次に、「GoogleMap」へのリンクを埋め込む方法を解説していきますね。
Webサイトを見ていて、
【所在地】〒105-0011 東京都港区芝公園4-2-8(GoogleMapで開く)
【電話番号】03-3433-5111
【営業時間】9:00~23:00(最終入場22:30)
【定休日】年中無休
【URL】https://www.tokyotower.co.jp/index.html
こんな感じで表示されているのを見たことがありませんか?
住所の横にある「GoogleMapで開く」という部分が、これからやろうとしている『「GoogleMap」へのリンクの埋め込み』です。
この「GoogleMapで開く」というリンクをクリックすると、「東京タワー」にピンが立った「GoogleMap」が開きます。
(今回も東京のシンボル「東京タワー」を例としてご紹介しちゃいます。)
一度クリックして、どんな風に表示されるか確かめてみてください。
「GoogleMap」へのリンクを埋め込む流れは、
- 「GoogleMap」でスポットを表示
- 表示した「GoogleMap」のリンクをコピー
- 表示した「GoogleMap」のリンクをWebサイトに貼り付け
という流れで行います。
この『「GoogleMap」へのリンクを埋め込む方法』が一番簡単だと思います。
それでは、画像を使いながら、実際の操作方法を解説していきますね。
「GoogleMap」でスポットを表示
それではまず、「GoogleMap」でリンクを埋め込みたいスポットを表示します。
1.まず「GoogleMap」を開きます。

【GoogleMap】
https://www.google.com/maps/?hl=ja
2.左上の入力欄に表示したいスポットを打ち込みます。

今回も例として「東京タワー」と入力します。
3.「東京タワー」が表示され、赤いピンが立ちました。

これで、Webサイトに埋め込む地図が表示できました。
地図のリンクをコピー
次に、「GoogleMap」で表示した地図のリンクをコピーします。
4.左側のメニューにある「共有」というアイコンをクリックします。

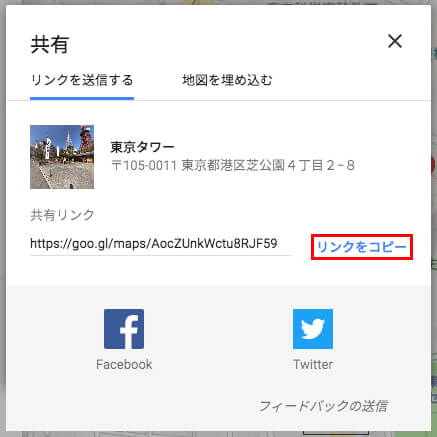
5.「共有」という画面が開きます。

6.右側にある「リンクをコピー」という文字をクリックします。

これで、「GoogleMap」で表示した地図のリンクがコピーされました。
地図のリンクをWebサイトに貼り付け
最後に、「GoogleMap」で表示した地図のリンクをWebサイトに貼り付けます。
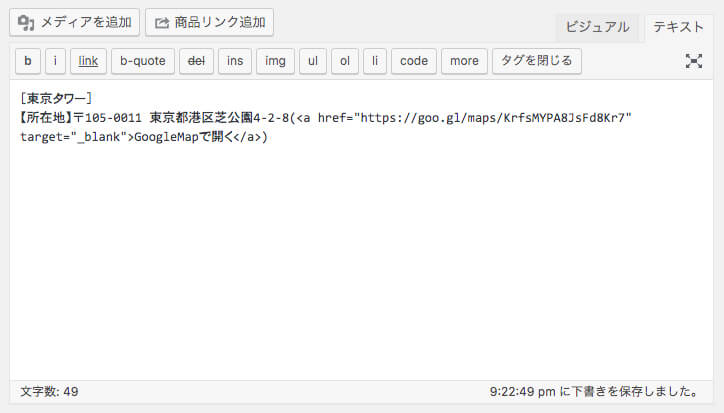
7.先ほどコピーした「GoogleMap」のリンクをWebサイトに貼り付けます。

上記の画像は、例として「WordPress」にリンクを貼り付けた時の画像です。
貼りつける際は、このような形で貼りつけてください。
<a href="コピーした地図のURL" rel="nofollow">GoogleMapで開く</a>
今回の例で言うと、こんな感じになります。
<a href="https://goo.gl/maps/vgKtE2Ce1e5g3pm27" target="_blank">GoogleMapで開く</a>
「aタグ」とは、「GoogleMapで開く」部分をリンクにするためのHTMLタグです。
「href」は、リンクを飛ばすURLを指定するためのHTMLタグ。
「target=”_blank”」とは、「別のウィンドウで開く」という指示を出すHTMLタグです。
「GoogleMapで開く」部分の文字は、どんな文字に変えても大丈夫です。
8.「WordPress」にHTMLを貼り付ける際は、「テキスト」タブに切り替えてから貼り付けてください。

実際の表示は、こんな感じになります。
グレーの枠は分かりやすいようにつけただけなので、気にしないでください。
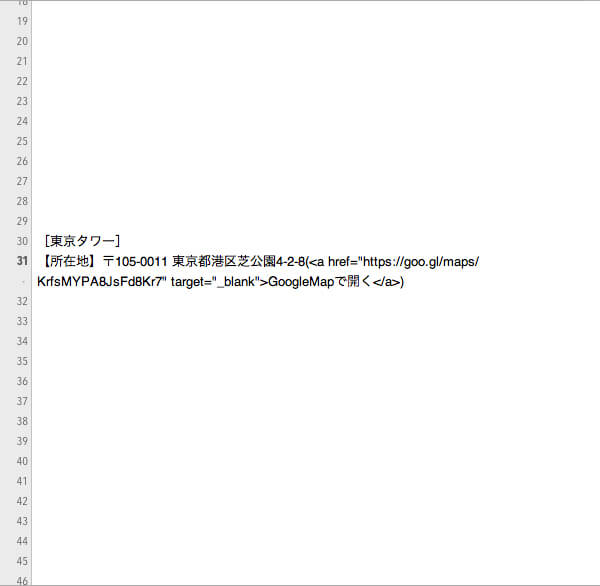
9.テキストエディタに貼り付ける場合は、こんな感じ。

これで、無事に「GoogleMap」へのリンクが埋め込めました!
以上が、『「GoogleMap」へのリンクを埋め込む方法』でした。
スポンサーリンク
いろいろなスポットを集めたオリジナルの「GoogleMap」を埋め込む方法

次に、いろいろなスポットを集めたオリジナルの「GoogleMap」を埋め込む方法を解説していきます。
オリジナルの「GoogleMap」を埋め込む流れは、
- 「Google My Maps」でオリジナルの地図を作成
- 作成した「Google My Maps」のHTMLをコピー
- 作成した「Google My Maps」のHTMLをWebサイトに貼り付け
という流れで行います。
今回は「Google My Maps」というサービスを使用します。
「Google My Maps」は、自分のオリジナルの地図を作れるサービスです。
「GoogleMap」と「Google My Maps」の違いに関しては、こちらの記事をご覧ください。
【「GoogleMap」と「Google My Maps」の違い】
「GoogleMap」の時と全体的な流れは一緒なのですが、「Google My Maps」はログインしないといけないので、「GoogleMap」よりは少し手間がかかります。
それでは、実際の操作方法を解説していきますね。
「Google My Maps」でオリジナルの地図を作成
それではまず、「Google My Maps」でオリジナルの地図を作成します。
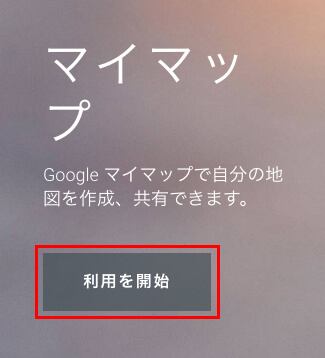
1.初めに「Google My Maps」を開きます。

【Google My Maps】
https://www.google.co.jp/intl/ja/maps/about/mymaps/
2.タイトル下にある「利用を開始」ボタンをクリックします。

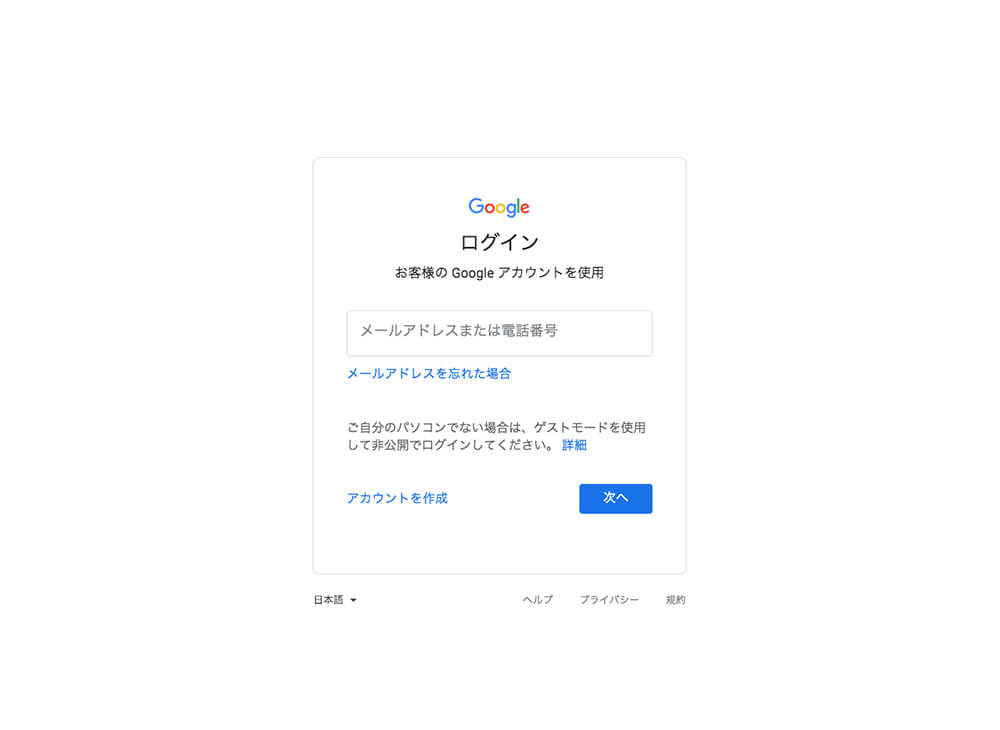
3.「Google」のログイン画面が表示されます。

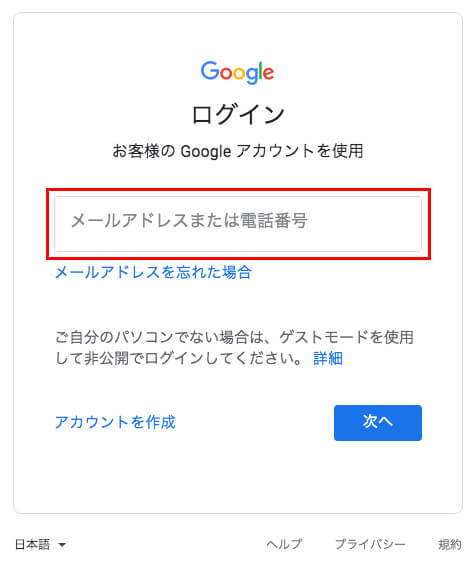
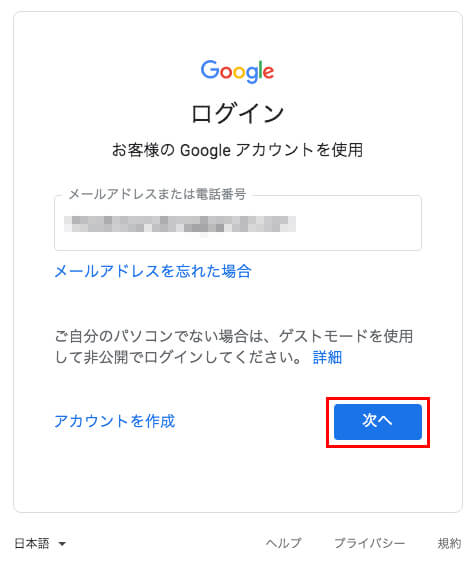
4.「メールアドレス」または「電話番号」を入力します。

5.入力したら「次へ」ボタンをクリックします。

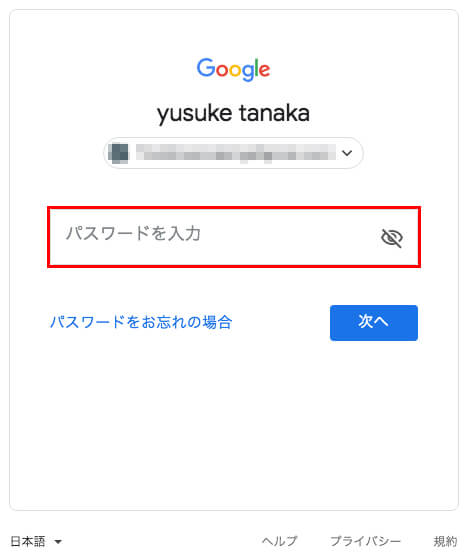
6.次に、パスワードを入力します。

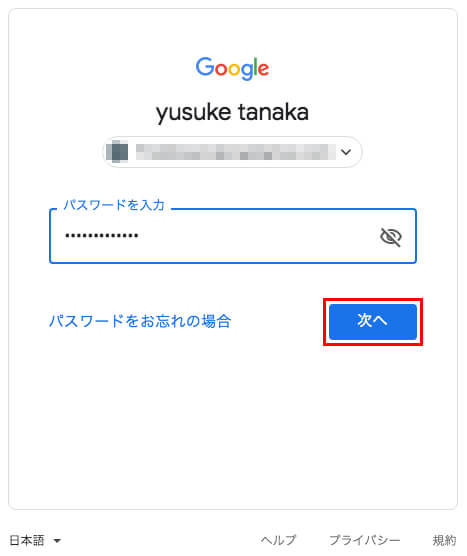
7.パスワードを入力したら、「次へ」ボタンをクリックします。

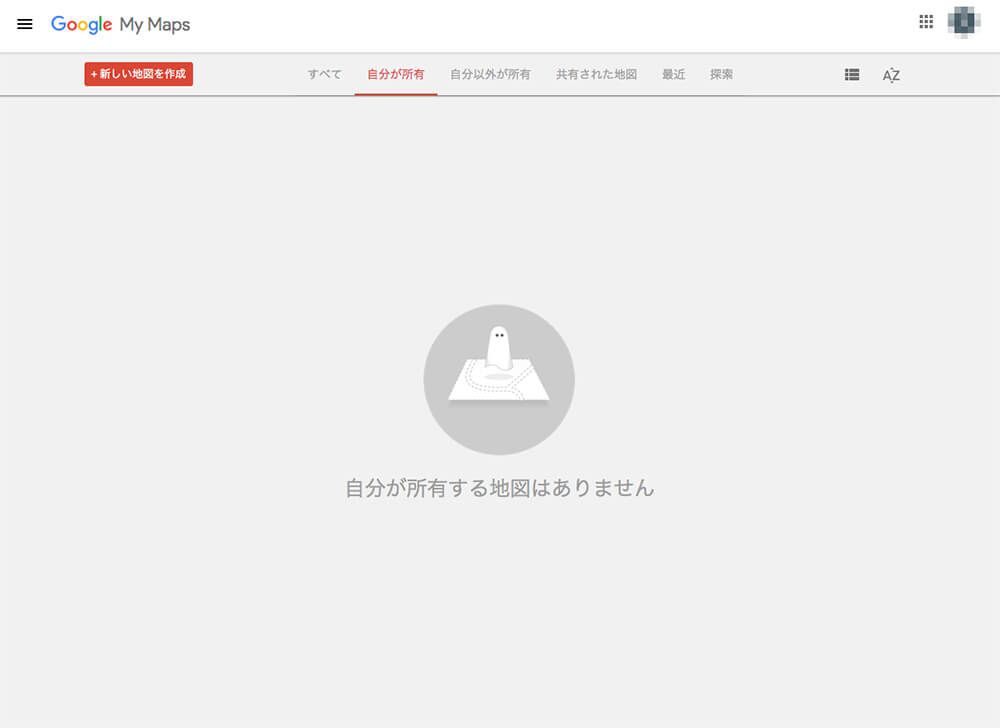
8.「Google My Maps」の管理画面が表示されました。

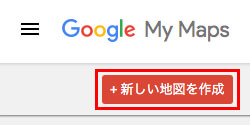
9.左上の「新しい地図を作成」ボタンをクリックします。

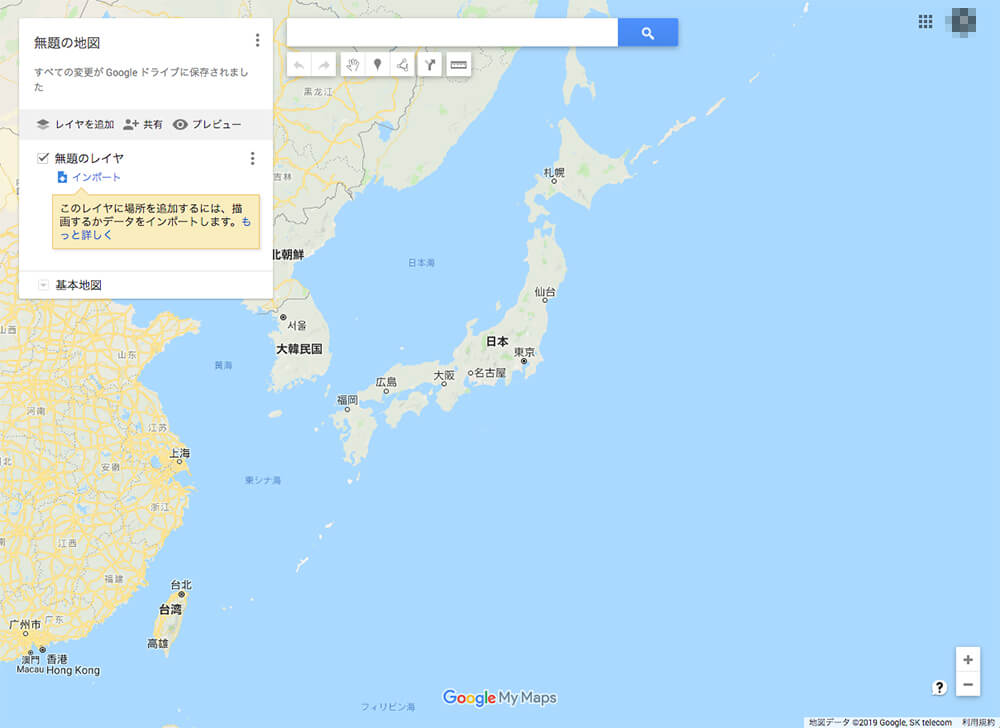
10.「Google My Maps」で新しい地図が表示されました。

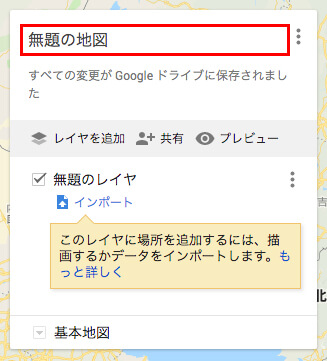
11.左上にある「無題の地図」という文字部分をクリックします。

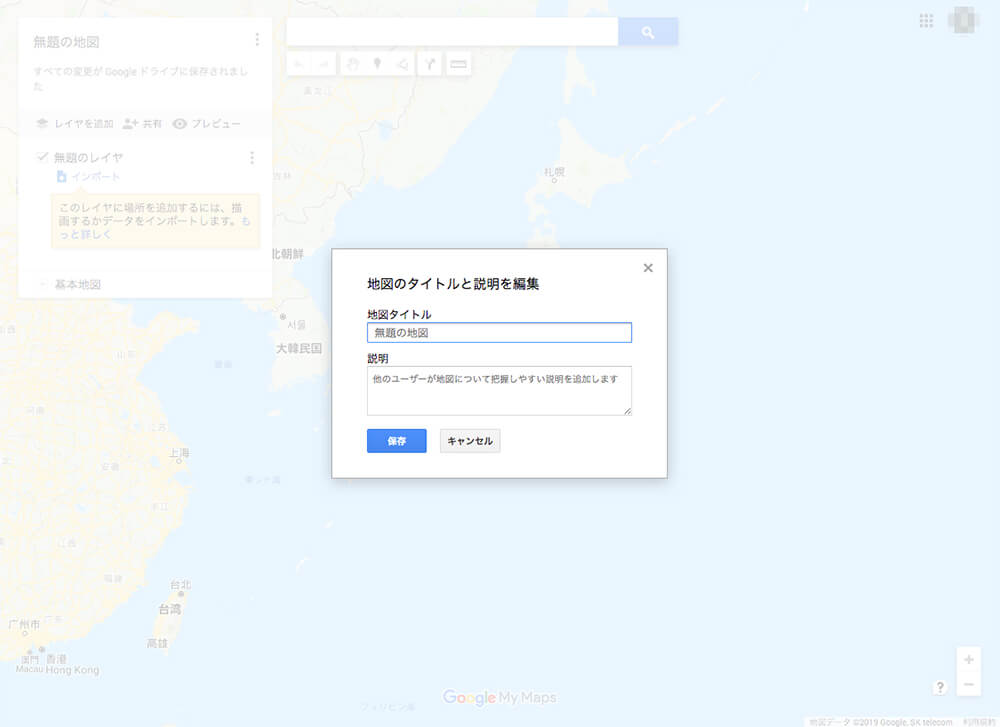
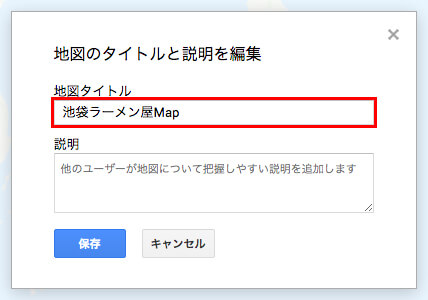
12.「地図のタイトルと説明を編集」という画面が開きます。

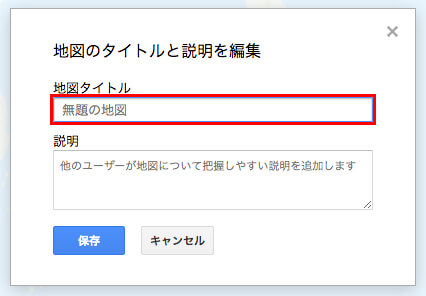
13.「地図のタイトル」という入力欄に、お好きな地図のタイトルを入力します。

14.今回は「池袋ラーメン屋Map」という名前でマップを作成します。

今回は「説明」は入力しませんが、地図の説明がある場合は、入力欄に入力してください。
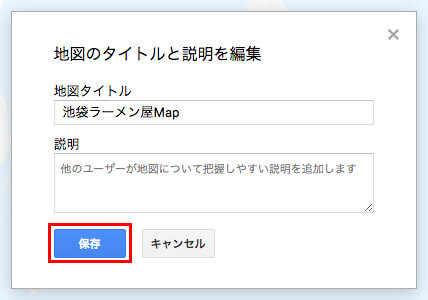
15.入力したら「保存」ボタンをクリックします。

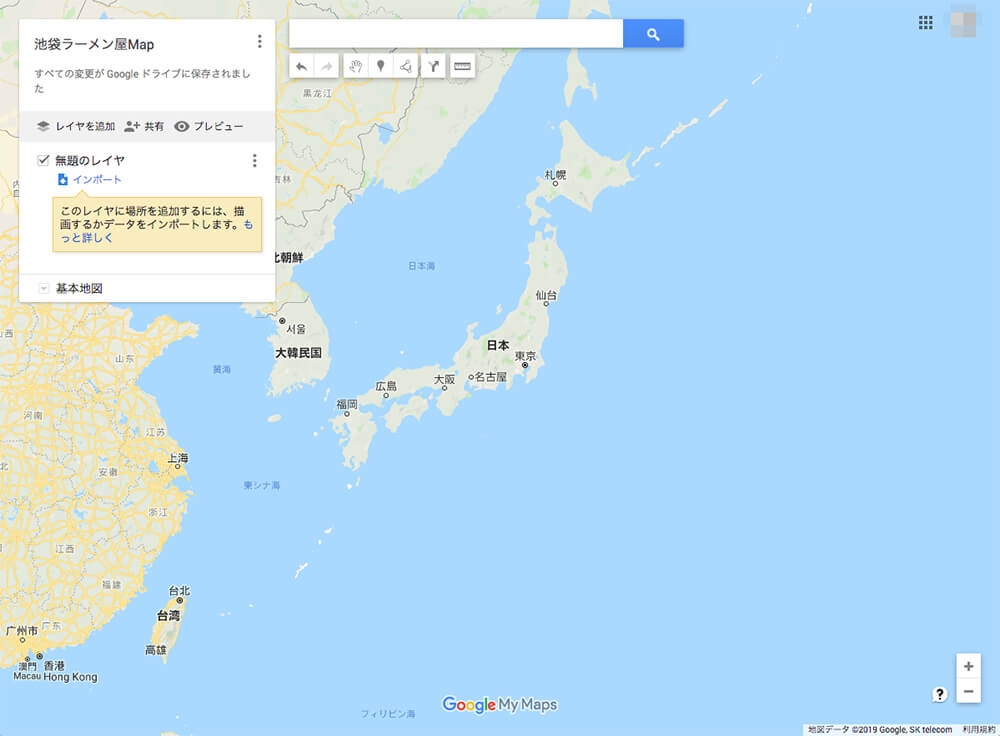
16.左上の「地図タイトル」の部分に「池袋ラーメン屋Map」と入りました。

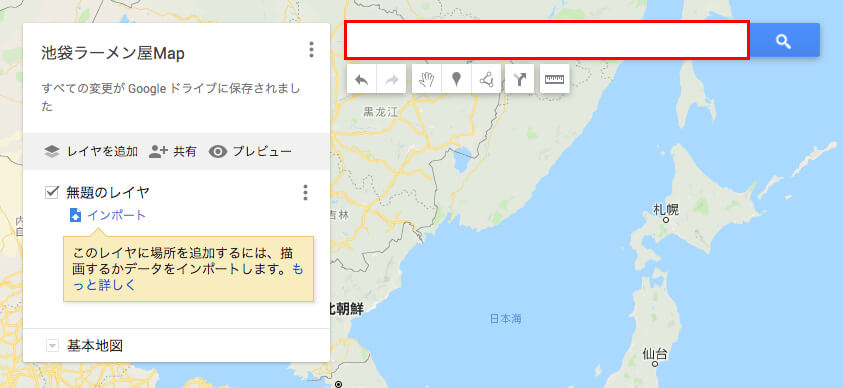
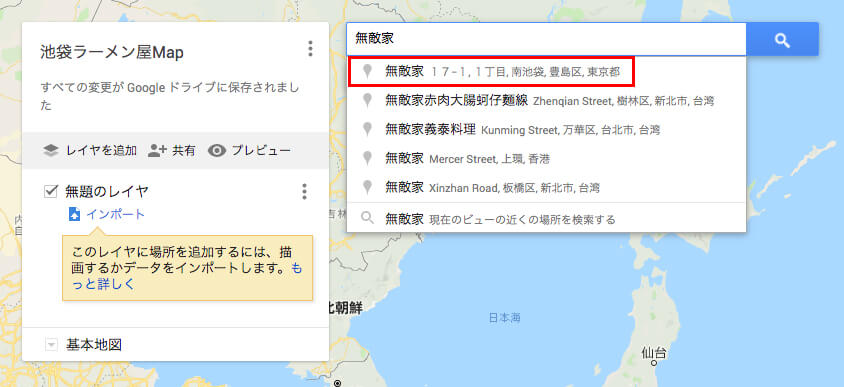
17.上部の検索窓に、表示したいスポットを入力します。

今回は、まず池袋でも有名なラーメン屋「無敵屋」さんを登録しますね。
18.「無敵屋」と入力すると候補が出てくるので、該当の候補をクリックします。

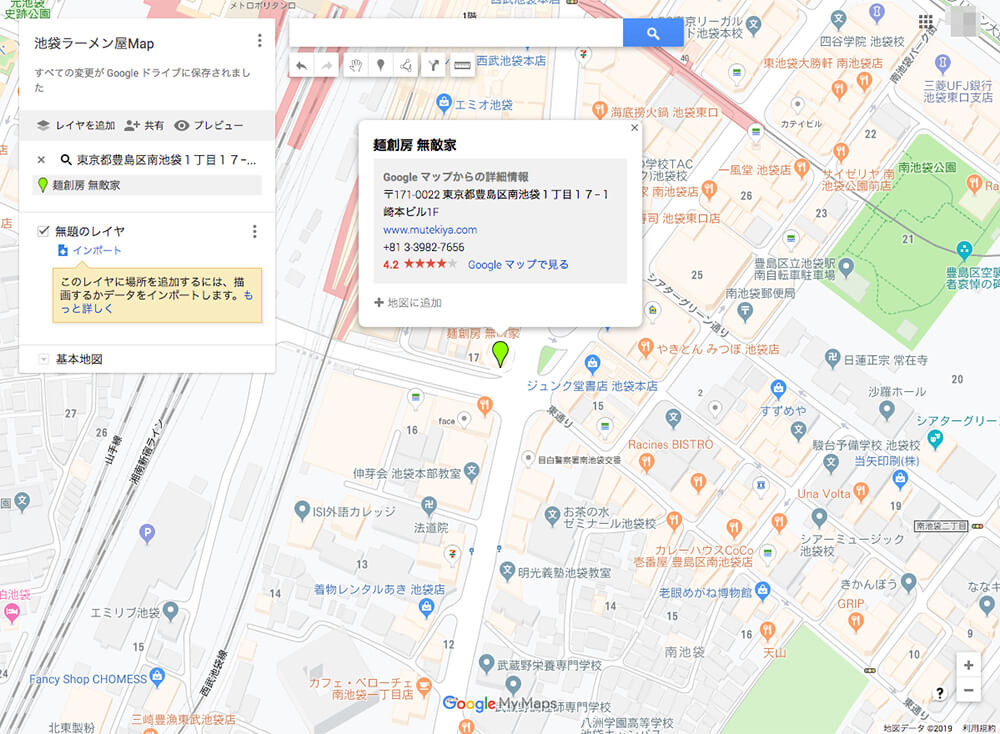
19.「無敵屋」さんに緑色のピンが立ちます。

20.「無敵屋」さんの吹き出しにある「地図に追加」をクリックします。

21.「無敵屋」さんに水色のピンが立ちました。

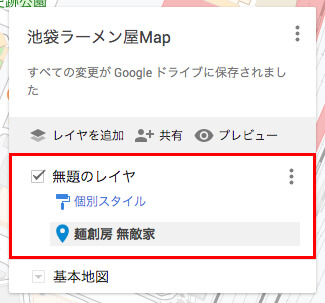
22.ちなみに左側のメニュー部分に「無題のレイヤー」として「無敵屋」さんのピンが追加されます。

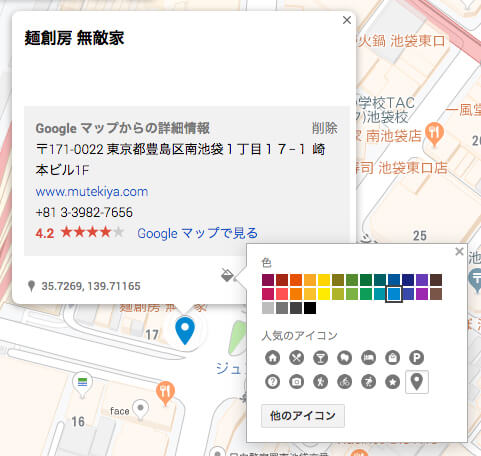
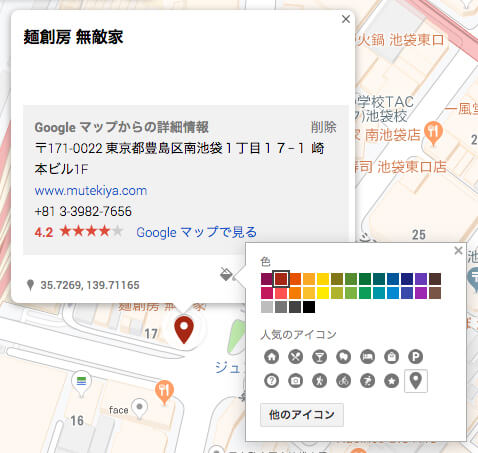
23.ペンキのようなアイコンをクリックすると、新たに吹き出しが出てきます。

24.アイコンの色や形を自由に変えることができます。

25.今回はアイコンの形はそのまま、色を渋めの赤に変更しました。

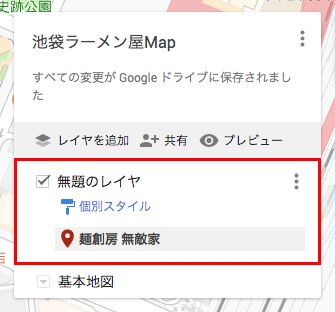
26.左側のメニュー部分のアイコンも赤に変わりました。

27.17〜25の作業を繰り返し、すべてのスポットにピンを打ちます。

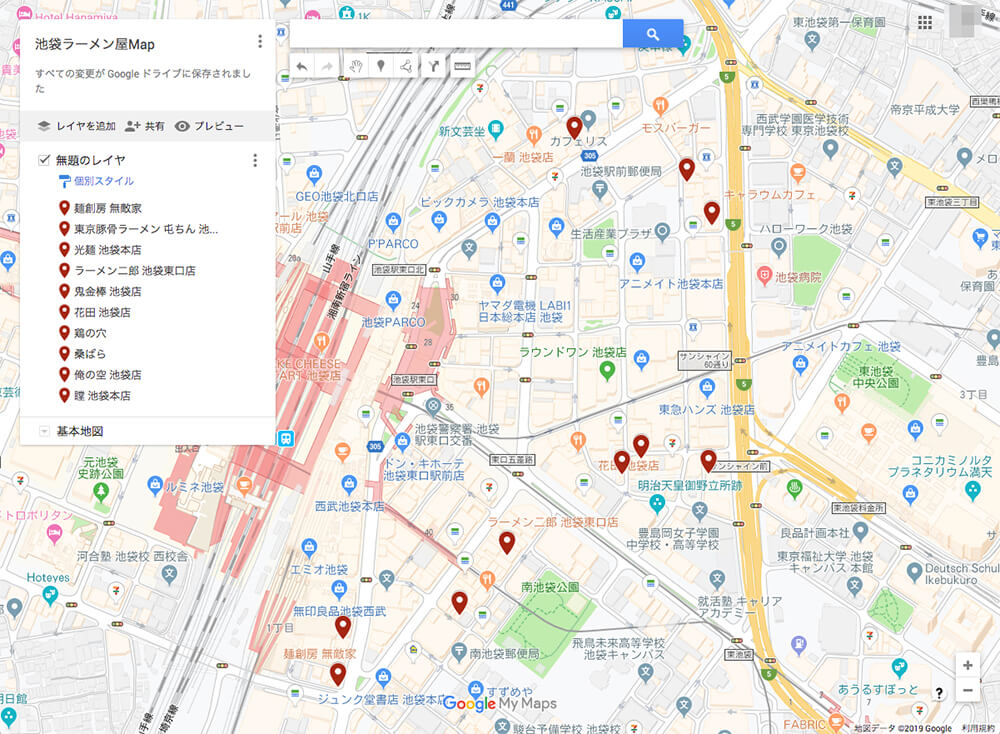
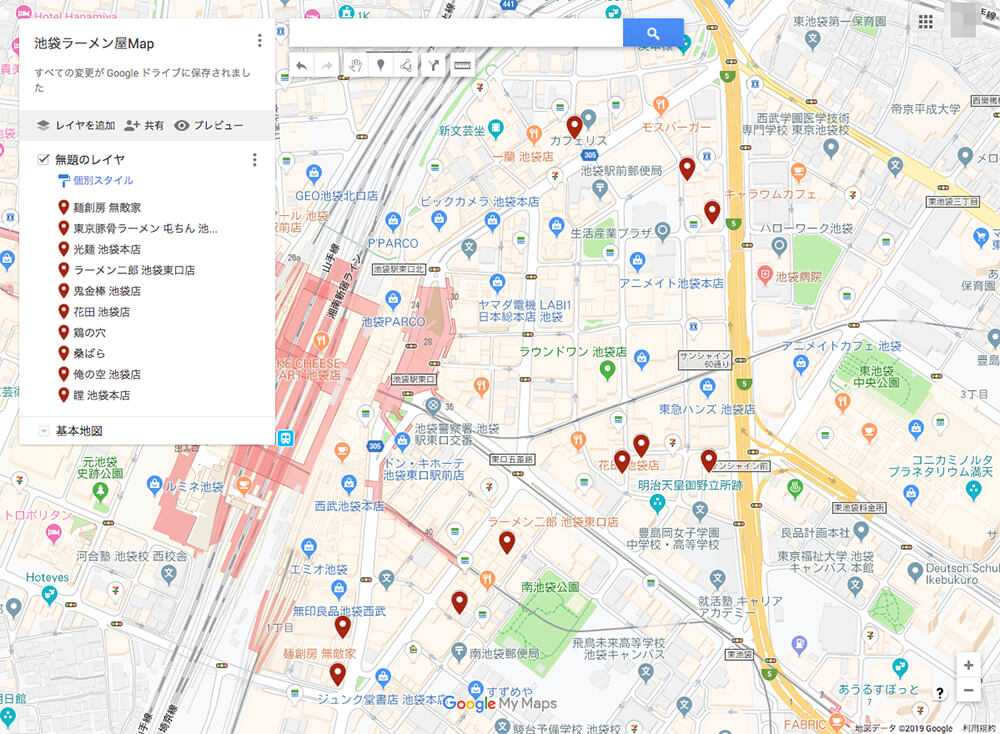
28.すべてのスポットにピンを打ちました。

これで、「Google My Maps」でオリジナルの地図を作成できました。
地図のHTMLをコピー
次に、「Google My Maps」で作成した地図のHTMLをコピーします。
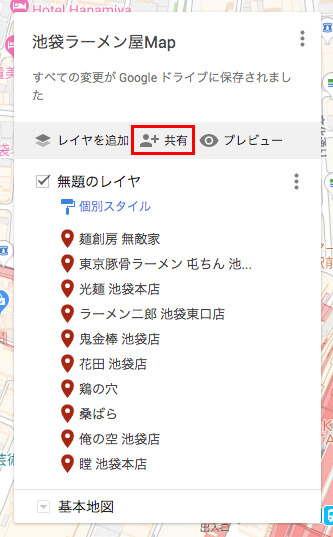
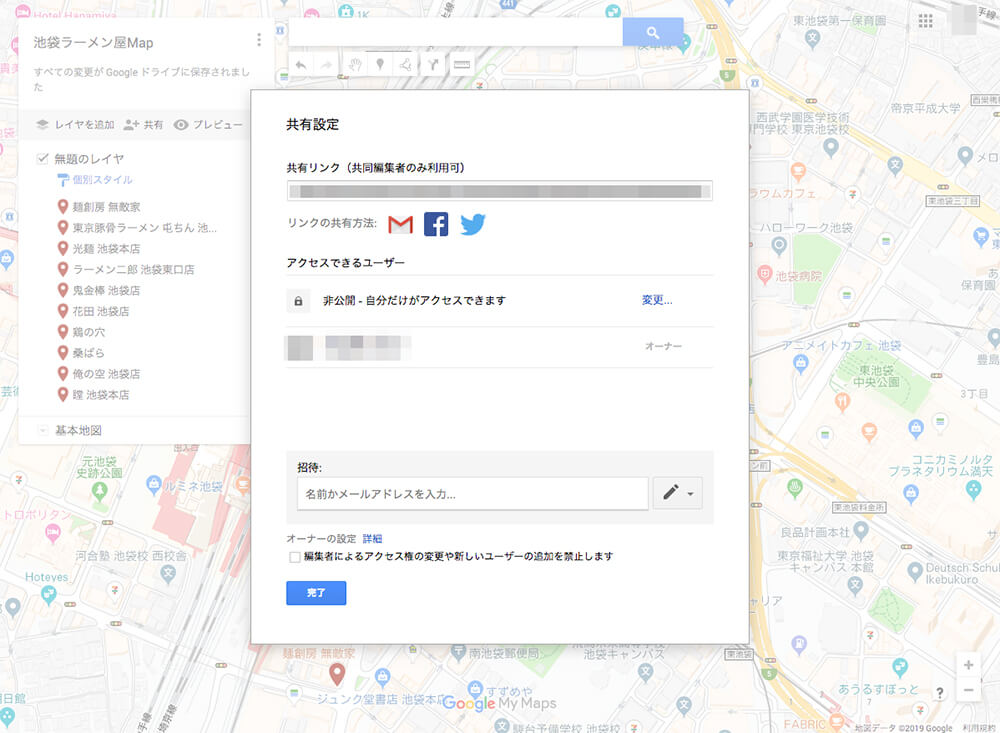
29.左側のメニューにある「共有」という文字をクリックします。

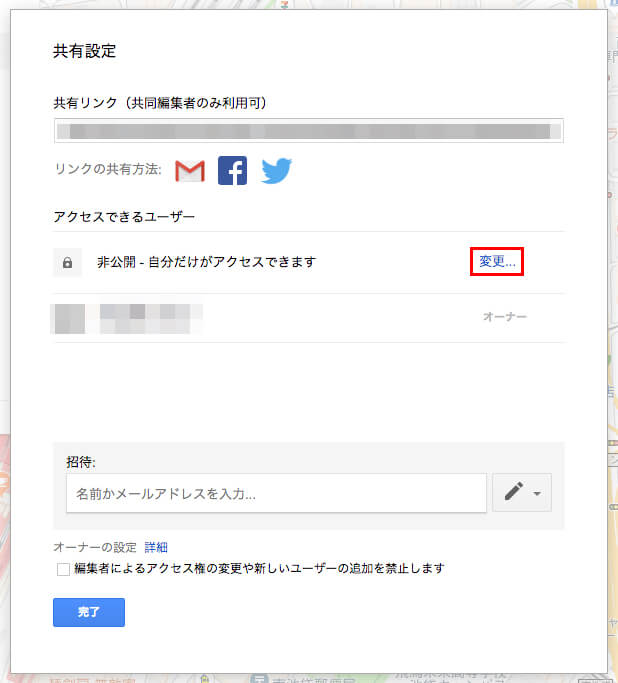
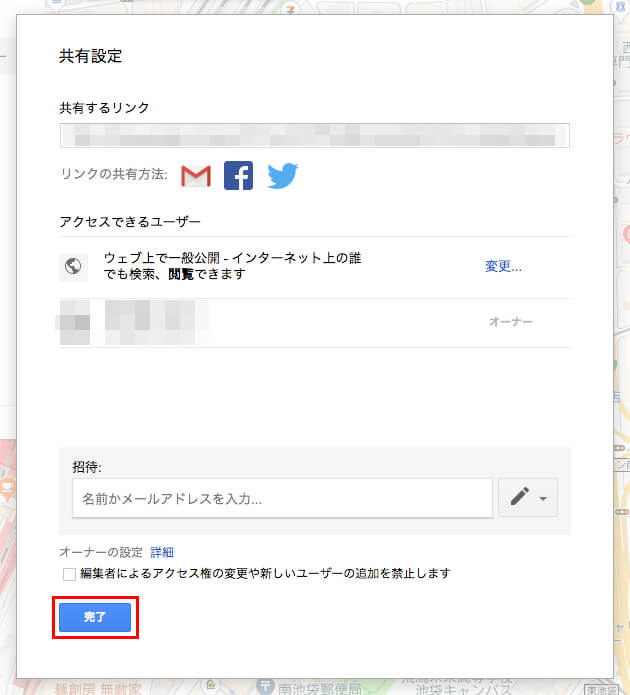
30.「共有設定」という画面が表示されます。

31.「アクセスできるユーザー」にある「変更…」という文字をクリックします。

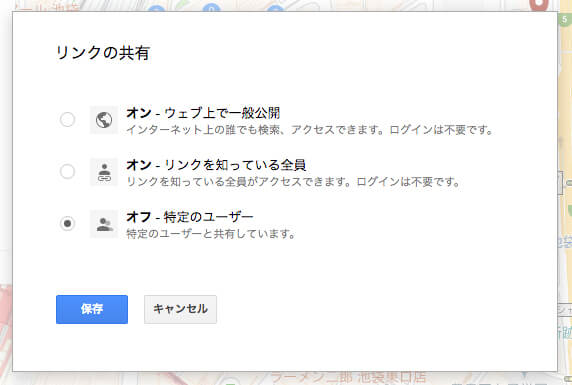
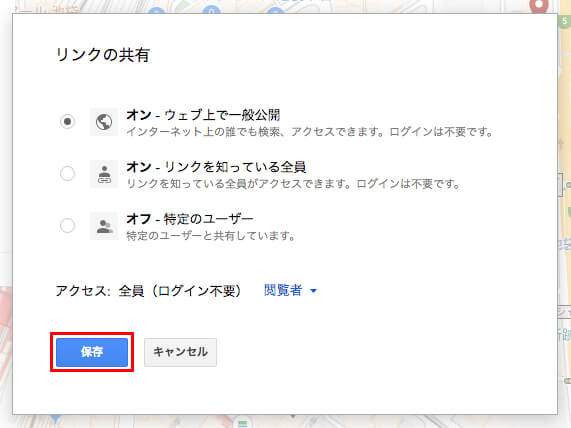
32.「リンクの共有」画面が表示されます。

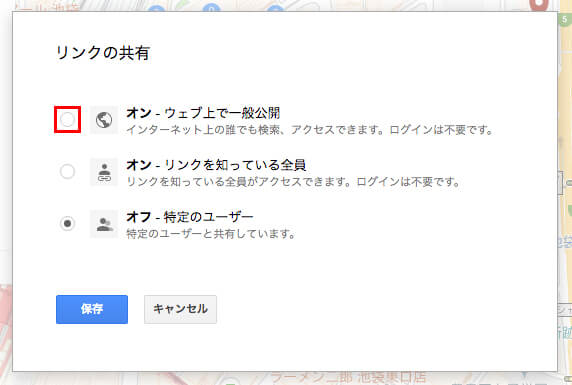
33.「オン – ウェブ上で一般公開」を選択します。

34.「オン – ウェブ上で一般公開」を選択したら、「保存」ボタンをクリックします。

35.「アクセスできるユーザー」が「ウェブ上で一般公開」になったら、「完了」ボタンをクリックします。

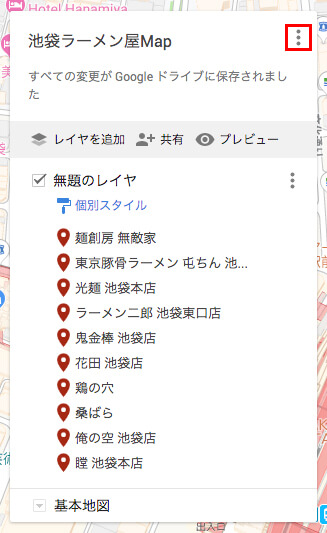
36.「Google My Maps」の地図に戻りました。

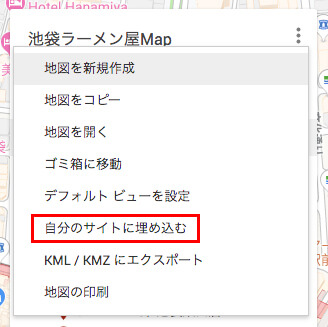
37.「地図タイトル」の横にある3つの黒丸をクリックします。

38.新しいメニューが表示されるので「自分のサイトに埋め込む」をクリックします。

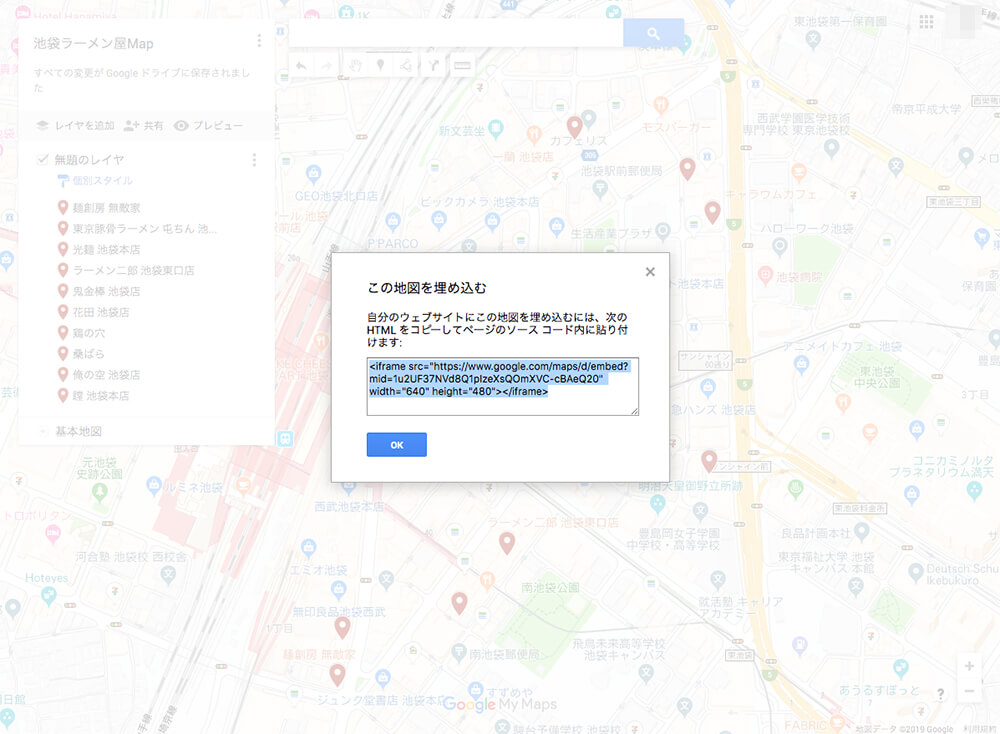
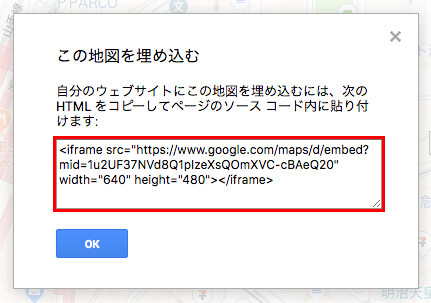
39.「この地図を埋め込む」という画面が表示されます。

40.表示されているHTMLをコピーします。

これで、「Google My Maps」で作成した地図のHTMLをコピーできました。
地図のHTMLをWebサイトに貼り付け
次に、「Google My Maps」で作成した地図のHTMLをWebサイトに貼り付けます。
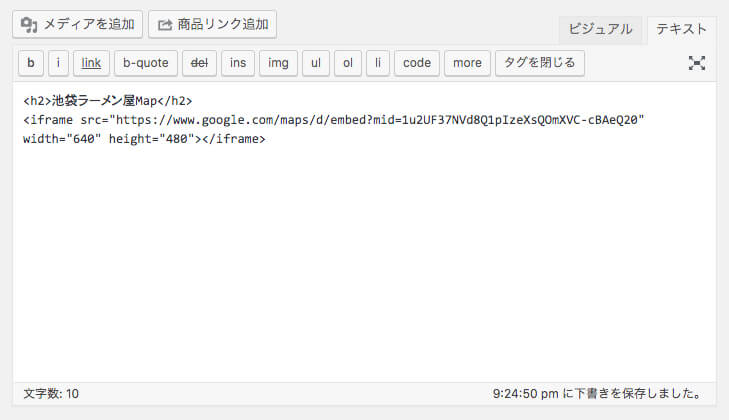
41.先ほどコピーした「Google My Maps」のHTMLをWebサイトに貼り付けます。

上記の画像は、例として「WordPress」にHTMLを貼り付けた時の画像です。
42.「WordPress」にHTMLを貼り付ける際は、「テキスト」タブに切り替えてから貼り付けてください。

43.テキストエディタに「Google My Maps」を貼り付ける際は、こんな感じです。

ちなみに、「Google My Maps」は設定画面から地図のサイズを変更することができません。
そのため、直接HTMLを書きかえてサイズを変更します。
ここでは、例として僕がよく使う他の画像と同じサイズの「横 1000px × 縦 667px」サイズで地図を作成しますね。
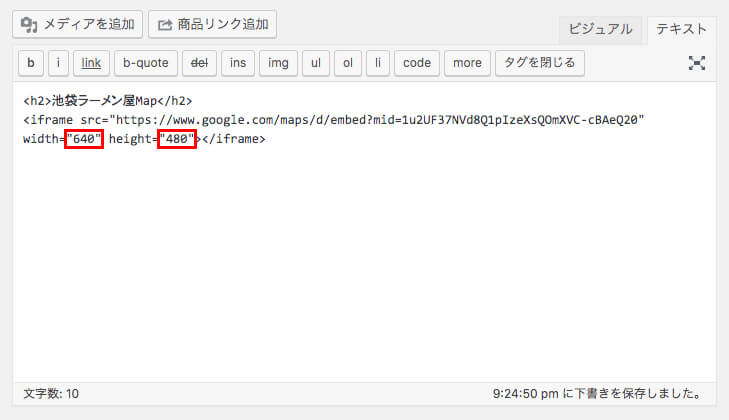
44.赤枠で囲った部分の左側に横幅の「1000」、右側に縦幅の「667」と入力します。

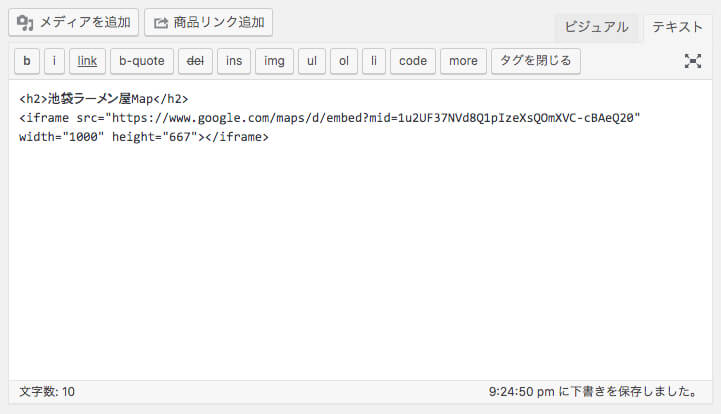
45.入力しました。これで保存してください。

46.これでWebサイトに「Google My Maps」が表示されました。

ちなみに、「Google My Maps」をホームページに貼り付ける時に、コピー&ペーストしたタグを「iframeタグ」と言います。
「iframeタグ」とは、指定した外部ファイルをページの一部として表示するHTMLタグです。
便利なタグがあるんですね!
以上が、『いろいろなスポットを集めたオリジナルの「GoogleMap」を埋め込む方法』でした。
スポンサーリンク
まとめ
今回は『【保存版】WebサイトにGoogleMapを埋め込む方法』というテーマでお送りしてきました。
- ルート表示なしの「GoogleMap」を埋め込む方法
- 「GoogleMap」へのリンクを埋め込む方法
- いろいろなスポットを集めたオリジナルの「GoogleMap」を埋め込む方法
という3つの方法を解説しました。
「GoogleMap」をWebサイトに埋め込む流れは、
- 「GoogleMap」でスポットを表示する。
- 表示した「GoogleMap」のHTMLをコピー
- 表示した「GoogleMap」のHTMLをWebサイトに貼り付け
でした。
「ルート表示付きのGoogleMapをホームページに埋め込む方法」はこちらの記事をご覧ください。
また「GoogleMap」をレスポンシブ対応で埋め込む方法も、上記の記事に書いてあるので、参考にしてみてください。
「GoogleMap」について、他にも分からないことがありましたら、お問い合わせまでご連絡ください。
以上、ネットショップコンサルタントの「たぶ」でした。
こちらの記事もおすすめです。