こんにちは。ネットショップコンサルタントの「たぶ」(@yusuke_tanaka34)です。
今日はネットショップ運営システム「EC-CUBE3」のSEO問題について書こうと思います!
おそらくEC-CEBE3を使用している人は、SEO対策に関してモヤモヤしているのではないかと思います。
「なんでデフォルトで商品ページに『meta keywords』や『meta description』が設定できないんじゃ…」と。
※「デフォルト」…何もしていない元々の状態のこと。
ということで、今回のテーマは「EC-CUBE3のSEO問題を解決する2つの方法」です。
EC-CUBE2とEC-CUBE3の比較や、EC-CUBE3の現状での問題点、そしてEC-CUBE初心者の方でもできるSEO問題解決策をお話できればと思います。
「EC-CUBE3」のSEO問題でモヤモヤしている方のお力になれれば嬉しいです!
スポンサーリンク
「EC-CUBE2」と「EC-CUBE3」のSEO問題
「EC-CUBE3」では、デフォルトではSEOに関して設定できる項目が十分ではありません。
問題点としてはいくつか挙げられますが、今回は「metaタグ」に焦点を絞って改善していきたいと思います。
まずは、「title」タグ。
デフォルトでは、
「お店の名前+商品名(もしくはページ名)」
という形式で表示されます。
これでも問題はないのですが、できれば先頭に「商品名(もしくはページ名)」を持っていきたい。
次に、「meta keywords」や「meta description」タグ。
「EC-CUBE3」はデフォルトでは、各商品ページや各カテゴリーページに「meta keywords」や「meta description」などのSEOに関する項目を設定する場所がありません。
SEO対策について知っている方はご存知かと思いますが、各ページに「meta keywords」や「meta description」を設定できないのは、SEOの内部対策的にけっこう問題です。
「商品詳細ページ」や「商品一覧ページ」といった括りで、一括の値を入力するところはあるのですが、SEO対策の考え方として、複数ページに同じ内容の「meta keywords」や「meta description」が入っていることは、おすすめできません。
「EC-CUBE3」はデフォルトではSEOに関する設定項目が充実していないんですよね…
EC-CUBE3のSEO対策における理想としては、
- 「title」を適切な順番で出力すること
- 各商品ページに個別の「meta keywords」と「meta description」を入力できること。
を目標とし、今回の記事では、このEC-CUBE3におけるSEO問題を解決する方法を解説していきます。
「EC-CUBE2.12」までのSEO管理画面
「EC-CUBE2.12」までは「SEO管理」という項目がありました。
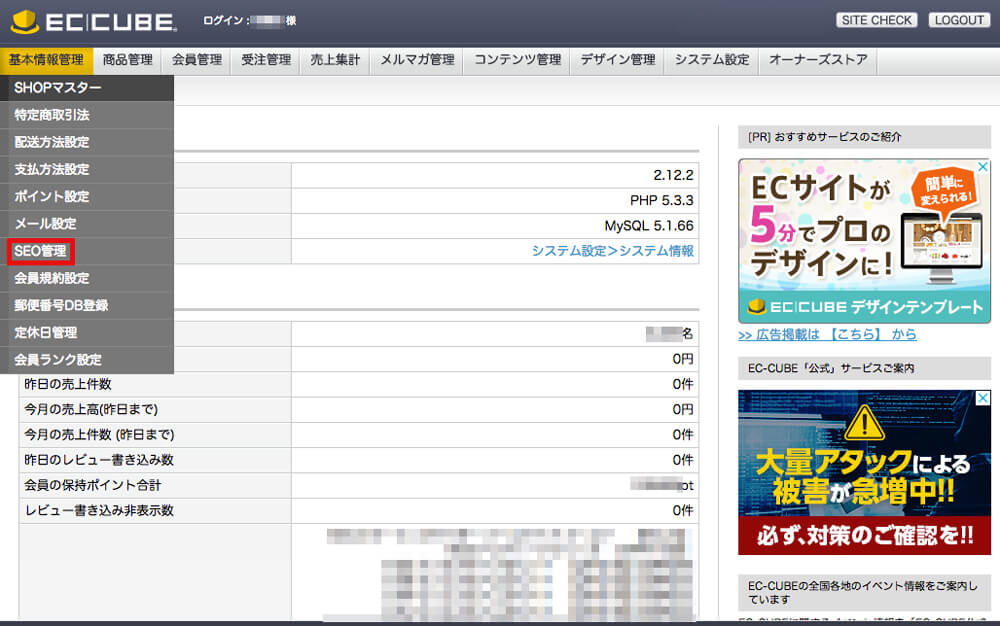
【EC-CUBE2.12までの「SEO管理設定」】
基本情報管理>SEO管理

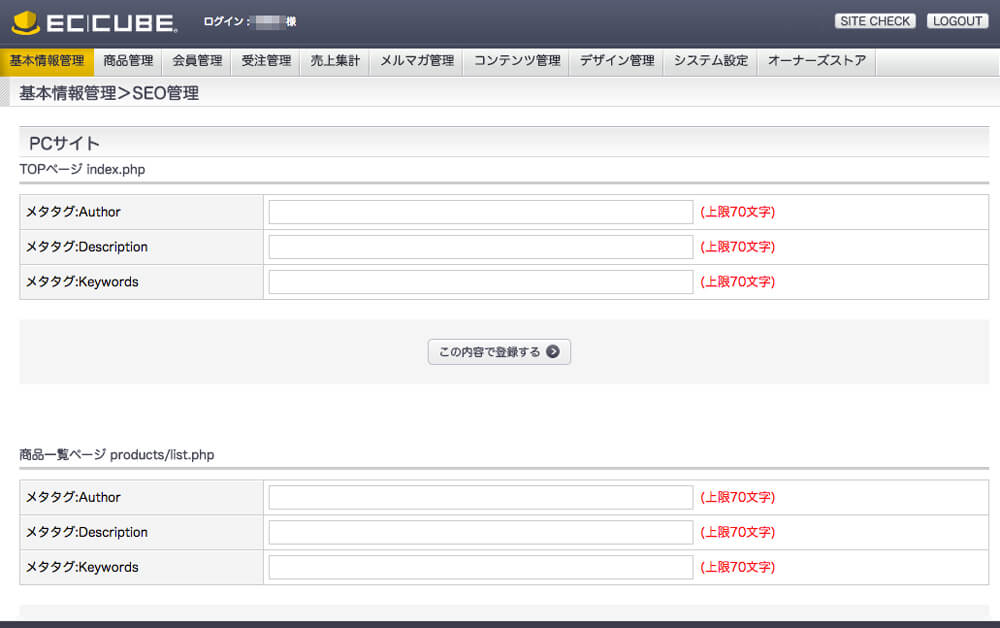
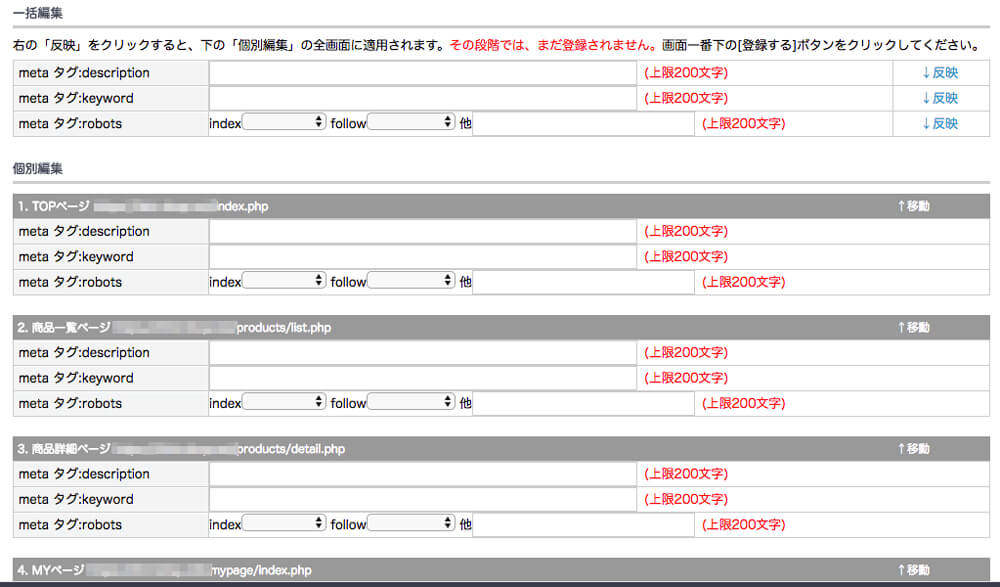
【EC-CUBE2.12までの「SEO管理設定」画面】

こんな感じで、「TOPページ」や「商品一覧ページ」、「商品詳細ページ」に共通の「meta keywords」や「meta description」しか設定できなかったわけです。
SEO的にはけっこう不利ですよね。
「EC-CUBE2.13」でなくなった「SEO管理」
「EC-CUBE2.13」では「SEO管理」という項目がなくなり、デザイン>ページ編集の中にmeta情報を記載する欄が追加されました。
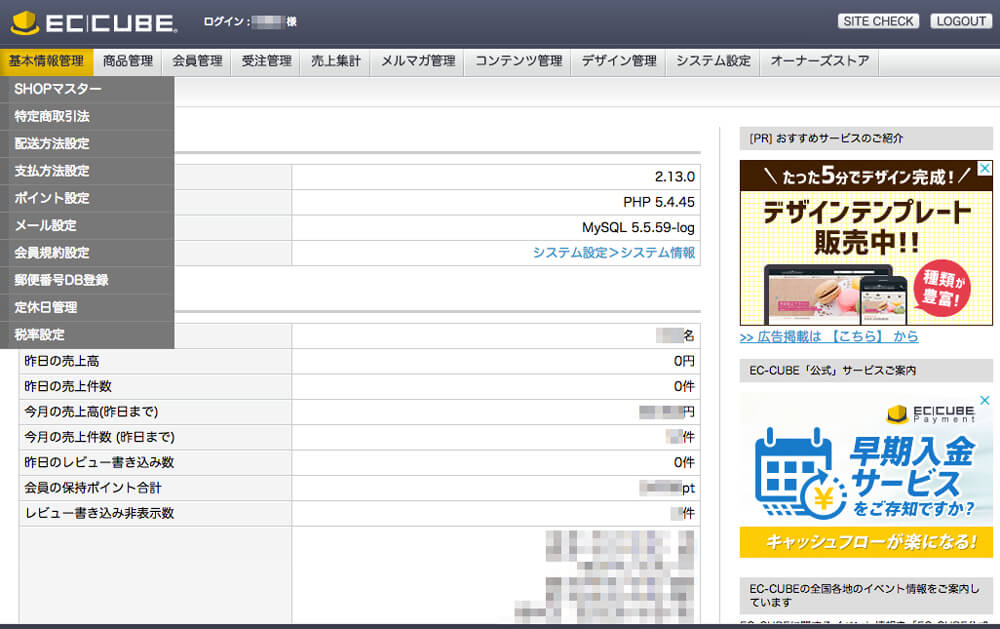
【EC-CUBE2.13から「SEO管理」がなくなる】

その代わり、「デザイン管理」の中で各ページごとに「meta keywords」や「meta description」の設定ができるようになっています。
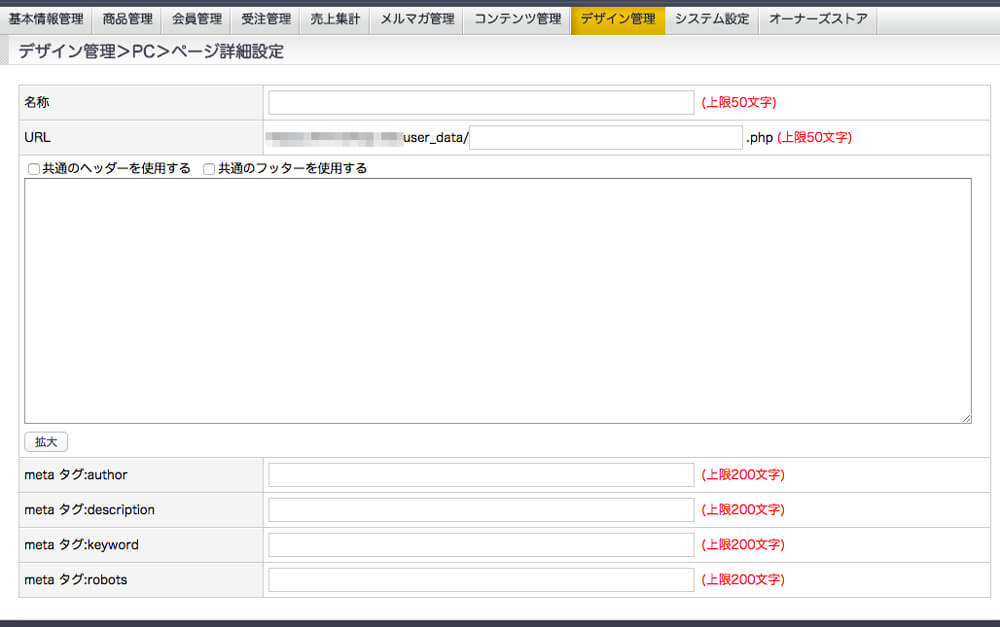
【EC-CUBE2.13のSEOを設定できる場所】
デザイン管理>PC>ページ詳細設定
デザイン管理>モバイル>ページ詳細設定
デザイン管理>スマートフォン>ページ詳細設定

「EC-CUBE2.12」でも「EC-CUBE2.13」でも、「SEO管理」という項目があるかないかだけの違いで、どちらにしても各商品ページや各カテゴリページで個別のmeta情報は設定できない仕様です。
「EC-CUBE2.13」では、「BLUE STYLE」さんが無料でEC-CUBE2.13用のSEO管理プラグインを開発しています。
【EC-CUBE2 SEO管理プラグイン】
https://www.ec-cube.net/products/detail.php?product_id=677
この「EC-CUBE2 SEO管理プラグイン」を導入すると、下記のようにデザイン管理内に「SEO管理」という項目が追加されます。
【EC-CUBE2 SEO管理プラグインを入れた後、SEOを設定できる場所】
デザイン管理>PC>SEO管理
デザイン管理>モバイル>SEO管理
デザイン管理>スマートフォン>SEO管理

そして、「EC-CUBE2.12」のように「meta keywords」や「meta description」、プラスして「meta robots」を入力できるページが生成されます。

こんな感じで各ページに「meta keywords」や「meta description」を設定できるようになるのですが、やはり各商品ページや各カテゴリーページには統一の値しか設定できないようです。
あとは、「株式会社西新宿ドットネット」さんが「EC-CUBE2.12」にも「EC-CUBE2.13」にも使える「全ページ対象SEO管理プレミアム プラグイン」を開発しています。
32,400円(税込)。
【全ページ対象SEO管理プレミアム プラグイン】
https://www.ec-cube.net/products/detail.php?product_id=981
「サイトマップ」を自動生成してくれる機能もついているようなので、EC-CUBE2のSEO対策に関する問題を一気に解決してくれます。
金銭的に余裕のある方はこちらのプラグインを導入することをおすすめします。
スポンサーリンク
「EC-CUBE3」のSEO対策
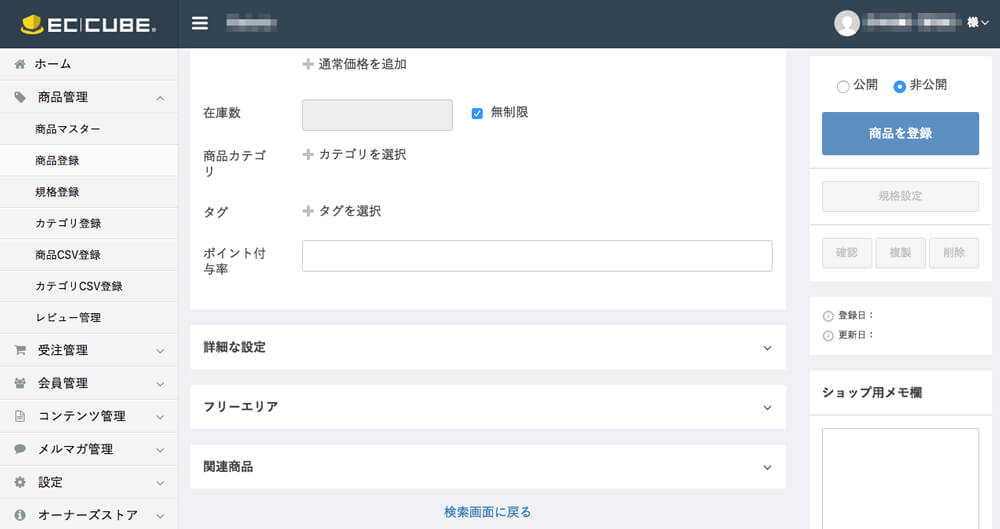
EC-CUBE3でも、デフォルトで商品詳細ページにSEOに関する項目を設定する場所はありません。
【EC-CUBE3の商品詳細ページ】

デフォルトでは「EC-CUBE2.12」や「EC-CUBE2.13」と同じように、ページ管理の中の「商品詳細ページ」で一括の設定をするしかないんですよね。
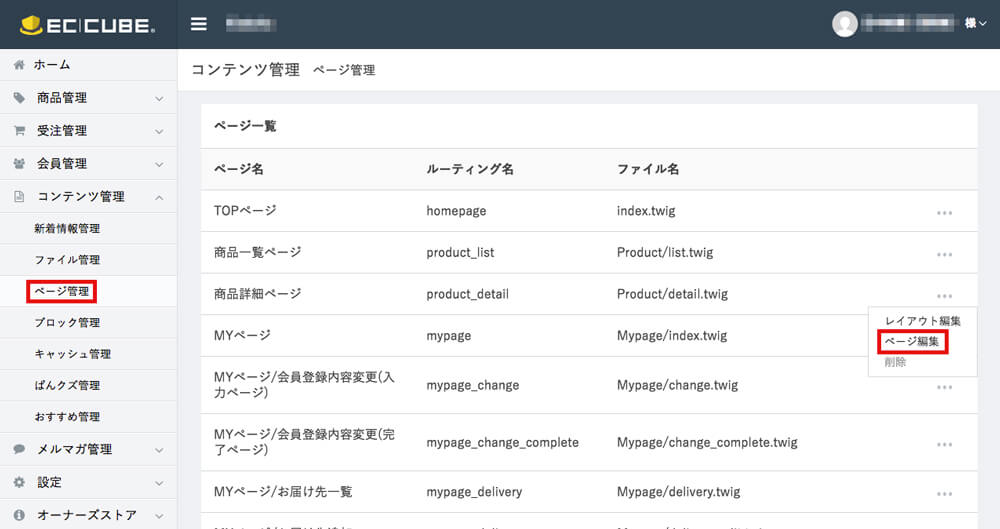
【EC-CUBE3のSEOを設定できる場所】
コンテンツ管理>ページ管理>ページ編集

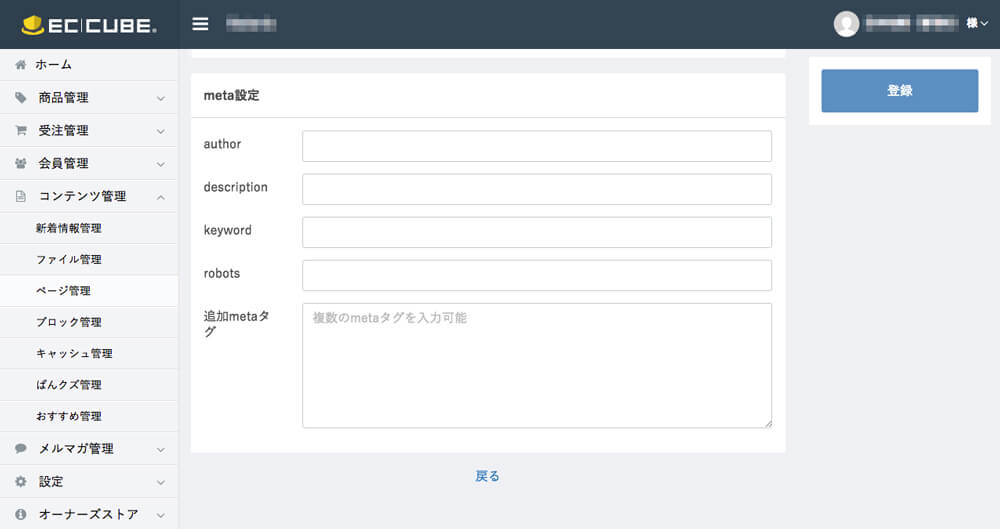
【EC-CUBE3のページ編集画面】

でも、これだと全部の商品ページで同じmeta情報が出てきてしまうため、SEO的には大問題です。
EC-CUBE3のSEO問題の解決方法
では、どうするか。本来は商品詳細画面にSEOの情報を打ち込むフォームを作って、「meta keywords」や「meta description」を各商品ごと・各カテゴリーページごとに打ち込んでいかないといけないんですよね。
それは分かっております!
でも、その為にはデータベースをいじったり、管理画面のtwigをいじったり、フロント画面に出力させるコードを書かないといけない。
それができるのであれば、調べずに最初から自分でやりますよ!
それができないから、どうにかしようとこうやって調べているわけです。
それでは、本題のEC-CUBE3のSEO問題を解決する方法を解説します。
有料のプラグインを入れる方法
まず初めに、一番手取り早い方法。
有料のプラグインを入れます。
「のぶろぐ」さんが提供している「SEO管理プラグイン for EC-CUBE3」を使用します。
価格は7,800円(税込)。
このプラグインを入れると、商品詳細画面に「title」、「meta keywords」、「meta description」を個別に設定できるようになります。
【SEO管理プラグイン for EC-CUBE3】
https://www.ec-cube.net/products/detail.php?product_id=1103
価格と効果を比較して、検討してみてください。
自分でカスタマイズする方法
次に自分でカスタマイズする方法。
無料でできますが、若干の知識と時間が必要です。
今回は即席的な感じではありますが、「商品詳細画面」の「検索ワード」と「フリーエリア」を使って、少しコードをいじるだけで「meta keywords」や「meta description」を個別に出力できる方法です。
では、具体的に解説していきます。
まずは準備として、こちらの「ツクるヒト」さんのページを参考にデフォルトのテンプレートをコピーして、独自のテンプレートを作っておいてください。(バックアップとしてデフォルトのテンプレートを残しておきたいため)
ECCUBE3でデフォルトテンプレートから独自テンプレートを作る方法
次に、作成したテンプレートを書き換えます。
「title」タグの書き換え
【EC-CUBE3のコードを操作する場所】
app/template/上記で作成したテンプレート名/default_frame.twig
27行目あたりに「title」タグがあります。
【デフォルトのtitleタグ】
<title>{{ BaseInfo.shop_name }}
{% if subtitle is defined and subtitle is not empty %}
/ {{ subtitle }}
{% elseif title is defined and title is not empty %}
/ {{ title }}
{% endif %}</title>
これを次のように書き換えます。
【変更後のtitleタグ】
<title>{% if PageLayout.url == "homepage" %}
{{ BaseInfo.shop_name }}
{% else %}
{% if subtitle is defined and subtitle is not empty %}
{{ subtitle }} /
{% elseif title is defined and title is not empty %}
{{ title }} /
{% endif %}
{{ BaseInfo.shop_name }}
{% endif %}</title>
これで、
- トップページは店舗名のみ
- カテゴリーページは「カテゴリー名+店舗名」
- 商品ページは「商品名+店舗名」
が表示されます。
「meta keywords」タグの書き換え
【EC-CUBE3のコードを操作する場所】
app/template/上記で作成したテンプレート名/default_frame.twig
34行目あたりに「meta keywords」タグがあります。
【デフォルトのmeta keywordsタグ】
{% if PageLayout.keyword is not empty %}
<meta name="keywords" content="{{ PageLayout.keyword }}">
{% endif %}
これを次のように書き換えます。
【変更後のmeta keywordsタグ】
{% if PageLayout.url == "homepage" %}
<meta name="keywords" content="{{ PageLayout.keyword }}">
{% elseif PageLayout.url == "product_detail" %}
<meta name="keywords" content="{{ include(template_from_string(Product.search_word)) }}">
{% elseif PageLayout.url == "product_list" %}
<meta name="keywords" content="{{ subtitle }}">
{% else %}
<meta name="keywords" content="{{ PageLayout.keyword }}">
{% endif %}
これで、
- トップページはページ詳細設定画面で入れたキーワード
- カテゴリーページはカテゴリー名
- 商品ページは検索ワード
が表示されます。
Product.search_word
が検索ワードを指し、それを呼び出して使用しています。
「meta description」タグの書き換え
【EC-CUBE3のコードを操作する場所】
app/template/上記で作成したテンプレート名/default_frame.twig
31行目あたりに「meta description」タグがあります。
【デフォルトのmeta descriptionタグ】
{% if PageLayout.description is not empty %}
<meta name="description" content="{{ PageLayout.description }}">
{% endif %}
これを次のように書き換えます。
【変更後のmeta descriptionタグ】
{% if PageLayout.url == "homepage" %}
<meta name="description" content="{{ PageLayout.description }}">
{% elseif PageLayout.url == "product_detail" %}
<meta name="description" content="{{ include(template_from_string(Product.freearea)) }}">
{% elseif PageLayout.url == "product_list" %}
<meta name="description" content="{{ subtitle }}を集めた商品一覧ページです。{{ subtitle }}はこんな方におすすめです。">
{% else %}
<meta name="description" content="{{ PageLayout.description }}">
{% endif %}
これで、
- トップページはページ詳細設定画面で入れた「meta description」
- カテゴリーページは6行目の文章
- 商品ページはフリーエリアの文章
が表示されます。
Product.freearea
がフリーエリアを指し、それを呼び出して使用しています。
また、{{ subtitle }}はカテゴリー名で、カテゴリーページにはフリーエリアがないため、上記の文章で対応しています。
{{ subtitle }}部分がカテゴリー名と置き換わるため、カテゴリー名の入った「meta description」になります。
「{{ subtitle }}を集めた商品一覧ページです。{{ subtitle }}はこんな方におすすめです。」をお好きな文章に変更して使用してください。
以上で、テンプレートの書き換えは終了です。
お疲れ様でした。
スポンサーリンク
まとめ
今回は「EC-CUBE3のSEO問題を解決する2つの方法」というテーマでお送りしてきました。
すごく作り込んだ仕様にはなっていませんが、即席な感じで「meta keywords」や「meta description」などのSEO情報を「検索ワード」と「フリーエリア」を使って代用する方法を解説しました。
これで、あまりプログラミングが得意ではない人でも、EC-CUBE3のSEO対策ができるようになればと思います。
今度、時間がある時に商品詳細画面にフォームを作って、ちゃんとSEO対策ができるような仕様にしてみたいと思います。
今回のおさらいとして、
- 手っ取り早い方法は有料のプラグイン
- 時間に余裕がある方はテンプレートを書き換える
という方法を行いました。EC-CUBE3のSEO対策で頭を悩ませている人は、ぜひ上記の方法で問題を解決してくださいね!
今後のアップデートの際に、SEO対策のためにも「meta keywords」や「meta description」などを各商品ページでも打ち込めるようになってくれると、めっちゃ助かります。(泣)
EC-CUBEやネットショップに関して、気になることや分からないことがありましたら、お問い合わせまでお気軽にご連絡くださいね。
以上、ネットショップコンサルタントの「たぶ」でした。
EC-CUBE3に関しては、こちらの記事もおすすめです。